はじめに
WWDC23をリアルタイムで見た影響でめっちゃ寝不足です笑
SwiftUIでiOS17から使用できるAPIが公開されました。
その中にContentUnavailableViewというものがありました。
どのようなもの?
アプリのコンテンツがユーザーから利用できないときに表示する、ラベルと追加コンテンツで構成されるインターフェース
どんなUI?
 |
 |
実装(テンプレ)
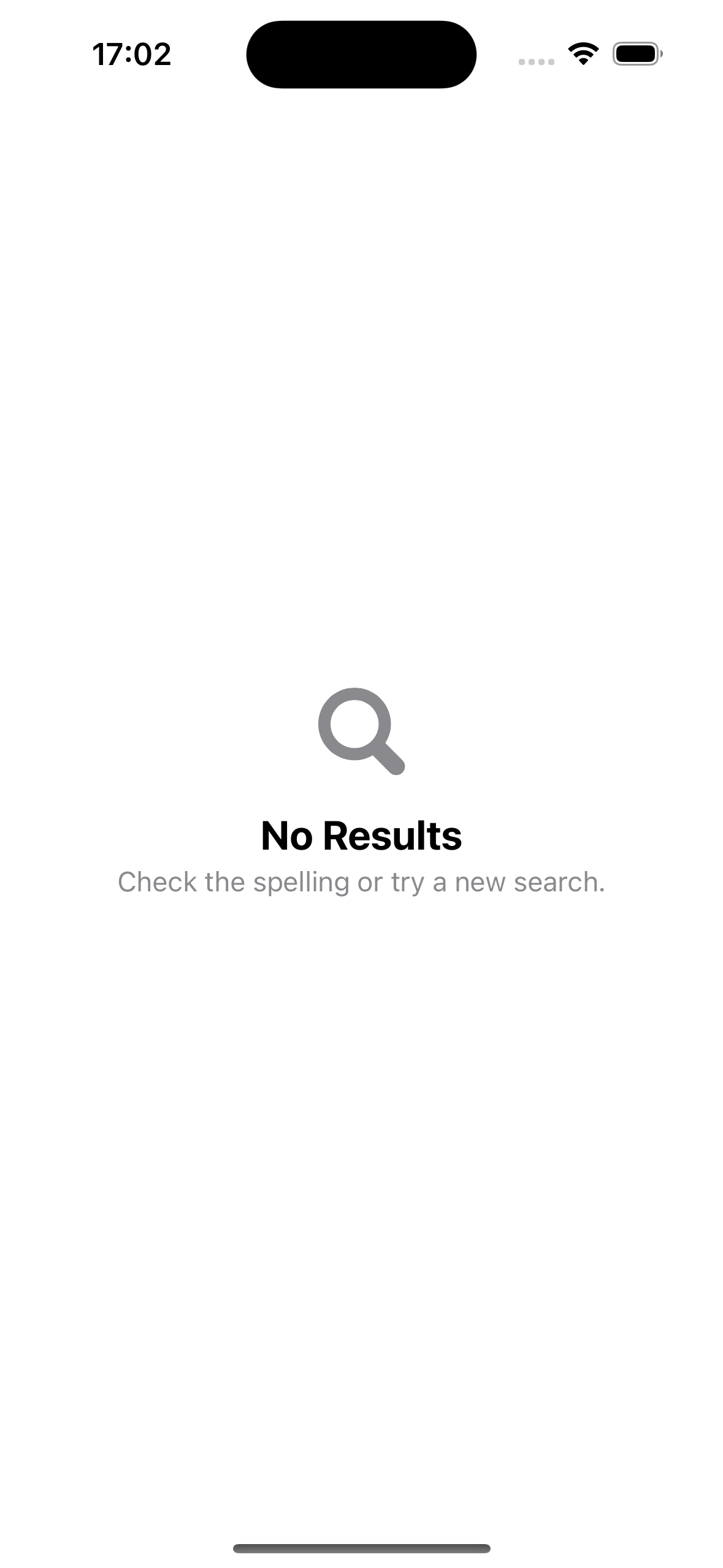
最小
import SwiftUI
struct ContentView: View {
var body: some View {
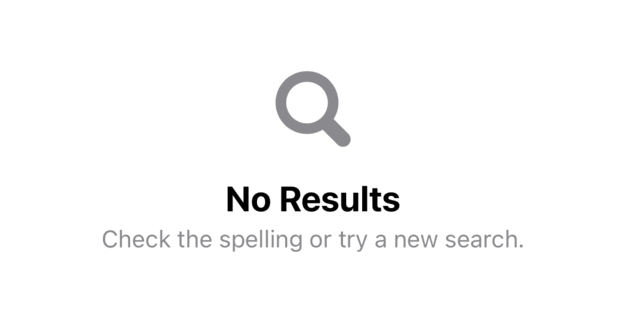
ContentUnavailableView.search
}
}
検索ワードを指定する
import SwiftUI
struct ContentView: View {
var body: some View {
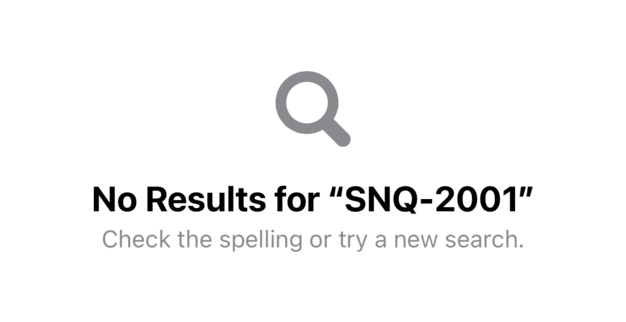
ContentUnavailableView.search(text: "SNQ-2001")
}
}
実装(カスタム)
最小
import SwiftUI
struct ContentView: View {
var body: some View {
ContentUnavailableView {
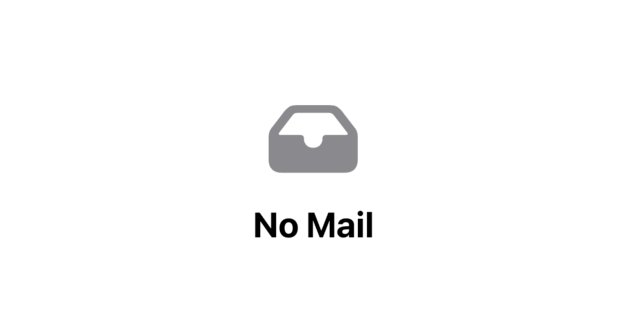
Label("No Mail", systemImage: "tray.fill")
}
}
}
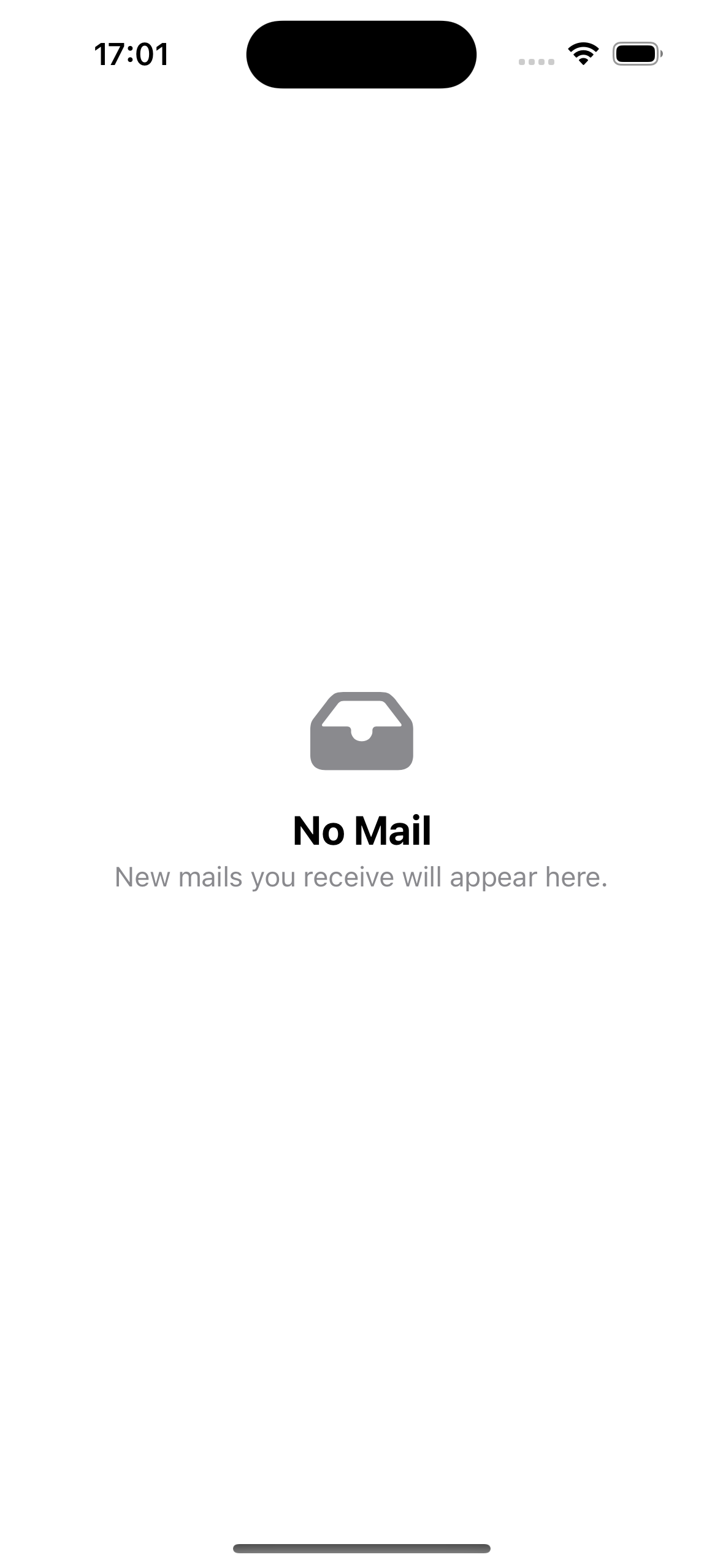
詳細情報をつける
import SwiftUI
struct ContentView: View {
var body: some View {
ContentUnavailableView {
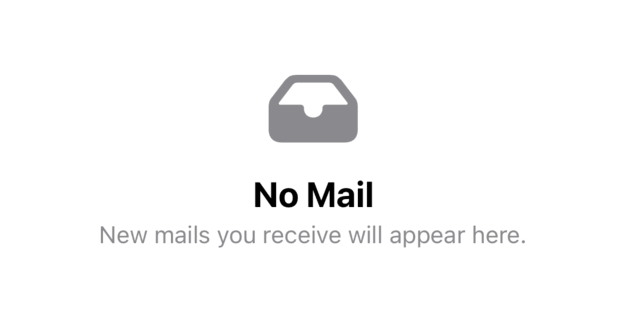
Label("No Mail", systemImage: "tray.fill")
} description: {
Text("New mails you receive will appear here.")
}
}
}
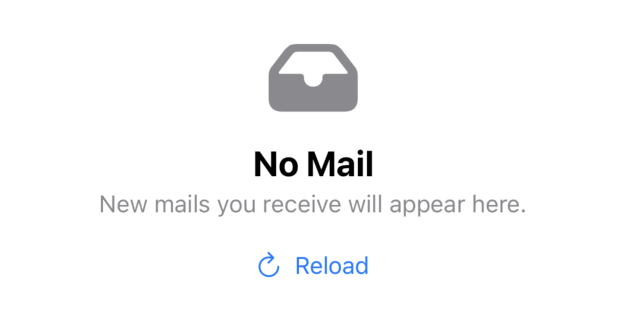
ボタンをつける
import SwiftUI
struct ContentView: View {
var body: some View {
ContentUnavailableView.init {
Label("No Mail", systemImage: "tray.fill")
} description: {
Text("New mails you receive will appear here.")
} actions: {
Button {
print("更新しました")
} label: {
Label("Reload", systemImage: "arrow.clockwise")
}
}
}
}
公式ドキュメント
おわり

Beta版に関する記事なのでちょっと心配です。
「Appleが一般に開示した情報」に該当してると思うので大丈夫だとは思いますが、
もしアウトだったらコメントで教えて欲しいです。