
WebGL だけでなく CSS も駆使したダイナミックなインタラクションが楽しい Reform Collective のウェブサイト
見せ方のバリエーションが多彩
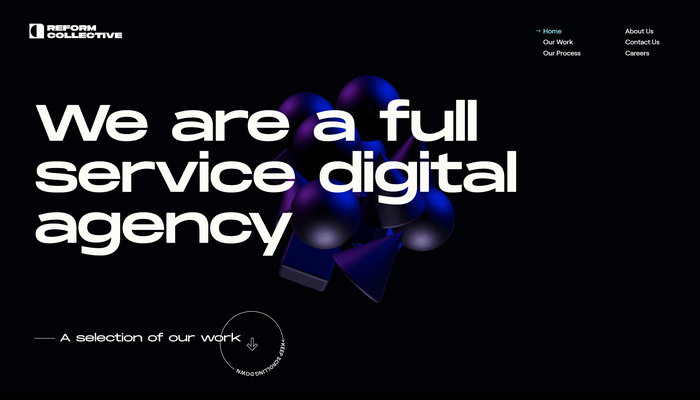
今回ご紹介するのは、Full Service Digital Agency を謳う Reform Collective のウェブサイトです。
Full Service と銘打っている部分は About ページなどで言及されていますが、ウェブだけに限らずブランディングやビジュアライゼーションなど幅広く手掛けることができる、ということを意味しているのだと思います。
実際今回のサイトも、WebGL や CSS など垣根なく活用して実装されているように見えますし、演出も多彩で迫力があります。
リンク:
Reform Collective | Full Service Digital Agency
いろいろな演出がたくさん詰め込まれている
今回のサイトでは、WebGL は要所要所で使われておりいくつかの演出のパターンがあります。
ただ、描画される 3D オブジェクトの質感はかなり一貫性が見られ、テイストは統一されるように徹底されている感じがします。
トップページに描画される 3D モデルたちは物理演算によって衝突判定が行われており、マウスカーソルを使って弾き飛ばしたり動かしたりすることができます。

暗い感じのライティングですが、カーソルをぶつけて動かすことができるのでなんとも言えない存在感のあるビジュアルになっています。
このトップページの実装のようにオブジェクトが 3D で描かれる場面では、この冒頭の演出と同じマテリアルが使われています。それが1つテーマのような感じになっていて、サイト全体での統一感を演出しています。
サイト内にはより簡易的な 3D っぽい表現や 2D ベースの表現も用意されている部分があり、比較的よく見るタイプの演出ではありますが、ここでもインタラクティブ性をしっかり考慮した使われ方をしています。

ちょっとこの部分だけを見せられてもわかりにくいかもしれませんが、この上の画像では画像が大きく弓なりに歪んでいるのがわかるでしょう。
これはスクロール操作に応じてコンテンツが横方向にスクロールするセクションにのみ見られる演出で、疾走感やスピード感がうまく演出されているように感じます。
その他にも、CSS を使って表現されているエフェクトは数知れず、サイト内に置かれている多くのパーツがインタラクティブに変化するようになっています。


縦に伸縮するようなアニメーションが多様されており、そこは恐らくあえて演出の方向性を統一させているんだろうなと思います。
バリエーション豊かな演出が多くある一方で、どこか一貫性のある味付けにしてあることで、騒々しい感じになりすぎないように工夫されているのかなと個人的には感じました。
こういうところのバランスの取り方って結構難しいと思いますし、そこがある意味個性の出る部分でもあると思うのですが、彼らの思想や大事にしているものがこのサイト上にしっかりと体現されていると思いました。
ぜひチェックしてみてください。




