
STUDIOのアクセシビリティ委員会発足から1年を振り返る
この記事は STUDIO アクセシビリティ委員会のマガジン vol.1 です。
STUDIO 株式会社のフロントエンドエンジニアの akiho です。STUDIO ではアクセシビリティ向上の取り組みを開始し 1 年が経過しました。この記事では 1 年間を振り返りつつ、「STUDIO アクセシビリティ委員会」の活動をご紹介していきます。
限られたリソースで、アクセシビリティ向上のため「何を」「どのように」やってきたか
STUDIO は 2021 年 10 月時点では社員が 10 人の会社でした。人数が少なくリソースが常に不足する状況ではあるものの、少人数規模の段階からアクセシビリティに取り組めていることは、これから会社が成長していく土台になっていくと考えています。
最初にやったこと
アクセシビリティのプロである magi (伊原 力也)さんにコンサルとして入っていただきました。
最初の 4 週間は週に 1 度、アクセシビリティについて学んだことを発表する形式の社内勉強会を開催しました。magi さんにご指摘いただき、内容の正誤を全員で確認することで、正しい知識を身につける機会となりました。zoom で録画が残っていますが、WAI-ARIA を「ワイエリア」と発音して指摘してもらっていたのが思い出されます。(正しい発音は「ウェイ・アリア」です)

STUDIO アクセシビリティ委員会のメンバー紹介
メンバーは社員が 3 人、コンサルタントが 1 人です。
akiho Twitter(@akihoo)
フロントエンドエンジニア
STUDIO についてエンジニアの視点で詳しい
ittya Twitter(@ittya_abstract)
グラフィック/ウェブデザイナー
誰よりも STUDIO をユーザーとして使っている
STUDIO アクセシビリティについてユーザー視点で詳しい
jimbou Twitter(@bonji810)
フロントエンドエンジニア
デザインが好き
STUDIO がこれからリリースするかもしれない機能、カルーセル、アコーディオン、タブなど、実装の視点からアクセシビリティに詳しくなりたい
magi Twitter(@magi1125)
アクセシビリティのプロフェッショナル
最初は 2 人で始まったアクセシビリティ向上のための取り組みですが、リソースを割くメンバーが 4 人になったのは、この1年間で大きな成果の1つです。(心の声: 2 人はしんどいけど 4 人だと進捗が出る)
アクセシビリティ向上のため取り組んだこと
STUDIO は 1 つのプロダクトを運営していますが、実は様々な視点からアクセシビリティ向上の取り組みをおこなっています。
1つの改善が 60,000 サイトに影響を与えるプロダクト改善
STUDIO では現在(2022年11月) 60,000 件のサイトが公開されています。小さな改善でも、喜んでいただける人は少なくありません。継続した取り組みが重要です。
プロダクトの改善とトリアージ方法
具体的な改善は別記事でご紹介できればと思いますが、クリティカルだった例を少しだけ挙げます。
モーダルダイアログを開くボタンが div のため、キーボードでフォーカスできない、開けない、スクリーンリーダーでボタンと認識できない
フォームでフォーカスリングが出ない
このように簡単に改善できアクセシビリティ的には致命的だった点から着手しました。この 1 年間で 22 件のアクセシビリティ関連の改善がリリースされました。
何が致命的なのか?を判断するのは困難ですが、 magi さんが STUDIO を実際に触ってイシューをリストアップしてくださっており、そのリストをベースに重篤度と難易度を考慮し改善計画を立てています。

課題や解決手段などの項目でまとめられている。
難易度が高い機能への取り組み
STUDIOに届く機能追加要望のうち、カルーセル、アコーディオン、タブパネルは非常に多くの要望をいただいていますが、アクセシビリティを考慮した機能提供の難易度が比較的高いです。
カルーセルはすでに STUDIO で利用可能ですがアクセシビリティにおいて課題があります。アコーディオン、タブパネルは STUDIO で利用できませんが、ニーズがあることから、実際にプロトタイプを製作し社内で検証をおこなっています。
アクセシビリティ委員会では、このような機能に対して、アクセシビリティの視点からプラクティスを調べて社内に共有しています。これらの知見は STUDIO 以外でも参考にできるため、別記事で STUDIO のフロントエンドエンジニア jimbou さんからご紹介する予定です。
(記事が公開されたらリンク貼ります)
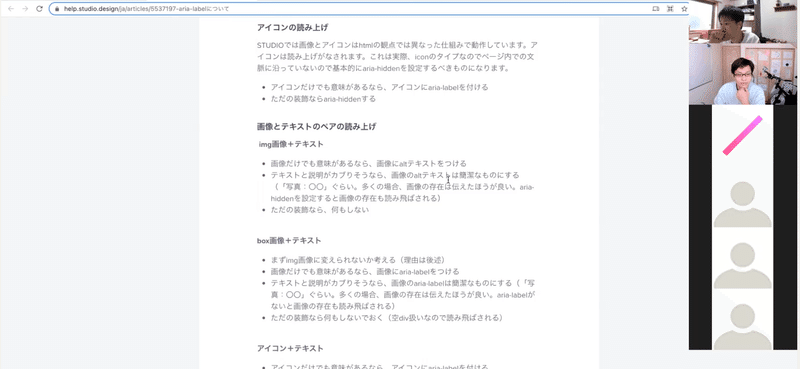
へルプ記事、動画
STUDIO では aria-label, aria-hidden の設定が可能ですが、正しく設定するのが難しいため、ヘルプ記事や動画で使い方を解説しています。この発信もアクセシビリティ委員会のメンバーがおこなっているのではなく、ヘルプ記事担当者や動画担当者がおこなっています。
プロジェクト・テンプレートの改善
テンプレートの改善はアクセシビリティ委員会のメンバーでもある ittya さんが担当しています。毎週の定例会議で ittya さんによるテンプレート改善レビュー会は STUDIO でサイトを作る際のポイントを学べます。その知見については、別記事で ittya さんからご紹介する予定です。
(記事が公開されたらリンク貼ります)
STUDIO 社が STUDIO で作ったサイトの改善
STUDIO 社自身も、STUDIO を利用してウェブサイトを制作、公開、運用しています。直近で制作しているものから順次、アクセシビリティの視点を加え、使い勝手の向上をおこなっています。
最近リリースされ、アクセシビリティを向上させた 2 サイトが、こちらです。
社内向けの取り組み
社内におけるアクセシビリティ委員会の関わり方
実際にプロダクトの改善をおこなうのはアクセシビリティ委員会のメンバーだけではありません。改善箇所の実装に一番詳しいエンジニアが担当し、アクセシビリティ委員会でレビューをおこなっています。
会社の規模が小さく全員がアクセシビリティに対する意識を持っているため、このような進め方ができるのかもしれません。
それでも、なかなか計画通りには進みません。そのときに開催したのが「STUDIO年末大掃除イベント 2021」です。3 チームにわかれて 2 日間改善のみに時間を使うイベントです。チームごとにどの改善に着手しても良いというルールでしたが、アクセシビリティに関する改善には高ポイントを付与していたため、結果的に多くの改善がリリースできました。
社内勉強会を不定期に開催しています
これまでに開催した社内勉強会では以下の話題を扱ってきました。
STUDIO アクセシビリティの現状を知る
STUDIO Mission / Values に照らし合わせたとき、アクセシビリティに取り組むべきか?
チェックツールや支援技術のトレーニング
iOS VoiceOver と Mac VoiceOver の使い方
Chrome の拡張ツール axe DevTools
アクセシビリティの基本についてグループ学習
アクセシビリティ研修
freee の「アクセシビリティー研修 for All freeers」をみんなで見る
プロダクト開発以外で STUDIO として、取り組みたいこと
(自分からできることは何かある?)
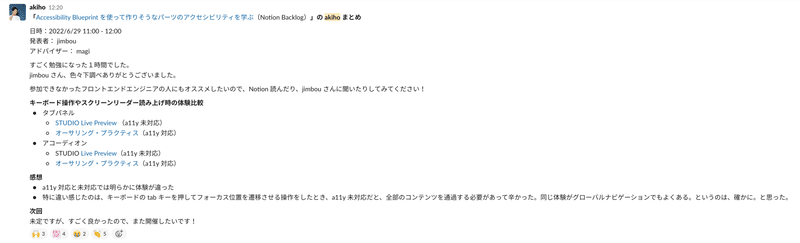
勉強会によってなにが起こったか?
社内メンバーからアクセシビリティ委員会に相談や質問が届くようになりました。新機能を実装する際にデザイナーやエンジニアがアクセシビリティを考慮する、良い文化が育まれています。
また、社内情報へのアクセスを良くしようと心がけているメンバーも増えてきています。例えば、会議後は Slack へ議事録のリンクを投稿するだけではなく、概要をテキストに起こし共有することで、時間がない人でもサッと情報をキャッチアップできるようにしています。

アクセシビリティ委員会の定例会議
アクセシビリティ委員会では週に 1 時間だけ定例会議を設けています。プロダクトやテンプレートの改善について相談したり、実際に支援技術を触ってレビューする時間として使っています。
定例会議にはアクセシビリティ委員会の固定メンバーだけではなく、興味があったり、相談したいことがあるメンバーが参加することもあります。
STUDIO の Mission “Unleash Creativity“ を成し遂げたい
STUDIO の Mission は "Unleash Creativity" です。
Unleash Creativity (創造性を、解き放つ。)
世界中の人たちが創造性を発揮する未来を目指して、創造を阻む壁を取り除き、つくる喜びを最大化する。そのために、私たちは最高の創作体験を提供します。
アクセシビリティ文脈における社会モデルで、STUDIOは「高い技術や多くの時間がないとウェブサイトを作れないという障害」に立ち向かっているプロダクトだとも言えます。また、STUDIO で作られたウェブサイトにアクセスした人が情報を取得できず離脱することがなく「誰でもみられるサイトが STUDIO でつくれる」ことは意義があります。
採用
STUDIO では積極的に採用をしています。カジュアルな面談も受け付けています。お気軽にご連絡ください。
マガジン登録よろしくお願いします
STUDIOアクセシビリティ委員会マガジンでは得た知見を整理しアウトプットしていきます。読み応えがある記事になる予定です。ご期待ください。
マガジンに書く予定の内容
STUDIO ユーザー向け、アクセシビリティのポイント集
フロントエンドエンジニア向け、タブパネルなど実装の知見
STUDIO 1 年間のアクセシビリティ改善リストと解説
この記事が気に入ったらサポートをしてみませんか?
