
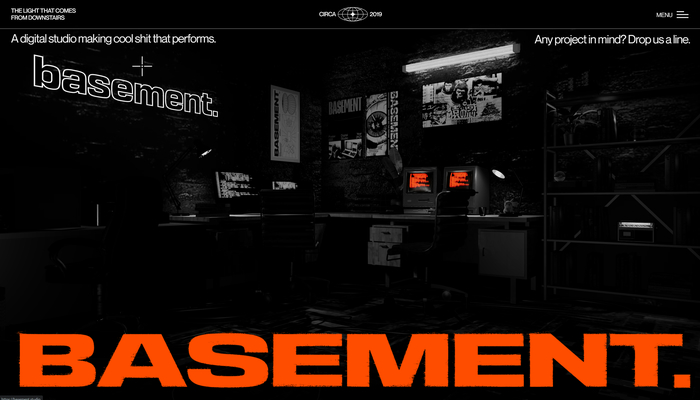
サイト全体のデザインとマッチした 3D シーンがなんとも言えない空気感を演出する basement のウェブサイト
チームの雰囲気がうまく演出されている
今回ご紹介するのは、デジタルスタジオ basement のウェブサイトです。
どう形容するのが正しいのかわからないのですが、デジタルギークっぽい感じの雰囲気と、なんとなくストリートっぽい感じの雰囲気とが、絶妙にマッチしたような独特な空気感があるサイトになっていて、WebGL を利用した表現がいい感じに演出されています。
雰囲気づくりがすごくうまいですね。
リンク:
basement.studio | We make cool shit that performs.
ちょっとした 3D 表現が可愛らしい
今回のサイトでは、随所で WebGL が使われています。
サイトが表示された直後にどーんと出てくる冒頭の 3D シーンは黒をベースにした渋い質感で統一されていて、そのなかで光る電子的な光がさらに雰囲気を盛り上げてくれます。
スクロールに連動してカメラが動くようになっていて、静止画ではちょっとわかりにくいですがしっかりと奥行き感を捉えられるようになっています。

たまにネオンがパチパチと点滅したりする様子もリアルですし、実際に動いている様子を見るとかなり凝った 3D シーンが使われていることがわかると思います。
また、アワードの受賞歴のセクションでは、マウスカーソルがホバーしている部分に布状のオブジェクトが出てきてひらひらと動くインタラクティブな演出があったりもします。
こういった小さな演出にもこだわりが感じられる作りになっていて、細部にまで抜かりなく実装されている感じがします。

その他、3D の描画がアイコン的に使われている珍しい場面もいろいろなところで目にします。
一番わかりやすく描画される場所でいうと、メニューを開いた際のカーソルのホバーエフェクトでしょうか。
メニューの特定の文字にカーソルを合わせてやると、カーソルの位置にそのまま 3D モデルがポップアップしてきます。
こういったアイコン的な使い方の WebGL 描画を、マウスのホバーと組み合わせるパターンは結構珍しい実装のような気がします。

多数の受賞歴もあり、ウェブ制作で多くの実績がある組織のウェブサイトらしく、デザインから実装までかなり高い次元でまとまっているサイトだなと個人的には感じました。
とにかく雰囲気づくりというんですかね…… 自分たちの色をしっかりとサイト上で表現できていて、可愛らしい雰囲気のアイコンっぽい 3D 描画とかはかなり個性的で本当にかっこいいと思いました。
冒頭シーンの 3DCG も見せ方としてうまいですし、完成度が高い実装だと思います。
ぜひチェックしてみてください。




