ChromeやFirefoxなどのウェブブラウザでは色が正しく表示されない場合がある

Google ChromeやMicrosoft Edgeなどのウェブブラウザには、ウェブページの要求に応じて画像を描画したり拡大・縮小などの加工を施す機能が搭載されています。しかし、これらの機能では画像の色を正しく扱えず、表示させたい色とは異なる色が表示されてしまうことがあります。そんな「ウェブブラウザで色がおかしくなる現象」の事例や原因についてまとめたウェブサイト「Web color is still broken」が公開されています。
Web color is still broken
https://webcolorisstillbroken.com/
◆グラデーションが汚くなる
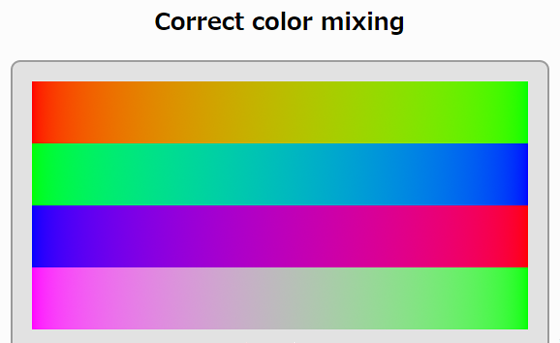
以下のグラデーション画像は、画像編集ソフト「GIMP」で作成したものです。赤から緑・緑から青・青から赤・紫から緑という4種類のグラデーションが描かれており、全てなだらかにグラデーションが描画されています。

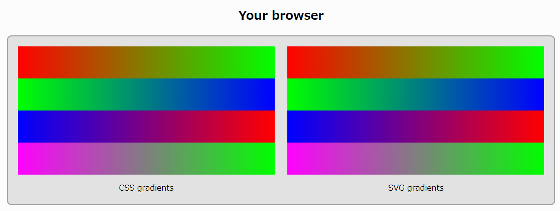
同様のグラデーションをCSSやSVGで指定し、Google Chromeで描画した結果が以下。色と色の境目が暗くなっています。

◆透過が正しく描画されない
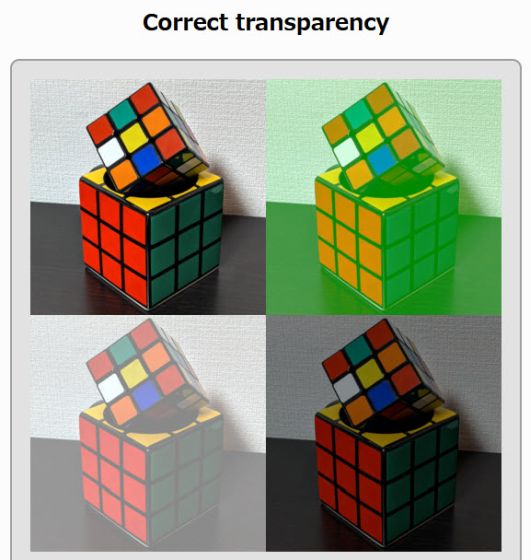
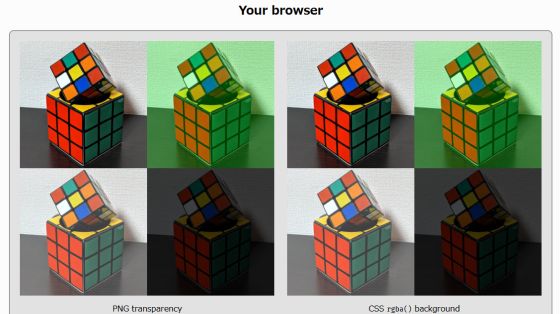
以下の画像は、ルービックキューブの写真(左上)に「緑色の単色画像を透過率25%で重ねたもの」(右上)、「白色の単色画像を透過率25%で重ねたもの」(左下)、「黒色の単色画像を透過率75%で重ねたもの」(右上)を並べたものです。

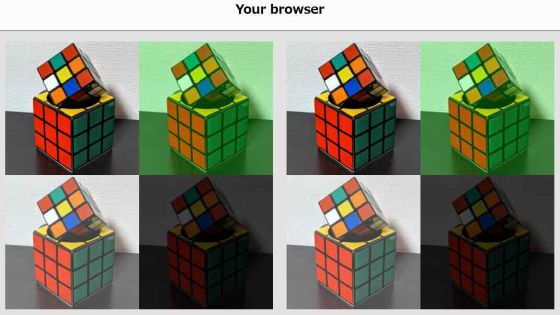
「単色画像を指定の透過率で重ねる」という処理をGoogle Chromeで実行した結果が以下。左側の画像がPNG形式の画像を重ねる処理を実行したもので、右側の画像はCSSで指定色を重ねたものです。Google Chromeが描画した画像と上記のリファレンス画像を見比べると、緑と白の単色画像を重ねたものは色がリファレンス画像のようにくすんでおらず、黒の単色画像を重ねたものはリファレンス画像より暗くなっています。

◆画像を縮小すると色が変わる
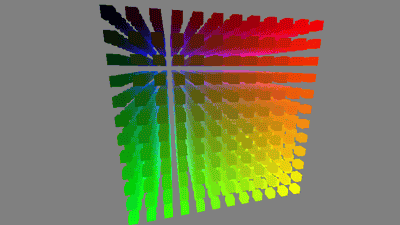
Web color is still brokenは、以下の画像を例にウェブブラウザでの画像縮小時に色が変わる現象を示しています。

例に使われた画像を拡大表示すると、左上の灰色の部分が「極端に明るいドットと極端に暗いドットが組み合わさった外側」と「すべて一定の明るさで構成された内側」の2つで構成されていることが分かります。両パーツは、拡大表示すると異なる明るさに見えます。

上記の画像をGIMPで縮小して画像の右下に順番に重ねたものが以下。外側の明るさは平均すると内側の部分と同じ明るさになるため、画像を縮小すると灰色の部分は1色として表示されます。

しかし、HTMLやCSSで寸法を指定してGoogle Chromeに描画させると、画像を縮小した際に灰色の部分が2色に分かれて表示されてしまいました。

◆ウェブブラウザで色がおかしくなる原因
ウェブの世界では色をsRGBと呼ばれる色空間で処理しており、1677万7216色(赤256×緑256×青256)を処理することが可能です。しかし、sRGBは非可逆圧縮方式のようなもので、sRGBで表現された画像に編集を加えると、上述の事例のようにオリジナル画像とはかけ離れたものが生成される場合があります。Web color is still brokenでは、この現象について「低ビットレートなMP3形式で保存された音楽同士をミキシングするようなこと」と説明しています。
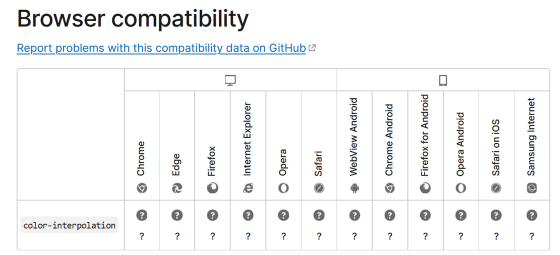
ウェブブラウザで正しい色を表示させるには、sRGBではなく線形RGB(リニアRGB)に変換した上で処理する必要があるとのこと。ウェブブラウザで線形RGBを扱うための要素としてはSVGの機能の1つである「color-interpolation」が2003年に提案されていますが、記事作成時点ではGoogle Chrome・Microsoft Edge・Mozilla Firefoxといった主要なウェブブラウザはcolor-interpolationに対応していません。

・関連記事
ブラウザによって色が異なる「色空間」の不思議な世界 - GIGAZINE
色空間を表す「RGB(赤・緑・青)」と「HSL(色相・彩度・輝度)」の値の関係が視覚的に分かる「RGB & HSL」 - GIGAZINE
画像のノイズを落としたり容量を小さくしたりするにはどのようなコードを書く必要があるのか? - GIGAZINE
中央に汚い灰色が混ざらずきれいなグラデーションを作成できる「CSS Gradient Generator」レビュー - GIGAZINE
・関連コンテンツ