コピペだけで作れるマテリアルデザインを個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
1. シンプルなスライダーマテリアルデザイン3選
そのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
2. filterとopacityを使いこなすスライダーマテリアルデザイン3選
filterとopacityを使ったそのまま使えるスライダーアニメーションのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
3. transformを使用したスライダーアニメーション3選
translateやrotate、box-shadowも適宜使用することで様々な場面(Web制作やWebアプリケーションなど)で利用できるデザインになっています
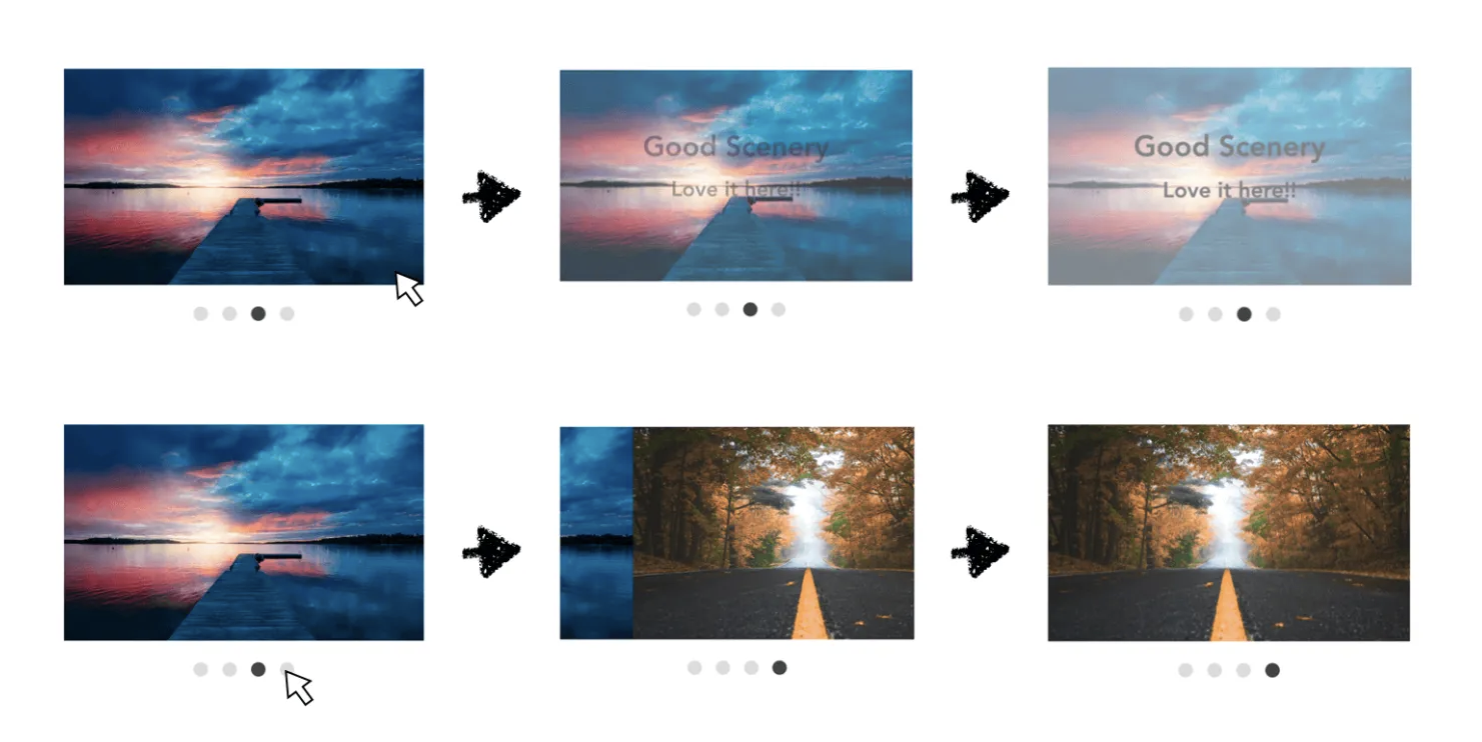
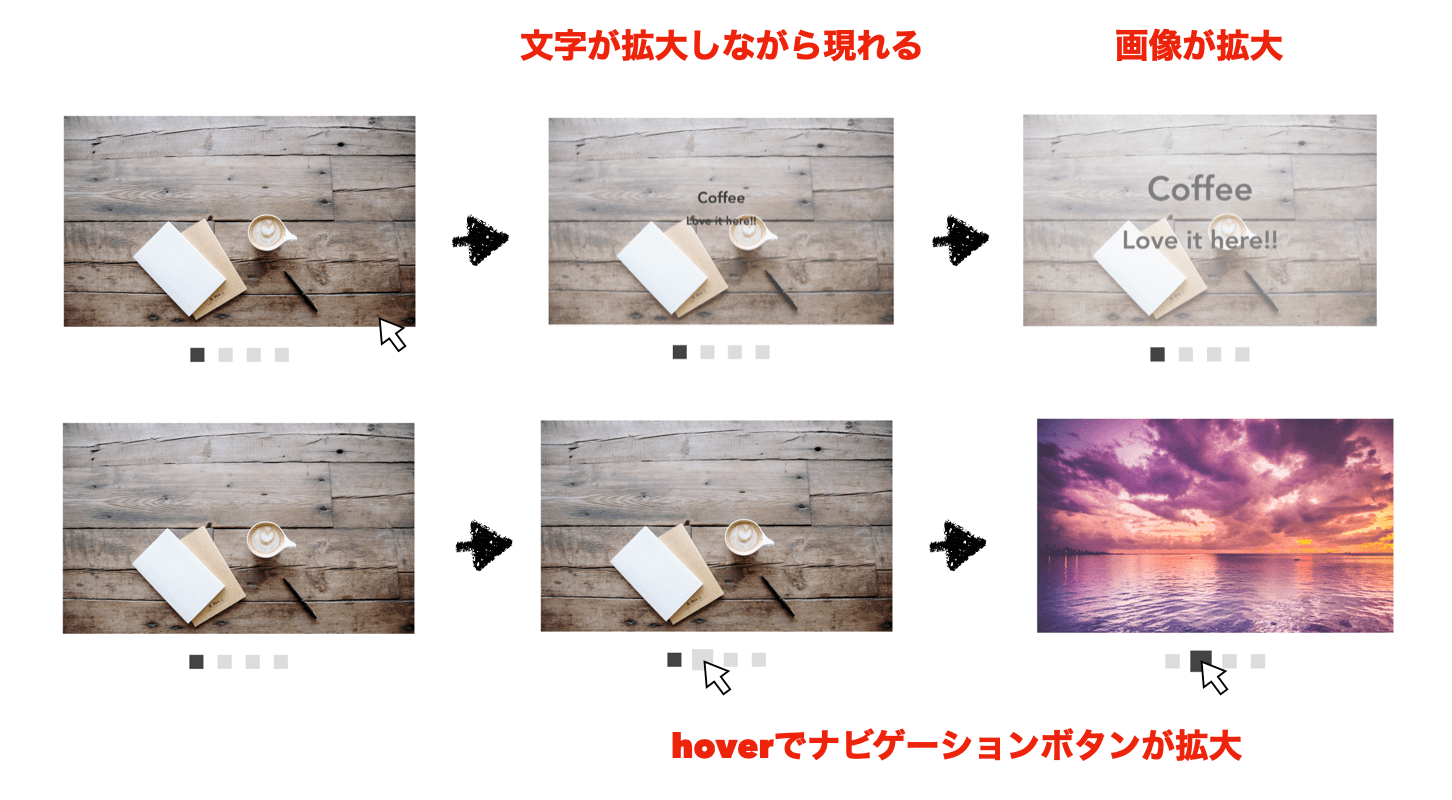
4. transform:scaleを使用したスライダーアニメーション3選
scaleでスライダー画像やナビゲーションボタンの拡大縮小を行いそれに対してアニメーションを使用しており幅広く使えるものになっています
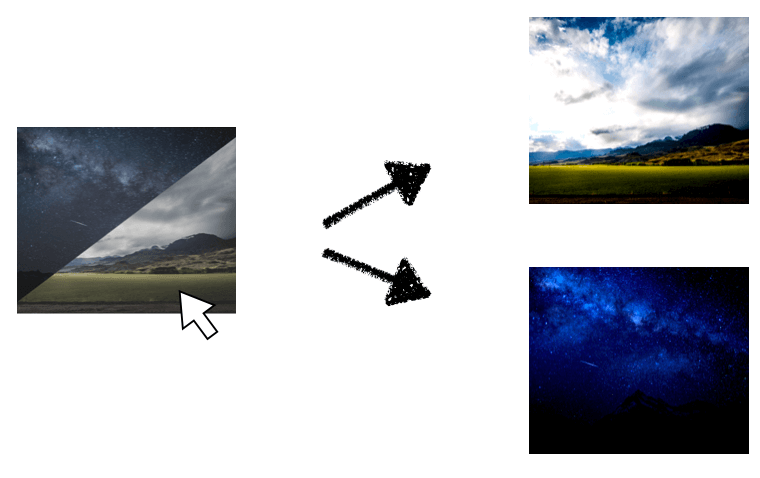
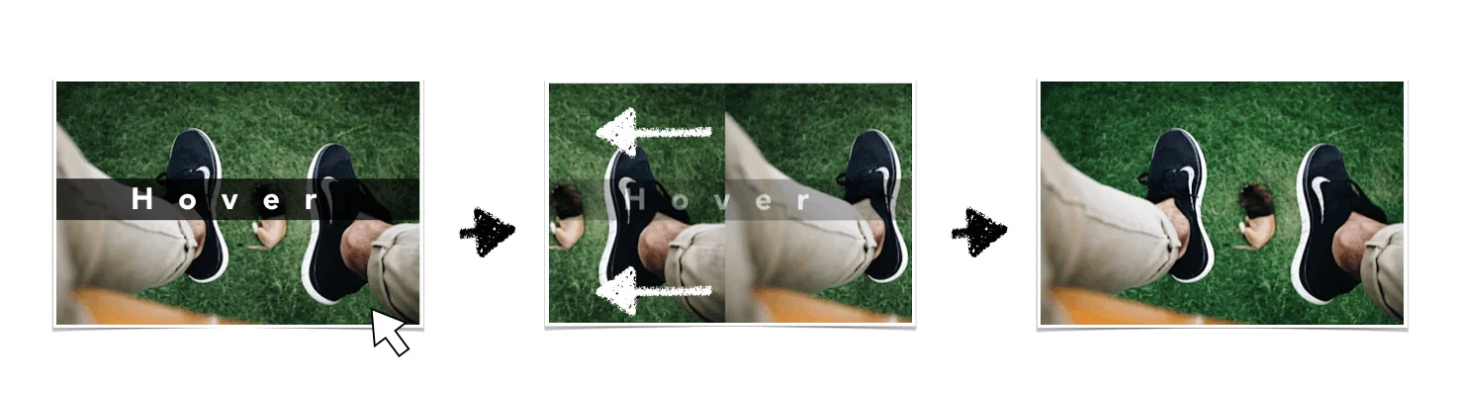
5. clip path polygonを応用して2枚の画像を半々で表示するアニメーション3選
clip path polygonを応用して2枚の画像を半々(三角形)で表示するCSSアニメーション
それぞれに違った実務で使えるエフェクトがついています
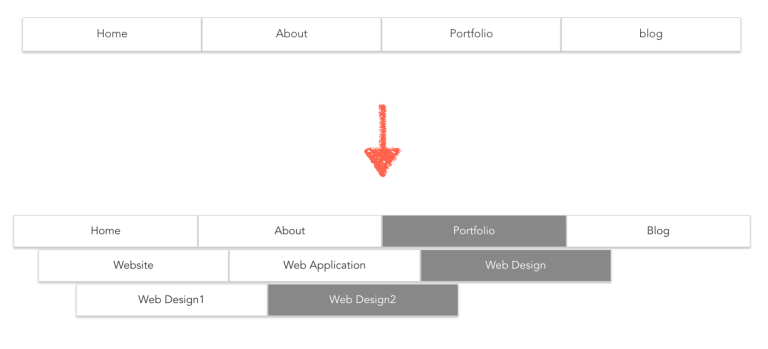
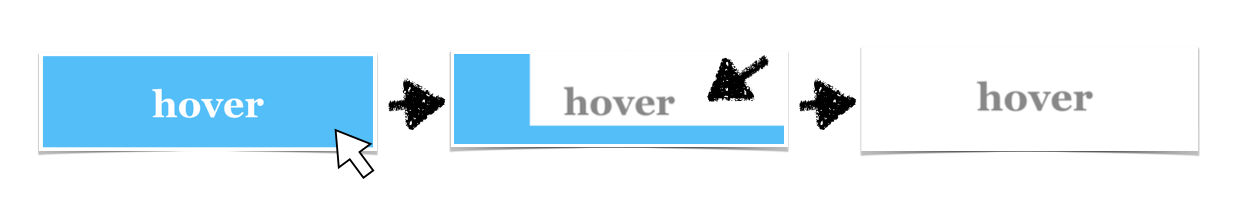
6. hoverするとドロップダウン表示するナビゲーションメニュー3つ
hover(マウスオーバー)するとドロップダウン表示するナビゲーションメニューが3つ紹介されています
それぞれに違ったアニメーションがついていて面白いです
7. 絶対失敗しないナビゲーションメニューサンプル3選
ナビゲーションメニューにいろいろなエフェクトがついていて使い勝手がいいです
カスタマイズもしやすいのでありがたいデザインです
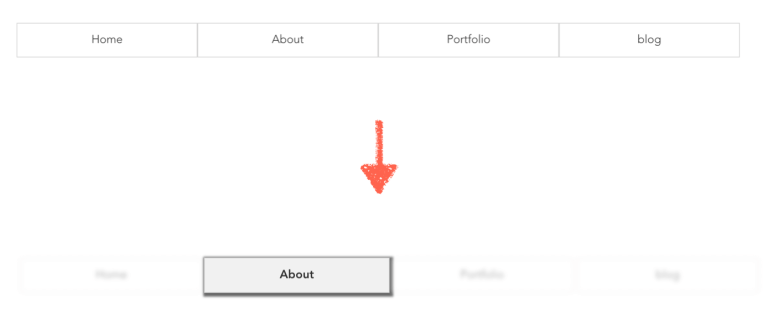
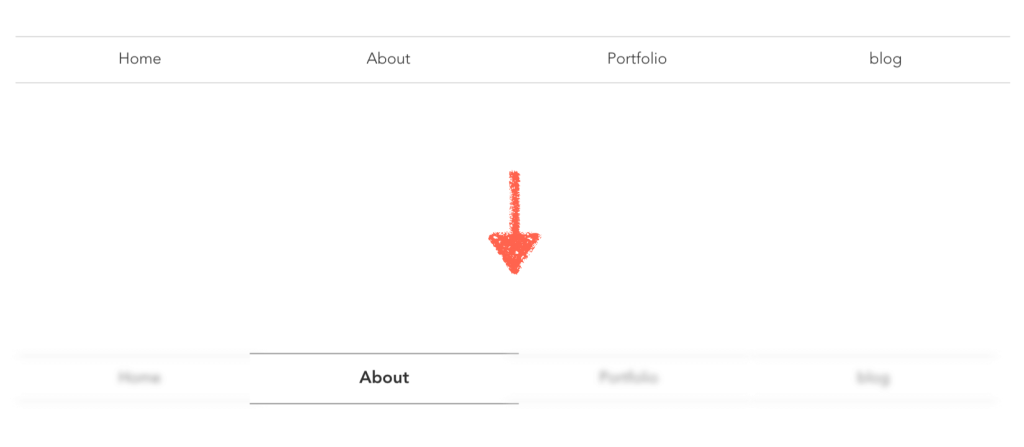
8. 絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選
ヘッダーデザインにコピペで使えるナビゲーションメニュー4選が紹介されていて、そのまま使えるマテリアルデザインなのでかなり重宝します
9. 【まとめ】CSSだけで動きのあるナビゲーションバーデザイン3選
CSSだけで動きのあるナビゲーションバーデザイン3選が紹介されています
かなりシンプルなデザインですがシンプルだからこそ使える場所が多いと思います
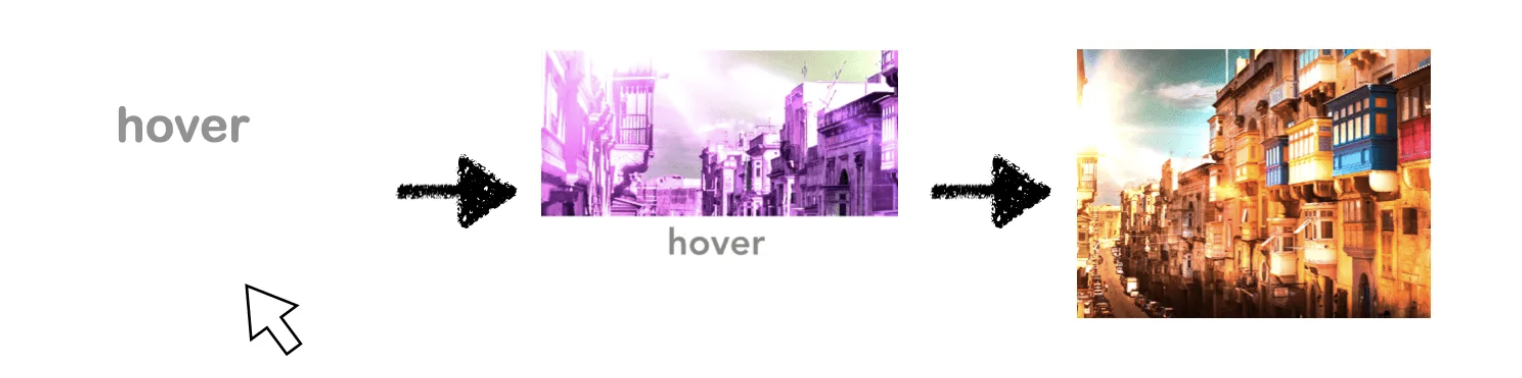
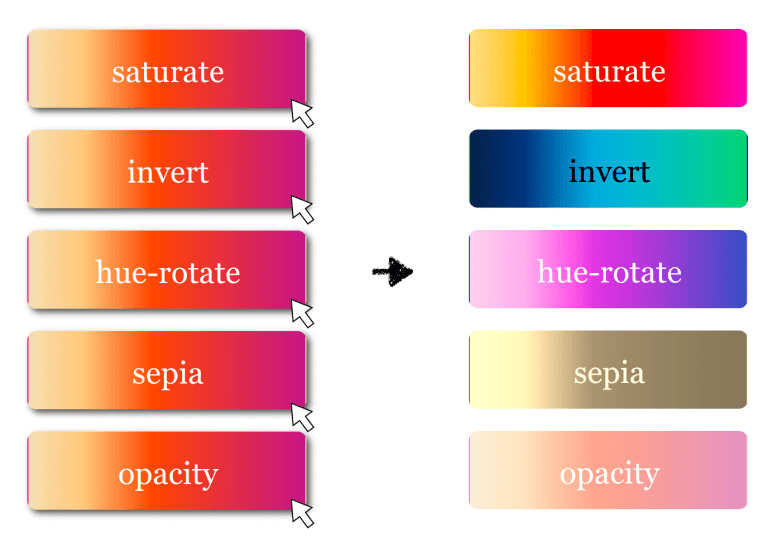
10. filterエフェクトを使いこなすhoverアニメーション3選
filterエフェクトを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
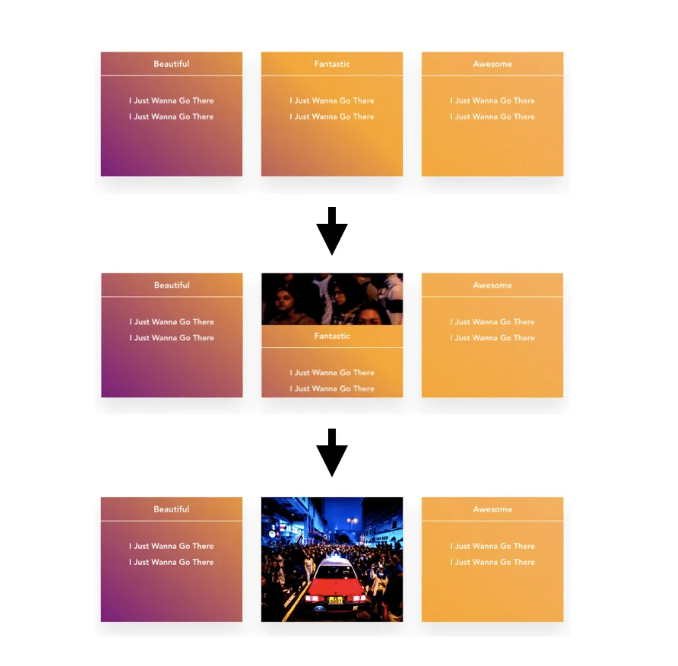
11. overflow: hiddenを使いこなす美しいCSSアニメーション3選
overflow: hiddenを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しい画像アニメーションとなっています
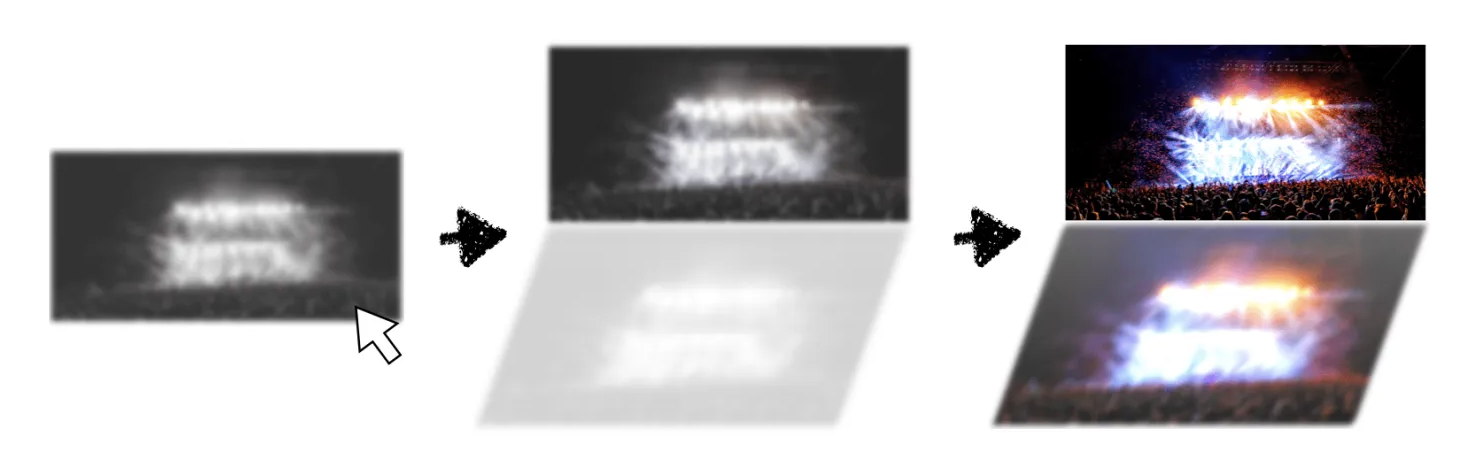
12. position:absoluteとfilterを使いこなし鏡みたいに反射するアニメーション3選
position:absoluteとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
鏡みたいに反射する見ているだけで面白いアニメーションです
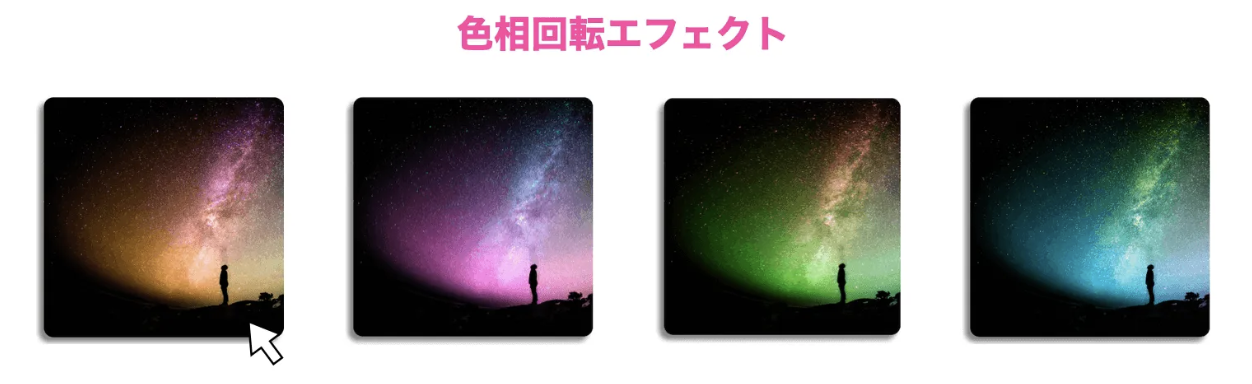
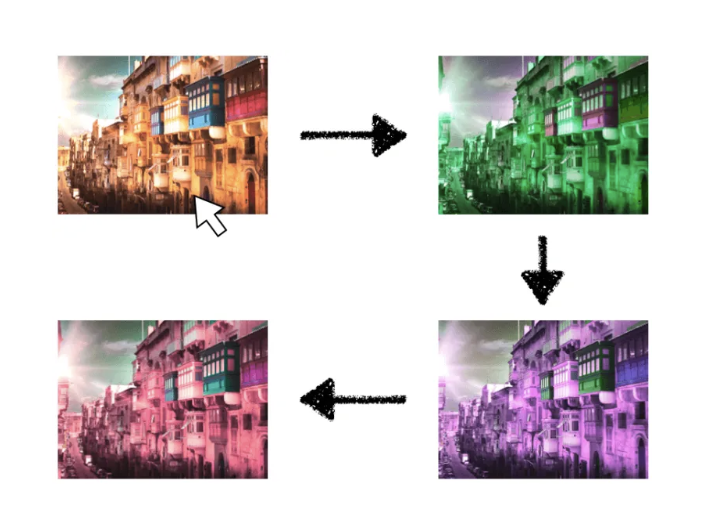
13. filter: hue-rotateとtransitionを使いこなし色が暴れ出すアニメーション3選
filter: hue-rotateとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
色が暴れ出すかなり美しいデザインになっています
14. filter:blurとtransitionを使いこなしぼかし画像が動き出すアニメーション3選
filter:blurとtransitionを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
15. transitionとfilterを使いこなし美しく変化するCSS画像エフェクト5選
transitionとfilterを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
美しく変化するのを見るだけでも面白いです
16. margin-leftとscaleを使いこなすスライドアニメーション16選
margin-leftとscaleを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
transform:scaleを使っていてわかりやすく説明もされているのでかなり重宝します
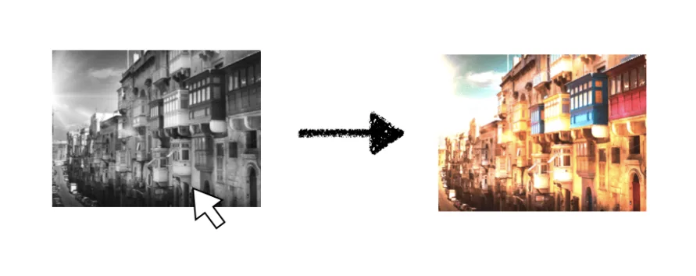
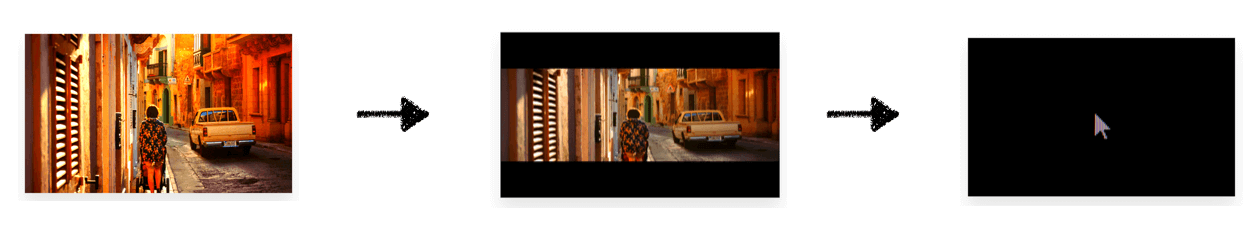
17. hoverとfilter:brightnessを使いこなし明るさ調節するCSS画像エフェクト3選
hoverとfilter:brightnessを使いそのまま使えるhoverアニメーションのマテリアルデザインとなっています
filterを使いこなすためにはまずひとつひとつ丁寧にい理解していきましょう
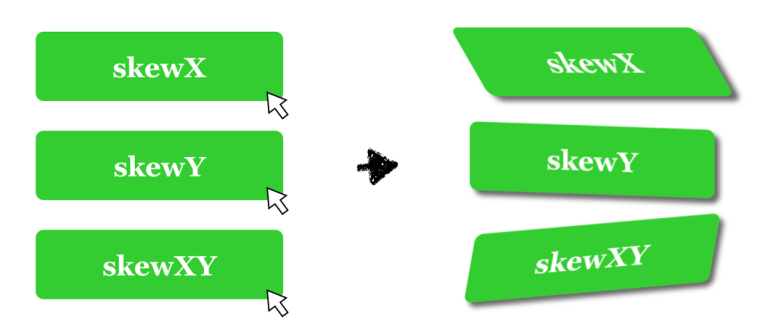
18. transformを使いこなすボタンアニメーション16選
transformを使ってボタンを変形し、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
transformを全種類使っていてわかりやすく説明もされているのでかなり重宝します
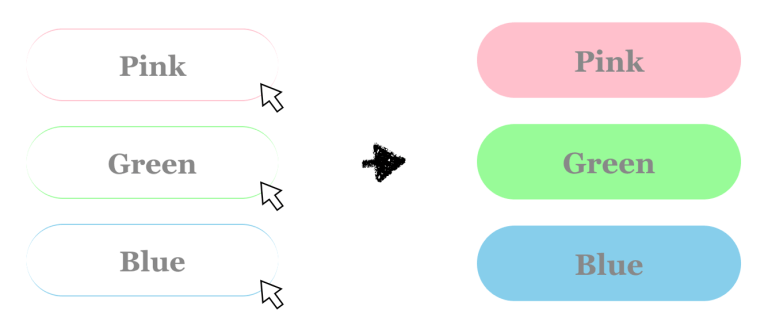
19. transitionを使いこなすボタンアニメーション9選
transitionを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションで使えるボタンエフェクトとなっています
box-shadowやborder-radiusをエフェクトで使用して見た目のデザインもいい感じです
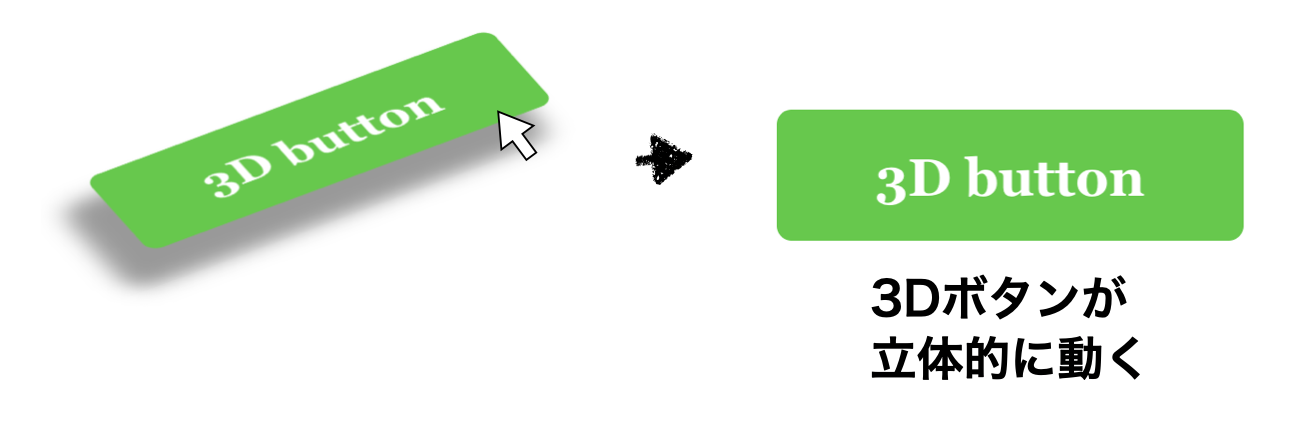
20. transformを使いこなすマテリアルデザイン5選
transformを使ってボタンにアニメーションを効かせおり、WebサイトやWebアプリケーションでそのまま使えるマテリアルデザインとなっています
マテリアルデザインなのでそのまますぐにでもコピペして使用できます
21. filterが網羅できるCSSボタンアニメーション15選
filterを使ってボタンにエフェクトを効かせおり、特にデザインの見た目をカッコよくしたい場合に非常に使えます
filterエフェクトを全種類使っているので永久保存版としても重宝できそうなまとめ記事になっています
勉強にもフロント開発でも役立つと思います
22. scaleでオシャレなCSSボタンアニメーション3選
transform:scaleを使ってボタンにエフェクトを効かせおり、オシャレでかっこいいボタンになっています
ボタンの背景が滑らかにスライドしたり、フワッと出てきたりするのでみているだけで面白いです
23. ボタンでつくる回転アニメーション9選
transitionを使ってボタンが自然に回転します
ボタンが回転するって純粋に興味ありませんか?
回転扉みたいに動くんです
24. filterとtransformで超動くCSSスライダーアニメーション3選【Web制作者必見】
filterプロパティの応用、transform:rotateの回転エフェクトとopacityで変化前後のスタイルを調整し
transitionで滑らかにスライドするアニメーションになります。
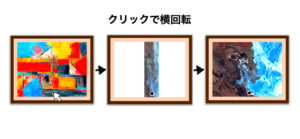
25. 【transform×回転『rotate』】CSS画像アニメーション3選
transitionを使って画像が自然に回転します
縦回転・横回転・3D回転で楽しめます
26. transformとtransitionで実現!他にはない完全オリジナルのCSSアニメーション3選
transform:rotateで回転角度とscaleで伸縮率を調整し、
簡単な解説も付いているので手軽にカスタマイズできるようになっています。