追記
versionによっては設定を変えないとエクスポートができないようです。
エクスポートできない方はこちらの記事をご参考に設定いただくとエクスポートできるかもしれません。
現状バージョン0.4ではこちらの設定が必要となります。
VSCodeでDraw.io Integration使用時にエクスポートできないことがある問題への対処
2020/10/18追記
現在のバージョン0.7ではdrawio拡張子のエクスポートがうまくいかないようです。
その場合はオフラインモードに移行変更していただくか、drawio.pngやdrawio.svg拡張子でファイルを作成してもらうことで直接編集もできた上で、エクスポートとせず末尾の拡張子ファイルとして利用することができます。
はじめに
VSCodeで簡単にDraw.ioで描画できるようになったみたいなので、
導入方法と使い方を備忘として残していきます。
Draw.ioとは?
Draw.ioとはdraw.ioにアクセスするだけで、フローチャートやネットワーク図、ER図といった豊富なテンプレートを使用して簡単にお絵かきをすることができるサービスになります。
Draw.ioで作成した図はPNGやJPEGなどの画像形式だけでなく、 SVGやXMLといった豊富な拡張子でエクスポートすることが可能です。
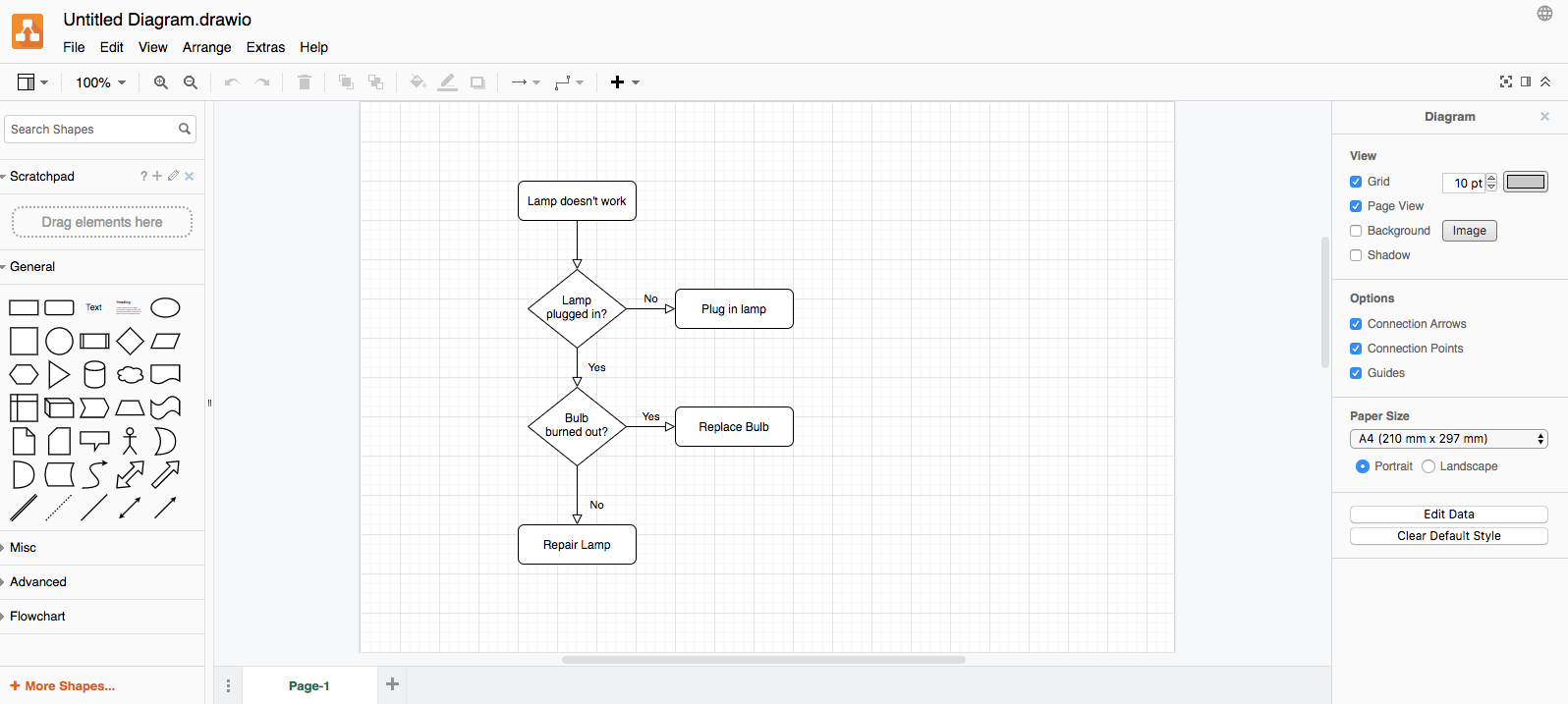
具体的にこんな感じでお絵かきすることができます。

それがVSCodeで使えるようになったらしい!
Draw.ioを知ったところで本題に戻ります。
なんとこのDraw.ioがVSCodeで利用できるようになったらしいです!
Github: https://github.com/hediet/vscode-drawio
MarketPlace: Draw.io VS Code Integration
手元で簡単に、しかもGUIベースで利用することができるようで、使い方に迷うこともなく直感的にお絵かきができます!
ブラウザ上で作成するのでも苦はなかったですが、VSCodeでそれができるというのはかなりいいですよね!
導入方法
Draw.io Integrationでinstallボタンを押すか、
VSCodeの拡張機能検索窓で「Draw.io Integration」と検索してインストールをするだけです!
反映させ直すために一度VSCodeを立ち上げなおしたほうが良いかと思います。
使い方
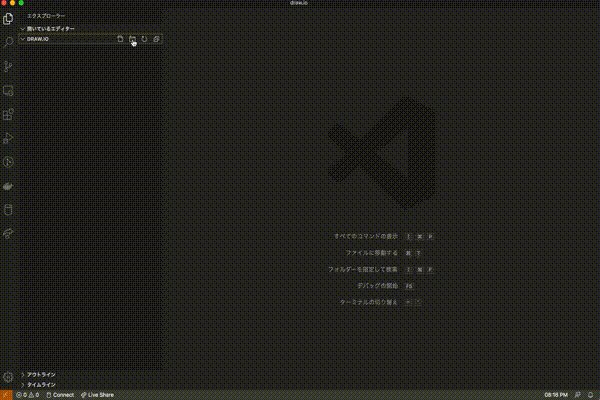
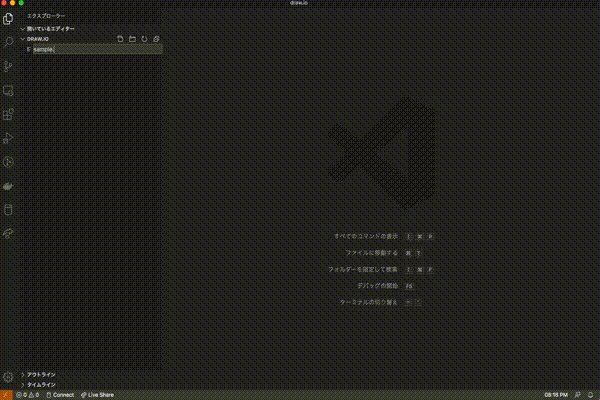
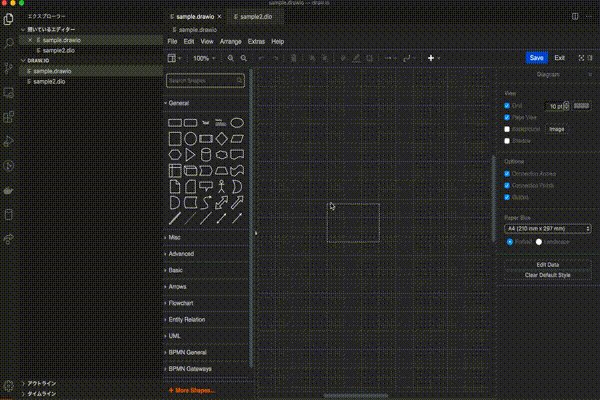
拡張子を.drawioもしくは.dioでファイルを作成するだけですぐに利用可能です。
(追記: 2021/02/19) .drawio.pngとかdrawio.svgでファイルを生成すると、importやexportの必要なくそのまま画像として利用できたり、編集することが可能なので、こちらの方をおすすめします。
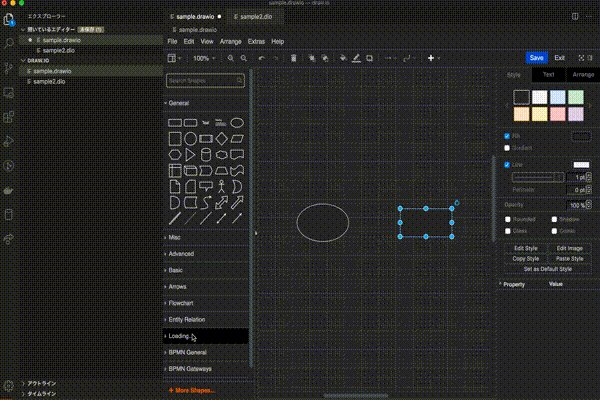
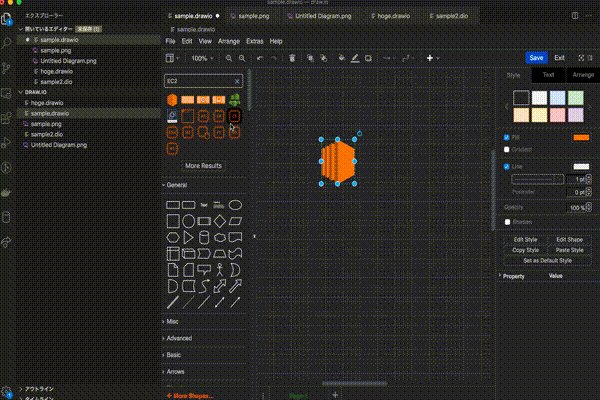
操作方法
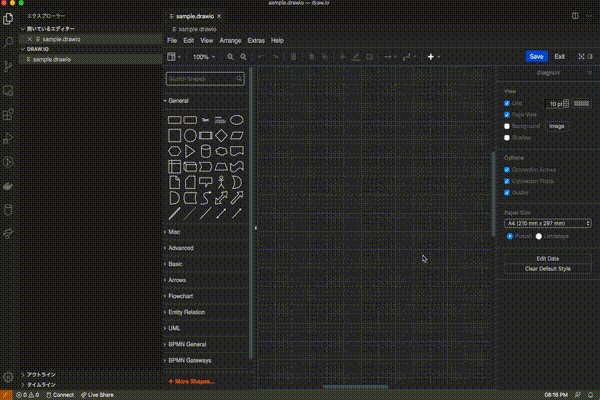
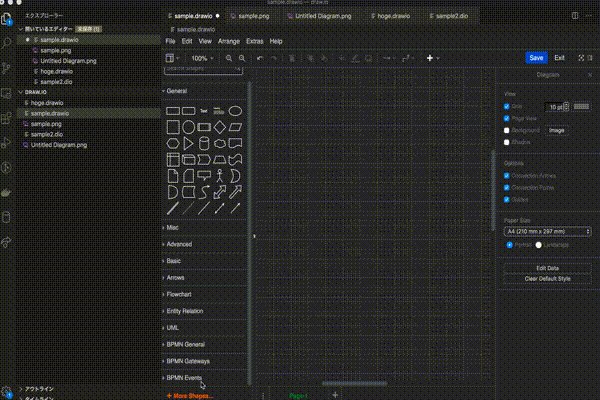
かなり直感的に操作することができると思うので、説明はおそらく不要だと思いますが、
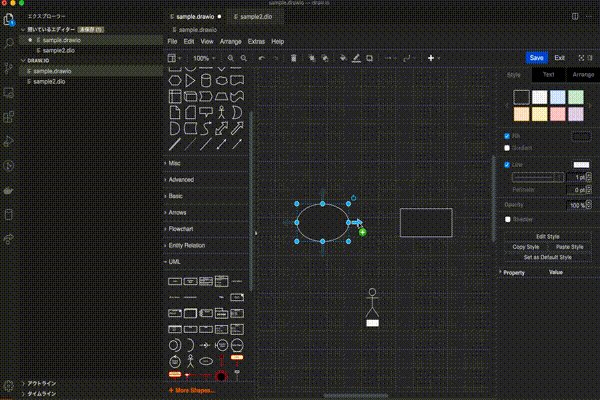
左側のshapeから必要なものをドラッグ&ドロップするだけですぐに描画することができます。
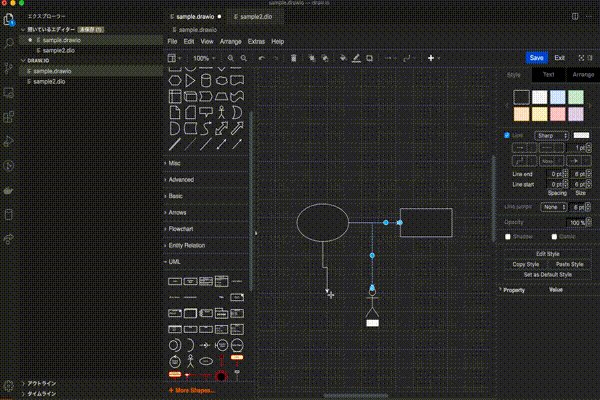
また、描画した図にマウスオーバーすると、矢印が出てきますので、そちらをクリックしたままホールドし、他のShapeに伸ばしてあげることで、リレーションを書くこともできます。
アイコンを追加する
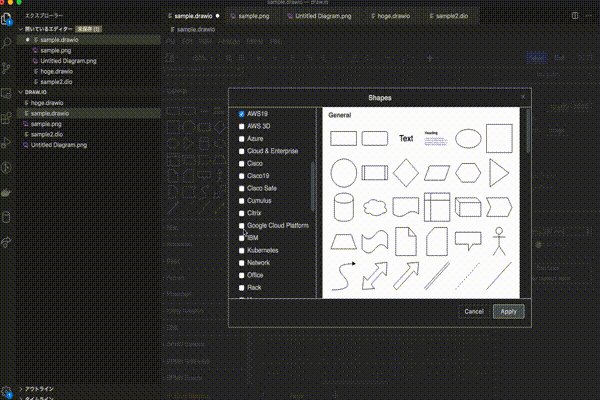
いろんなサービスのアイコンを追加で使うことができます!
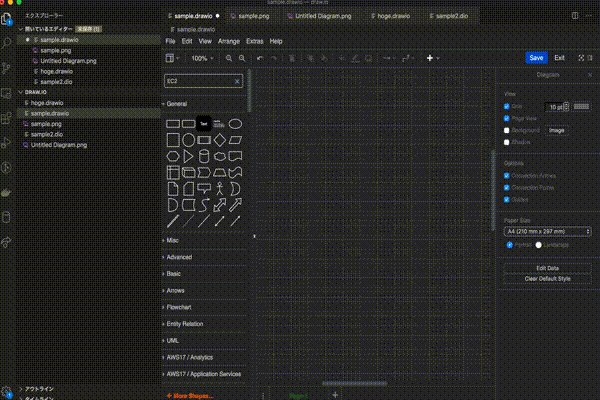
Shapesの下にある[+ More Shapes...]を選択してもらうと追加でアイコンを選択することができます。
AWSやGCP、AzureのアイコンやKubernetesのアイコンを使うこともできます!

エクスポートのやり方
上記までで作成した図をエクスポートするときには、
上のメニューバーから
[File]→[Export as]→(任意の拡張子)
の順で選択することで簡単にエクスポートすることが可能です。

(追記: 2021/02/19) .drawio.pngとかdrawio.svgでファイルを生成すると、exportの必要なくそのまま画像として利用できます。
最後に
簡単に導入から使用までを行うことができました!
エンジニアはよく図を描く場面があると思うので、そのときにはぜひ使ってみるといいと思います!
参考
Github: https://github.com/hediet/vscode-drawio
MarketPlace: Draw.io VS Code Integration