始まり
2019/12/03 火曜日
私はPlayCanvasのセミナーを行いました。
どんなセミナーだったかと言うと、
「WordPressのリッチコンテンツを簡単に作れるPlayCanvasセミナー」
というWordPressを組み合わせるというものでした。
これの大前提としての話が、「2020年にFlashが終わる」ということ。
Flashが終わるので、その代わりにWebGLコンテンツが作れるPlayCanvasを使おう!みたいなセミナーでした。
ちょっとそのセミナーでは話せなかったFlashについて少しお話をしたいと思います。
Flashの終わり
かつてFlash黄金時代とも言われた2000年前半。
そのころは2chのFLASH・動画板やおもしろフラッシュ倉庫などが聞いたことがあるかと思います。
紅白フラッシュ合戦やFLASH★BOMBなど大きなイベントもあり盛り上がっていた時代です。
Youtubeやニコニコ動画がで始めた当時もまだFlashの時代でした。
FlashはWebのコンテンツを網羅していたように思えます。
しかし、iPhoneの登場と合わせて、スティーブ・ジョブズが「Thoughts on Flash」という発表をする。
これにより、Flashのセキュリティの脆弱性や問題が浮き彫りになり広まっていきました。
それ以降、HTML5やCSS3、WebGLの登場。
JavaScriptではjQueryやprototype.jsが登場し、コーディング環境が大きく変わりました。
これに伴って、Flashが衰退しました。
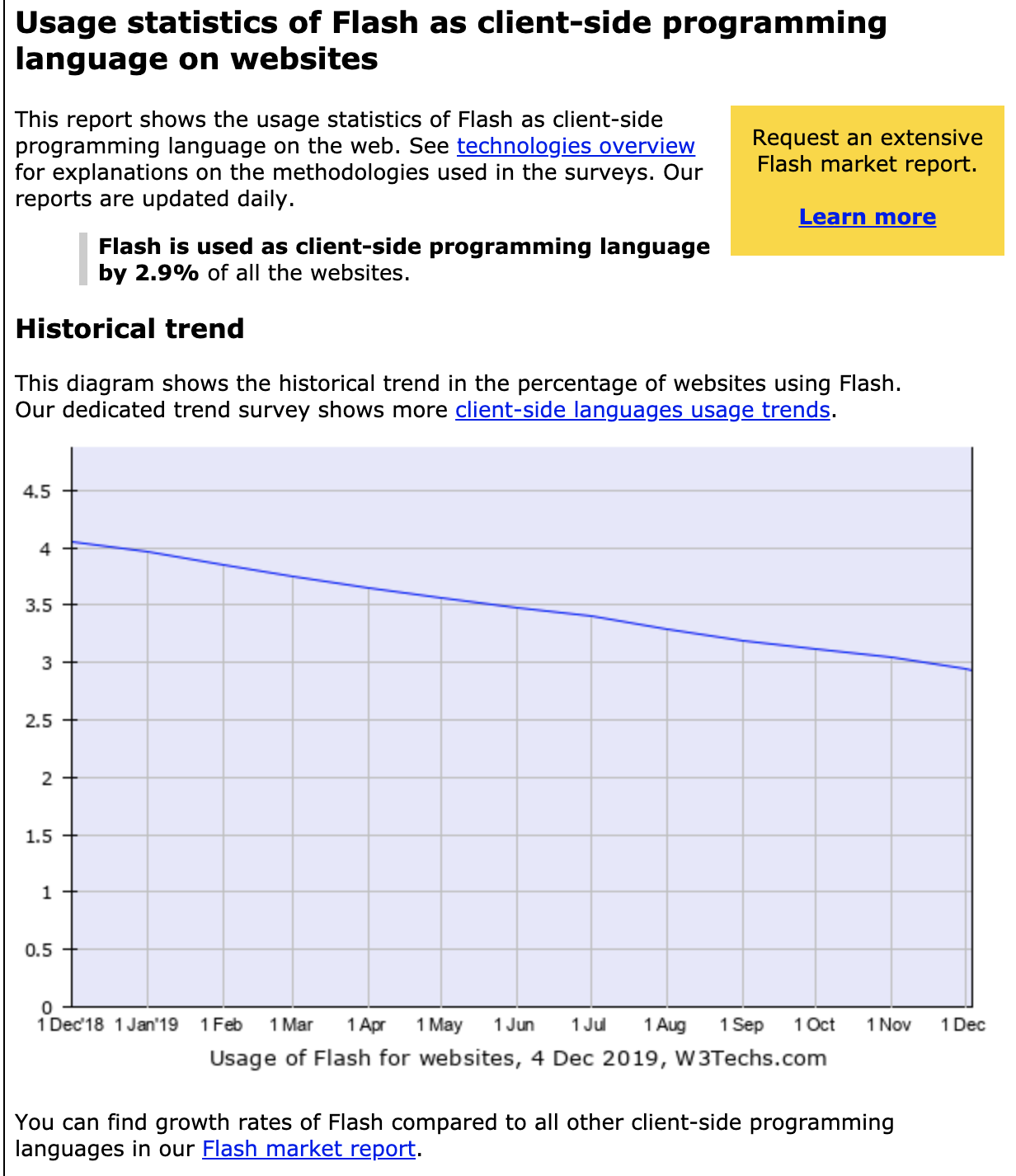
2019/12/04現在、Flashを利用しているWebサイトは2.9%しかないようです。
https://w3techs.com/technologies/details/cp-flash

一番はスマホの時代になったことでしょう。
スティーブ・ジョブズの発表もあり、Flashがスマホでは見れなくなりました。
本当にFlashの需要がなくなってしまったのでしょうか…
Flashの需要
2020年にはFlashは完全にサポートが終了してしまいます。
今現在でもGoogleの検索でFlashが使われているサイトは除外されてしまっているそうです。
この環境ではFlashは使えませんね…
それでも、
Flashでできることはたくさんありました。
ゲームも作れるし、アプリケーションも作れるし、インタラクティブなWebサイトや、アニメ制作にも使われました。
こんなにたくさんのことができるFlashは当時趣味でも仕事でも使用している人はたくさんいたはず。
実際、Webサイトでやりたい表現がFlashならできるのに、サポート終了のため使えない。
そんな場面がありそうです。
例えばインタラクティブなコンテンツはFlashは得意としていたと思います。
今JavaScriptでインタラクティブなコンテンツを作ることもできますが、それなりにプログラミングに精通していないとできなかったりライブラリを使うもエラーが多発してしまったりと問題も起きるでしょう。
やはり、一斉を風靡しただけあってFlashはリッチコンテンツを作る上では優れていたのでしょう。
Flash黄金時代のコンテンツを見ると今でも通じそうなものはたくさんありました。
ゲームやインタラクティブなもの、アニメーション作品なんかも豊富です。
これだけの影響があり、クオリティもあっても使われなくなるのは悲しいものです。
では、今現在ではFlashのようなコンテンツを作るために、どんなもので代用しているのか。
Flashの代用
Flashが衰退してからはJavaScriptがWebのコンテンツ作成として一躍しました。
これに合わせてHTML5やCSS3の登場によってアニメーションの幅が広がりました。
これらだけでも十分なほどですが、より高品質なコンテンツを作れるWebGLが登場します。
WebGLによって3Dコンテンツ、ゲームなどもWeb上で実現可能になりました。
GPUへのアクセスを可能とし、クオリティの高いコンテンツが作れるように。
この登場によって、Flashはより姿を見せなくなりました。
このWebGL、コンテンツを作るためにはGLSLなどのOpenGLのShading言語を必要としますが、
JavaScriptのライブラリでThree.jsやPIXI.jsなどでWebGLのコンテンツを作ることができます。
これらによってFlashで作るよりも高品質なコンテンツが作れる環境になりました。
WebGLの波に乗り遅れる
Flashが終わりを告げて、WebGLの時代になるのではないかという昨今。
では、私はWebGLをバリバリ使えるかというとそうではなかったり。
実際、WebGLを十分に使えている人がどのぐらいいるのか知りたいぐらいですが、多くはないのではないかと思っています。
WebGLを学ぶには意外と学習コストがかかります。
これは他言語も同様ですが、HTMLやCSS、JSなどの言語よりも覚えることが多いので難しく感じやすいと思います。
もちろん、シェーディングなども学ぼうと思えばよりコストがかかります。
そのためライブラリやフレームワークを使いますが、
WebGLといえば「Three.js」というぐらい、これは有名です。
少しググればたくさんのドキュメントが出てきて困らないでしょう。
Three.jsで作られたコンテンツは最近ではたくさん見るようになりました。
これに合わせてGLSLのコンテンツも増えてきた印象です。
こういったコンテンツを今すぐ作って!と何も知らない人に投げてもすぐできるわけもなく…
WebGLの波にPlayCanvasで乗る
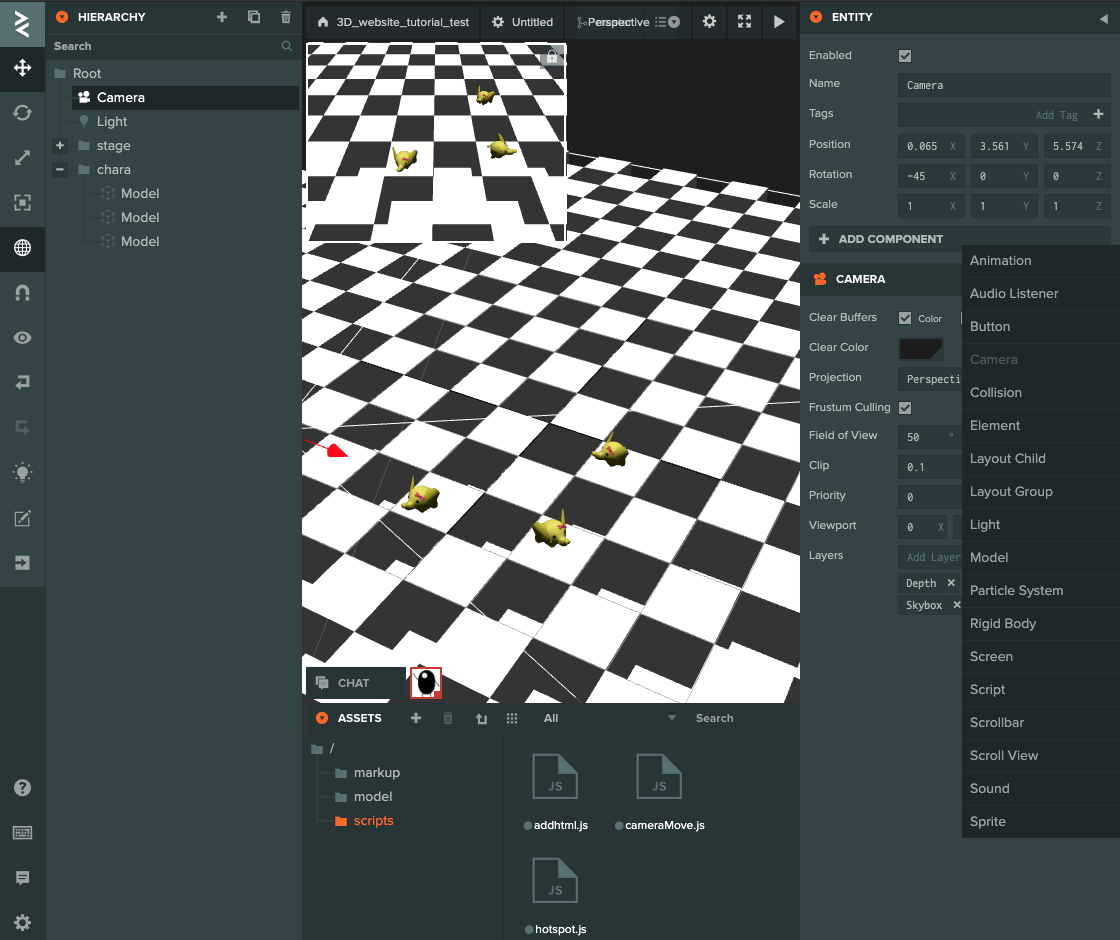
そこで、より、もっと、簡単に、リッチなコンテンツが作れるPlayCanvasを紹介しました。
といっても、PlayCanvasを使うためにも学習コストはかかります。
ビジュアルエディターがあるのでUnityのようにコンテンツ作成ができますが、必要なコードを書く必要はあります。
その点でThree.jsと比べると、データ容量は多少重くなるが、3Dコンテンツの制作がわかりやすくなった感じでしょうか。
ビジュアルエディターがあるないでだいぶ違う気がしました。
Flashが終わる話に戻りますが、今までFlashでコンテンツを作っていたWebのクリエイターたちはおそらくツールを使うことに慣れているのではないかと思います。
そんなクリエイターにこそPlayCanvasのビジュアルエディターの画面は親しみがあるかもしれないです。
コードオンリーに慣れている人よりも、ツールなどビジュアルエデイターに慣れている人にこそ使ってもらいたい。
そんなPlayCanvasではないかと思います。
セミナーは終わり
セミナーではFlashが終わる話をしてWordPressにカスタムフィールドやショートコードでiframeにPlayCanvasコンテンツを入れることができますよなんて話をしてました。
最後にPlayCanvasのエディター画面を見せつつ3Dモデルビュワーのコンテンツを作成まで行い、セミナーを終えました。
私個人がFlashで現場で業務をしたことがあるわけではないです。
私が現場に入る頃にはすでにHTML5になりFlashは消え始めていました。
Flash黄金時代はリアルタイムで見ていました。
ゲームやアニメーション作品などを主に当時の私を虜にしてくれました。
なおかつ見ていて飽きなかったのは、それぞれの作品に個性があったからでしょう。
Flashのコンテンツにはそれぞれの個性が醸し出されていました。
そのため、Flashと言う名前も広がり、大きな認知を産んだのだと思います。
WebGLですが、今はまだ広がりを見せていないように見えます。
同じようなコンテンツが増えているのも事実ありますが、個性を出せるほど使いこなせていないのが原因としてあるのではないかと思っています。
コードオンリーになるだけでも人によっては敷居が高くなってしまいます。
AdobeのPhotoshopやAffterEffectsなんかもエディターではなくコードオンリーになったら私も使えないです。
その敷居を低くしてくれていたのがエディター画面。
Flashもそのエディターを備えており、数多くのコンテンツを作りました。
しかし、そんなFlashも2020年で完全サポート終了です。
まだFlashのページを持っている方。
Flashのようなリッチコンテンツを作りたかった方。
WebGLをより簡単に使ってみたい方。
そのやりたいをPlayCanvasは叶えてくれるかもしれないです。
PlayCanvasにはエディターがあり、割と見やすく使いやすいです。
ぜひ、使ってみてください。