はじめに
gulpをはじめて、なんとなくこの設定がシンプルでしっくりきたgulpfile.js。
LPとか1ページテスト用ぐらいの小規模。
watch対象をちょっと変えれば複数ページ対応できるのだけど、まず動かせるぐらいのニュアンス。
とりあえずsass、あとは最低限必須のものを入れている感じ。
npm5.2.0以上、gulp4に対応。
ポイントなど
-
npx gulp watchでwatchする - htmlとjsは自動リロードぐらい
- cssはsass使ってベンダープレフィックスつけとく程度
-
browserSyncのopen: 'external'はIPで開くので、スマホチェック時とかでわざわざ自分のIP調べなくても良い
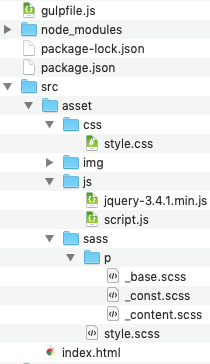
構成
gulpfile.js
var browserSync = require('browser-sync');
var gulp = require('gulp');
var plumber = require('gulp-plumber');
var rename = require('gulp-rename');
// css
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
// sass
gulp.task('sass', function(done){
gulp.src( 'src/assets/sass/style.scss')
.pipe(plumber())
// expanded / compact / compressed
.pipe(sass({outputStyle: 'compact'}).on('error', sass.logError))
.pipe(autoprefixer())
.pipe(rename('style.css'))
.pipe(gulp.dest('src/assets/css'));
browserSync.reload();
return done();
});
// html
gulp.task('html', function(done){
browserSync.reload();
return done();
});
// js
gulp.task('js', function(done){
browserSync.reload();
return done();
});
// --------------------
// watch
gulp.task('watch', function(done){
browserSync.init({
server: './',
startPath: 'src/',
open: 'external'// IPで開く
});
// html
gulp.watch(['src/index.html'])
.on('change', gulp.series('html'));
// sass
gulp.watch(['src/assets/sass/*.scss'])
.on('change', gulp.series('sass'));
// js
gulp.watch(['src/assets/js/script.js'])
.on('change', gulp.series('js'));
return done();
});
gulp.task('default', function(done){
console.log('gulp installed!!');
return done();
});
バージョン
node v10.13.0
npm 6.4.1