1月15日、WebKit公式ブログで「The success of Interop 2024!」と題した記事が公開された。この記事では、Interop 2024の成果について詳しく紹介されている。
以下に、その内容を簡潔にまとめて紹介する。
Interopプロジェクトは、ブラウザエンジン開発チームが協力して特定の領域でバグ修正や機能改善を行い、ウェブ技術の相互運用性を高める取り組みである。2024年版となるInterop 2024では、以下の17の重点領域に焦点を当てて取り組まれた。それぞれの概要は以下の通りだ。
- Accessibility:多様なユーザーがウェブを利用できるようにするための技術分野であり、スクリーンリーダー対応やキーボード操作などの実装を含む。
- CSS Nesting:スタイルシート内でネスト(入れ子)構文を利用できるようにする機能であり、より読みやすいCSSの記述を可能にする。
- Custom Properties:
@propertyなどを使ってCSS変数を定義できる機能で、コードの再利用性と保守性を高める。 - Declarative Shadow DOM:DOMツリーの一部をコンポーネント化して再利用しやすくする仕組みであり、HTML上で宣言的にShadow DOMを扱えるようにする。
font-size-adjust:フォントによる見た目のサイズ差を調整し、可読性を保つために利用するプロパティであり、異なるフォント間のサイズを統一できる。- HTTPS URLs for WebSocket:WebSocket接続時のHTTPS対応に関する互換性を向上し、セキュリティを確保する。
- IndexedDB:ブラウザ内で大規模なデータを扱うためのデータベース機能であり、オフラインアプリケーションなどで利用される。
- Layout:GridやSubgrid、Flexboxといったレイアウト技術の動作を改善し、より正確かつ統一的な配置を可能にする。
- Pointer and Mouse Events:マウスやタッチ操作を扱うイベントモデルの互換性強化であり、ユーザー操作の多様化に対応する。
popover:UI要素としてツールチップやドロップダウンなどを手軽に実装できる機能であり、エンドユーザーの操作性を向上させる。- Relative Color Syntax:カラースペースの指定において相対的な定義を可能にする仕様であり、デザインの一貫性を保ちやすくする。
requestVideoFrameCallback:動画のフレーム単位でコールバックを取得できる機能で、高精度な動画処理が可能になる。- Scrollbar Styling:スクロールバーのデザインを自由にカスタマイズできる機能で、UI統一やアクセシビリティ向上を図れる。
@starting-style&transition-behavior:CSSアニメーションやトランジションの初期状態や遷移方法を柔軟に指定するための機能である。- Text Directionality:
dir属性などを用いて、言語の左右方向や混在する文字の並びを正しく制御する。 text-wrap: balance:テキストの改行位置を自動調整し、見やすいレイアウトを実現するプロパティである。- URL:WHATWG URL標準に基づくURL解析や処理の一貫性向上であり、カスタムスキームや複雑なURLを各ブラウザで統一して扱えるようにする。
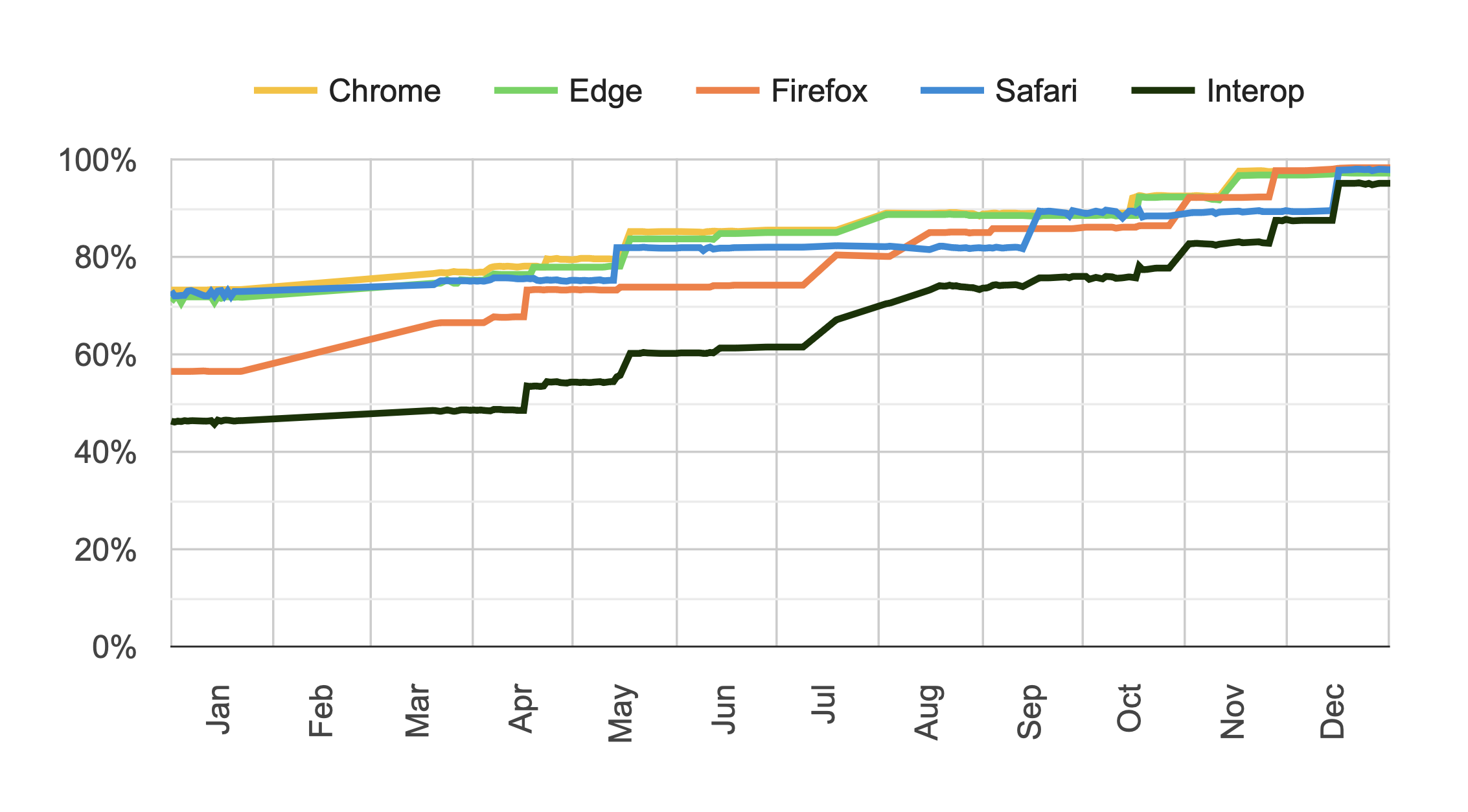
 安定版ブラウザでのテスト結果
安定版ブラウザでのテスト結果
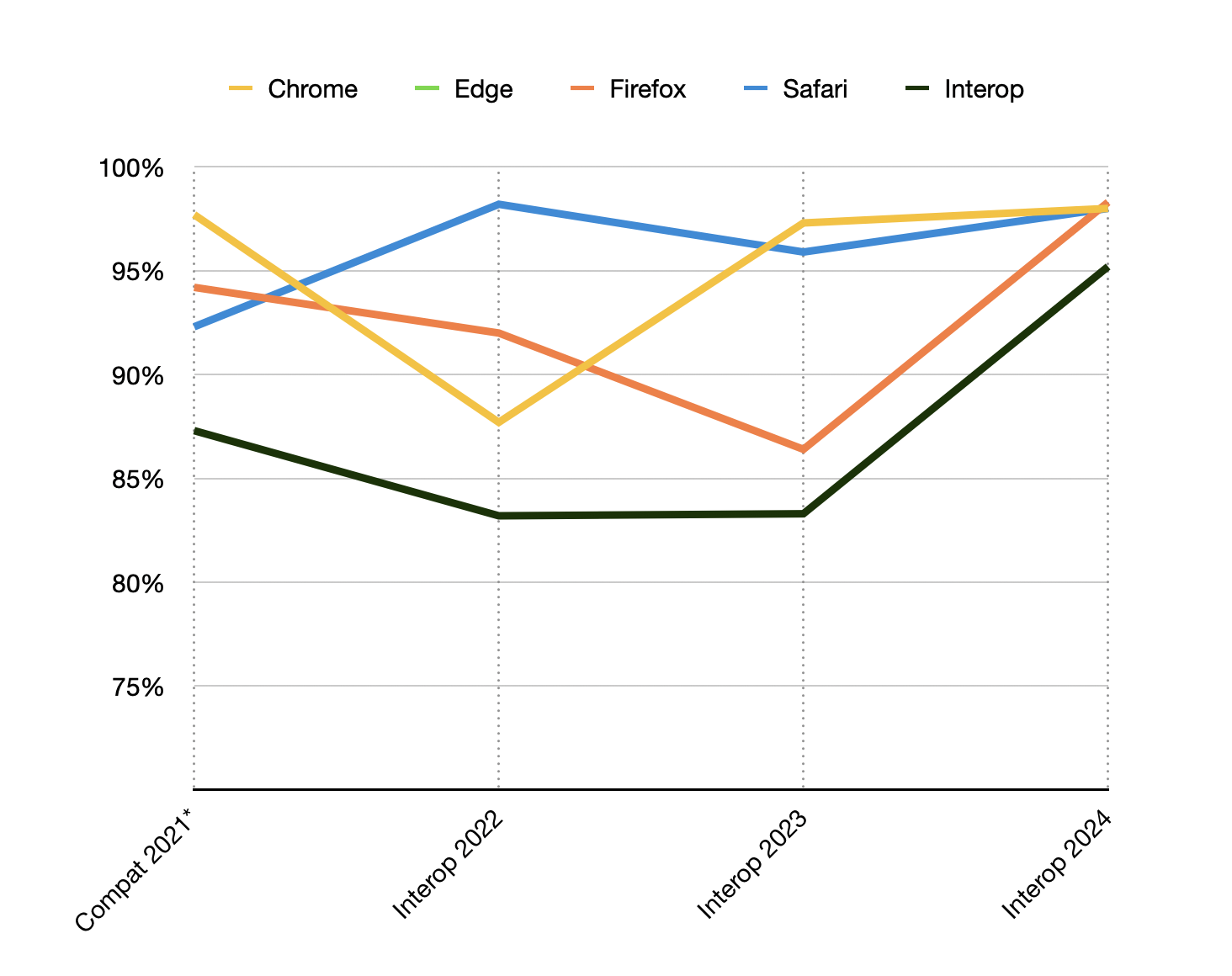
これらの領域はWeb Platform Tests (WPT)に紐づけられ、年間を通じて測定結果が公開されてきた。2024年の初頭は互換スコア(すべての参加ブラウザが同時にテストに合格した割合)が46%だったが、年末にはChrome 131、Edge 131、Firefox 133、Safari 18.2のいずれにおいても95%に到達した。過去のInteropでは最終的に83〜87%にとどまっていたことを考えると、これは非常に大きな進歩といえる。
 Interopプロジェクトの年次推移
Interopプロジェクトの年次推移

Interop 2025に向けた計画はすでに始まっており、さらなる互換性の向上が期待されるとのことだ。
詳細はThe success of Interop 2024!を参照していただきたい。