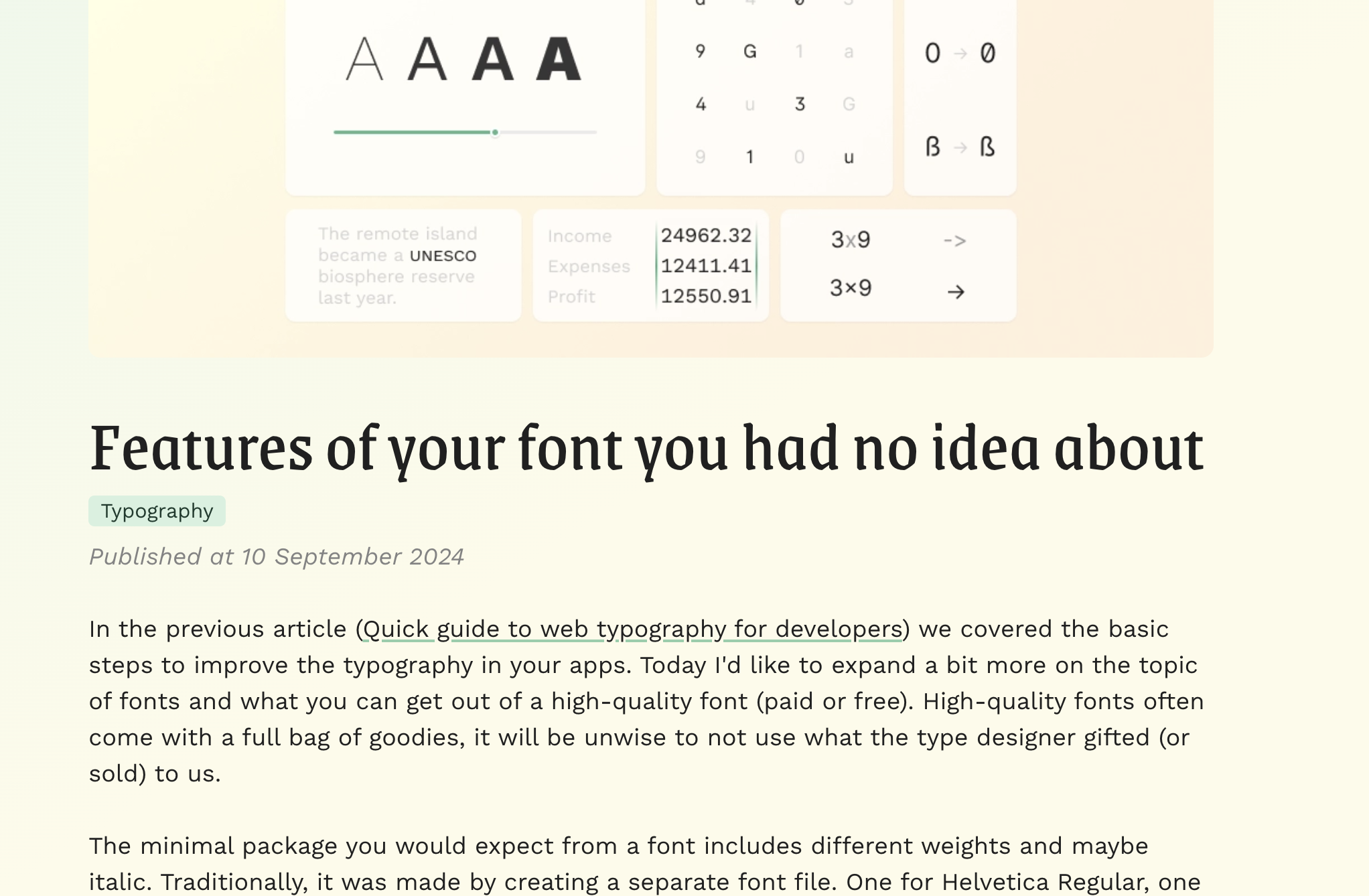
9月11日、Oleg Wock氏がが「Features of your font you had no idea about · OlegWock」と題したブログ記事を公開した。この記事では、高品質なフォントに含まれる様々な機能について詳しく紹介されている。

以下に、その内容を紹介する。
変数軸(Variable Axes)
OpenTypeフォントには複数の軸が含まれており、これらの値を変更することでフォントの外観を調整できる。一般的な軸として、wght(フォントの太さ)、wdth(幅)、slnt(傾斜)、ital(イタリック)、およびopsz(光学サイズ)がある。.cls1 { font-weight: 451; /* wght axis */ font-stretch: condensed; /* wdth axis */ font-style: italic; /* ital axis */ font-style: oblique 40deg; /* slnt axis */ font-optical-sizing: none; /* opsz axis */ }
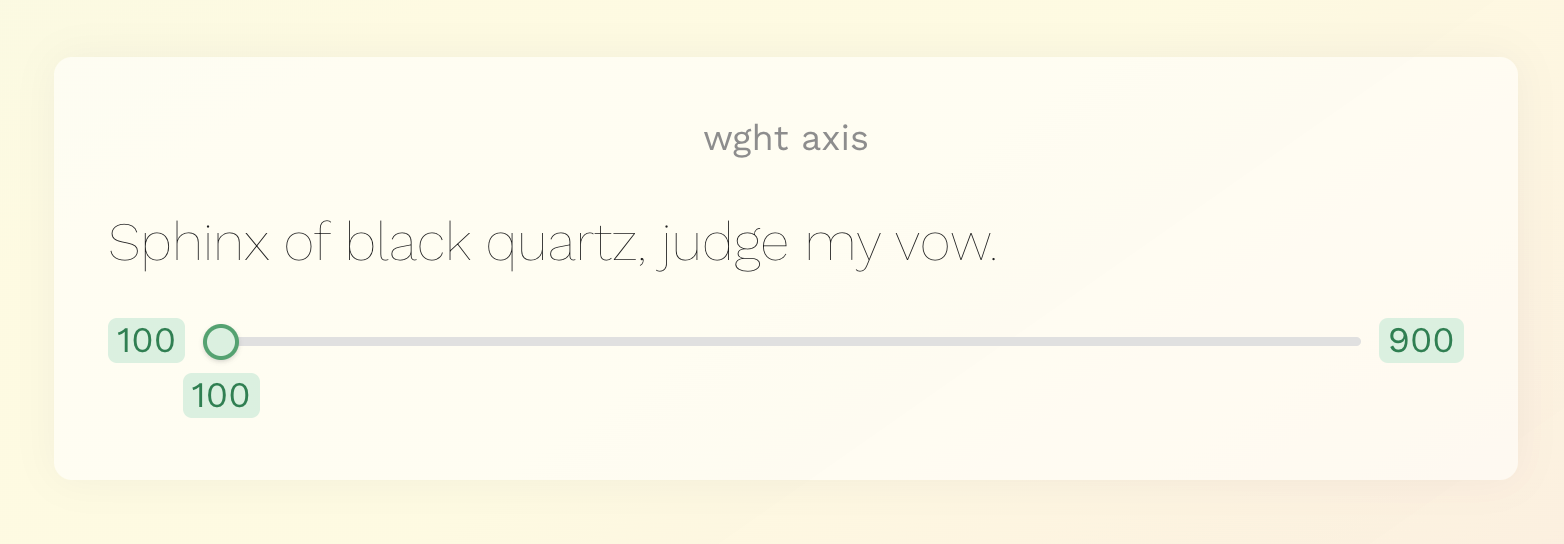
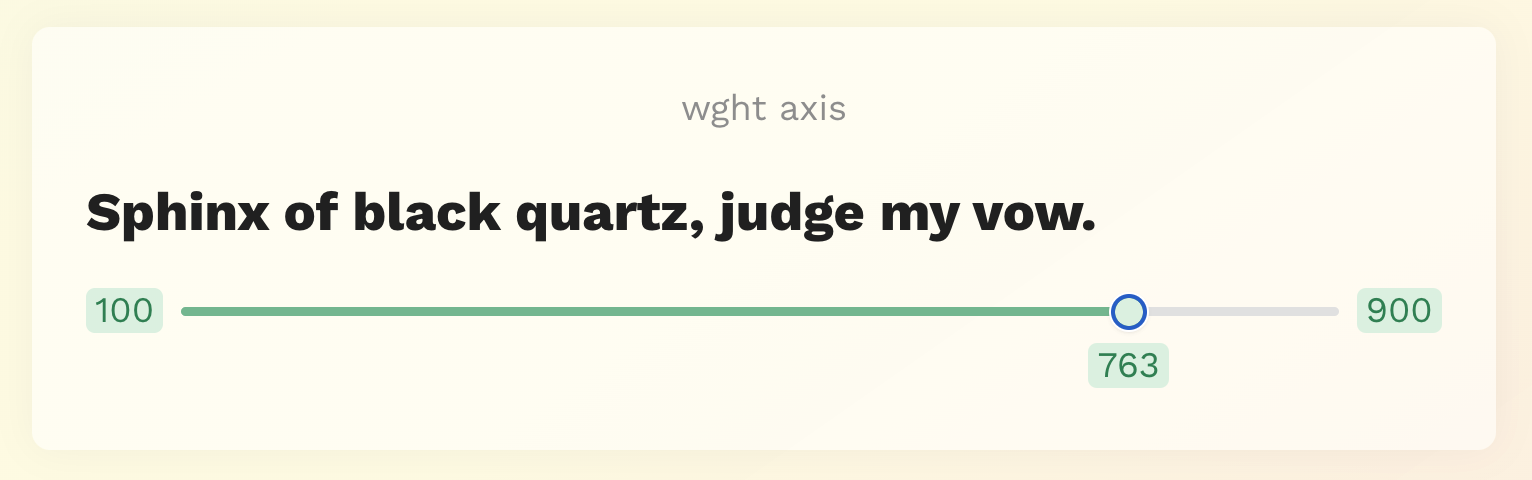
以下の画像は、元の記事で紹介されていた、軸の値をスライダーで変更できるツールを使った結果である。軸のみの変更にも関わらず、フォントの外観が大きく変化している。


代替グリフ(Alternates)
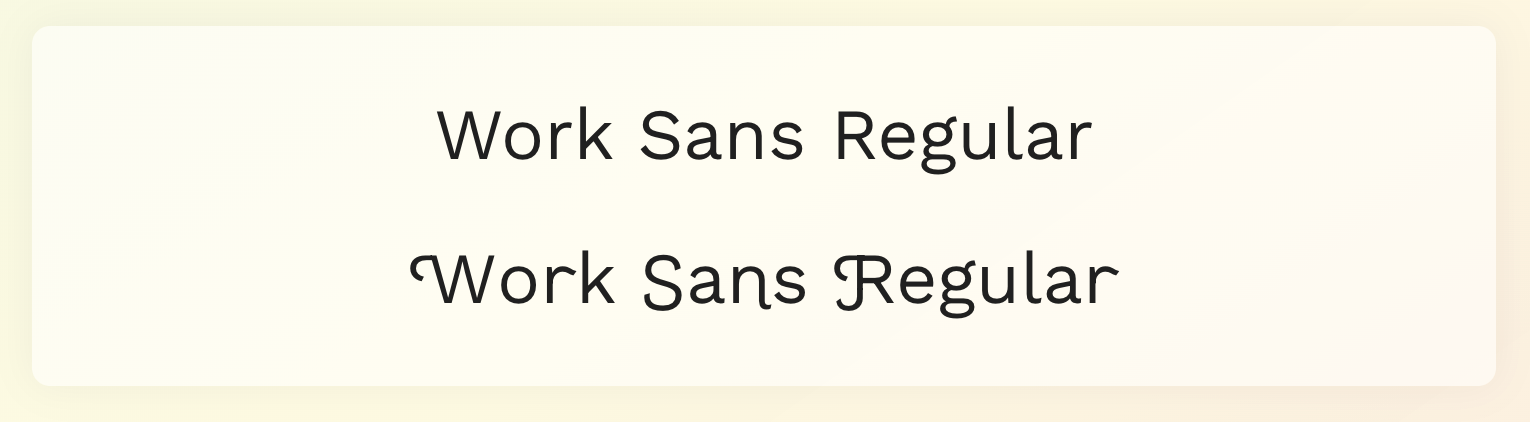
フォントには、特定の文字に対して代替グリフが含まれている場合がある。これは数字のスタイルやスワッシュ、リガチャ、または特定の文字の代替スタイルを含む。スワッシュ(Swashes)
タイトルや強調したい箇所に個性を加えるための装飾的な文字を提供する機能である。スワッシュは次のようにして有効にできる。h1, h2, h3 { font-feature-settings: 'swsh' on; }

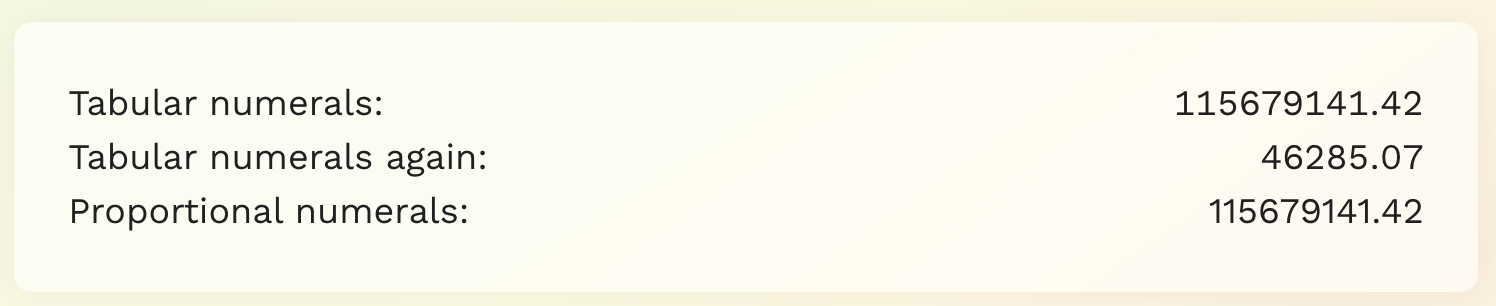
数字の形式(Numerals)
フォントには異なる形式の数字が含まれており、表形式のデータや文章中での表示に適した形式を選ぶことができる。例えば、タブラー形式(幅が一定の数字)やプロポーショナル形式(幅が可変の数字)があり、使用する場面に応じて最適な形式を選ぶことが推奨される。table { font-variant-numeric: tabular-nums; }

スモールキャップ(Small Caps)
小文字の代わりに使用される小型の大文字であり、文章中の大文字が目立ちすぎないようにするために利用されることがある。.small-caps { font-variant-caps: small-caps; }

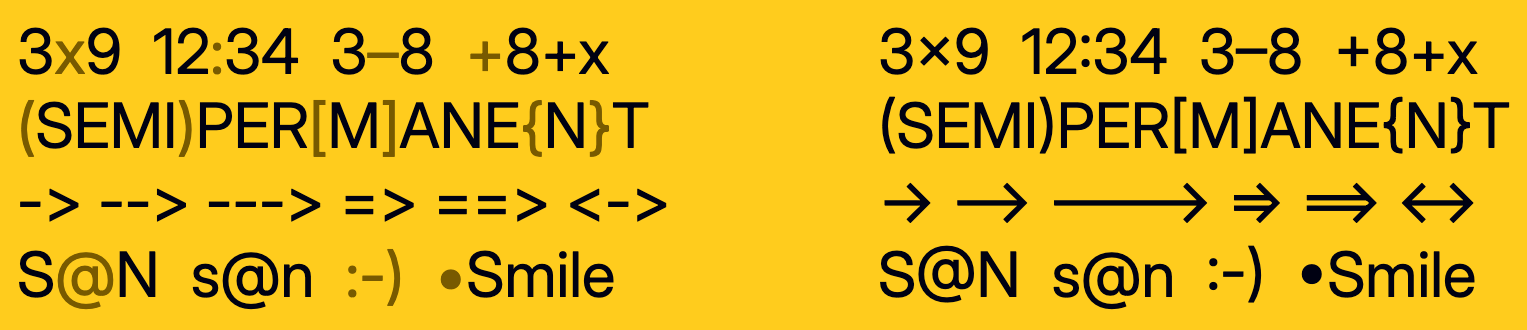
文脈的代替(Contextual Alternates)
フォントが自動的に文字の周囲のコンテキストに応じて代替グリフを使用する機能。例えば、文字列「->」が矢印に置き換わったり、特定の記号の位置が調整されたりする。
詳細はFeatures of your font you had no idea about · OlegWockを参照していただきたい。
