8月7日、CSSエキスパートであるアルバロ・モントロ氏が「CSS One-Liners to Improve (Almost) Every Project」と題した記事を公開した。
この記事では、ほぼすべてのプロジェクトでWebページのUXを改善するCSSのワンライナー(1行設定)が10個紹介されている。以下に、その内容を紹介する。

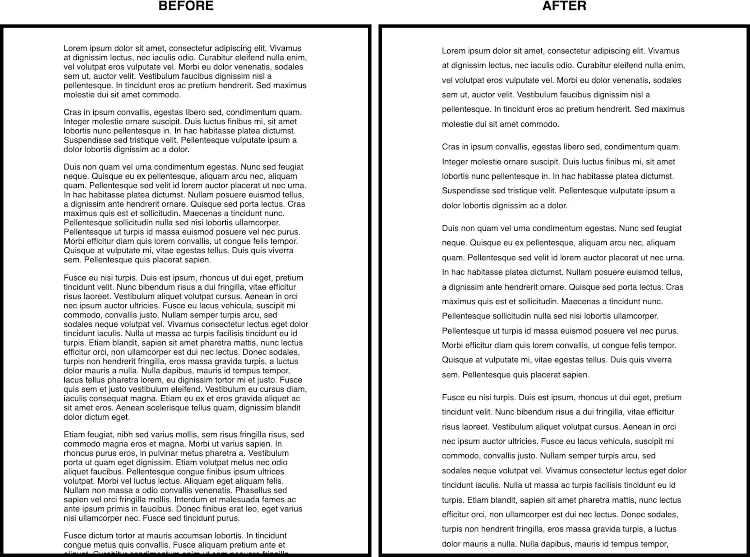
1. ビューポート内のコンテンツ幅を制限する
body {
max-width: clamp(320px, 90%, 1000px);
margin: auto;
}
このワンライナーを使用することで、コンテンツサイズをビューポートの90%に制限し、幅を320ピクセルから1000ピクセルの間に保つことができる。また、margin: auto;を追加すると、コンテンツがページの中央に配置される。これにより、コンテンツが見やすく整った印象を与える。
 整ったコンテンツは見栄えが良い
整ったコンテンツは見栄えが良い
2. テキストサイズを増やす
body {
font-size: 1.25rem;
}
ブラウザのデフォルトフォントサイズである16pxは小さいと感じることがある。このワンライナーを使用してフォントサイズを増やすことで、すべてのテキストが自動的に大きくなり、読みやすくなる。これは特に視力が低下しているユーザーにとって有益である。
 大きなテキストは読みやすい
大きなテキストは読みやすい
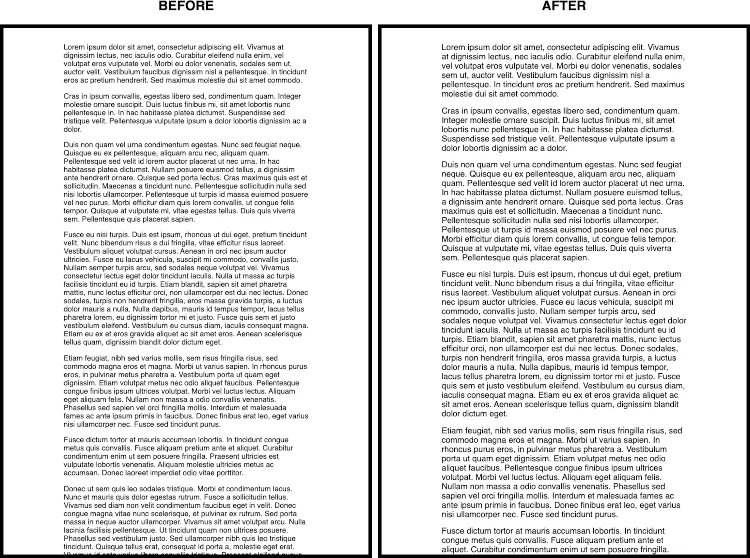
3. 行間を増やす
body {
line-height: 1.5;
}
行間を増やすことで、テキストの読みやすさが向上し、壁のようなテキストを防ぐことができる。これにより、読み手の負担が軽減され、内容がより理解しやすくなる。
 行間が広がることで読みやすさが向上する
行間が広がることで読みやすさが向上する
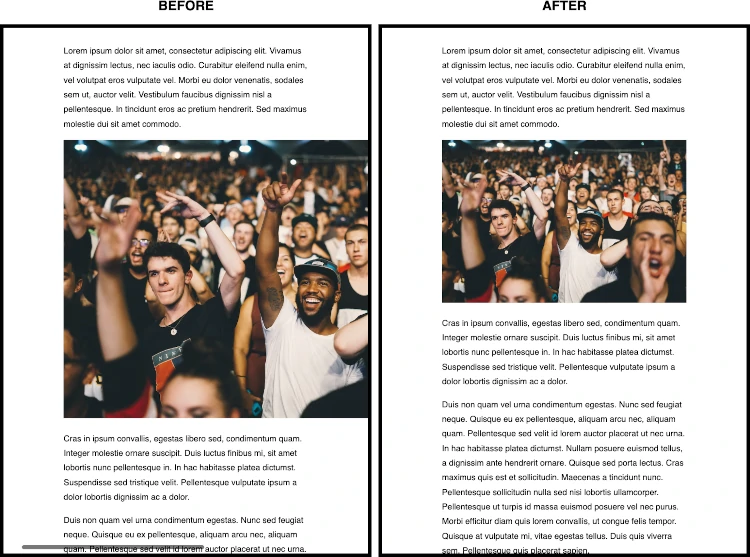
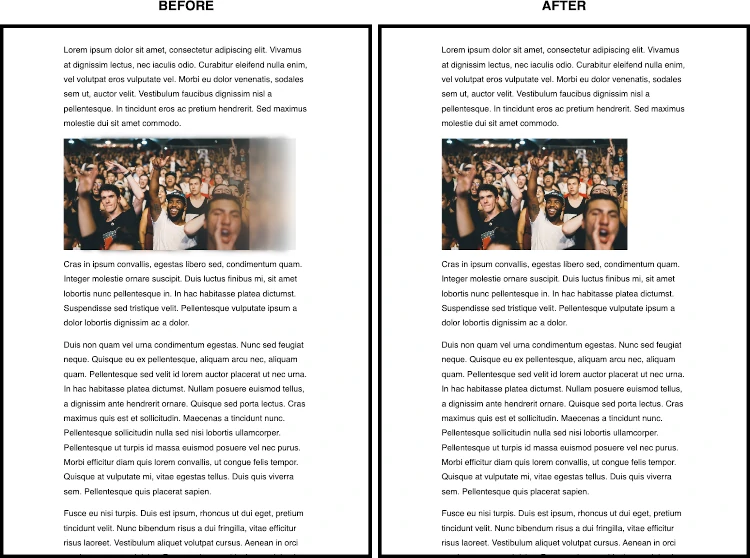
4. 画像のサイズを制限する
img {
max-width: 100%;
}
画像の幅を100%に制限することで、コンテンツのシフトや水平スクロールを防ぐことができる。これにより、画像がテキストと調和し、ページ全体の視覚的な一貫性が保たれる。
 画像の幅を制限すると、コンテンツが整う
画像の幅を制限すると、コンテンツが整う
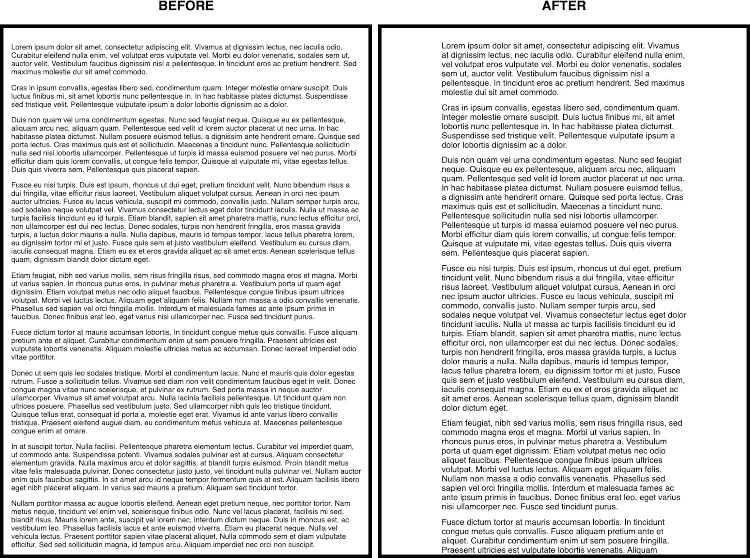
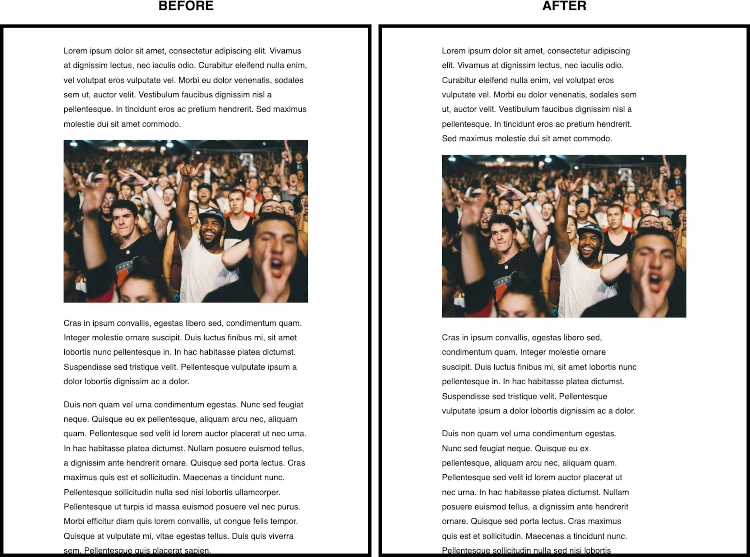
5. テキストの幅を制限する
p {
max-width: 65ch;
}
段落の幅を制限することで、長いテキストの読みやすさが向上する。これにより、視覚的な疲労が軽減され、内容がより効果的に伝わる。
 短い行は読みやすい
短い行は読みやすい
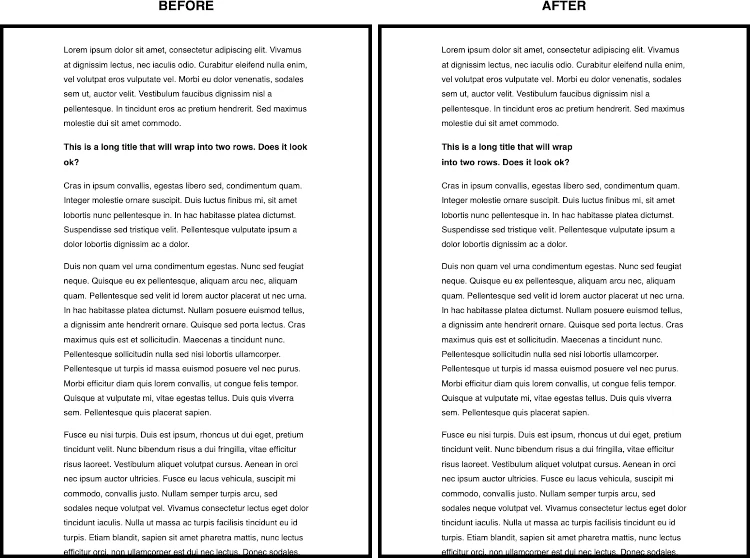
6. 見出しのバランスを取る
h1, h2, h3, h4, h5, h6 {
text-wrap: balance;
}
見出しのバランスを取ることで、見た目の良さが向上する。これにより、見出しがページの他の要素と調和し、視覚的なバランスが保たれる。
 バランスの取れた見出しは見やすい
バランスの取れた見出しは見やすい
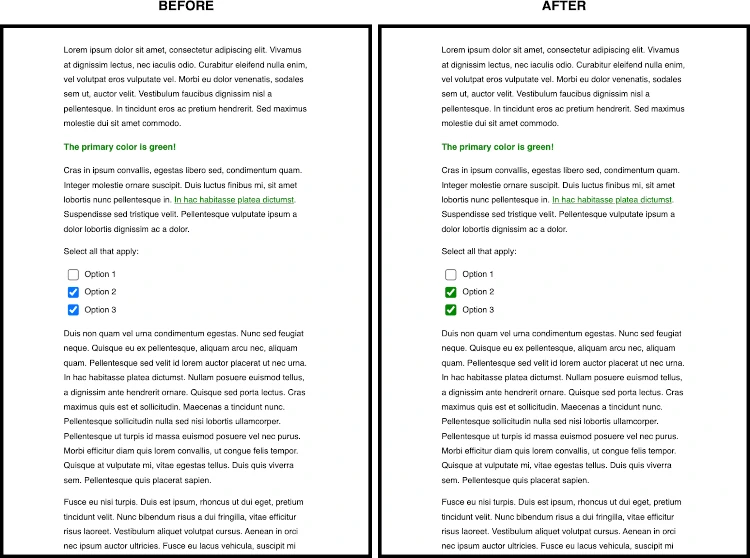
7. フォームコントロールの色をページスタイルに合わせる
body {
accent-color: #080;
}
フォームコントロールの色をページのデザインに合わせることで、全体の一体感が向上する。これにより、ページ全体のデザインが統一され、ユーザー体験が向上する。
 小さなディテールがページを引き立てる
小さなディテールがページを引き立てる
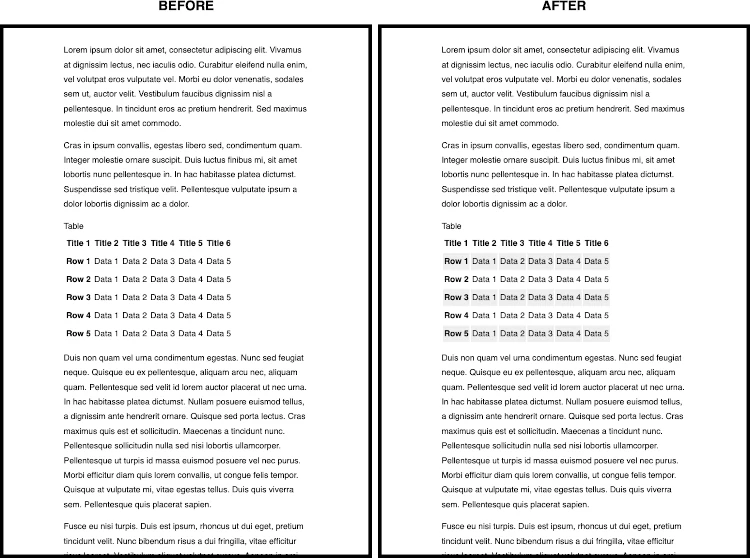
8. 表の行を見やすくする
:is(tbody, table) > tr:nth-child(odd) {
background: #0001;
}
表の行を交互に色分けすることで、データの読みやすさが向上する。これにより、データが視覚的に区別しやすくなり、情報がより効果的に伝わる。
 交互の行色はデータの視認性を向上させる
交互の行色はデータの視認性を向上させる
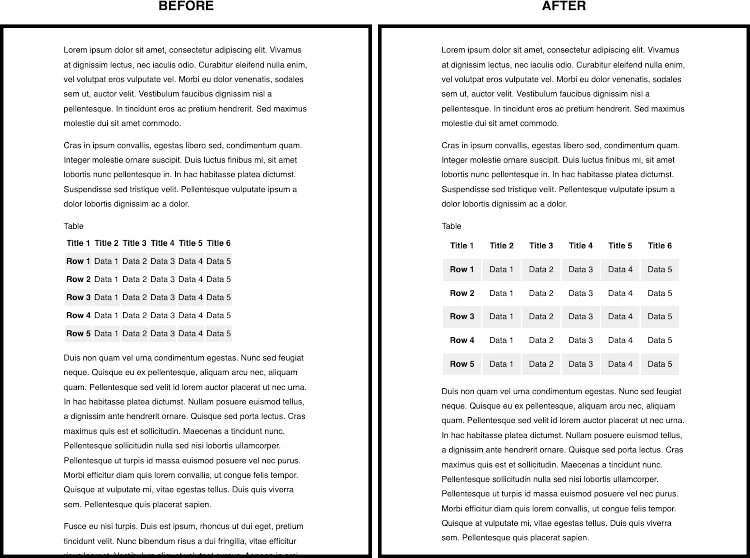
9. 表のセルと見出しの間隔を広げる
td, th {
padding: 0.5em;
}
セルと見出しの間隔を広げることで、表の読みやすさが向上する。これにより、データが視覚的に区別しやすくなり、情報がより効果的に伝わる。
 セル間隔を広げることでデータの視認性が向上する
セル間隔を広げることでデータの視認性が向上する
10. アニメーションと動きを減らす
@media (prefers-reduced-motion) {
*, *::before, *::after {
animation-duration: 0s !important;
transition: none !important;
scroll-behavior: auto !important;
}
}
おわかりの通り、このコードはワンライナーではない。ワンライナーバージョン(アニメーションの継続時間を 0 秒に設定する)もあるが、完全ではない。
このコードは、アニメーションと動きを減らすためのものだ。ユーザーがprefers-reduced-motionメディアクエリを有効にしている場合、以下のような変更が適用される。
- すべてのアニメーションの継続時間が0秒に設定され、アニメーションが実質的に無効になる。
- すべてのトランジションが無効になり、要素のスタイルが即座に変化する。
- スクロール動作が自動に設定され、スムーズスクロールなどのアニメーション効果が無効になる。
prefers-reduced-motionメディアクエリは、ユーザーがデバイスの設定で「動きを減らす」オプションを選択した場合に、その選択を反映してウェブページの動きやアニメーションを制御するためのCSSの機能である。これにより、ユーザーが動きによる視覚的なストレスを感じることなくウェブページを利用できるようになる。これは特に、動きに敏感なユーザーや、動く要素が多いページを快適に閲覧したいユーザーにとって有益である。
このアプローチは、「動きを減らす」のではなく「動きをなくす」ため、やや過激である。これは必ずしもユーザーの意図どおりではない可能性がある。ケースに応じてカスタマイズしていただきたい。
 動きを減らしても問題なし
動きを減らしても問題なし
詳細はCSS One-Liners to Improve (Almost) Every Projectを参照していただきたい。