本セッションの登壇者
セッション動画
久保知己といいます。僕自身はただのWeb制作者でAIについては素人ですが、今回お話しさせていただきます。よろしくお願いします。
現在のAIブームを支える「Transformer」とは
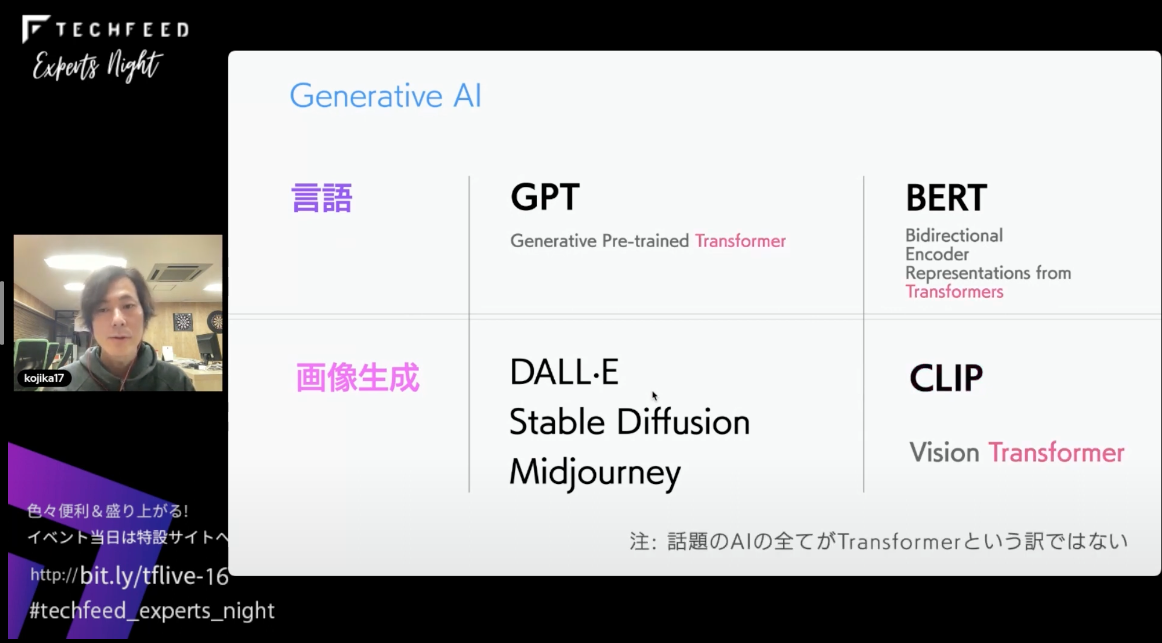
現在、ジェネレーティブAIがとても盛り上がっています。たとえばChatGPTやGPT-4、さらにStable DiffusionやMidjourneyなどの画像生成AIも話題になっています。最初にそれぞれの名称について見ていきたいと思います。
まずはChatGPTやGPT-4の「GPT」ですが、これはGenerative Pre-trained Transformerが正式名称です。
GPTのほかに文脈を理解するAIに「BERT」というものがあります。こちらの正式名称はBidirectional Encoder Representations from Transformersといいます。
次に、画像生成AIについてですが、「DALL-E」や「Stable Diffusion」などの画像生成AIに共通したものにOpenAIが開発した「CLIP」という学習方法があります。この学習方法の中で、精度の高かったモデルがVision Transformerというものです。
ここで紹介したものにはすべてTransformerが付いています。つまりこのブームの鍵はTransformerにありそうなので、もう少し深堀りしてみたいと思います。

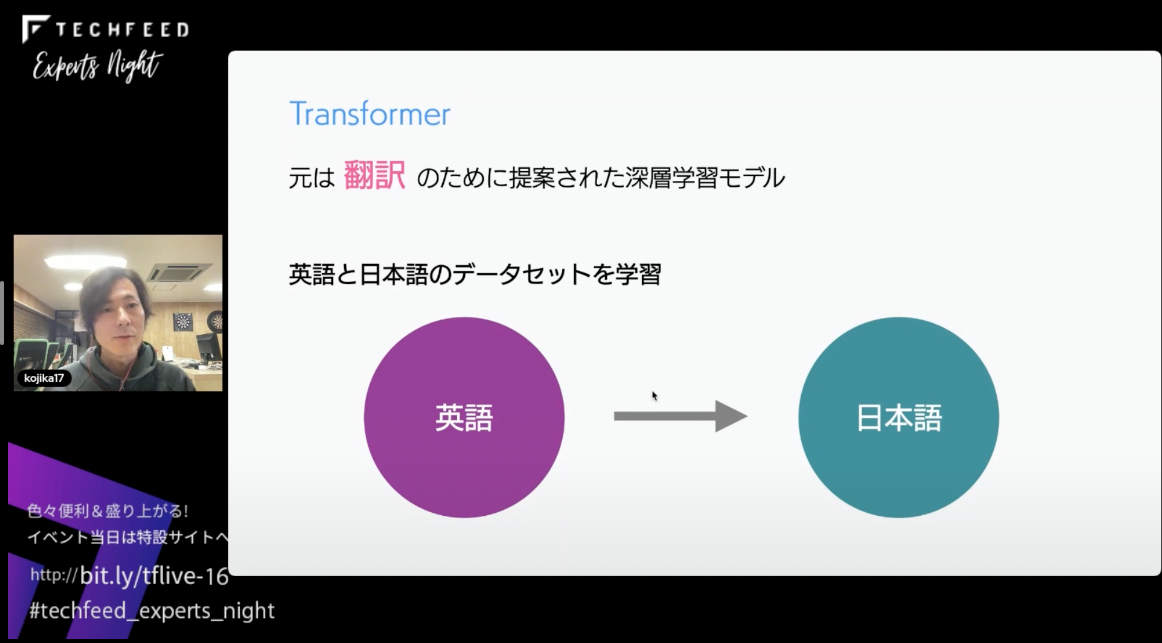
TransformerはGoogleが開発し、翻訳のために提案された深層学習モデルが元になっています。英語と日本語のデータセットを学習させれば英語と日本語の翻訳が可能で、日本語の要約と日本語の本文から日本語の要約を生成するためのデータセットを学習させれば日本語本文から日本語へ要約することができます。

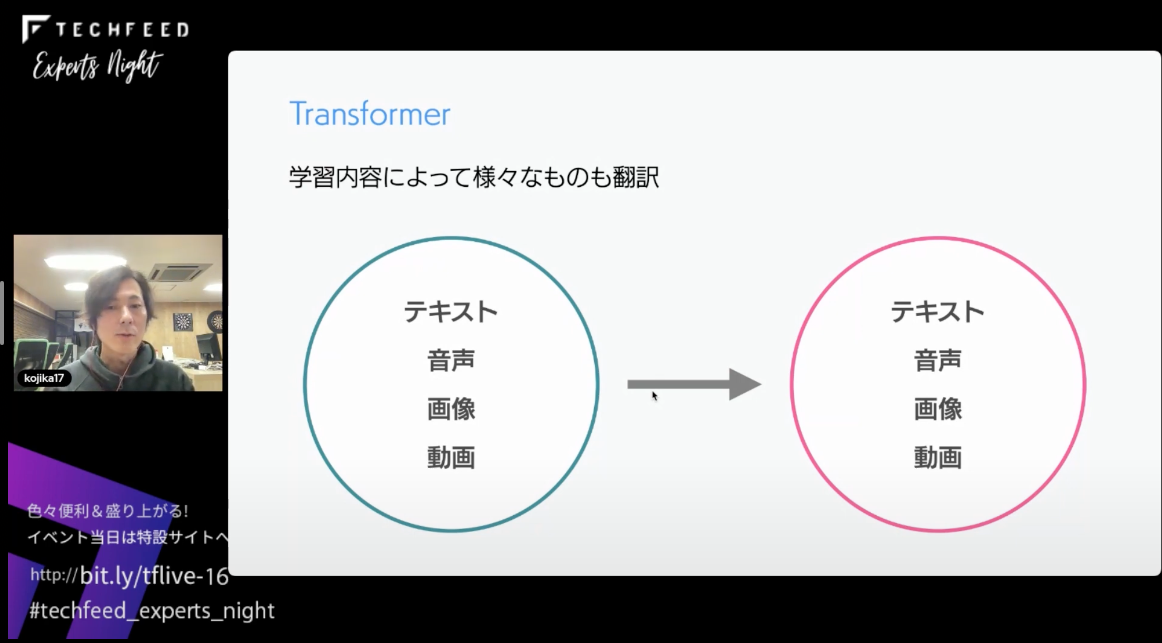
また、テキストから音声や画像への変換、音声からテキストへの変換など、学習方法によってさまざまな変換をすることができます。

AIのモデル/フレームワーク
次にAIモデルの紹介をしていきたいと思います。
まずはOpenAIのWhisperを紹介します。音声からテキストに変換できます。

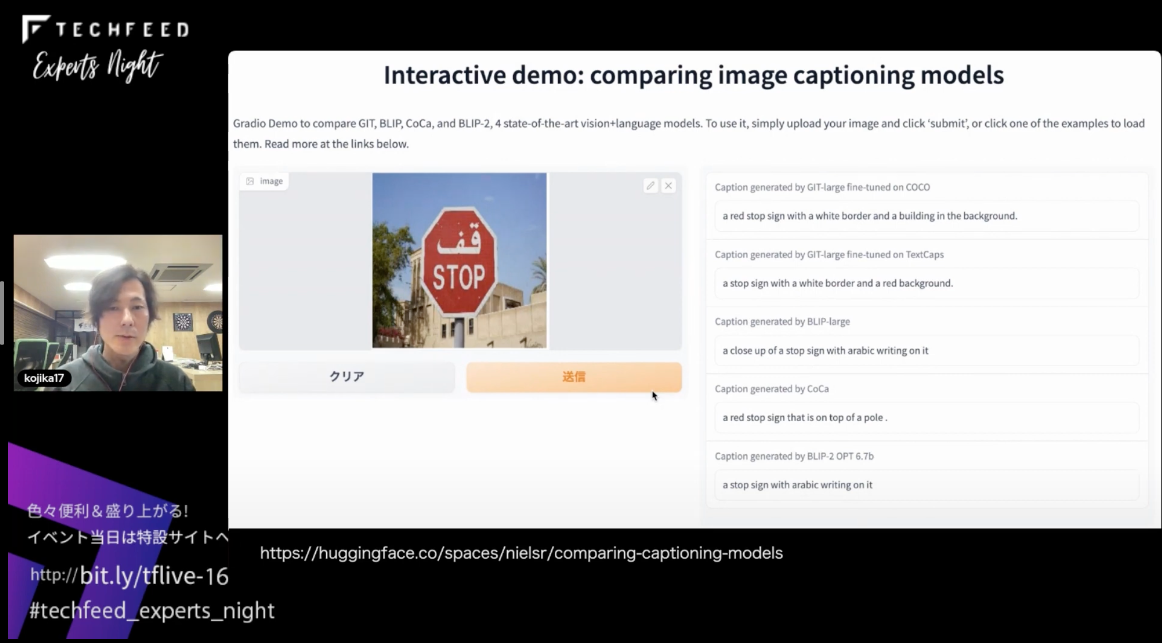
また、総称として「キャプションモデル」と呼ばれるものがあります。これは画像から、その画像に何が書いてあるかをテキストに起こすことができます。

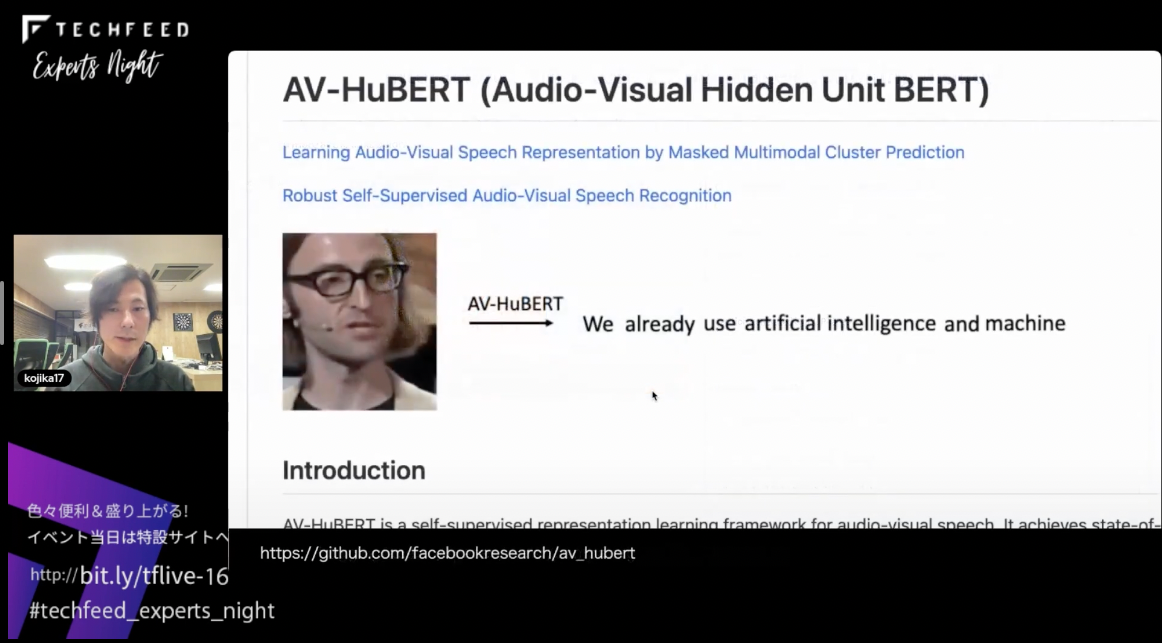
また、MetaのAV-HuBERTは唇の動きを学習するフレームワークです。学習すれば、唇と歯の動きからテキストを生成することができます。

次に、MicrosoftのVALL-Eです。一般公開はされていませんが、音響のプロンプトを3秒だけ声で記録すれば、テキストをその人の声で再現して喋らせることができます。

ここで今回紹介したAIを使ってちょっと妄想してみましょう。
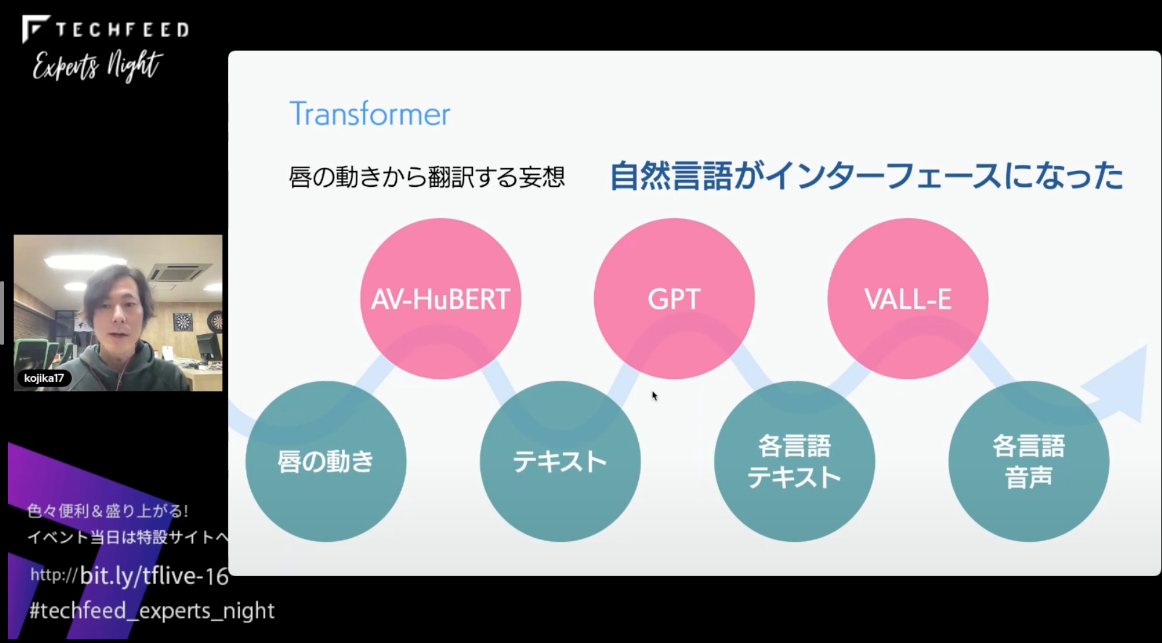
唇の動きから翻訳する妄想です。まずは唇の動きから学習したモデルを通してテキストに変換します。次に、テキストからGPTなどで翻訳できるので、英語やドイツ語など各言語のテキストに翻訳します。そして、その人の声をものまねさせるVALL-Eを使用すれば、テキストから自分の声で翻訳したものを喋らせることができる…といった妄想ができます。

このように唇の動きから自分の声を使った同時翻訳ができるわけですが、ここでポイントとなるのが自然言語で繋いでいるという点です。
GitHub Copilotが変える開発のスタイル
では、この「自然言語はインターフェースになる」というところに着目して、今度は開発とAIの関係を見ていきましょう。

まず最近盛り上がりを見せているGitHub Copilotですが、これを知らない人のために少しだけ説明しておきます。

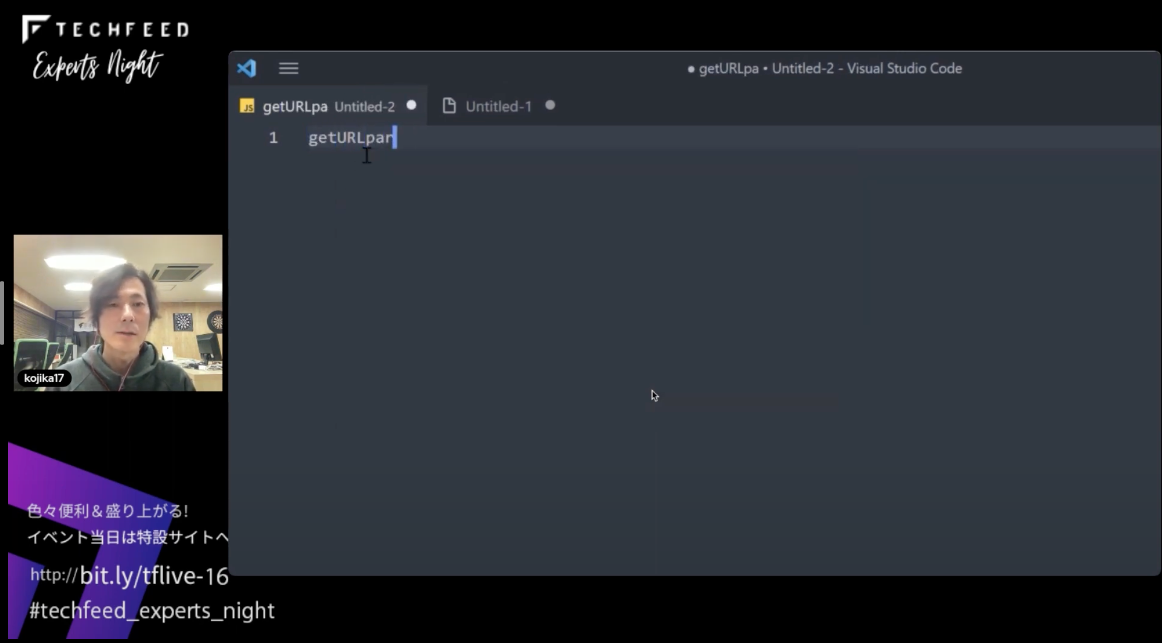
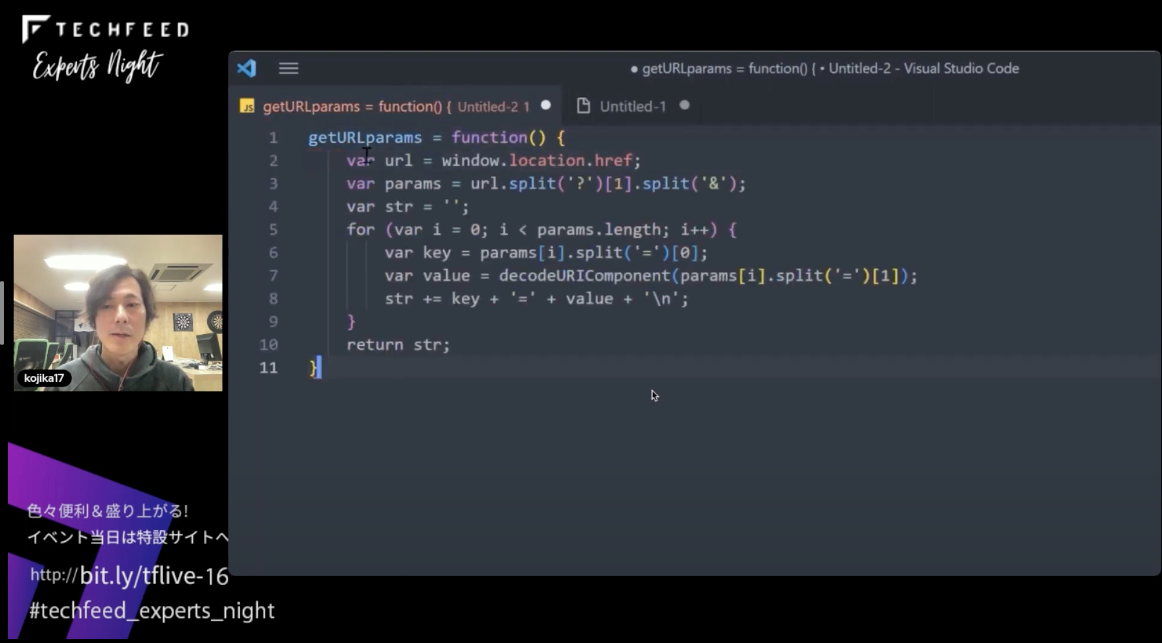
デモを見たほうが早いのでちょっとお見せします。まずは関数を作ります。getURLParamsという関数名を入れれば関数名から推察し、URLからパラメータを取ってくるようなJavaScriptのコードを書いてくれます。


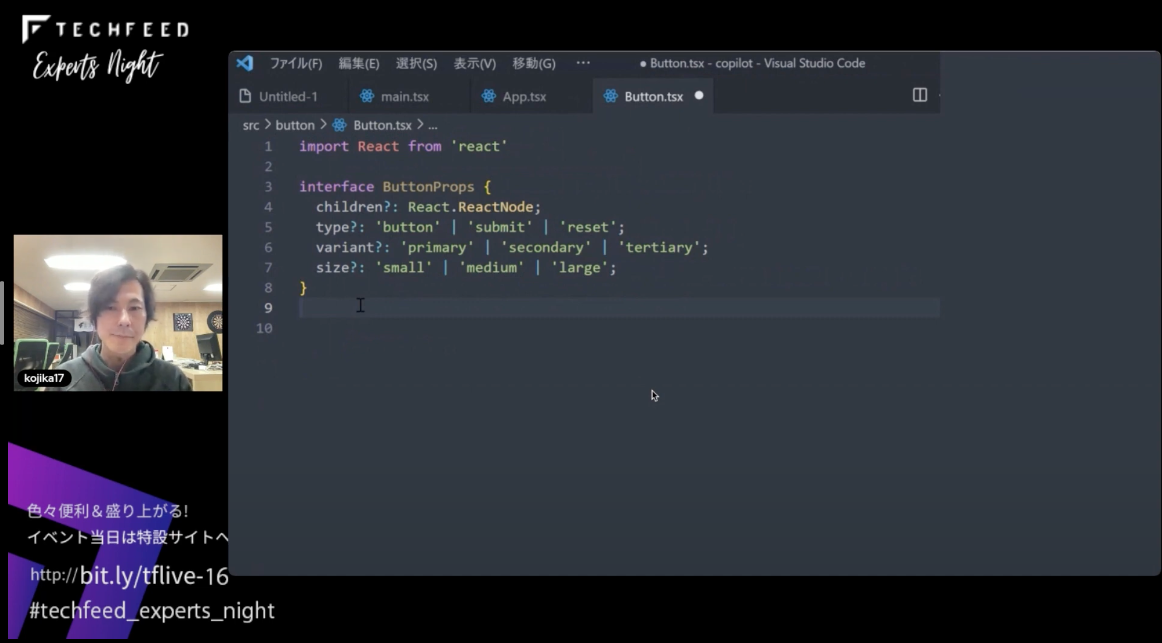
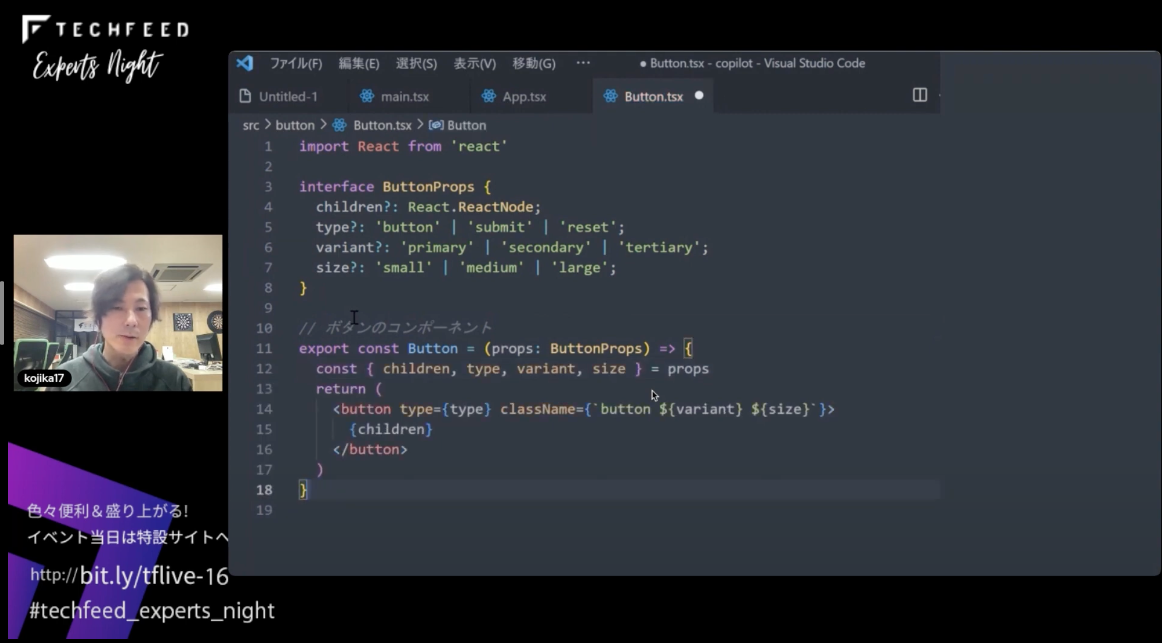
今度はこちらのReactのコードです。型を先に用意しています。ここにコメントで// ボタンのコンポーネントと書きます。そうすると、コメントの指示と型の指示に合わせてコードを推測して候補を出してそのままコードを書いてくれます。コメントと型がプロンプトとなってコードを生成してくれます。


GitHub Copilot X - MicrosoftとOpenAIとGitHubの関係性
3月22日に**「GitHub Copilot X」**と呼ばれるビジョンが発表されました。サイトの解説によると「AIペアプログラマのレベルがアップする」とのことです。

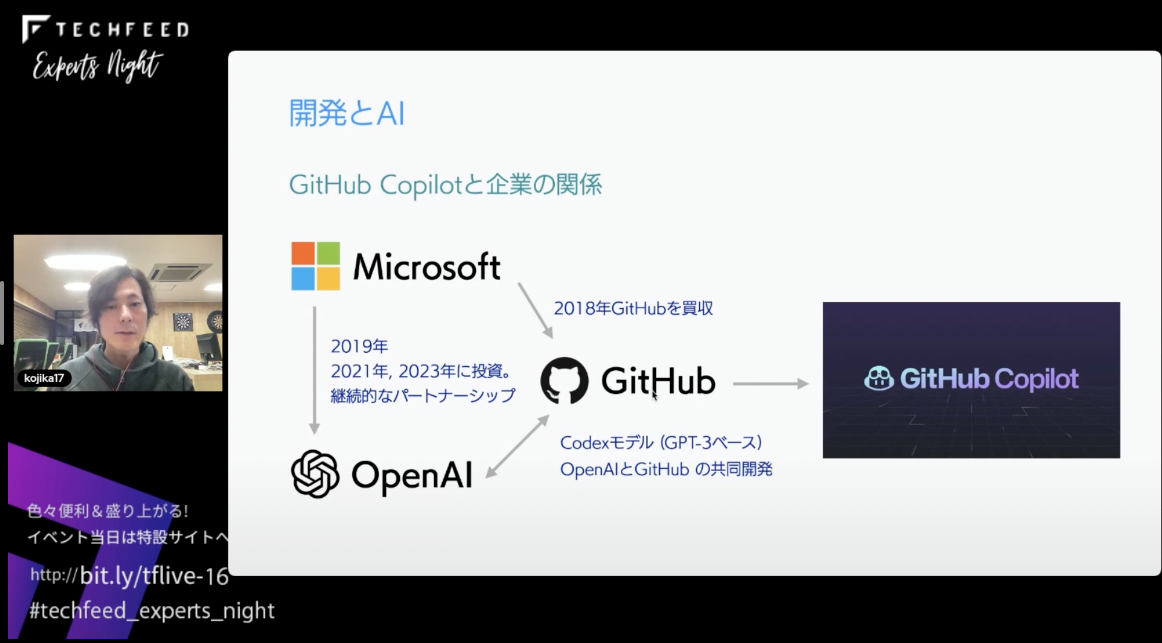
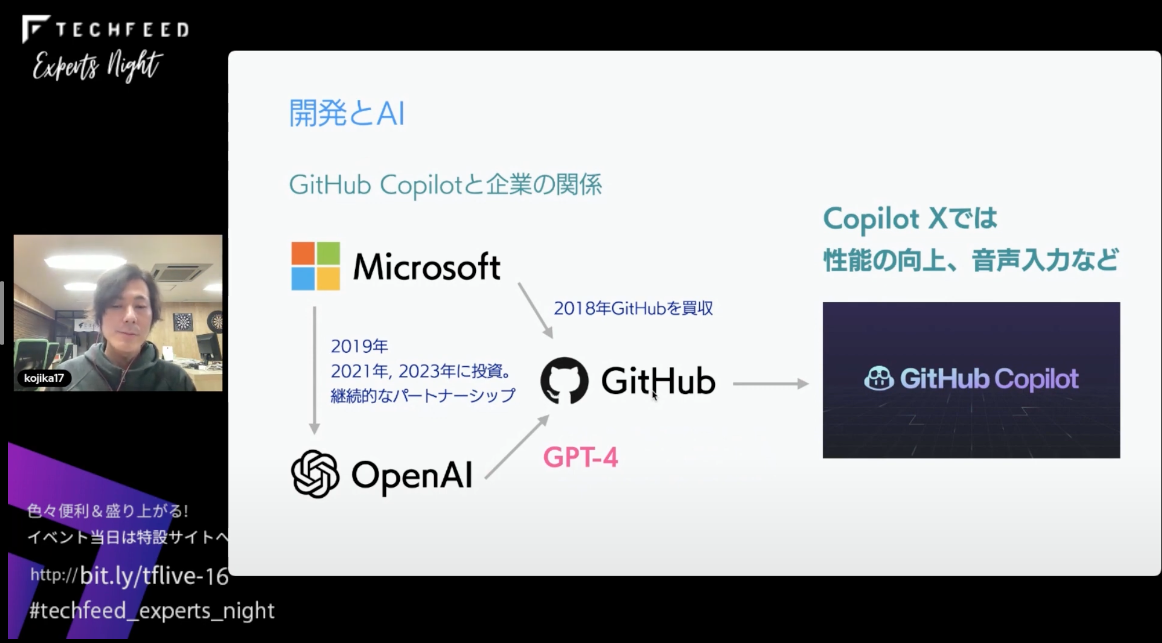
これがどういうことかを説明する前に、GitHub Copilotについて簡単な説明をしたいと思います。MicrosoftとGitHubとOpenAIの関係についてです。
MicrosoftとOpenAIは継続的なパートナーシップを謳っています。また、MicrosoftはGitHubを2018年に買収しました。そして肝心のOpenAIとGitHubの関係についてですが、GPT-3をベースにOpenAIとGitHubで共同開発したモデルがあります。それがCodexというモデルで、このCodexをGitHubがファインチューニングしたものが現在のGitHub Copilotに使用されています。

こちらのCodexですが、実はCopilot Xでは別のモデルに替わります。それがGPT-4です。このGPT-4へのリプレースにより、コードの生成の精度が向上すると言われています。

AIでWeb制作はどう変わるのか
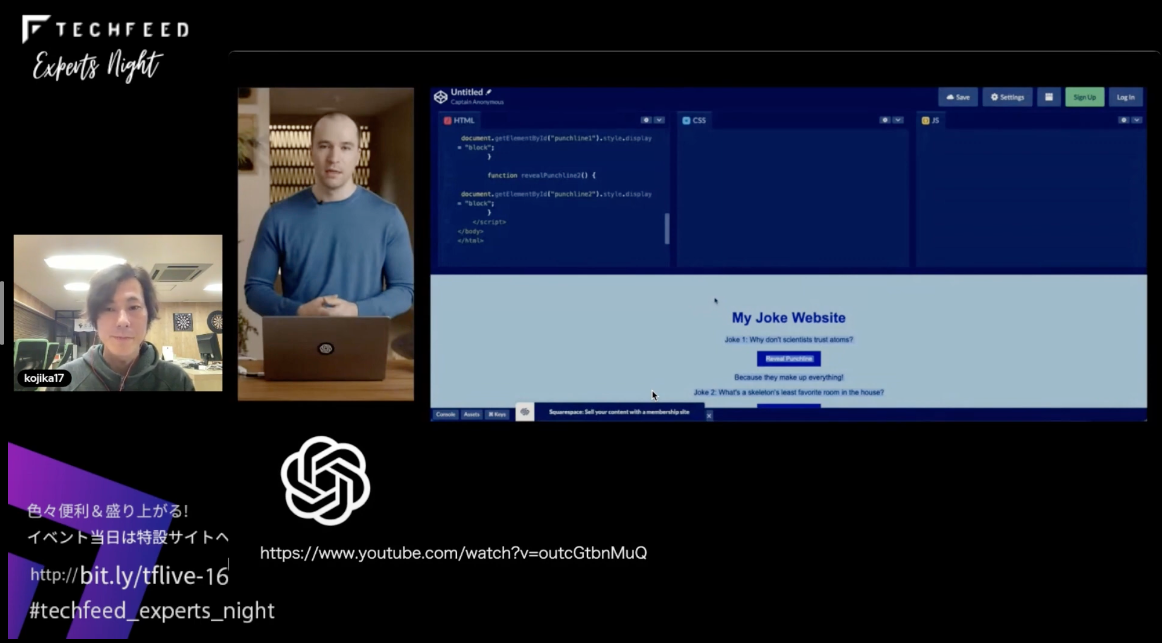
こちらはかなり話題になったGPT-4のライブストリームです。ラフスケッチからWebページをサクッと作る方法を紹介しています。



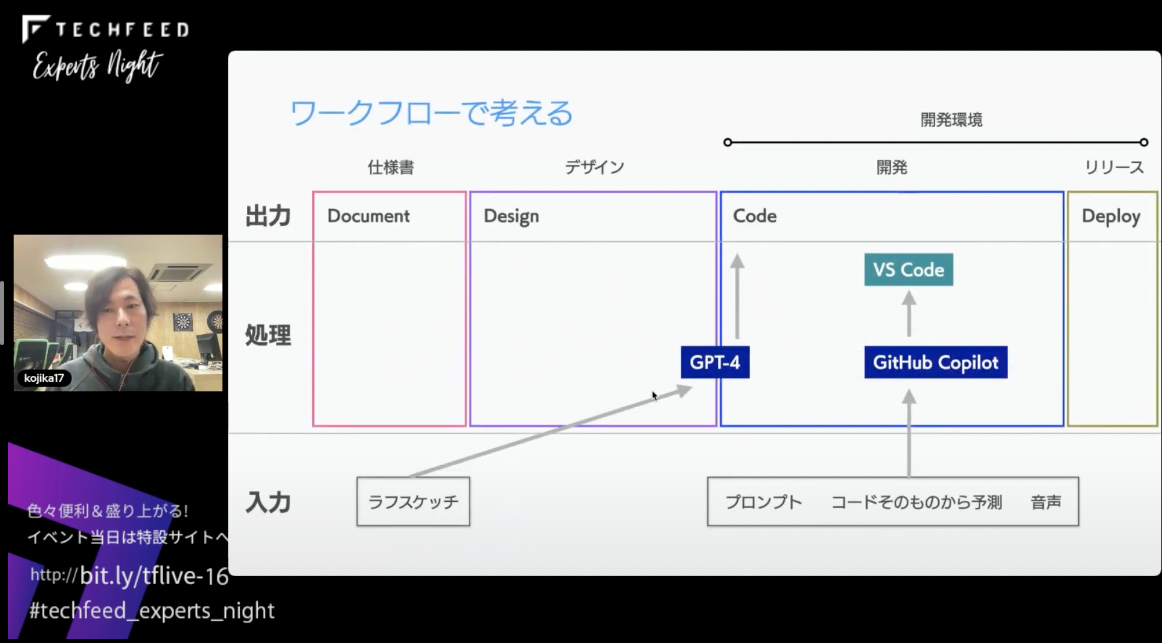
AIではWeb制作はどうなるのか - 僕自身がWeb制作者なのでWeb制作のワークフローで考えてみたいと思います。
まずは横軸で「仕様」「デザイン」「開発」「リリース」というフェーズに分けてみました。また、縦軸には「出力」、ツールやAIを使用した「処理」、そして下部にAIで「入力」するものをまとめています。Copilotを使用すればコメントや関数といったものをプロンプトとして扱えますし、GitHub Copilot Labsという拡張機能を使って、コードをカスタマイズできるプロンプトも使用できます。GPTの説明のところで「ラフスケッチからコードに起こす」について話したと思いますが、ラフスケッチなので、仕様書のようなものから直接コードを生成するため、このような図を用いています。

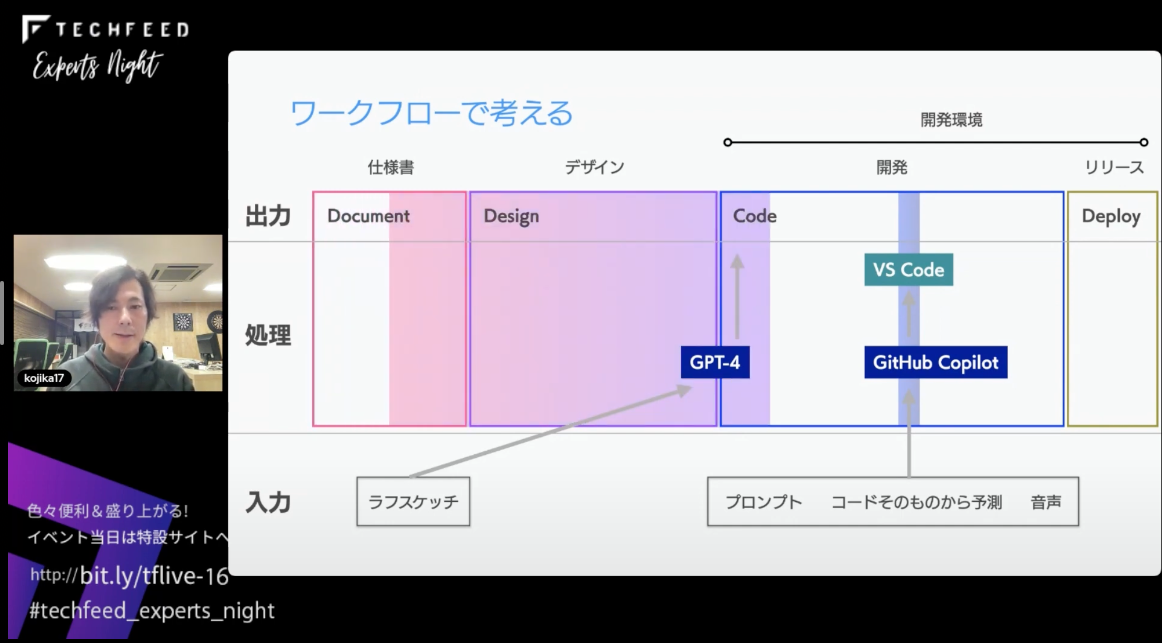
ここで見るべき箇所はワークフローの横断性です。たとえばCopilotであればエディタの中に収まり、ワークフローで見れば線になっています。しかし、ラフスケッチからコードのワークフローはかなり横断していて、面で捉えることができます。

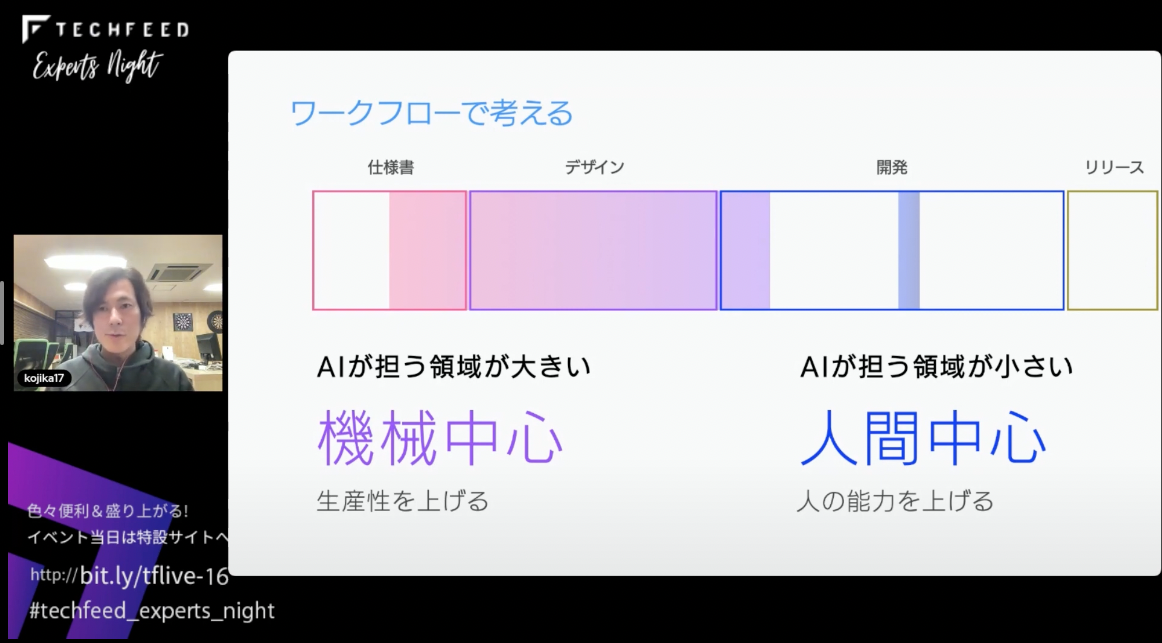
フローが横断するほどAIで担う領域が大きく機械中心になり、AIが担う領域が小さいほど人間中心のAIになります。それぞれの特徴としては、機械中心であれば生産性が非常に上がり、人間中心であれば人間の能力が底上げされるという認識です。

フローから考える人間中心のAI設計
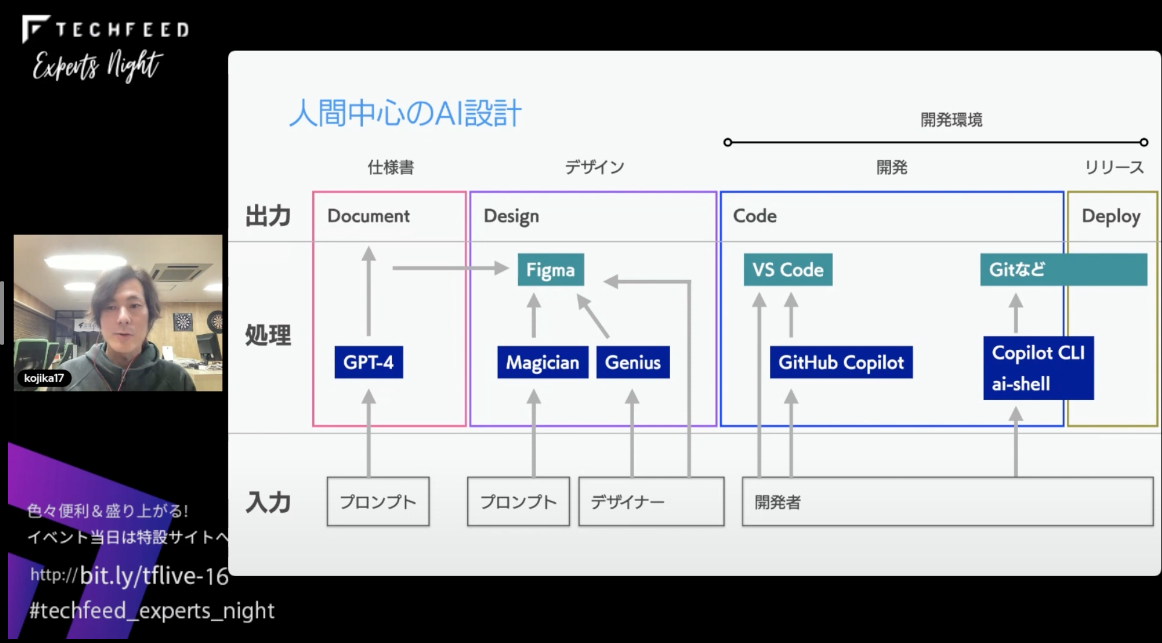
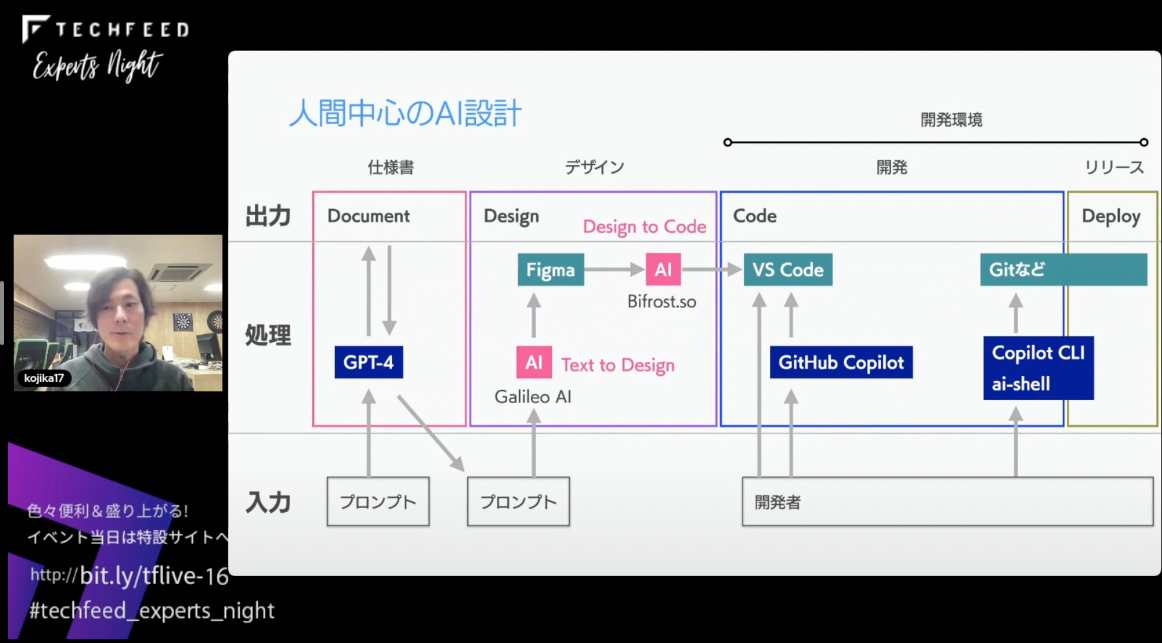
人間中心のAIからさらにフローを考えてみたいと思います。
GPT-4を使えば仕様書は簡単に作れますし、またFigmaというデザインツールもあります。まだリリースされてませんが、GeniusというGitHub Copilotのようなものを使用すればFigmaと併せてデザイナーも自分の能力を上げることができます。また先ほど紹介したGitHub Copilotを使えば、スライドのようなワークフローになる可能性があります。

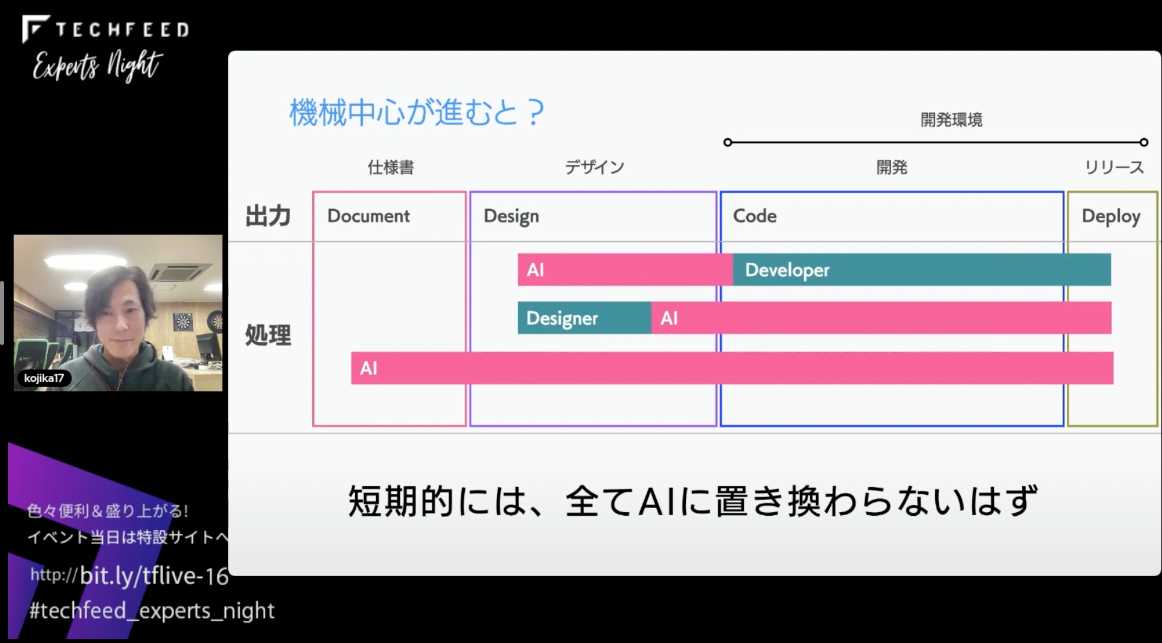
次に機械中心が進むとどうなるのか、たとえば、デザインの部分を見てください。テキストからデザインまでのツールをAIが担います。まだリリースはされていませんが、Galileo AIからはテキストからアプリのUIを生成するデモが公開されてます。
さらにデザインからコードを生成するAIもできるかもしれません。これもリリースされていませんが、FigmaからReactとTailwindに変換するデモができるサービスもあります。そうなった場合、開発者はテキストを入力するだけで、それっぽい見た目のコードが手に入るようになります。

将来的に機械中心のAIが進めば、開発者はデザインをAIに任せて開発できるようになるかもしれないし、デザイナーはデザインに集中して何かサービスを開発することができるようになるかもしれません。

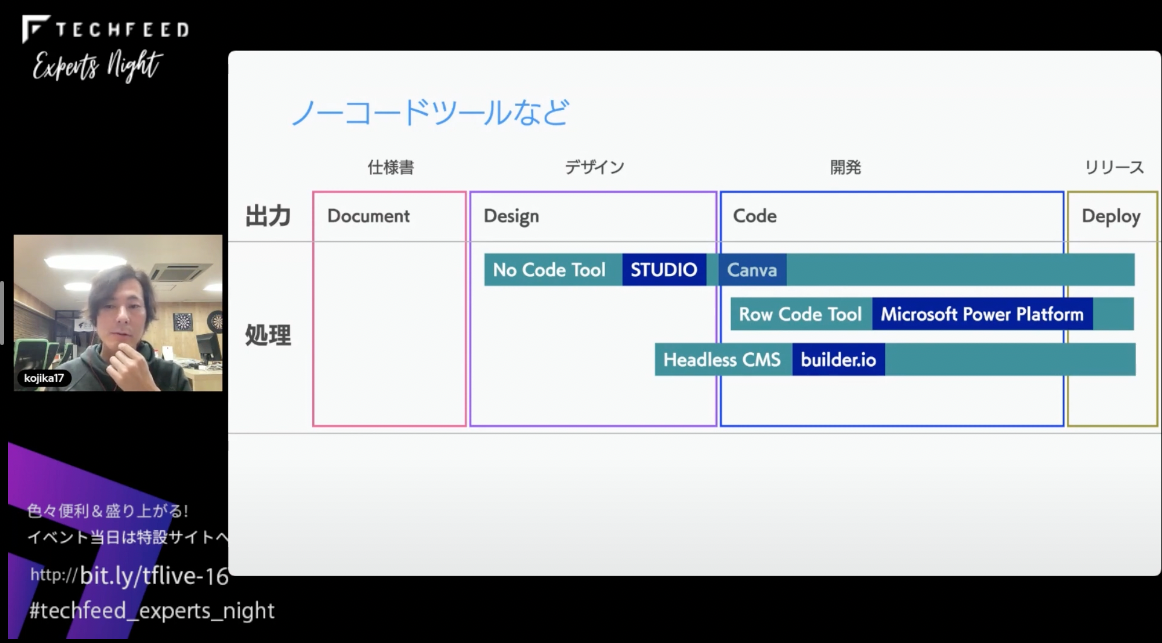
しかし、現時点ではそれっぽい見た目であればフレームワークもありますし、デザイナーが「コードは触りたくないけど、Webサイトを作りたい」場合はノーコードツールを使うのもひとつの手です。WebサイトであればSTUDIOなど、またヘッドレスCMSと呼ばれる「builder.io」というものもあります。Canvaはサイトというよりもデザインツールとしての印象が強いですが、いちおうWebサイトの構築もできるので入れています。また、デザインが不要で、業務開発/効率化の自動ツールの場合は、MicrosoftのPower Platformなどがあります。

これらのツールは、すでにAIを導入、もしくはAIを使ったサービスの開発を発表しているツールです。できることを制限したツールの方がAIを学習しやすいので、今後、盛り上がりを見せると考えています。
ヘッドレスCMSでAIを使ってみる
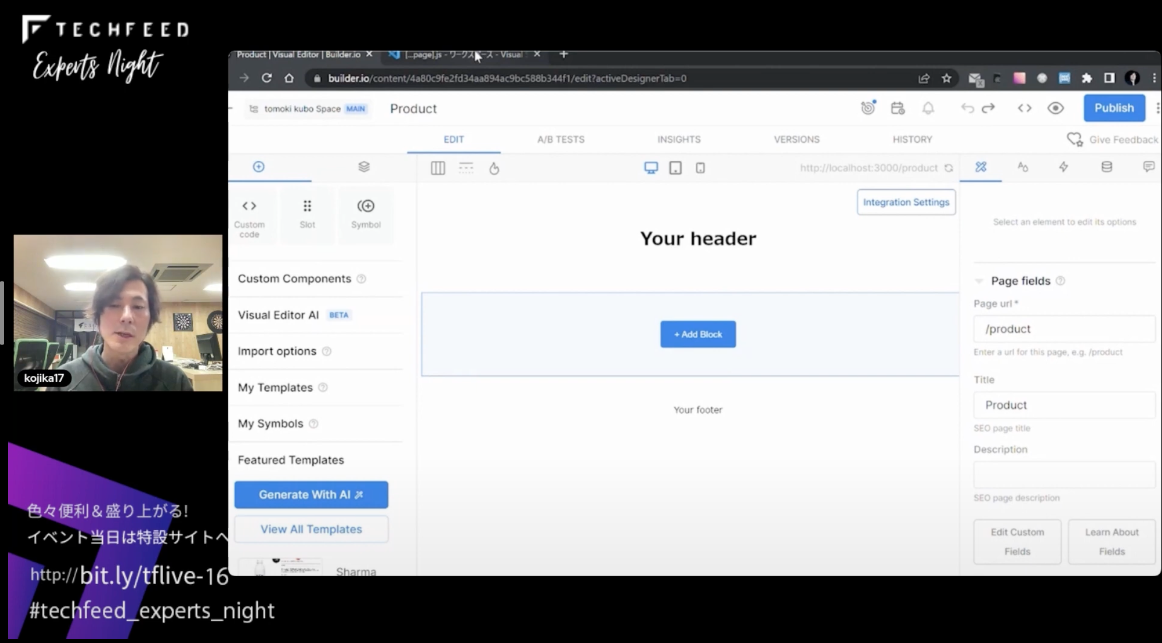
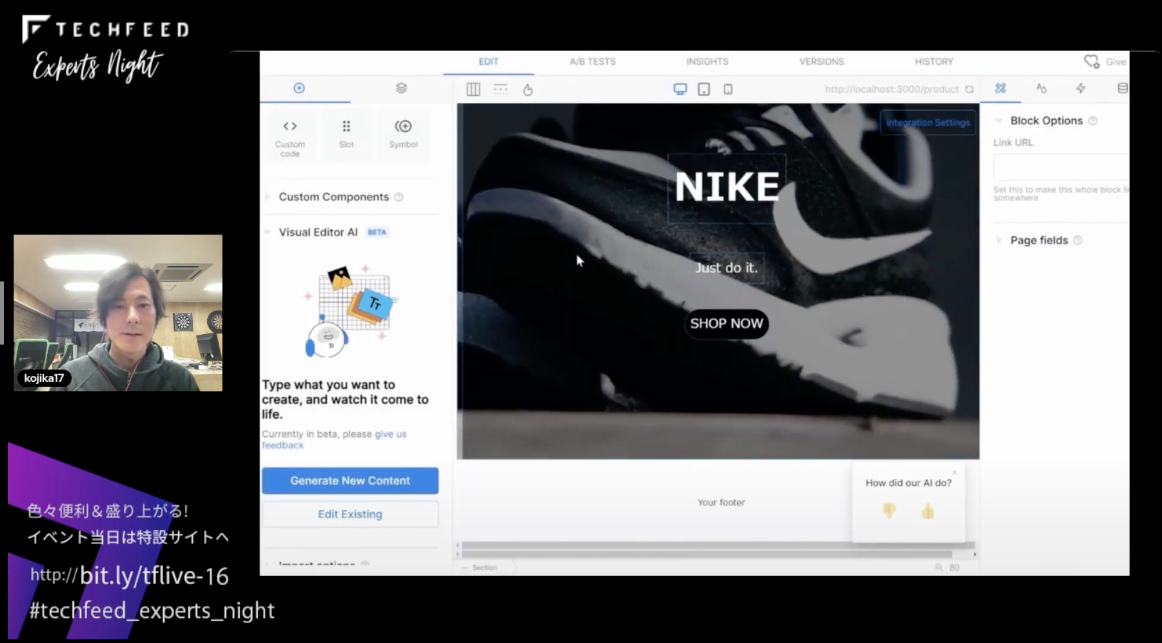
実際にbuilder.ioにAIが搭載されているのでちょっとやってみます。
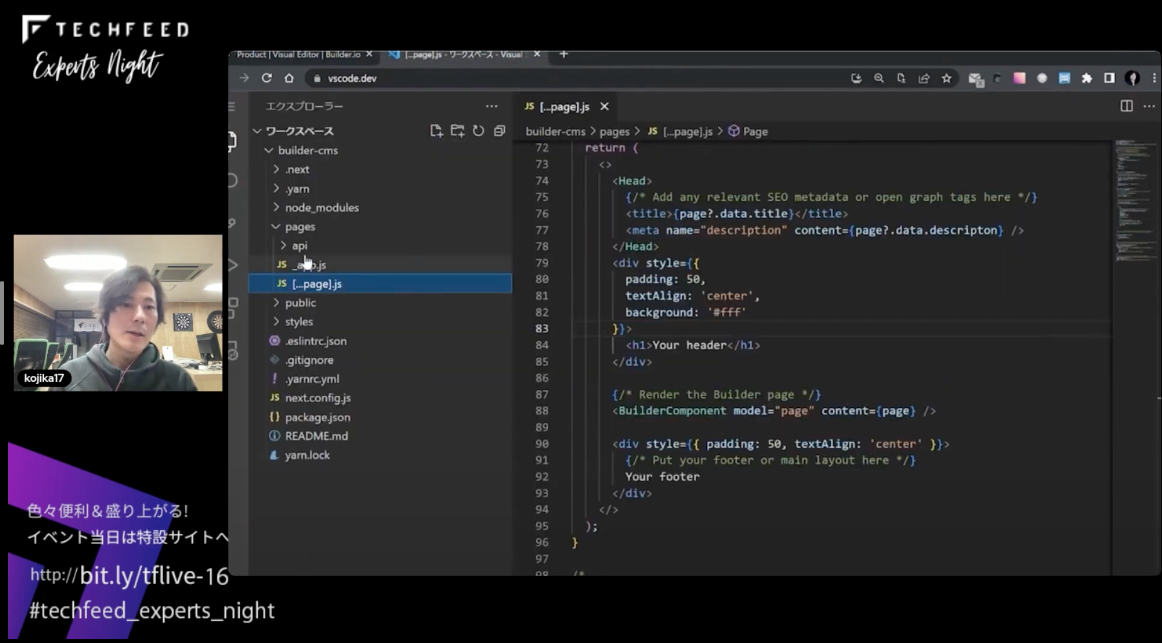
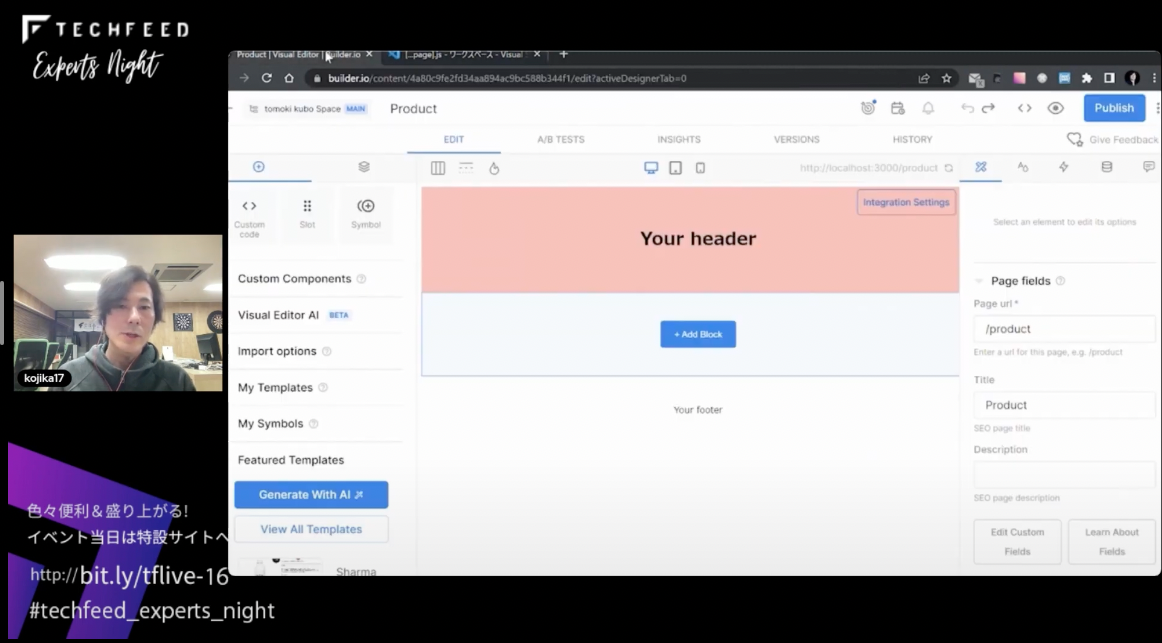
その前にヘッドレスCMSがなんぞやという方もいらっしゃると思うので、まずは画面とコードが分かれている様子を見ていきたいと思います。現在は「Your header」の背景色が白の状態になっています。

ここでコードを見たいと思います。これはNext.jsで作られていて、コードのbackgroundを赤に変えます。ちゃんとヘッダーが赤に変わってくれました。


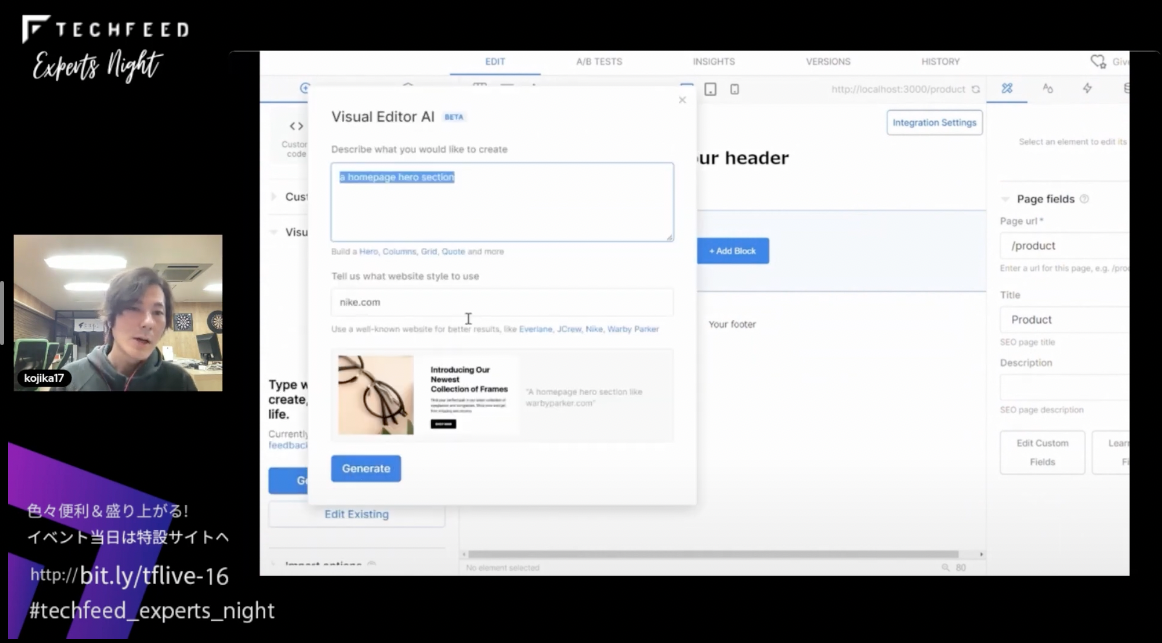
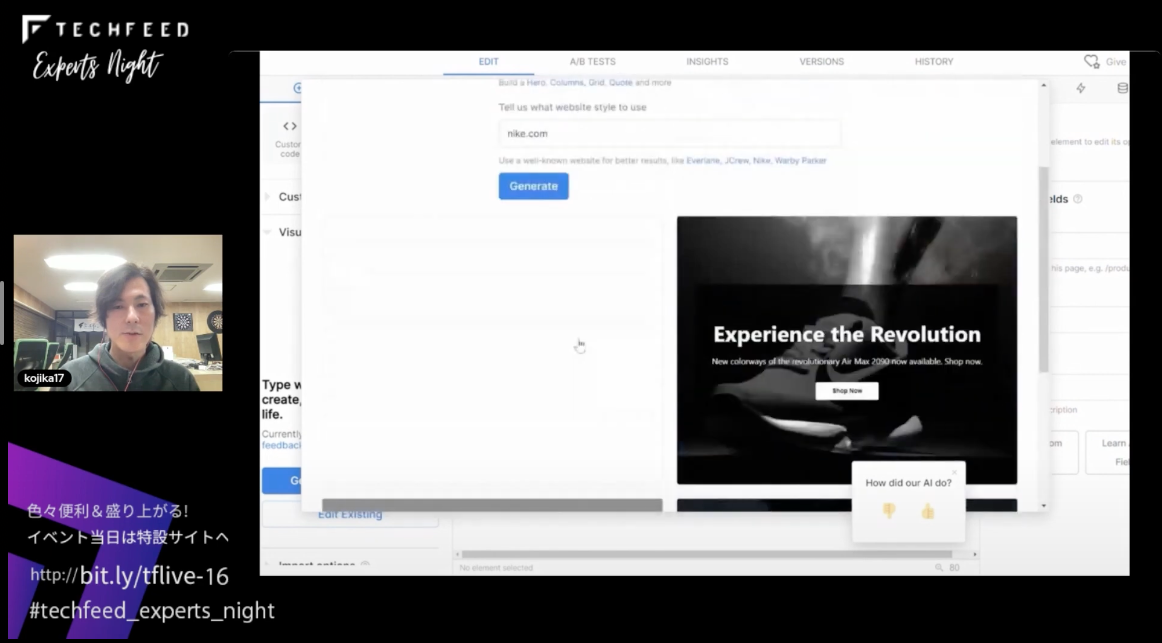
このヘッドレスCMSは「+Add Block」というところがCMSの構築の部分です。ここでAIを使ってみたいと思います。「Visual Editor AI」という機能があるので、ここに「a home page hero section」 というセクションをnike.comのような見た目で作るように指示すれば、こういう形でNIKEっぽいUIができるので、必要なものを選択して入れ込むと…


これで完成です!

AIに振り切った未来を考える
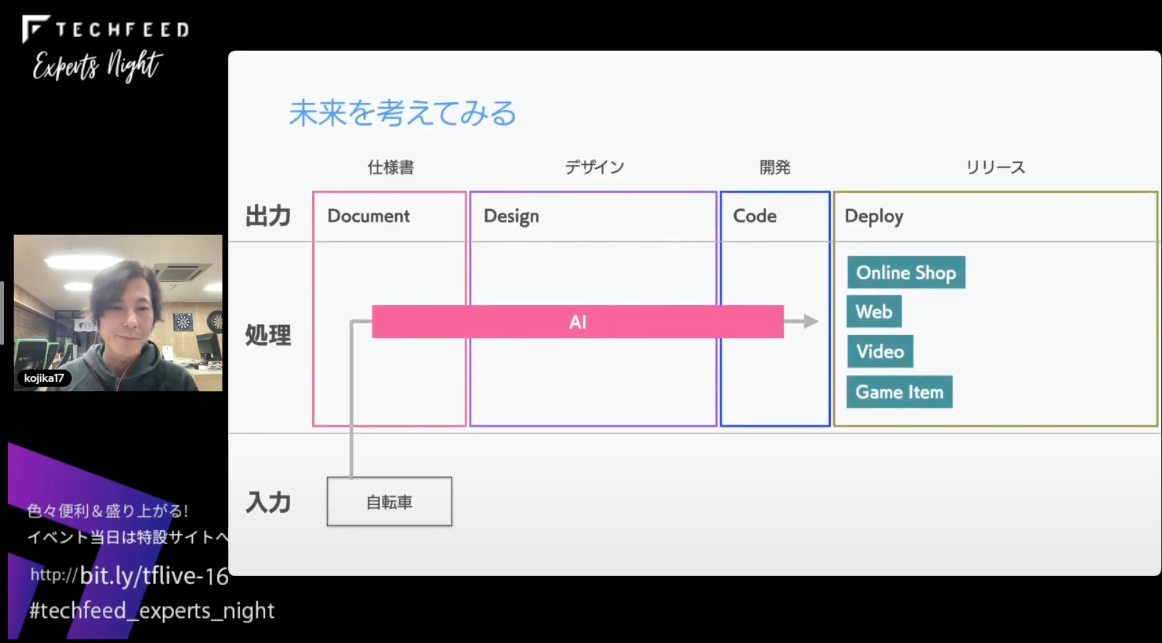
今度はAIに振り切った未来を考えてみたいと思います。
まず「入力」のAIに読ませるところに自転車を置きました。これは物質ですね。AIはたとえば写真などを読み込むと、色や形もちゃんと読み取ります。写真から3Dに変換する技術なども現在、どんどん開発されています。
さらに、自転車のスペックの情報を最低限の情報として、その見た目に対しても加味した仕様書を作ったりすれば、その仕様書を元にデザインや開発のコードなどをAIが展開していく未来もあるかもしれません。そうすることにより、オンラインショップの展開や、Webサイト、ビデオ(動画)、さらにはゲームのアイテムになったりする未来もいつか来るかもしれません。

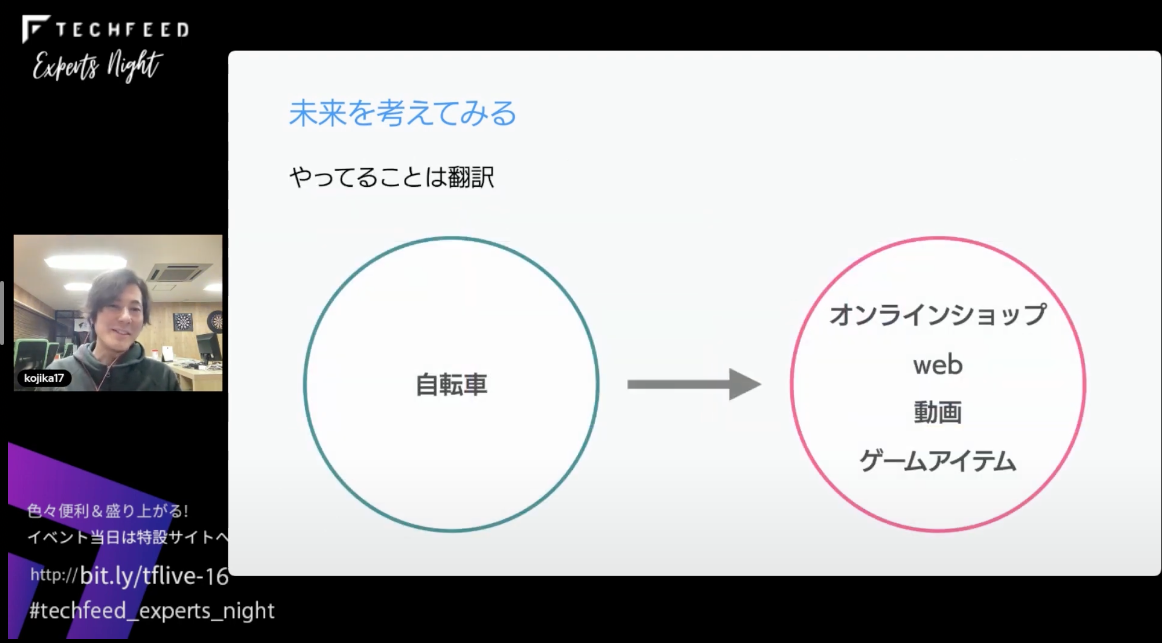
やっていることは最初にお話しした翻訳です。自転車からこのような感じで展開されるというイメージですね。

まとめ
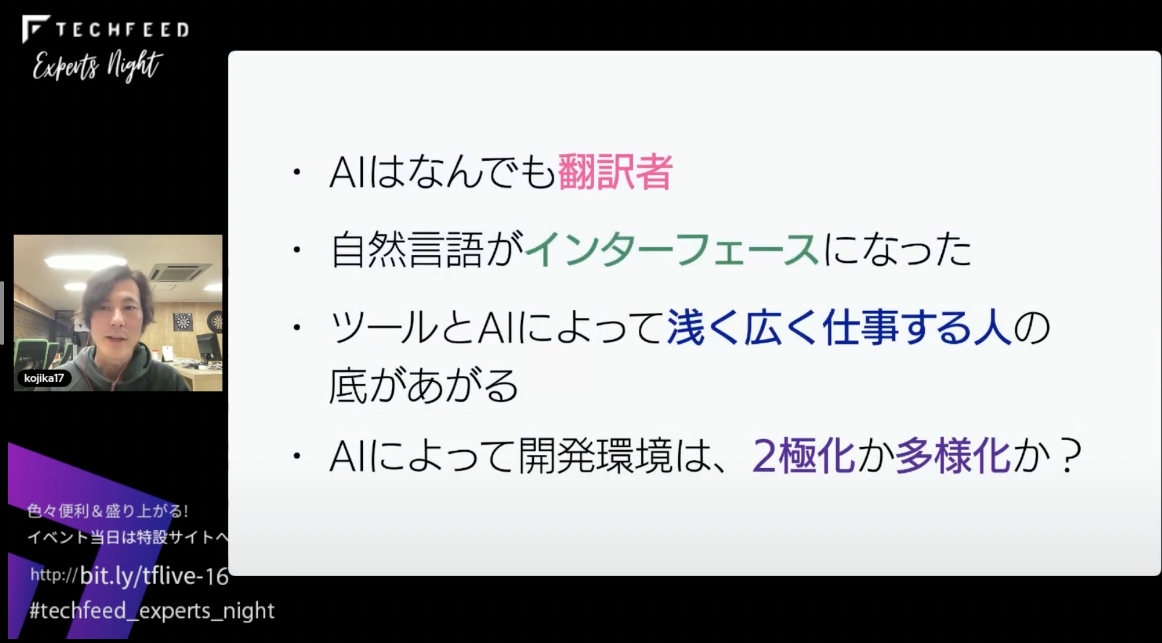
最後にまとめます。
AIというのは、学習内容によりますが、”翻訳者"という大規模言語モデルが出たことによって自然言語がインターフェースになりました。ツールとAIによって浅く広く仕事する人の底がどんどん上がっていくと考えています。しかし、そもそもAIを活用するのかという問題もあります。とある企業ではChatGPTを禁止する企業もあれば、活用する企業もあります。そういった意味で、AIによって開発環境は二極化、もしくはワークフローでAIの占める割合が開発者によって多様化していくのか、今後も引き続き、AIの情報を追っていきたいと思います。

ご清聴ありがとうございました。