本セッションの登壇者
セッション動画
木達一仁と申します。株式会社ミツエーリンクスで長年フロントエンドやアクセシビリティに関わってきました。

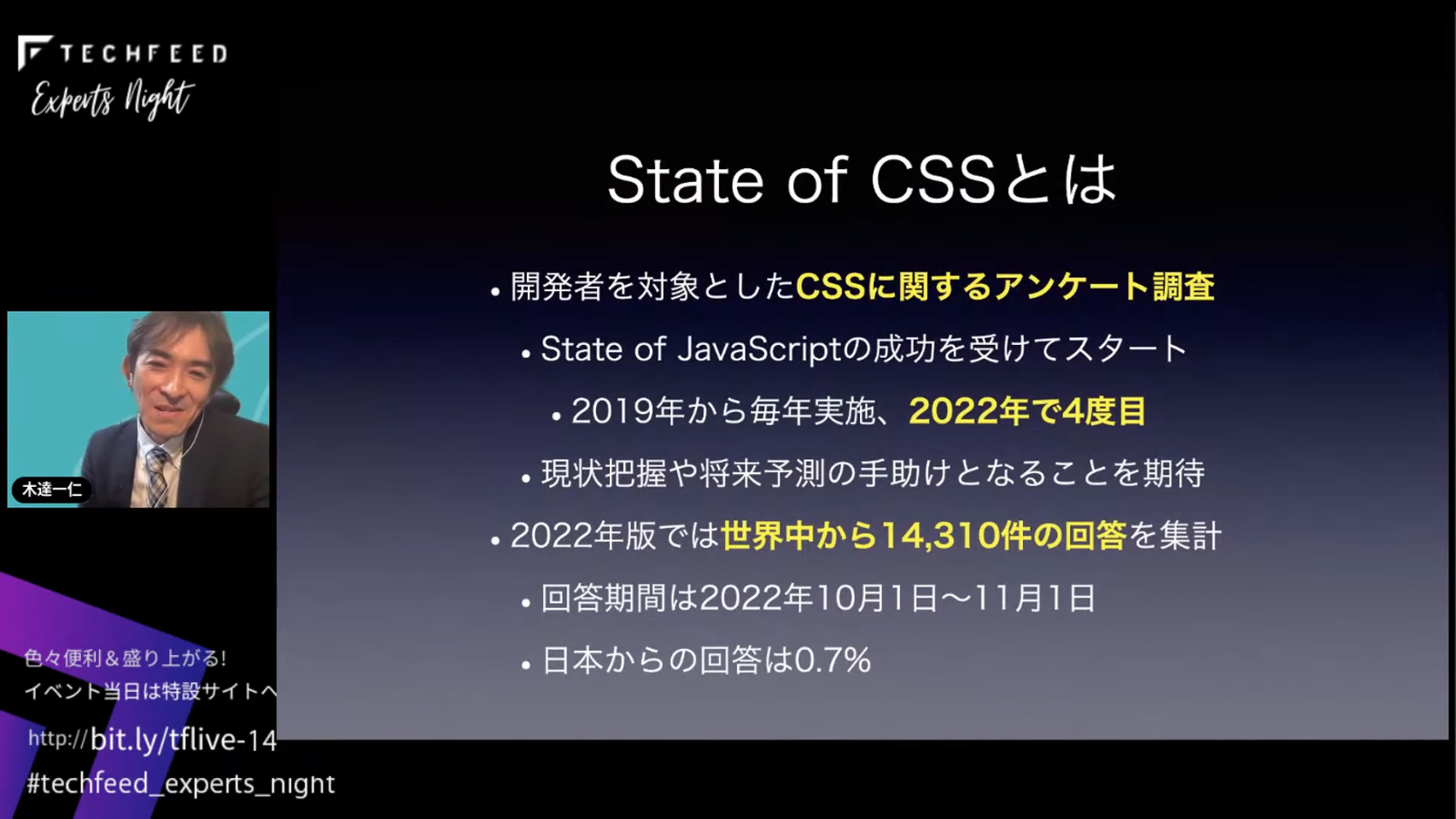
今回はThe State of CSS 2022という調査結果についてお話します。State of CSSとは、2019年から毎年実施されているCSSに特化したアンケート調査ですが、4回目となる2022年の調査では、世界中から1万4310件の回答がありました(回答期間は2022年10月1日〜11月1日、日本からの回答は0.7%)。


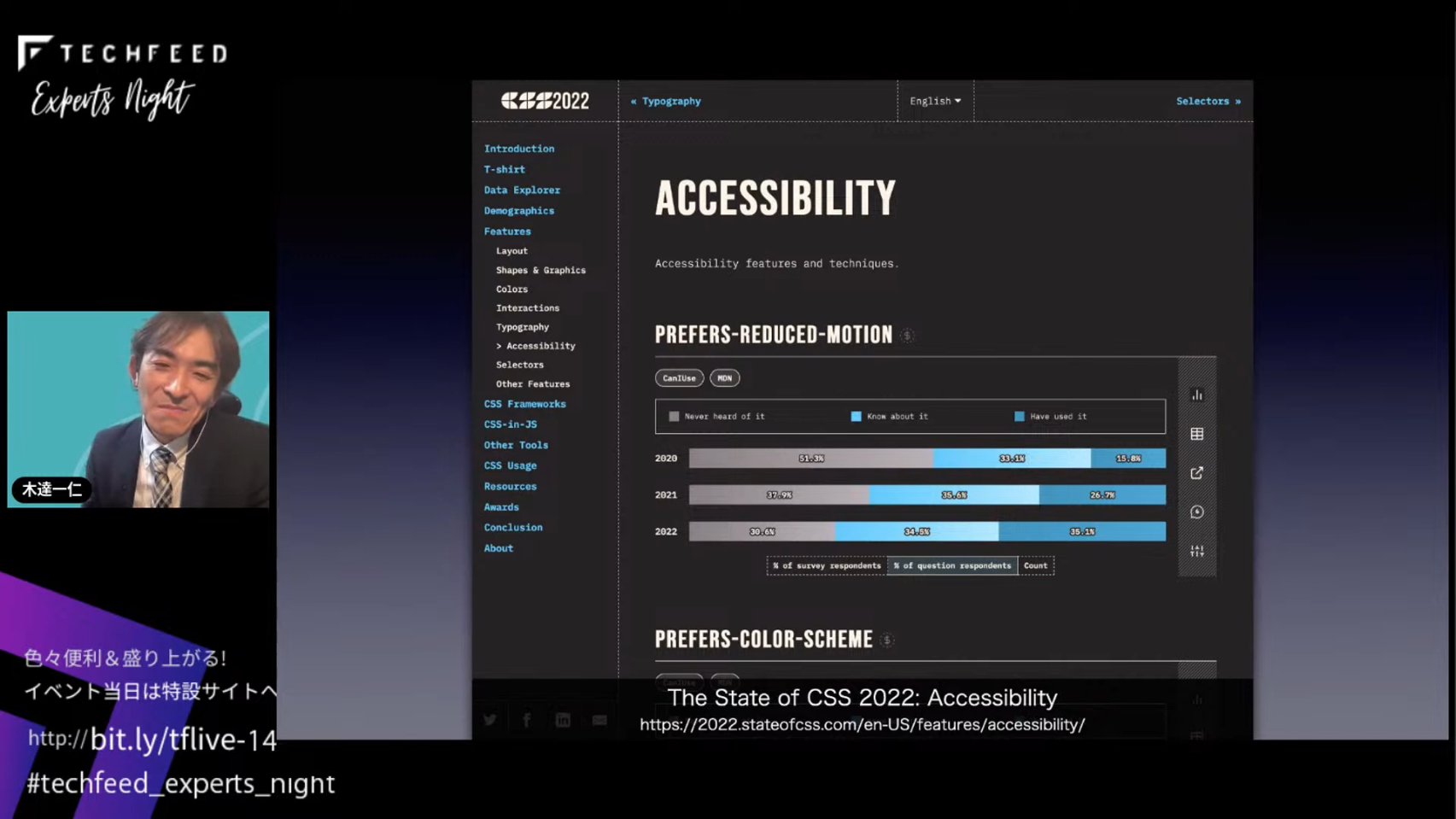
この調査の中には、アクセシビリティに関する項目もあります。TechFeedのアクセシビリティエキスパートとして、この項目の結果をご紹介したいと思います。

アクセシビリティに関する項目は2021年版から登場し、2022年版では8つの機能が取り上げられています。なかにはアクセシビリティの範疇か微妙な項目もありますが、今回はせっかくなので8つすべてを、認知度の低さのランキング形式で、みなさまがよくご存知のものから順にご紹介します。

認知度の低さ第8位 - prefers-color-scheme
prefers-color-schemeの「聞いたことがない率」は27.2%であり、かなり多くの方がご存知です。
いわゆるダークモードの実装の際に使われるメディア特性です。ライト/ダークモードの切り替えはこのメディア特性を使ってシステムのカラーテーマ設定に同期させるのがセオリーですが、さらにシステム設定とは関係なくユーザーが選択できるようにすることがベターです。

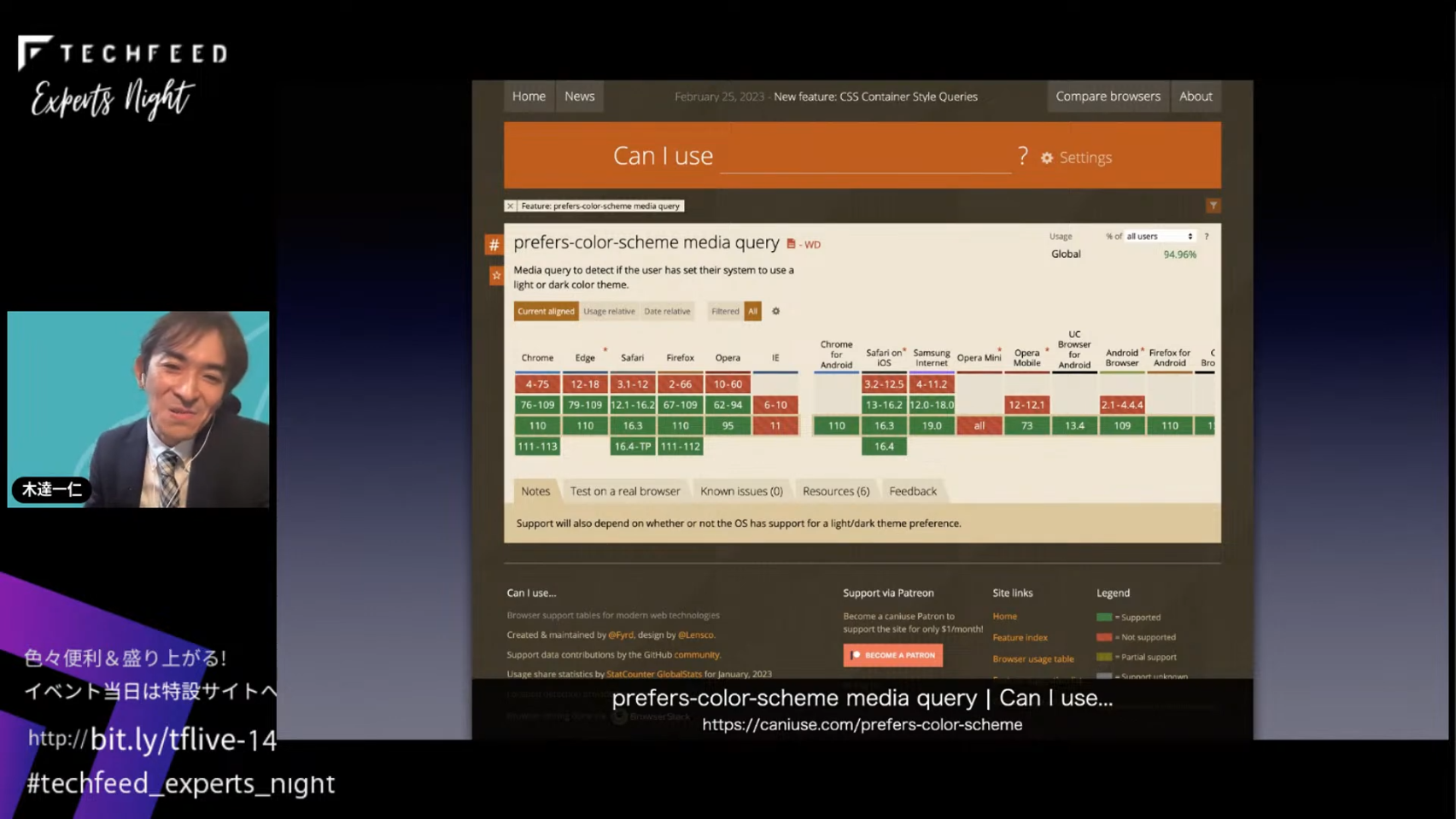
prefers-color-schemeメディア特性はほぼすべての主要ブラウザでサポートされていますので、安心して使えます。

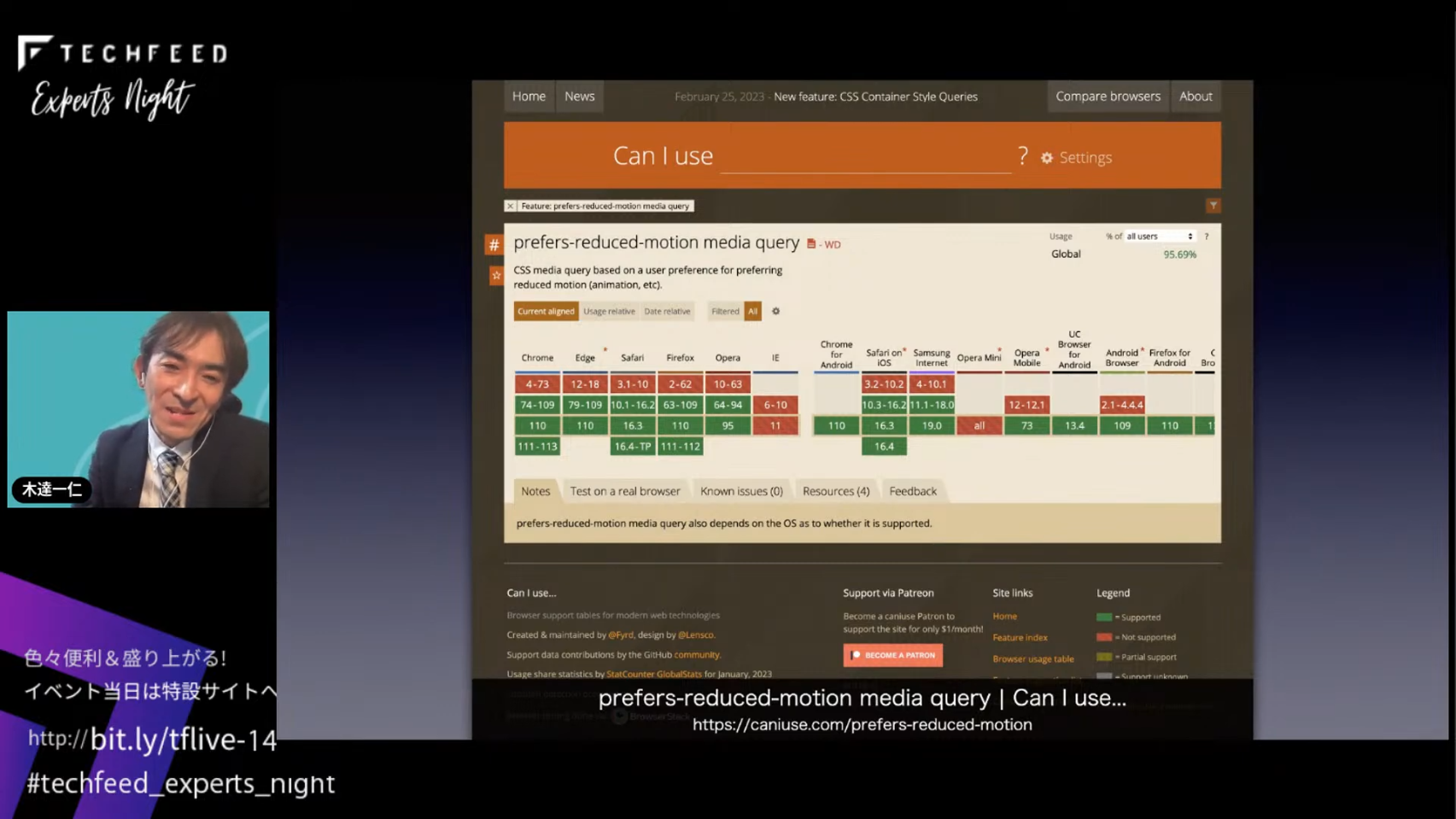
認知度の低さ第7位 - prefers-reduced-motion
prefers-reduced-motionの「聞いたことがない率」は30.6%でした。
アニメーションなどの動きに対する選好に対応するためのメディア特性で、とくに前庭障害(平衡感覚の障害)を持つ方には重要な意味を持ちます。prefers-reduced-motionメディア特性に対して、アニメーションを抑制するように対応することで、目眩/頭痛/吐き気などの身体的なリアクションを引き起こすリスクを低減できます。ただし、完全にアニメーションをなくすと理解を妨げる可能性もあるため、かわりに動きをゆっくりとしたものにさせるなどのコントロールが必要です。

prefers-reduced-motionメディア特性もほぼすべての主要ブラウザでサポートされています。

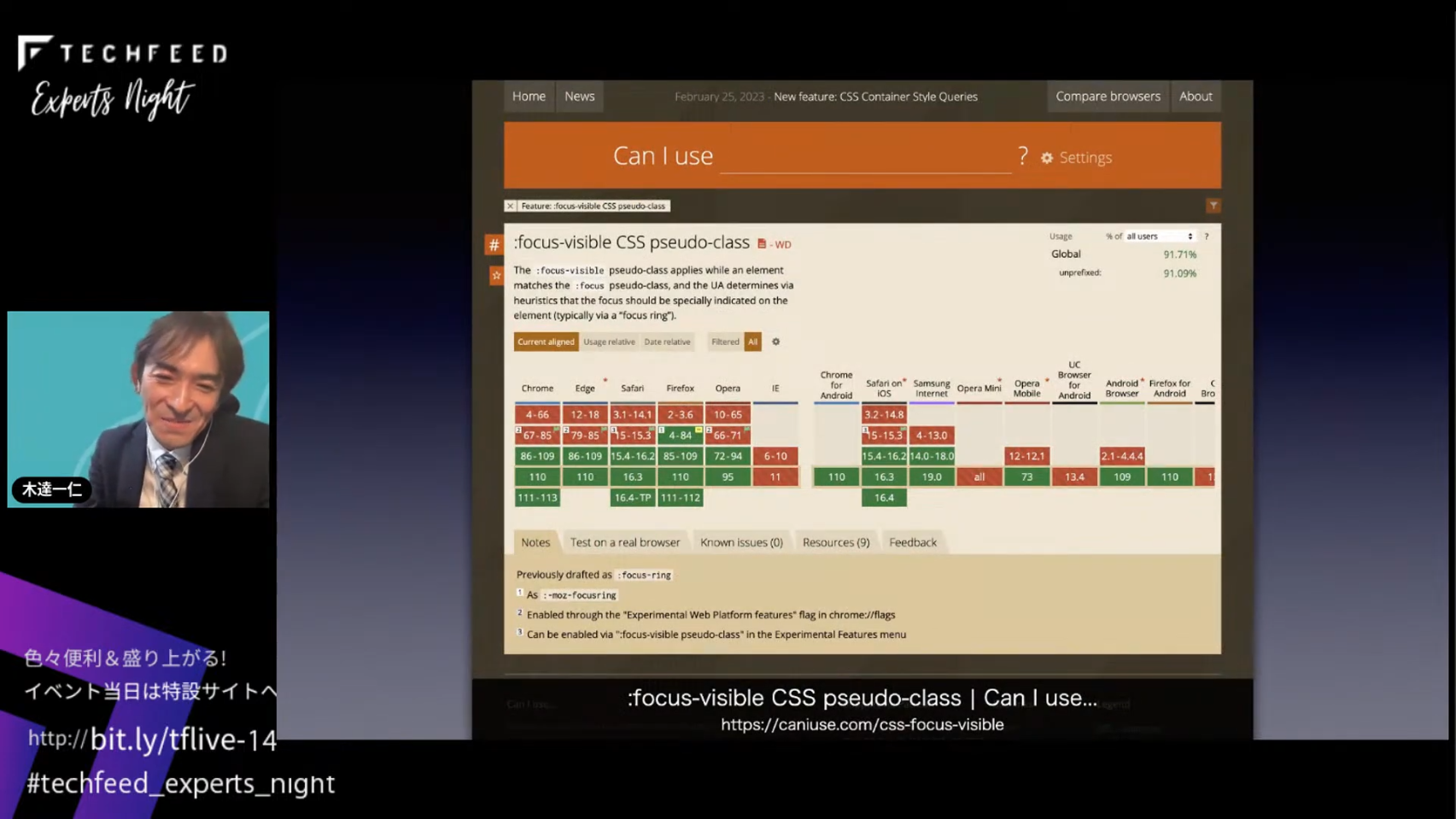
認知度の低さ第6位 - :focus-visible
最初のセッションでも言及されていた:focus-visibleの「聞いたことがない率」は37%でした。
:focus-visibleは疑似クラスの一種で、フォーカスされた要素/疑似要素に該当し、なおかつユーザーエージェント(UA)がフォーカスを明示すべきと判断した場合に適用されますので、ユーザーエージェントがうまく判断してくれるということがポイントです。すでに主要なUAスタイルシートでは従来の:focusから:focus-visibleに移行が完了しています。

:focus-visibleもほぼすべての主要ブラウザでサポートされています。

認知度の低さ第5位 - prefers-reduced-data
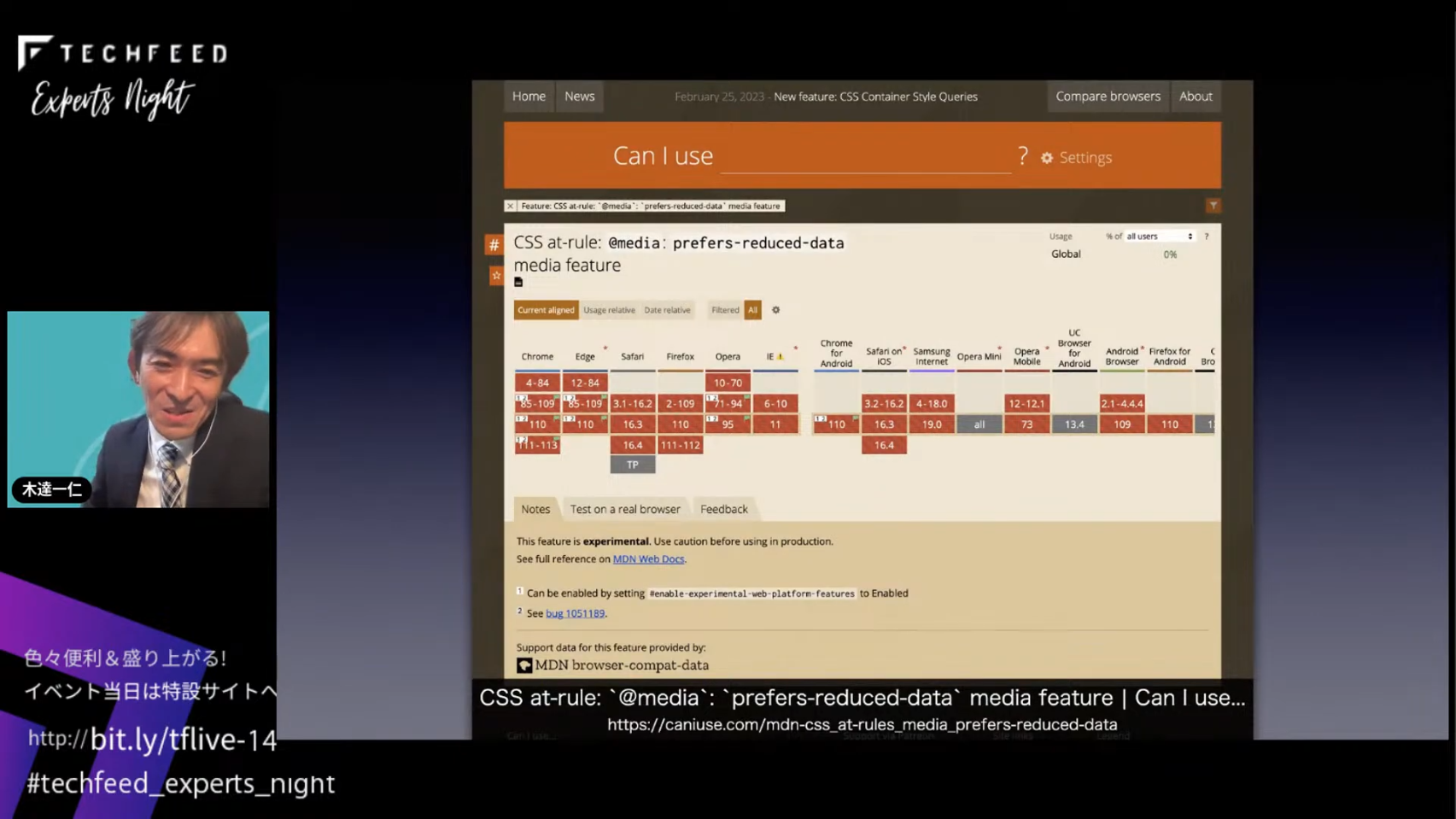
ここから知らない方の割合が一気に跳ね上がり、prefers-reduced-dataの「聞いたことがない率」は60.3%でした。
通信量に対する選好に対応するためのメディア特性の一種ですが、プライバシーに関する懸念があります。「インターネットの通信量/通信料を節約したい」というユーザーは、通信に対してお金を払いたくない/払えないという仮説があるため、低所得者層の検知や追跡(fingerprinting)に使われるのではないかと言われています。ただしこの懸念はすでに実装されているSave Data APIにも該当するはずで、CSS Working Groupだけの話ではないと思います。

prefers-reduced-dataメディア特性の各ブラウザのサポート状況はまだまだこれからという状況です。

認知度の低さ第4位 - color-scheme
color-schemeの「聞いたことがない率」は60.8%でした。
prefers-color-schemeに似ていますが、prefers-color-schemeはあくまでユーザーの選好にもとづくもので、color-schemeプロパティはどのスキームでの表示を意図するか(制作者側の意図)を指定するものです。また、スクロールバーなどのUI部品にも影響するという点も異なります。

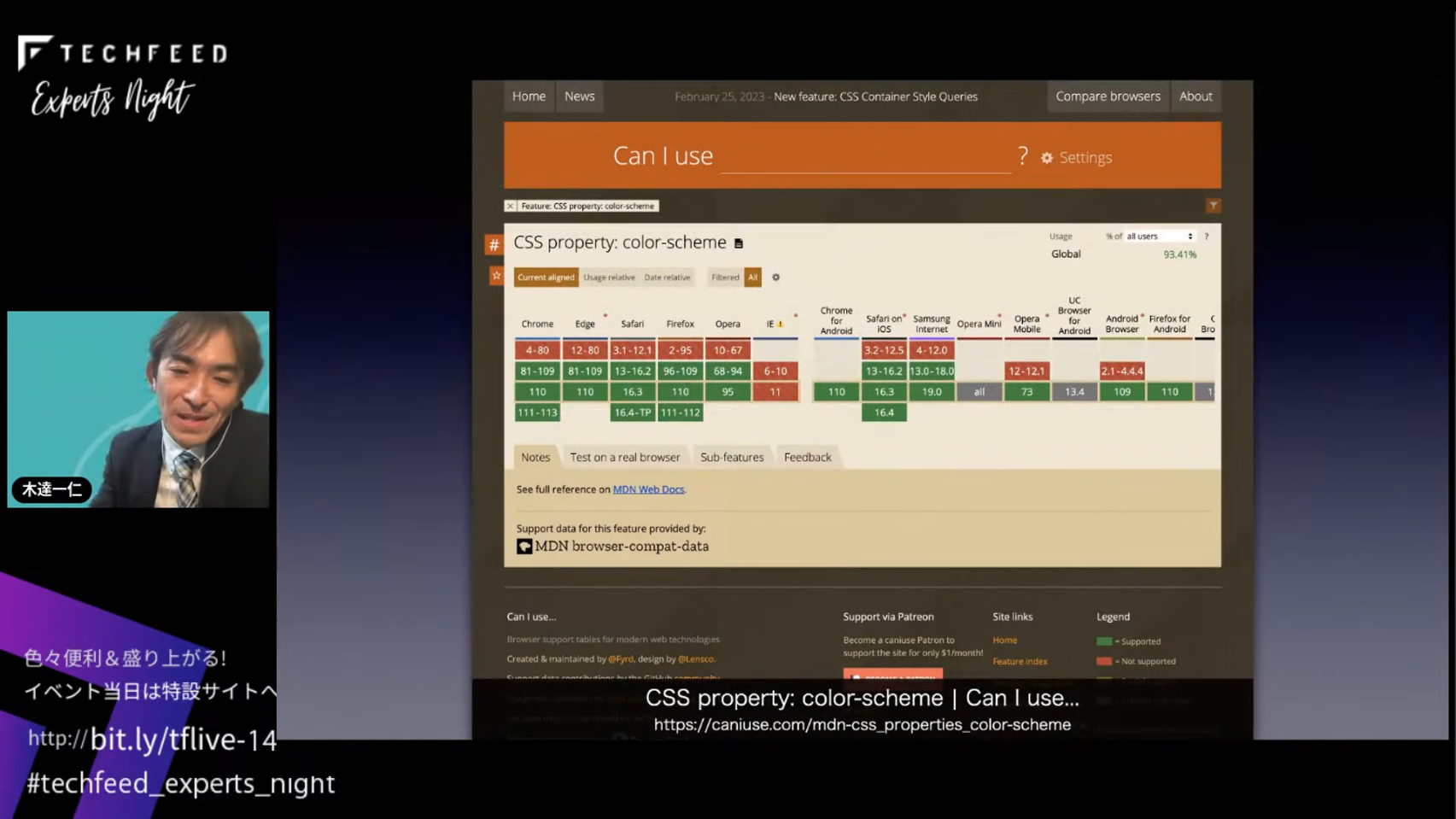
color-schemeプロパティはほぼすべての主要ブラウザでサポートされています。

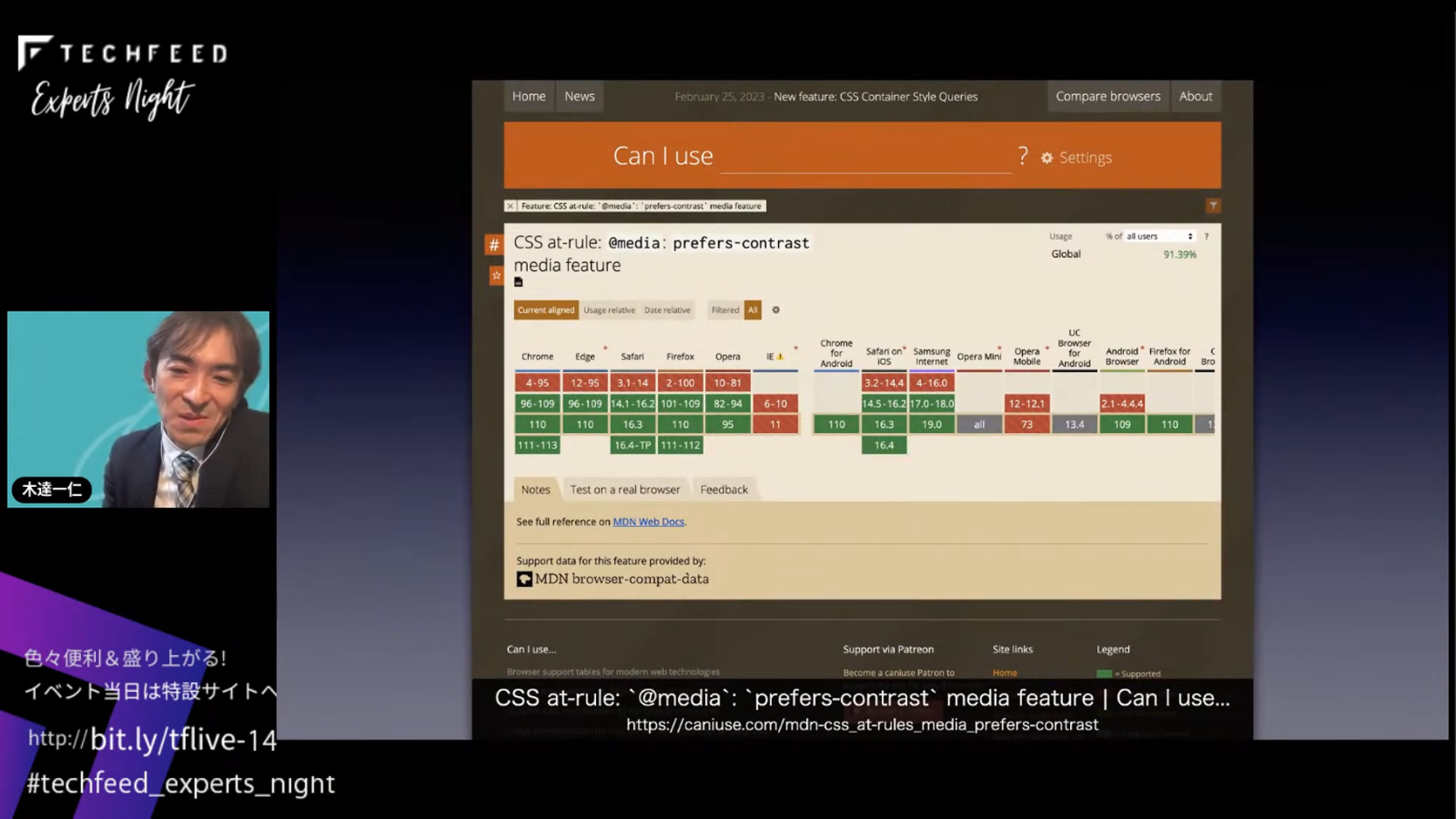
認知度の低さ第3位 - prefers-contrast
prefers-contrastの「聞いたことがない率」は66.9%でした。
コントラストの高低に対する選好に対応するために使うメディア特性ですが、forced-colorsとは異なる点に注意が必要です。forced-colorsはのちほどご紹介しますが、強制カラーモード(Windowsのハイコントラストモードなど)が有効かを検知するために使うものです。prefers-contrastでは、強制カラーモードを検知することはできません。

prefers-contrastメディア特性もほぼすべての主要ブラウザでサポートされています。

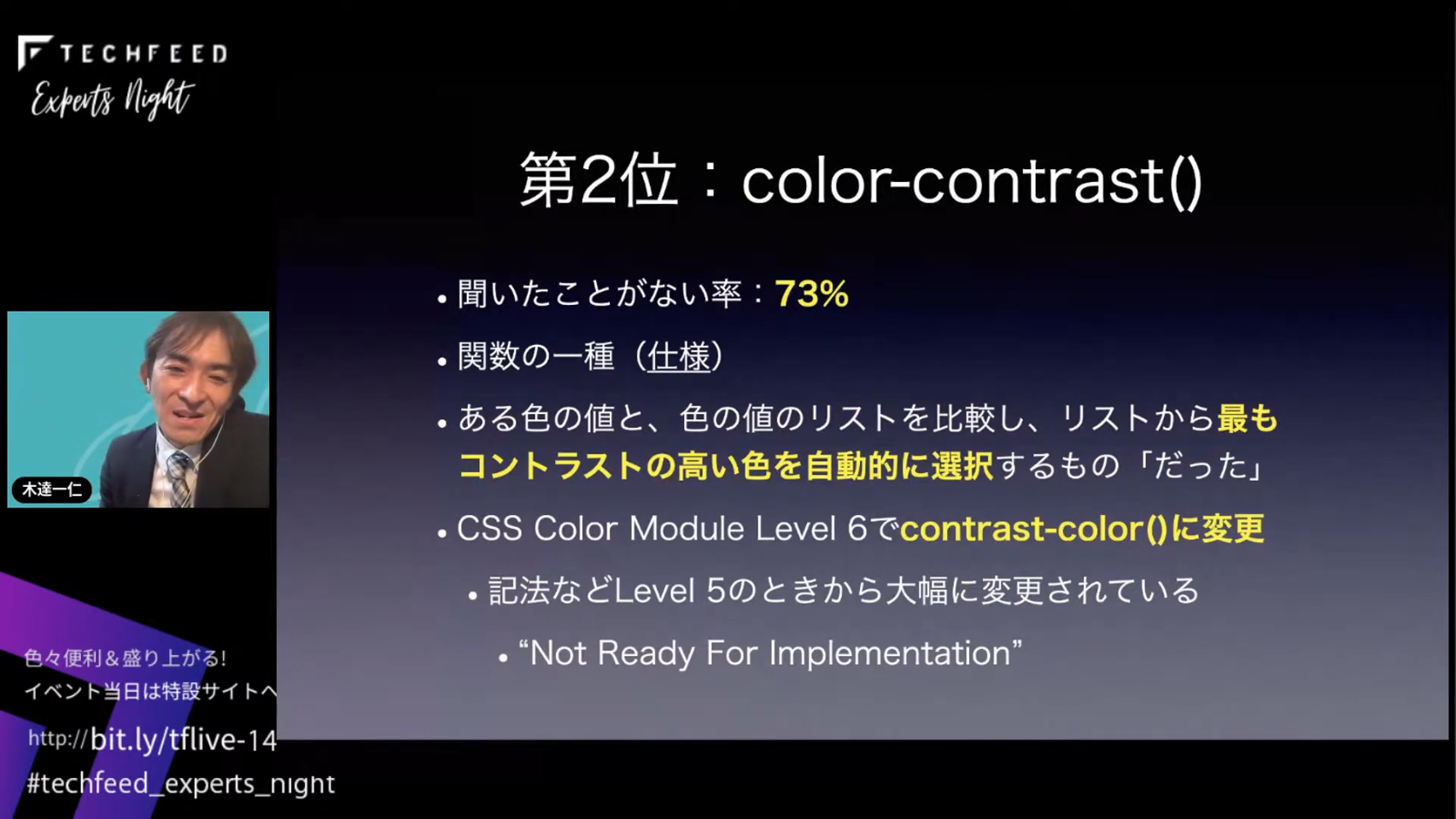
認知度の低さ第2位 - color-contrast()
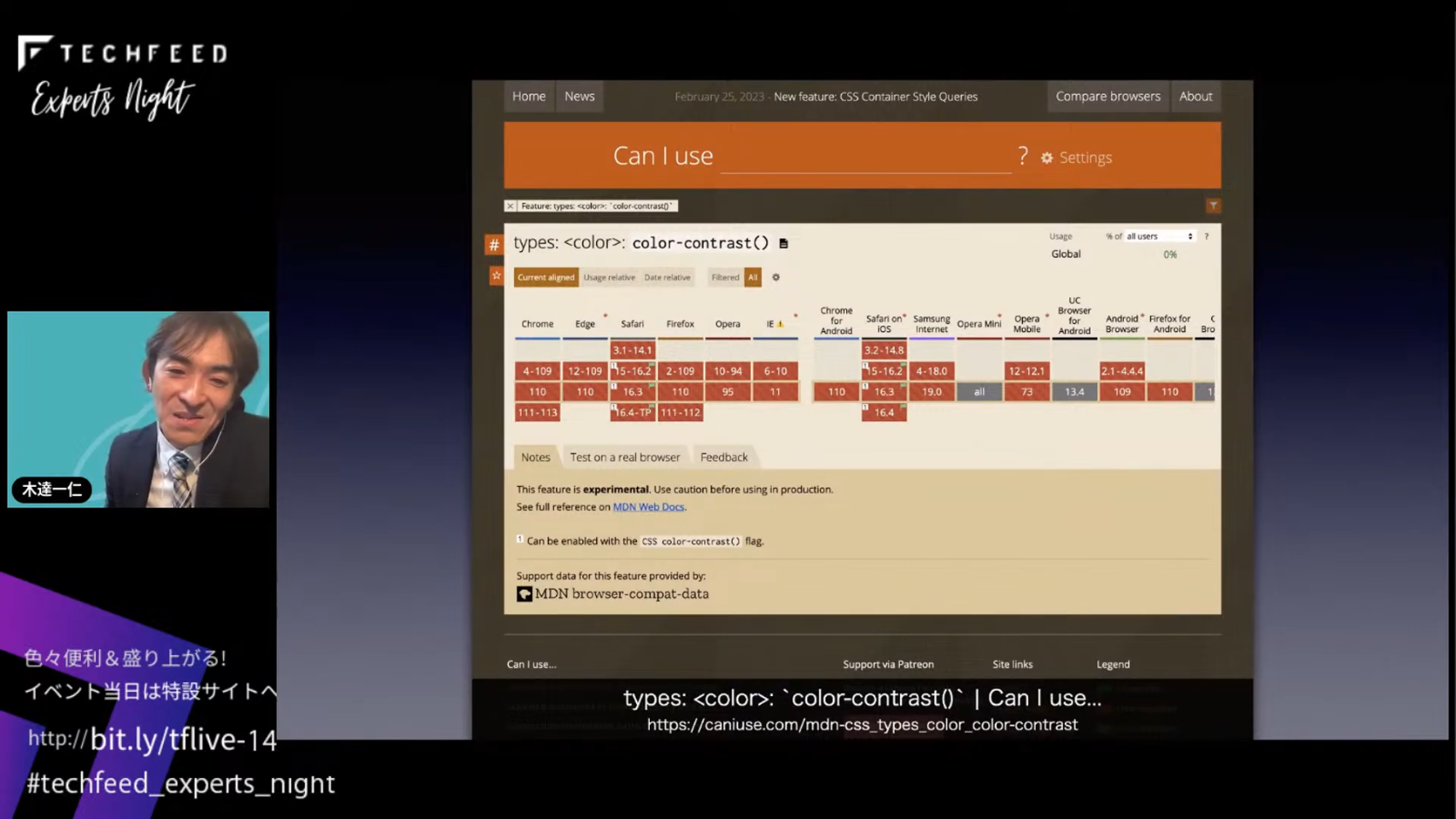
color-contrast()の「聞いたことがない率」は73%でした。
CSS Color Module Level5で定義された関数の一種で、ある色の値と色の値のリストを比較し、リストから最もコントラストが高い色(アクセシブルな色)を自動的に選択するというなかなかの優れものでした。過去形なのはこの関数がCSS Color Module Level 6に移動したことと、Level 6では関数名がcontrast-color()に変わり、かつ記法もLevel 5のときから大幅に変更されているためです。CSS Color Module Level 6では「Not ready for implementation」というステータスで、まだ実装には不向きであることが明確に記載されています。

そのため、contrast-color()関数は主要ブラウザではまだサポートされておらず、caniuse.comの表記もLevel 5のcolor-contrast()のままになっています。

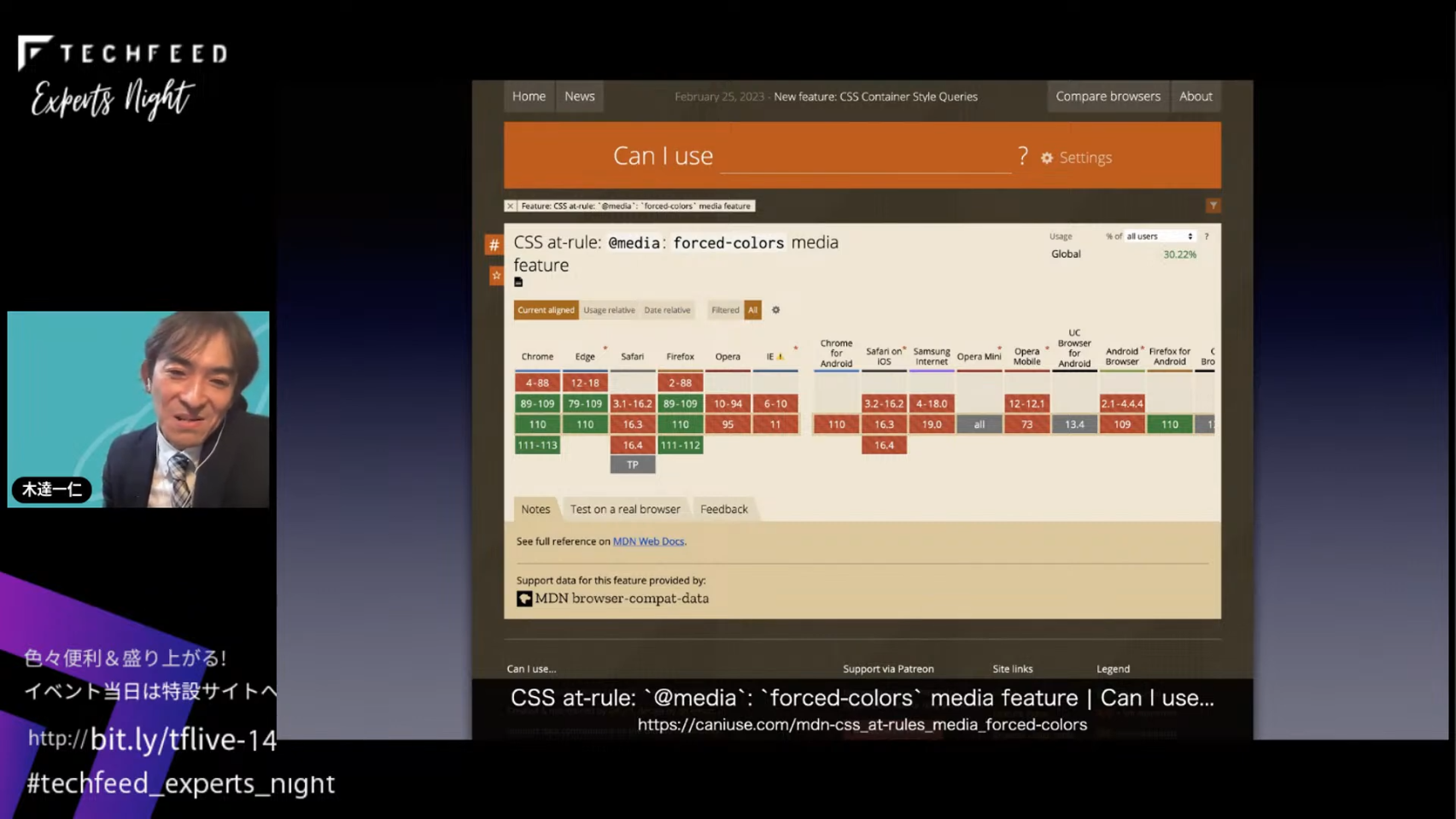
認知度の低さ第1位 - forced-colors
forced-colorsの「聞いたことがない率」は91.2%でした。
強制カラーモードが有効かどうかを検知するためのメディア特性の一種です。強制カラーモードとは、限定的なカラーパレットを使う表示設定で、Windowsのハイコントラストモードがその一例です。ただし、強制カラーモードが有効であることとハイコントラストであることが同義ではないことに注意が必要です。
forced-colorsを積極的に使っている制作者/開発者はまだ少なく、Windowsのハイコントラストモードで表示したときに発生する局所的な問題を修正するためにやむなく使うようなユースケースが一般的だと思います。

forced-colorsメディア特性はChromiumやFirefoxなどの一部ブラウザが対応していますが、これからの主要ブラウザでのサポートが期待されます。

まとめ
この調査結果からわかるように、アクセシビリティ関連のCSSもいろいろと登場しているものの、まだ認知度が低いものも多いため、みなさまと今後も継続的に学んでいけたらと思います。
ご清聴ありがとうございました。
