本セッションの登壇者
セッション動画
「WebGL実践シェーダTips!」ということでお話しします。
今日話すことはこんな感じです。どちらかというとWebGLを使って単発案件をこなすタイプの人向けの内容だと思います。

HMRで爆速イテレーション
まず、HMRで爆速イテレーションという話です。
HMRとは「Hot」「Module」「Replacement」、つまり「リロードなしにモジュールを更新できるアレ」ですね。ReactやVueなどを使ったことがあれば、挙動に覚えがあるはずです。あれをWebGLでも使えないものでしょうか。

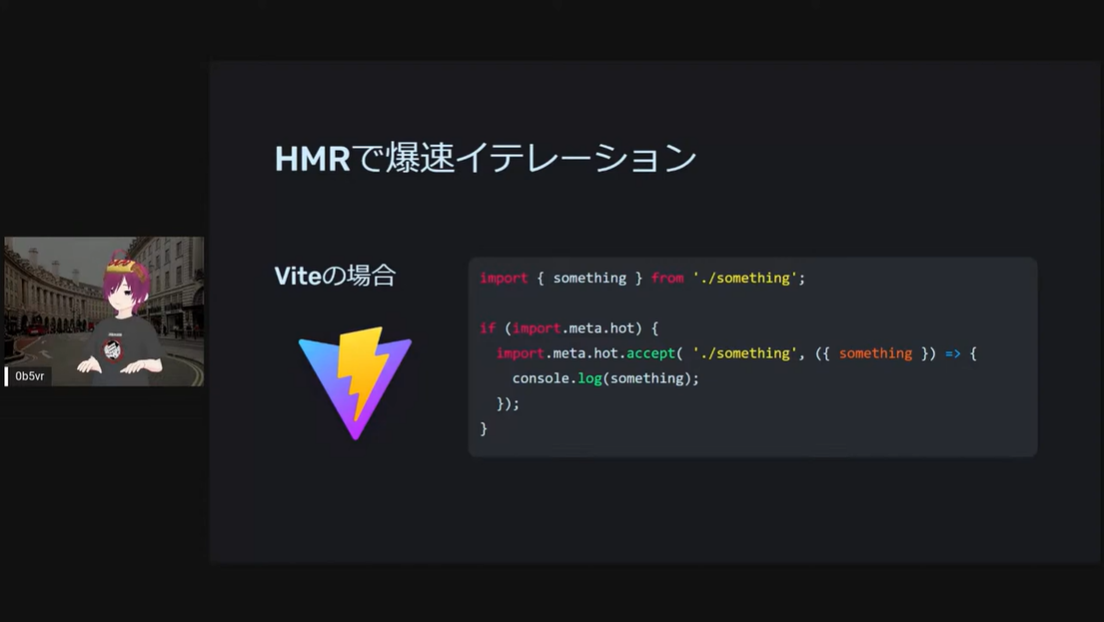
そのためには、HMR APIというものを使います。Webpackの場合はmodule.hotというAPIが、Viteの場合はimport.meta.hotがあります。

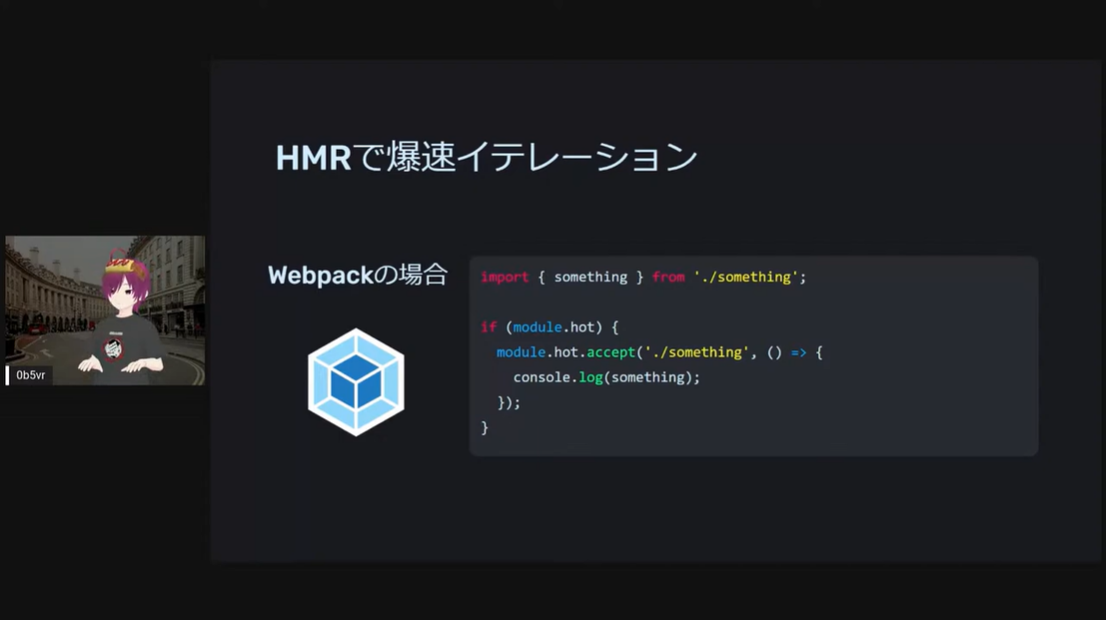
Webpackの場合はこのように書きます。module.hot.acceptを指定すると、このモジュールがホットリロードされます。そして、ホットリロードされたときにどういう挙動をするかを中身に書きます。

Viteの場合も同じです。

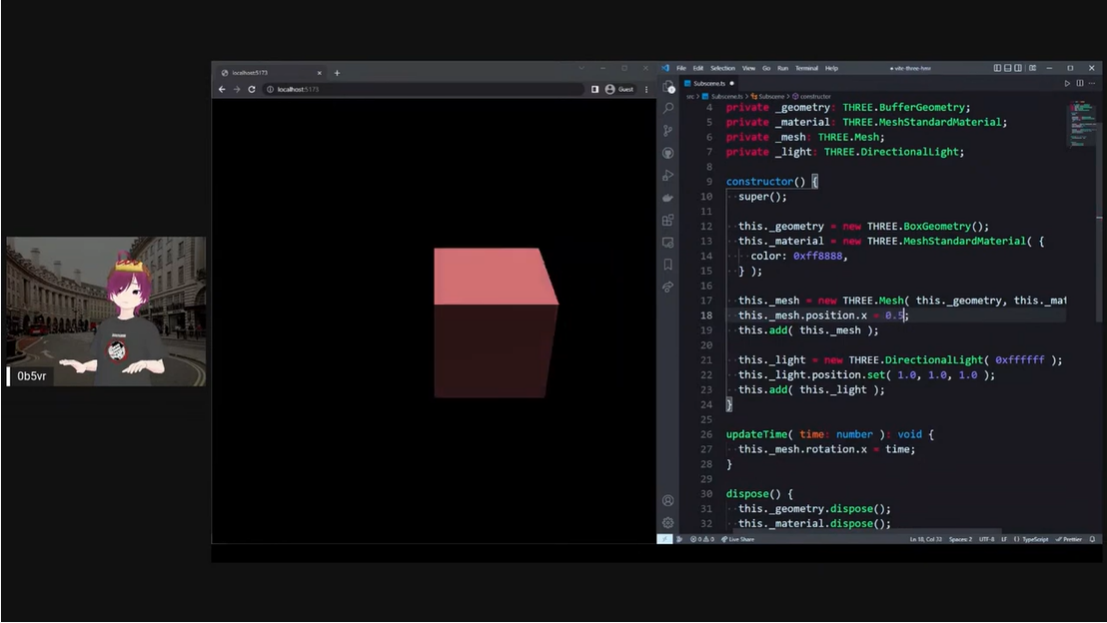
このような感じです。具体的に何をするかというと、Three.jsの例でTHREE.GroupのHot Reloadを見ていきます。

このように、右側でThree.jsのコードをいじって場所を動かしたりすると、これが全部ホットリロードされて動きます。グループの各部分にHot Reloadを仕込むと、このように更新していくことができます。React周りみたいな感じです。

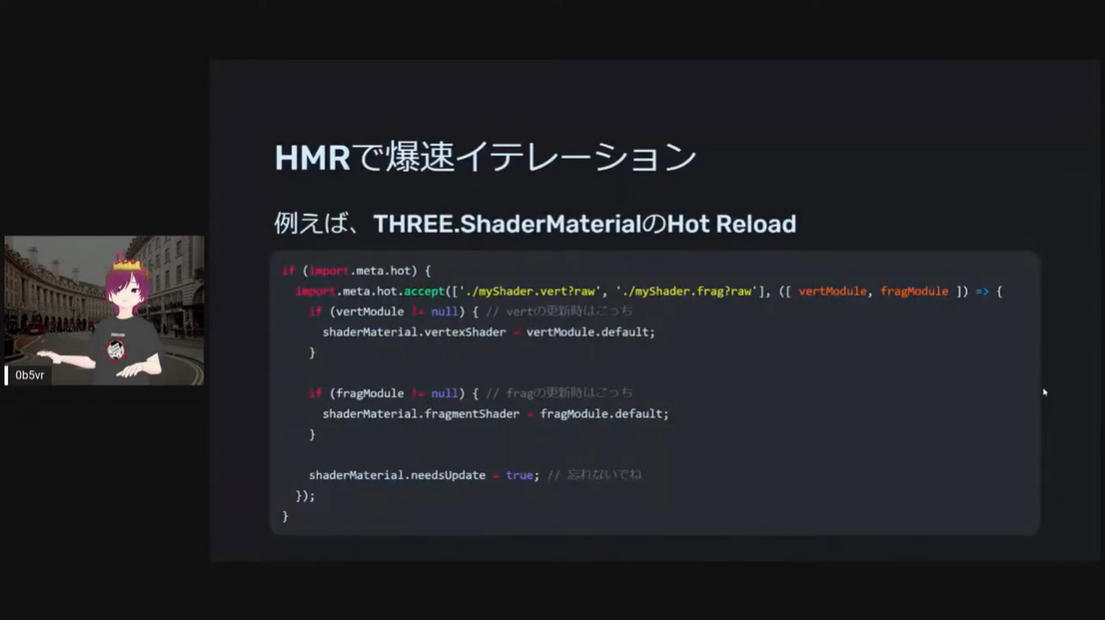
次に、THREE.ShaderMaterialのHot Reloadです。

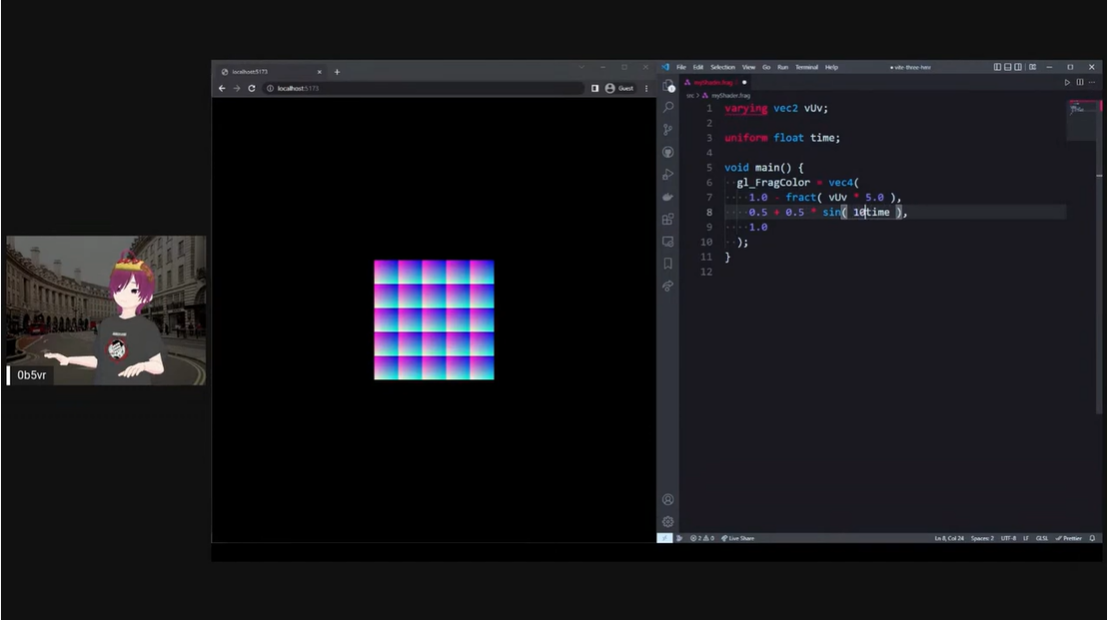
ライブコーディング的にシェーダを書いていくことができます。今、GLSLが映っていますけれども、GLSLを変更するとリロードが走らずに、このようにシェーダが入れ替わっていきます。簡単ですね。このようなことができます。

必要に応じてVRAMを随時監視
次は、webgl-memoryでVRAMの様子を見るという話です。
WegGL開発をしていると、こういうこと(ChromeがOut of Memoryでクラッシュしている状態)がよくあります。気づかないうちにメモリをめちゃくちゃ食っていて、どこかがリークしているのではないかと調査を始めることが多いと思います。

そのようなときのために、greggman/webgl-memoryというライブラリがあります。

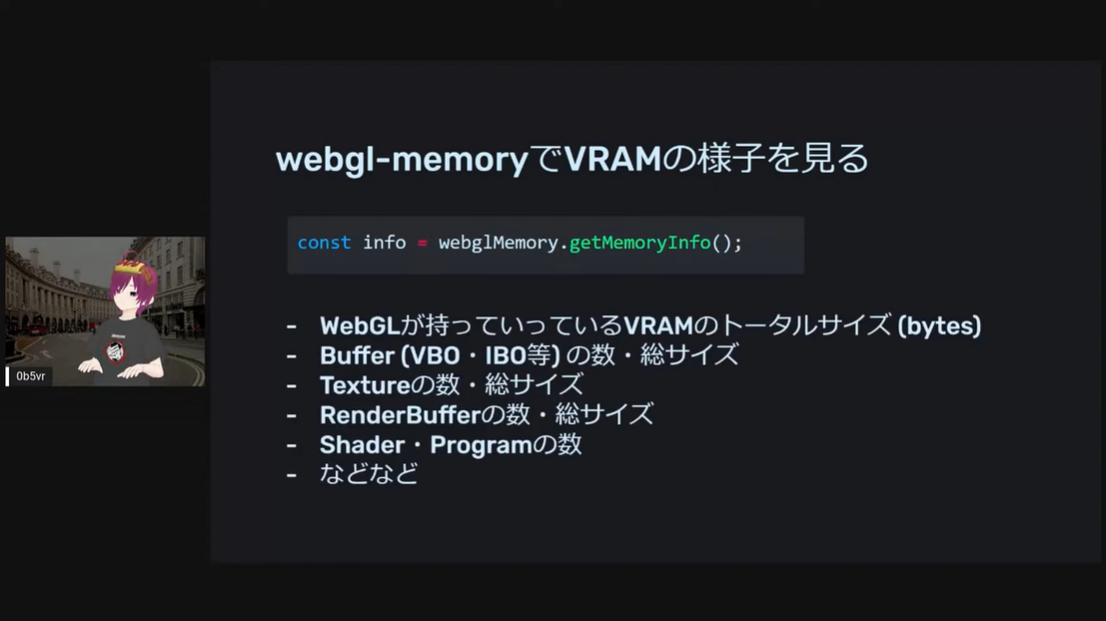
使い方はとても簡単で、npm install webgl-memoryを実行して、あとはwebgl-memoryをインポートした上で、GMAN_webgl_memoryという新しい拡張を取ってきて、下にあるgetMemoryInfoという関数を叩くだけです。

そうすると、infoの中に、WebGLがトータルで持っているVRAMのサイズやバッファの数、総サイズ、テクスチャの数、総サイズなどが入って、いろいろな情報が取れます。これを見ながら、どこがメモリリークしているかなどを判断していくことができます。

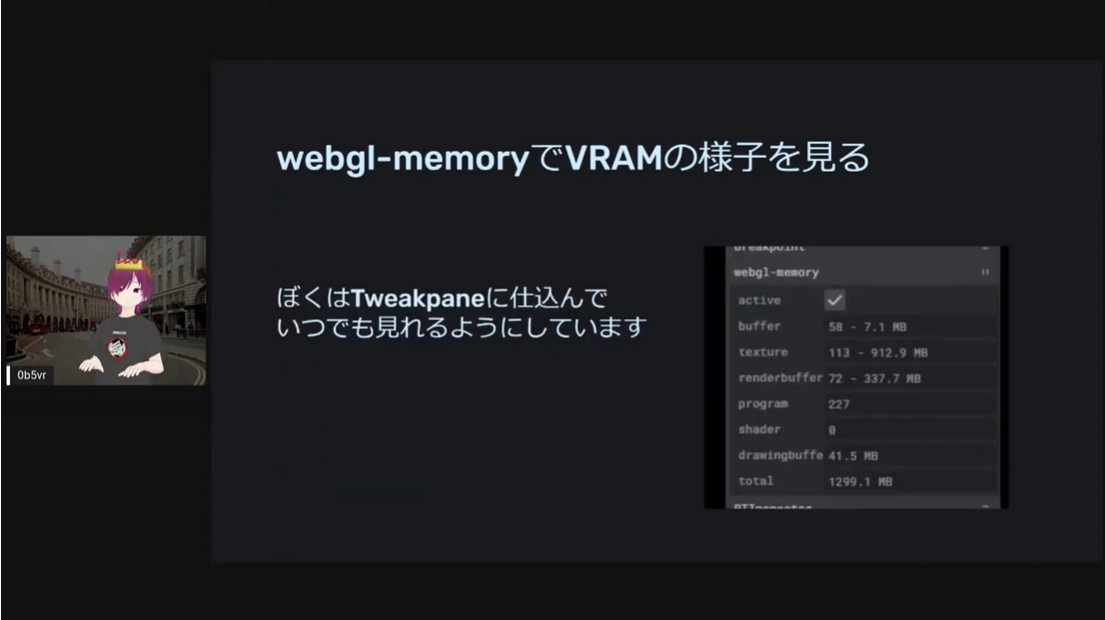
ぼくはTweakpaneに仕込んでいつでも見られるようにしています。

重いシェーダにおける初回描画時のStallとの闘い - 空撃ちレンダリングのススメ
次は重いシェーダにおける初回描画時のStallとの闘いについてです。
重いシェーダ、たとえばレイマーチングを描画すると、一番最初のフレームがStallしたりします。

具体的には、実際の例を見てもらったほうが速いのですが、WebGLを使っていると、新しいシェーダを描画しようとするとカクッと止まる現象が発生した経験がある人も多いのではないでしょうか。

このように、数フレームしか出てこなかったかわいそうなエフェクトもあるでしょう。

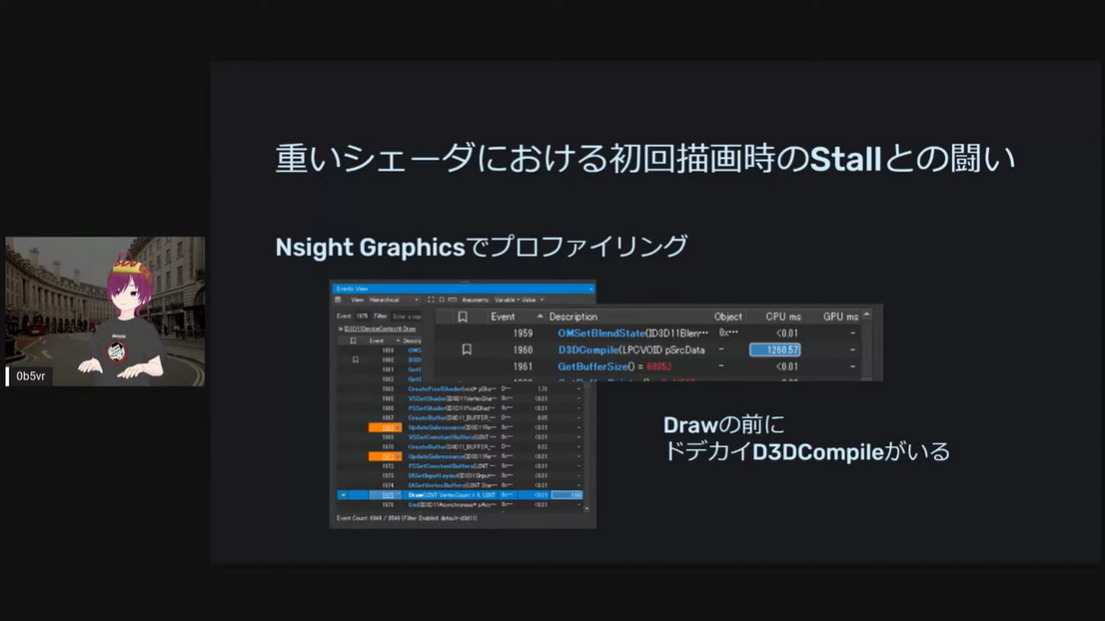
Nsight Graphicsを立ち上げてプロファイリングを始めます。見てみると、Drawコールの前に大きなD3DCompileがあって、CPU msが1200、ここで1.2秒使っているのがわかります。こんなところにシェーダのコンパイルを差し込んだ覚えはありません。

そこで、ANGLEのソースを読んでみます。ANGLEというのは、WebGLのAPIコールをD3Dなどに翻訳してくれるものです。

ANGLEのソースを見ていきます。

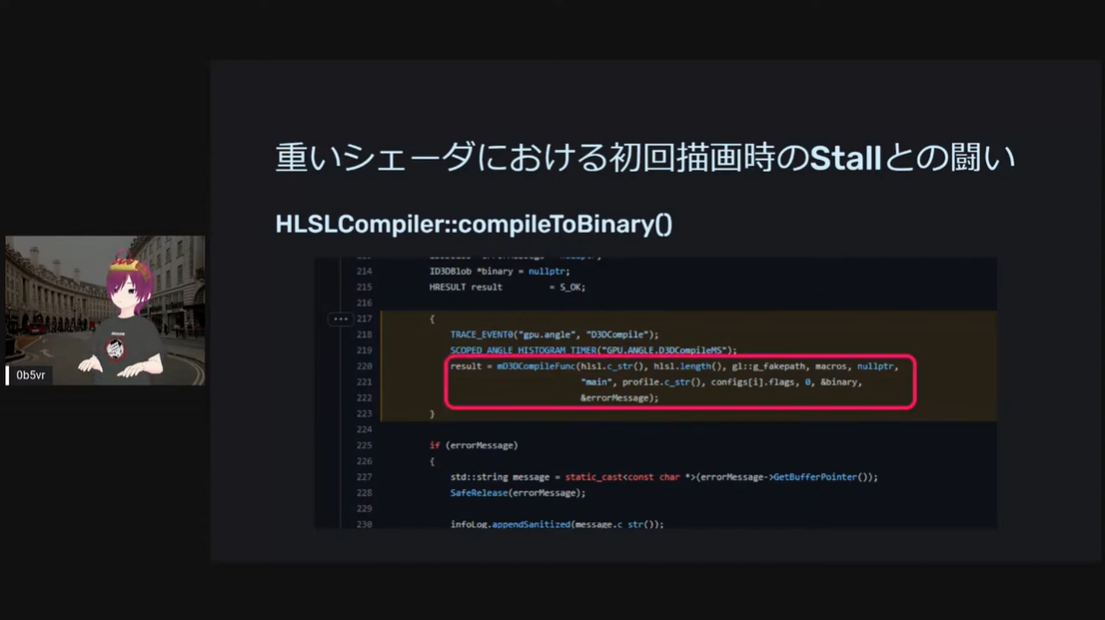
読みにいくと、HLSLConpiler::compileToBinary()にD3DCompileが潜んでいます。

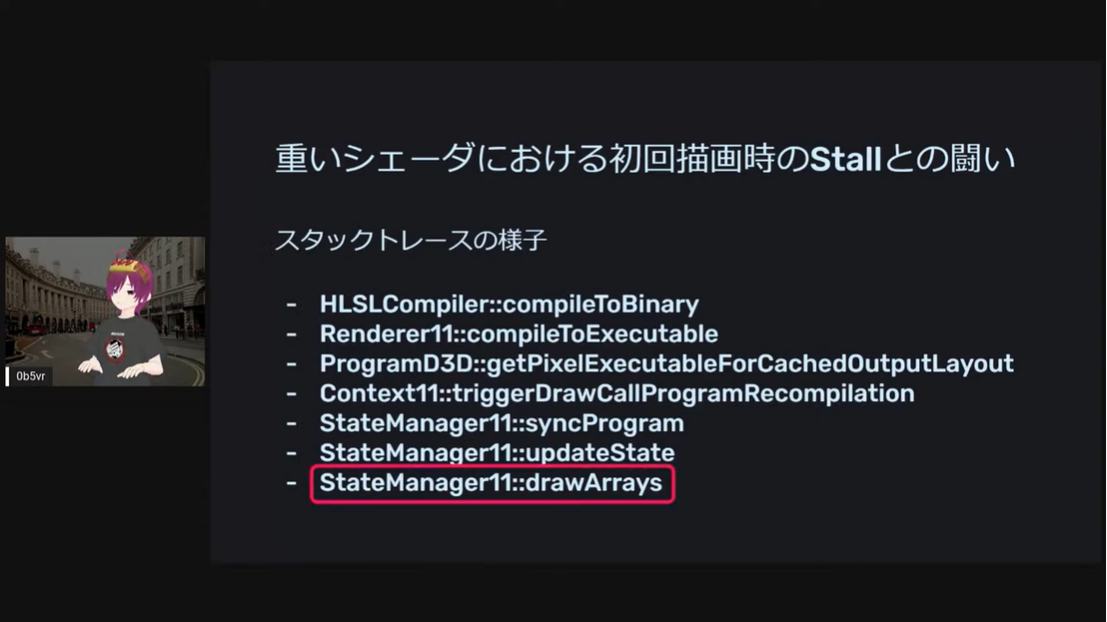
スタックトレースを追ってみると、一番下にdrawArraysがあります。これですね。

実は、シェーダのコンパイルに必要な情報が描画時まで確定できないらしいです。なので、あらかじめ1回描画する必要があります。でも、どうやって描画すればよいのでしょうか。

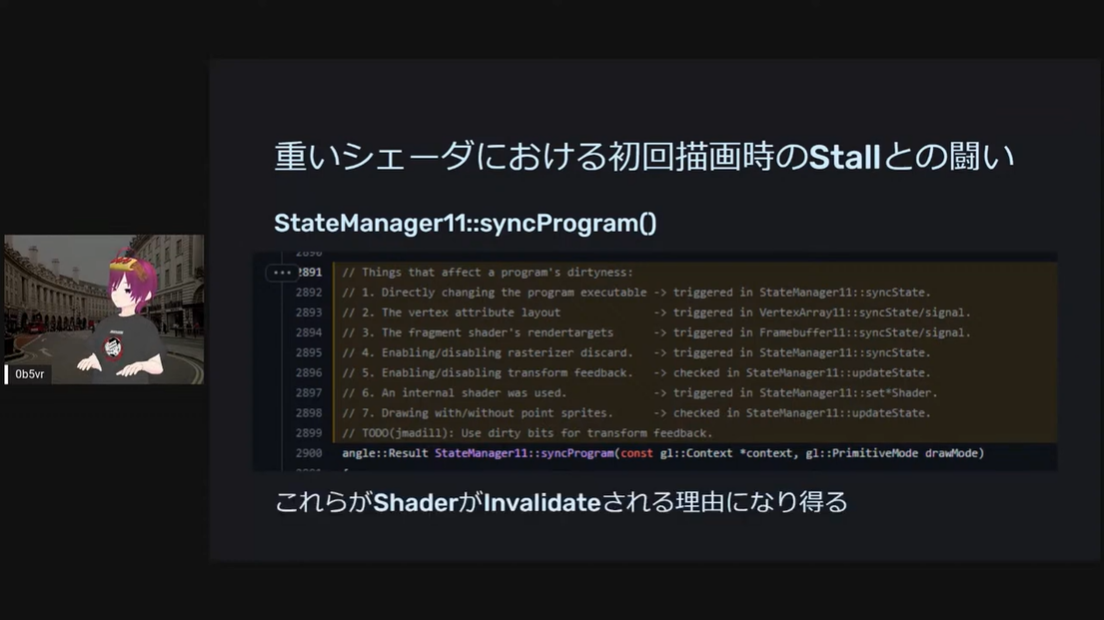
スタックトレースにsyncProgramという関数があって、そのコメントに書いてあります。Shaderがinvalidateされる理由になり得るということです。

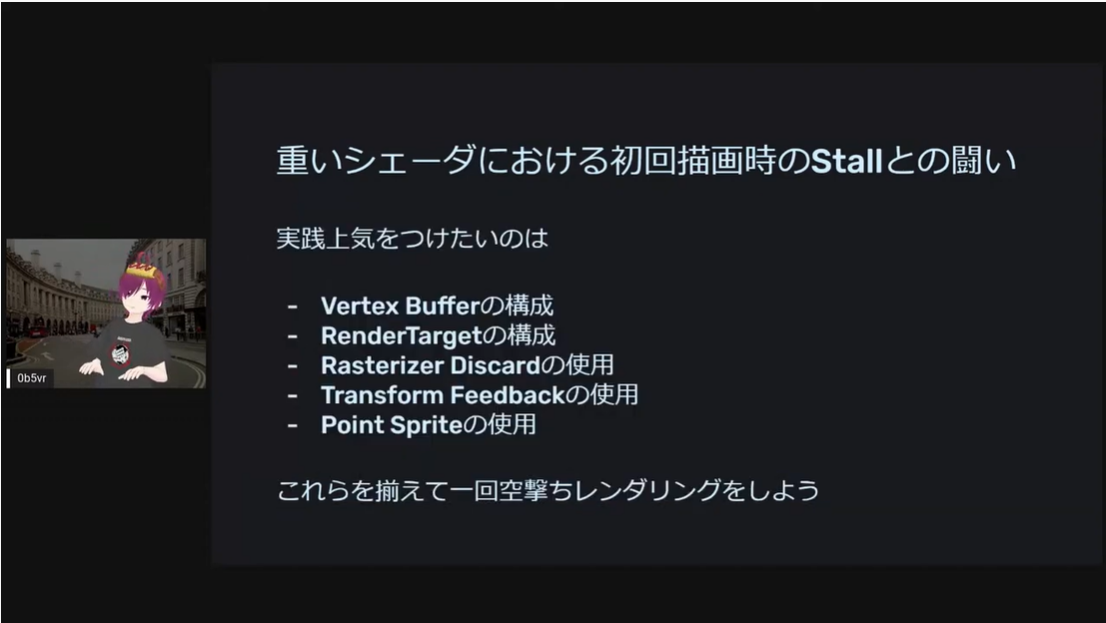
この中で実践上気をつけたいのは、Vertex Bufferの構成やRenderTargetの構成、Rasterizer Discardの使用、Transform Feedbackの使用、Point Spriteの使用などを揃えた上で、小さいバッファを対象にしてでもよいので、一回空撃ちレンダリングをしましょう。

そうすると、スムーズに動くようになります。先ほどのようなカクつきがなくなりました。見えなかったダイスも見えるようになりました。

おまけ - Chunkの中身を編集してリアルタイムで反映
おまけで、three-phong-shader-inspectorのご紹介です。
時間がないので手短にはなりますが、Three.jsのShaderChunkやmaterial.onBeforeCompileといったワードにピンと来る方がいらっしゃれば、こちらの動画を見ていただきたいです。

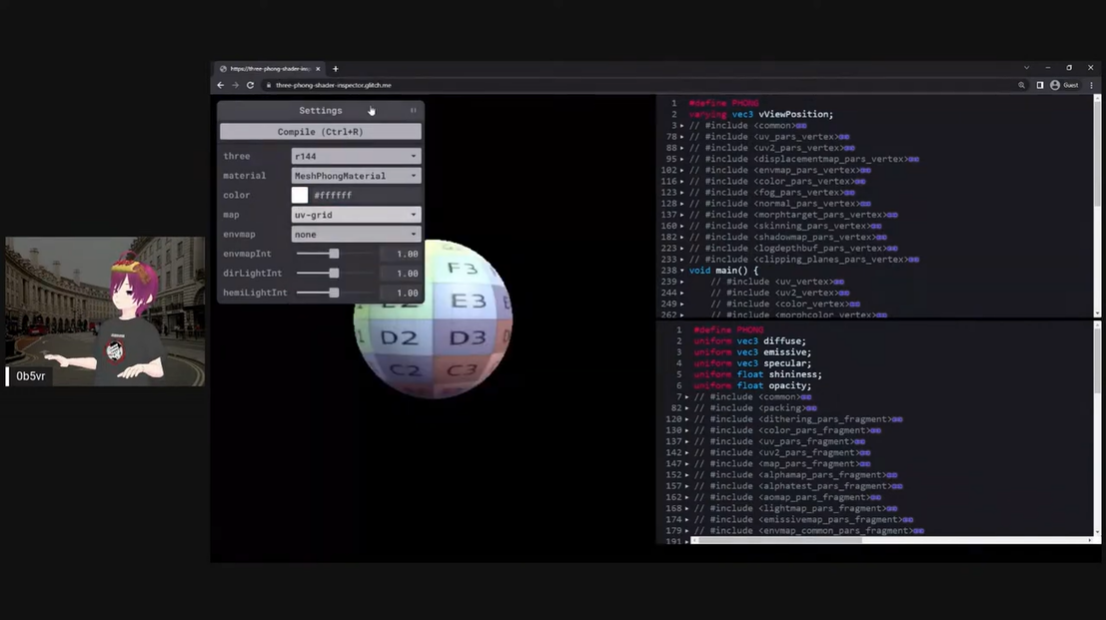
Three.jsのマテリアルを選んだり、カラーピッカーで色を変えたり、マップでテクスチャを変えたりできるツールを作りました。右側はShaderChunkで、上にvertexシェーダ、下にfragmentシェーダが表示されていて、Chunkのそれぞれの中身を展開できます。さらに、エディタになっていて、編集してCtrl-R、Ctrl-Sでこのようにライブリロードでシェーダを入れ替えることができます。

three-phong-shader-inspectorツールのご紹介でした。glitch.meで動いているのでよかったら使ってみてください。
申し遅れましたが0b5vr(おぶざーばー)という者です。こういう映像を64KBのHTMLで出すことに情熱を注いでいます。

ご清聴ありがとうございました。

