Webエンジニアにとって、CSSのフレックスボックス(Flexbox)はレイアウト設計で欠かせない技術の一つである。しかし、フレックスボックスの挙動や各プロパティの効果を完全に理解するのは意外と難しい場合がある。そこで役立つのが「CSS Flexbox Playground」だ。このツールは、視覚的かつインタラクティブにフレックスボックスの基本を学び、試すことができる便利なオンラインリソースである。

CSS Flexbox Playgroundの特徴
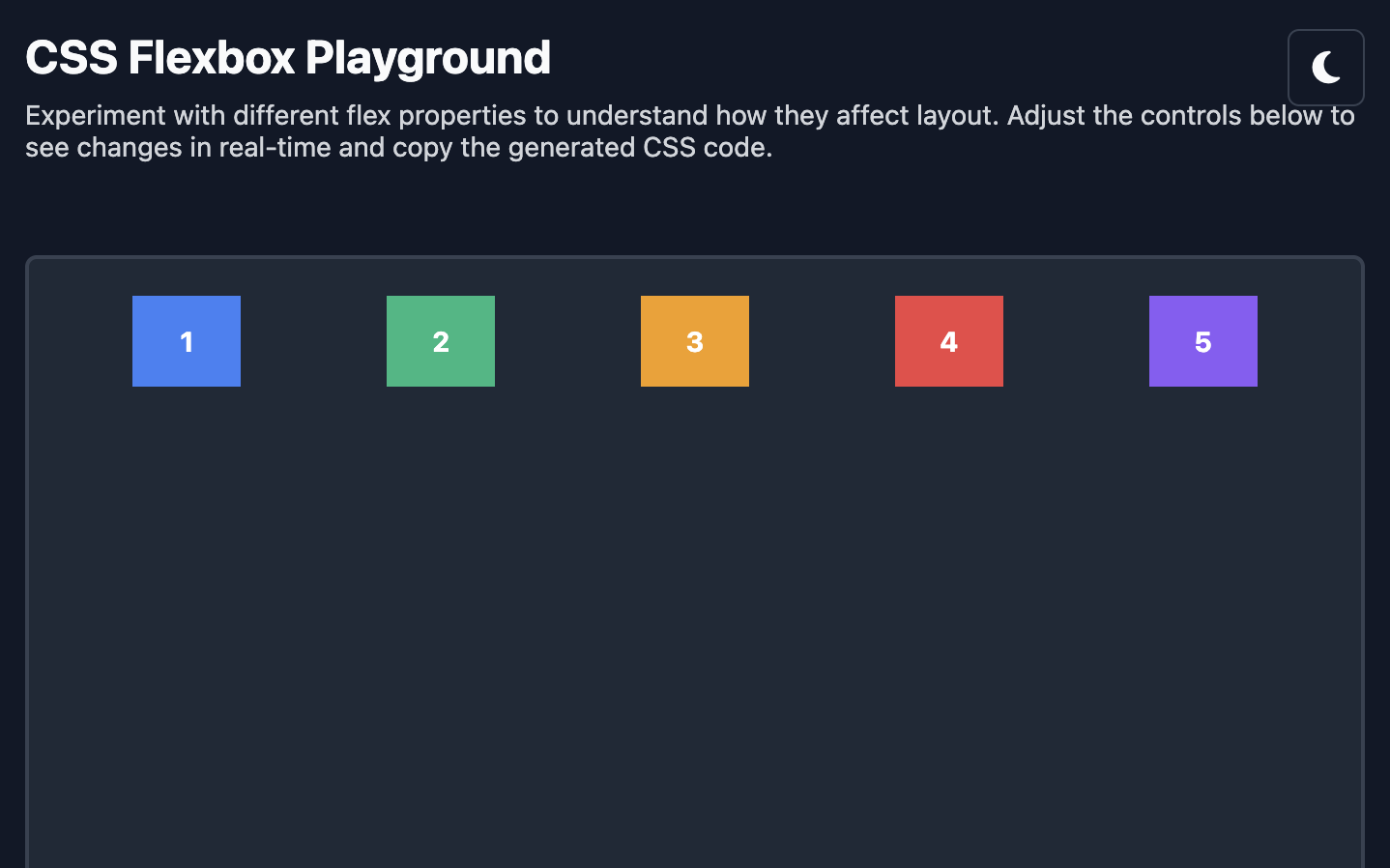
「CSS Flexbox Playground」は、フレックスボックスに関する各種プロパティの効果を即座に確認できるシンプルかつ効果的なインターフェースを提供している。このツールを使用することで、プロパティの調整結果をリアルタイムで視覚的に確認でき、フレックスボックスの理解が深まる。
主な特徴
直感的なUI
各プロパティ(justify-content、align-items、flex-directionなど)の調整はドロップダウンメニューやスライダーで簡単に操作できる。設定を変更すると、ボックス配置の結果が即座に反映される。リアルタイムプレビュー
入力した値や選択したオプションがリアルタイムで結果に反映されるため、試行錯誤しながら挙動を学べる。コードの生成
プロパティを調整した後、対応するCSSコードが画面上に表示される。これにより、設定内容をコピーして自分のプロジェクトに活用できる。初心者からプロまで対応
フレックスボックスの基本だけでなく、細かいプロパティ設定も可能なため、CSS初心者から熟練エンジニアまで幅広く利用できる。
具体的な使い方
- CSS Flexbox Playground にアクセスする。
- UI上でFlexboxに関するプロパティの設定を調整する。
- 例:
justify-contentをspace-aroundに設定すると、各ボックスが均等に配置される様子が即座に表示される。
- 例:
- 調整結果を確認し、右側に表示されるCSSコードを確認。
- 必要に応じてコードをコピーしてプロジェクトに適用する。
利用シーンとメリット
フレックスボックスを初めて学ぶ場合
視覚的にプロパティの挙動を理解できるため、書籍やドキュメントだけでは分かりにくい部分も直感的に学べる。
プロトタイプや調整作業時
特定のレイアウトを試す際に迅速にプロパティを調整できる。特に、動的なレイアウトやレスポンシブデザインの構築で便利だ。
教育用途
新人エンジニアのトレーニングや、CSSの基礎を学ぶワークショップで活用できる。
まとめ
「CSS Flexbox Playground」は、フレックスボックスを学ぶ上で非常に有用なツールである。そのインタラクティブな機能により、プロパティの効果を視覚的に理解しやすく、効率的な学習や実践に役立つ。Webエンジニアなら、ぜひ一度このツールを試してみてほしい。