
Comprehensive guide to JavaScript performance analysis using Chrome DevTools
BRANK
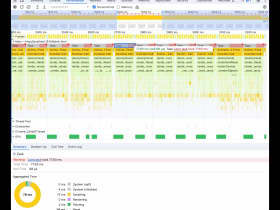
Let's see how to navigate the Chrome Devtools Performance tab to effectively analyse and improve the performance of your JavaScript while avoiding common errors. Our use case will be improving the rendering FPS of a real-world canvas library.
1 comments
Chrome DevTools を使用した JavaScript パフォーマンス分析の包括的なガイド / “Comprehensive guide to JavaScript performance analysis using Chrome DevTools” htn.to/3Dym7RWQsh