
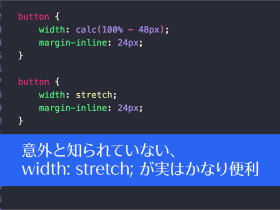
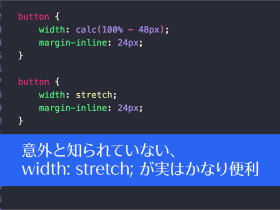
CSSのwidth: 100%;のより良い代替手段として、stretchキーワードが実はかなり便利です
ARANK
幅いっぱいの要素から左右のマージンを引きたいときに、こういうCSSを使用すると思います。width: calc(100% - 48px); 便利なCSSですが、マージンを計算する必要があり、デザインの

幅いっぱいの要素から左右のマージンを引きたいときに、こういうCSSを使用すると思います。width: calc(100% - 48px); 便利なCSSですが、マージンを計算する必要があり、デザインの