9月23日、海外ブログ「JavaScript Development Space」が「13個の便利なChromeプラグインをフロントエンド開発者向けに紹介」と題した記事を公開した。この記事では、フロントエンド開発に役立つChrome拡張機能が紹介されている。

以下に、その内容を要約して紹介する。
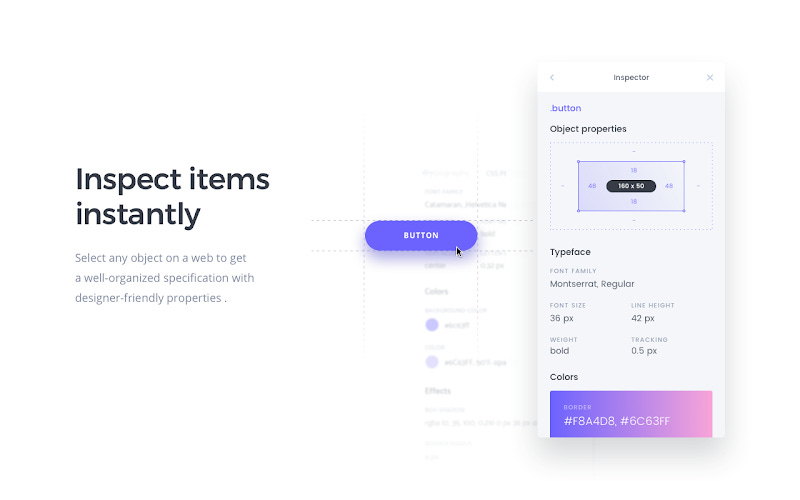
CSS Peeper
デザイナーや開発者向けのChrome拡張機能で、簡単にCSSプロパティを調査できる。従来のデベロッパーツールとは異なり、視覚的にわかりやすくスタイルを抽出でき、デザイン監査やスタイル探索に最適だ。
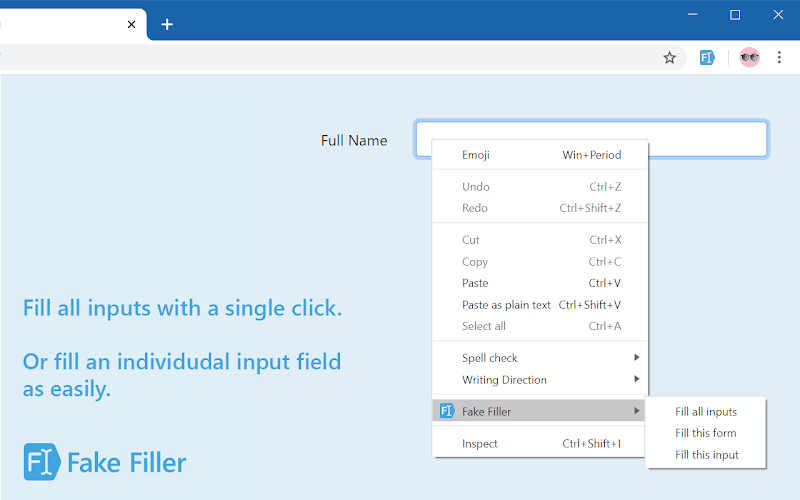
Fake Filler
フォームを自動で入力するための拡張機能。テストや開発中に入力作業を効率化し、繰り返しの手間を省けるため、フォームのテストを迅速に行える。
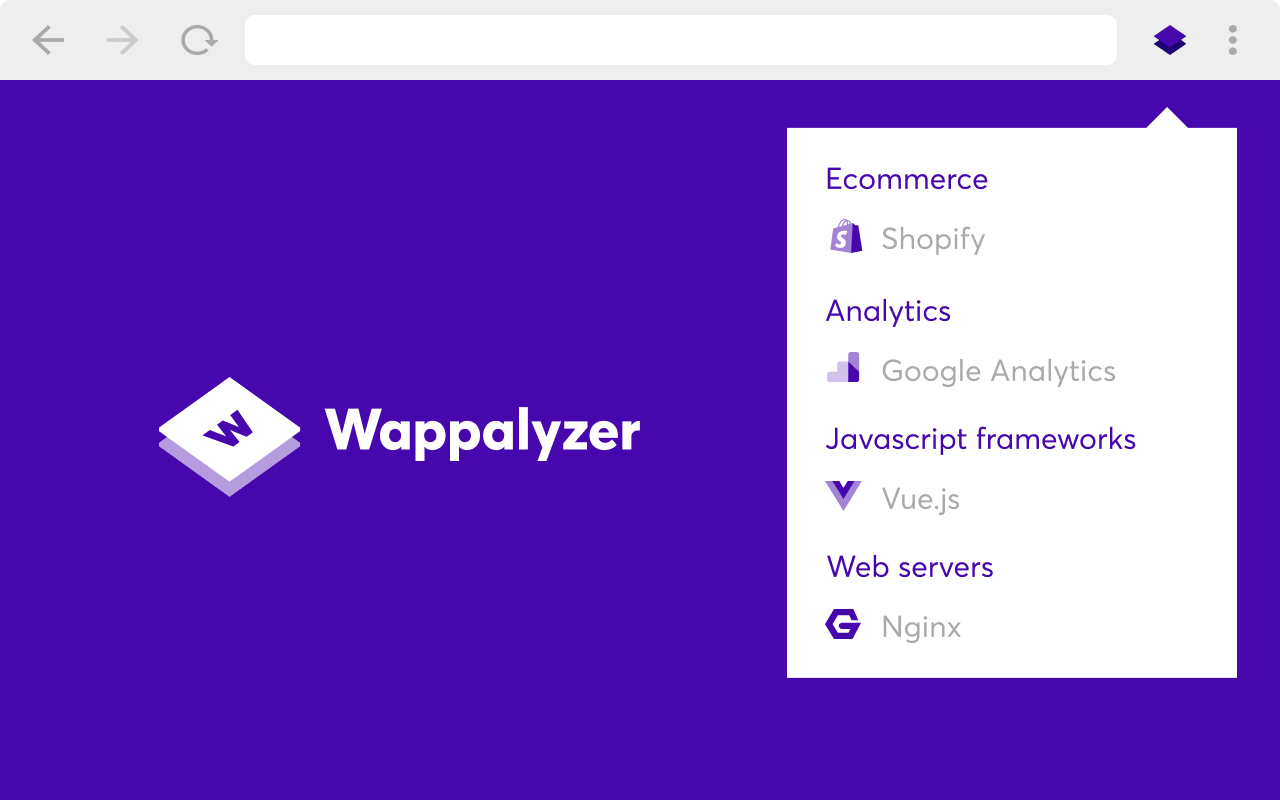
Wappalyzer
任意のウェブサイトに使用されている技術を解析し、CMSやフレームワーク、ライブラリなどを検出する拡張機能。競合調査や技術監査に役立つ。
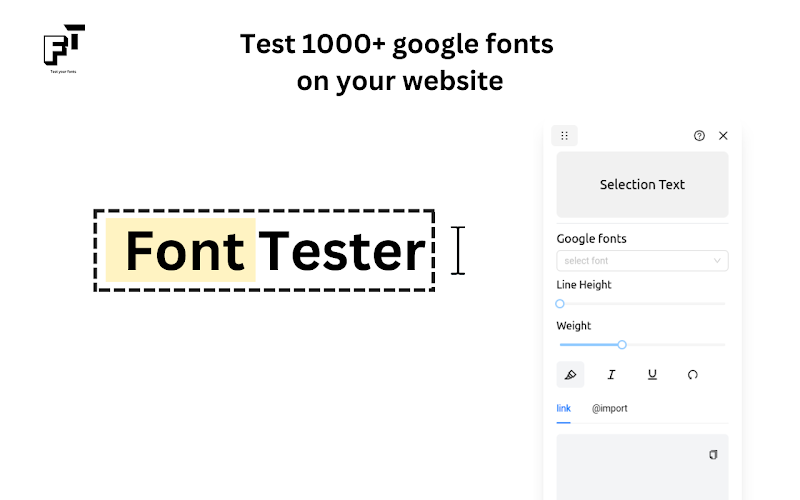
Font Tester
ページ上のフォントをプレビューし、異なるフォントやスタイルをリアルタイムでテストできる拡張機能。タイポグラフィを微調整する際に非常に便利だ。
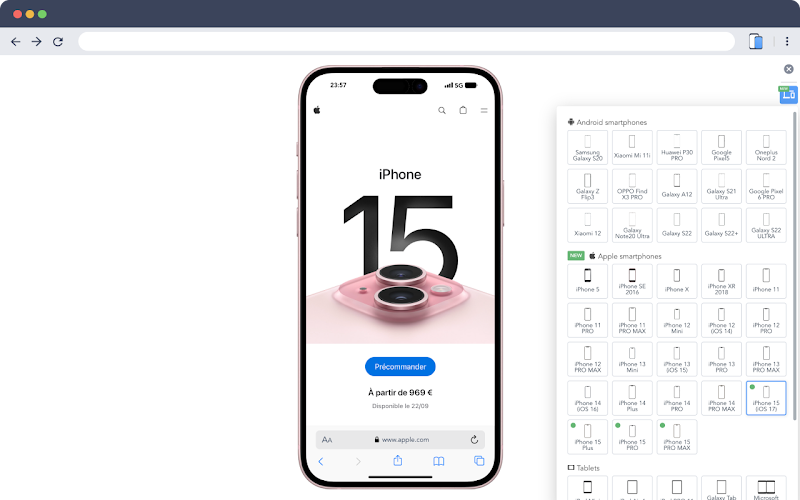
Mobile Simulator
モバイルデバイス上での動作やデザインをシミュレートし、レスポンシブデザインをリアルタイムで確認できる拡張機能。モバイル対応の確認に最適だ。
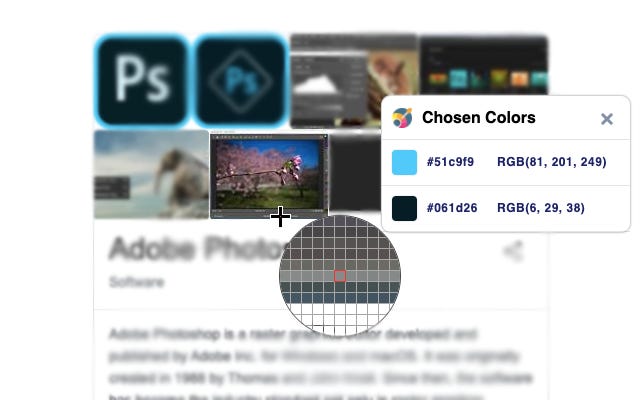
Ultimate Color Picker
Webページから色を抽出し、簡単にカラーパレットを管理できるツール。デザインや色選びを効率化するための便利な拡張機能である。
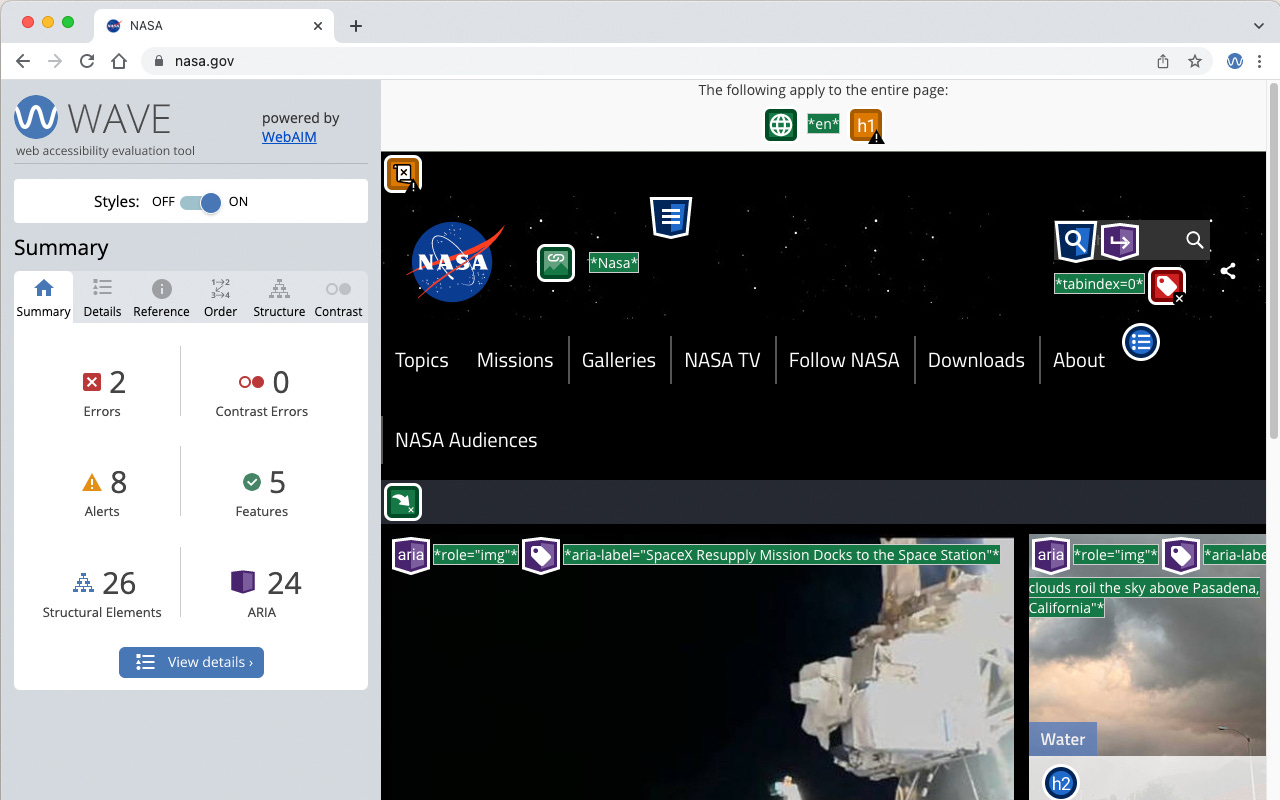
WAVE Evaluation Tool
アクセシビリティの評価ツールで、Web Content Accessibility Guidelines (WCAG) に基づいたアクセシビリティ問題を簡単に検出し、修正提案を行う。特にウェブデザイナーや開発者がサイトのアクセシビリティを確保するために便利なツールである。
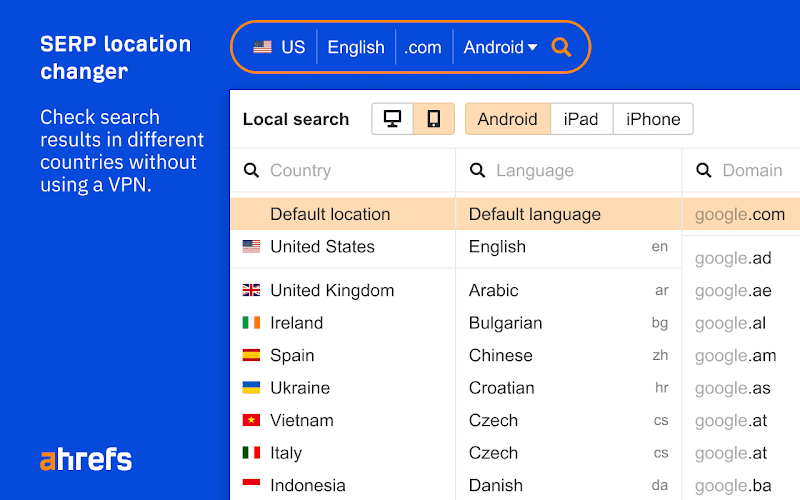
Ahrefs SEO Toolbar
デジタルマーケターやSEO専門家向けの強力なツールで、ウェブページのSEOパフォーマンスを分析できる。SEO関連の意思決定に役立つ情報を素早く提供し、検索エンジンでの可視性とランキングを向上させるために活用できる。
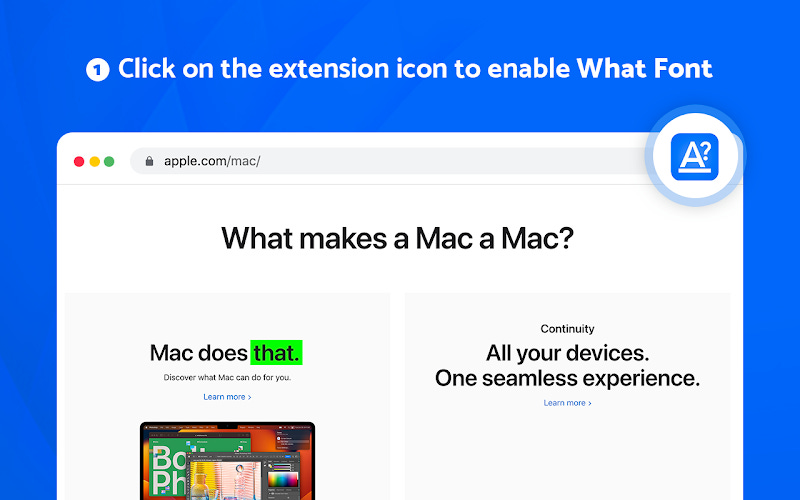
WhatFont
フォントを簡単に識別できるツールで、ウェブページ上のフォントをマウスホバーだけで特定可能。デザイナーやタイポグラフィに興味があるユーザーにとって、効率的なフォント選定が可能となる。
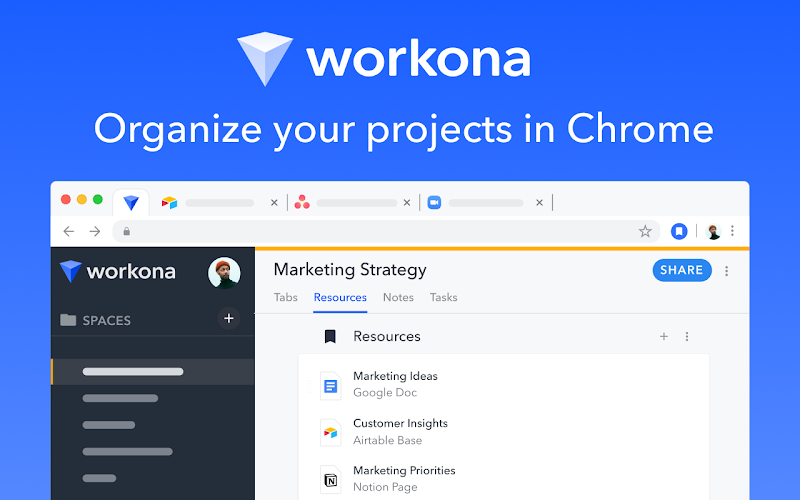
Tab Manager
ブラウザのタブを効率的に管理できる拡張機能で、多くのタブを開いている際にそれらを整理し、グループ化やクローズを容易に行える。多くのタブを利用して作業するユーザーにとって生産性向上に役立つツールである。
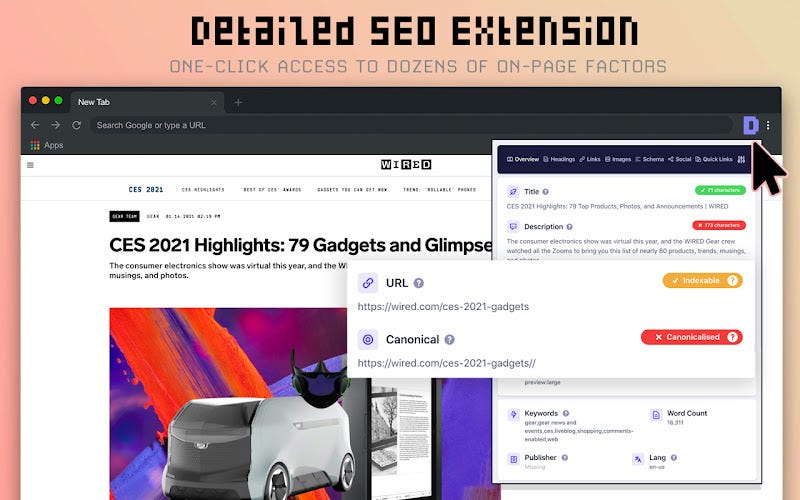
Detailed SEO Extension
ページのSEOパフォーマンスを分析し、競合他社のパフォーマンスを評価できる拡張機能。SEO対策のための多くの情報を提供し、ウェブサイトの最適化に役立つ。
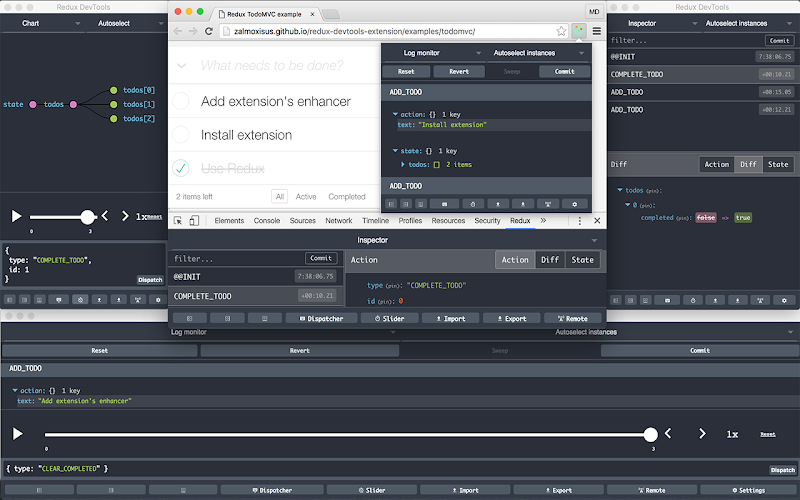
Redux DevTools
Reduxを利用しているJavaScriptアプリケーションの状態管理を可視化し、デバッグや最適化を行える強力なツール。複雑なUIの開発を効率化し、状態管理を簡単に確認できる。
これらの13個のChrome拡張機能は、フロントエンド開発者の生産性を向上させ、ワークフローを最適化するために役立つツールである。詳細は13 Super Useful Chrome Plugins for Front-End Developersを参照していただきたい。

It shouldn't be your problem to figure out the best way to go from A to B, mapquest driving directions is useful for that.