本セッションの登壇者
セッション動画
では、早速始めていきたいと思います。
株式会社まぼろしの久保知己といいます。Twitterなどのアカウントは @kojika17、ウェブ制作者です。

今回は、GitHub Copilotについて触れていきます。

自動表示される候補から選んで確定
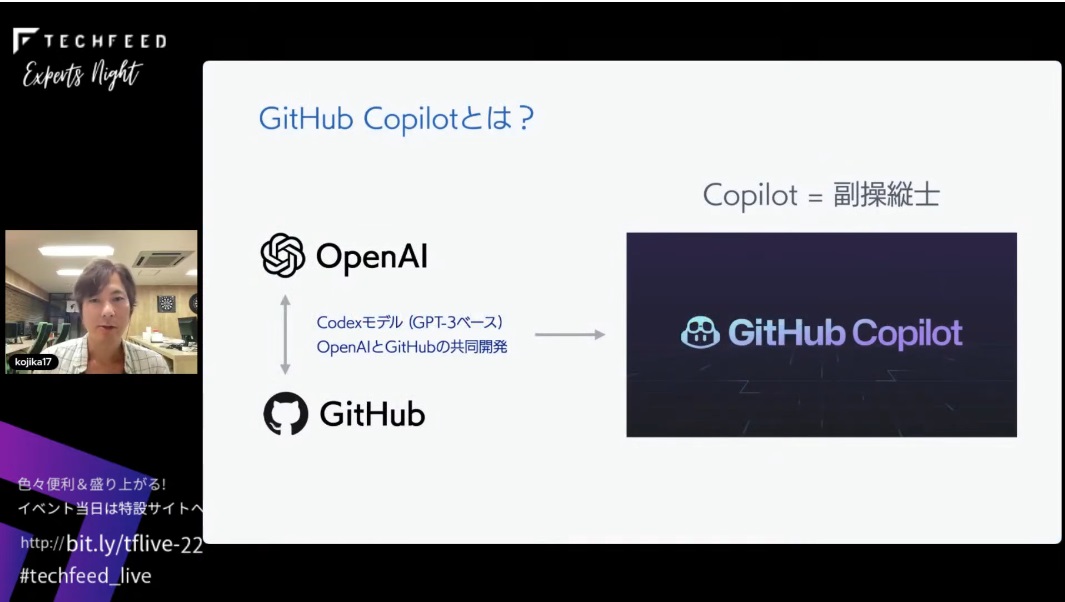
GitHub Copilotとは、OpenAIとGitHubで共同開発したCodexというモデルを使った開発者用のAIツールです。

実際どんなものか見た方が早いので、デモを作ってきました。
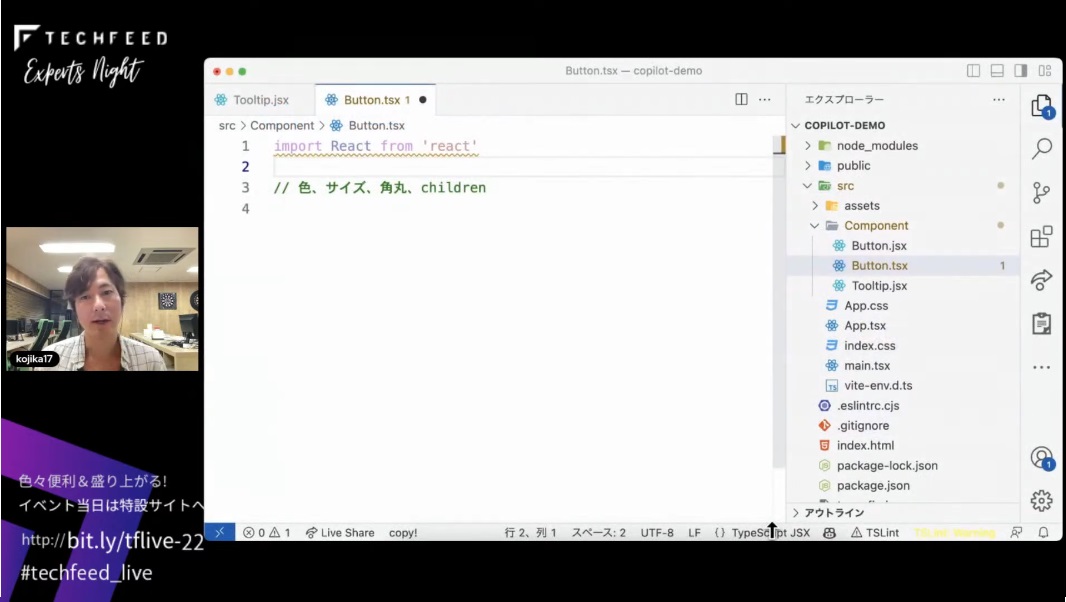
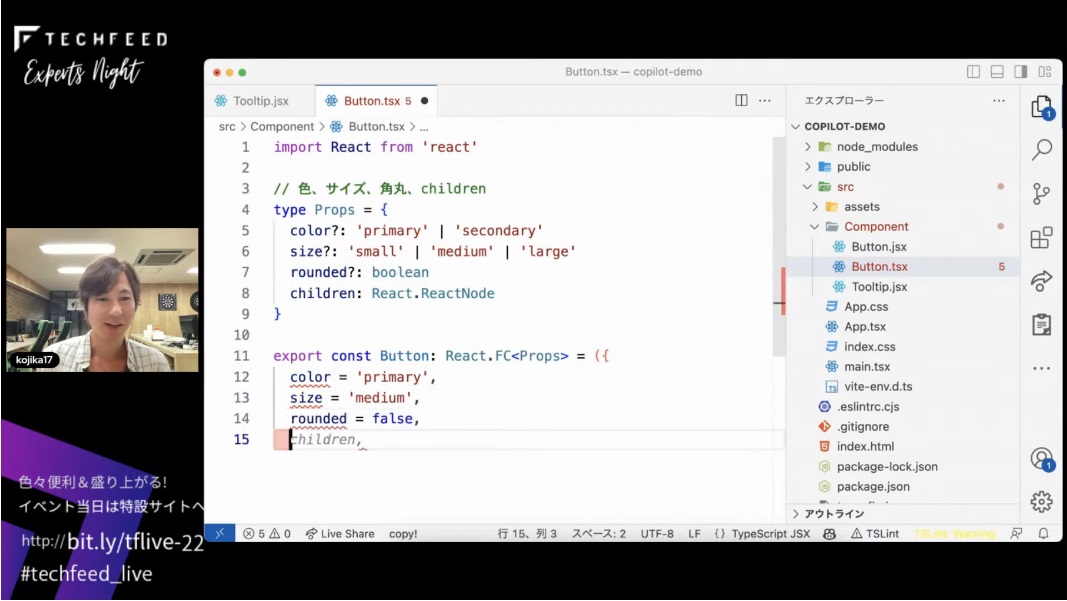
Button.tsxというファイルに対して、Reactをインポートしてコメントを記述している状態です。

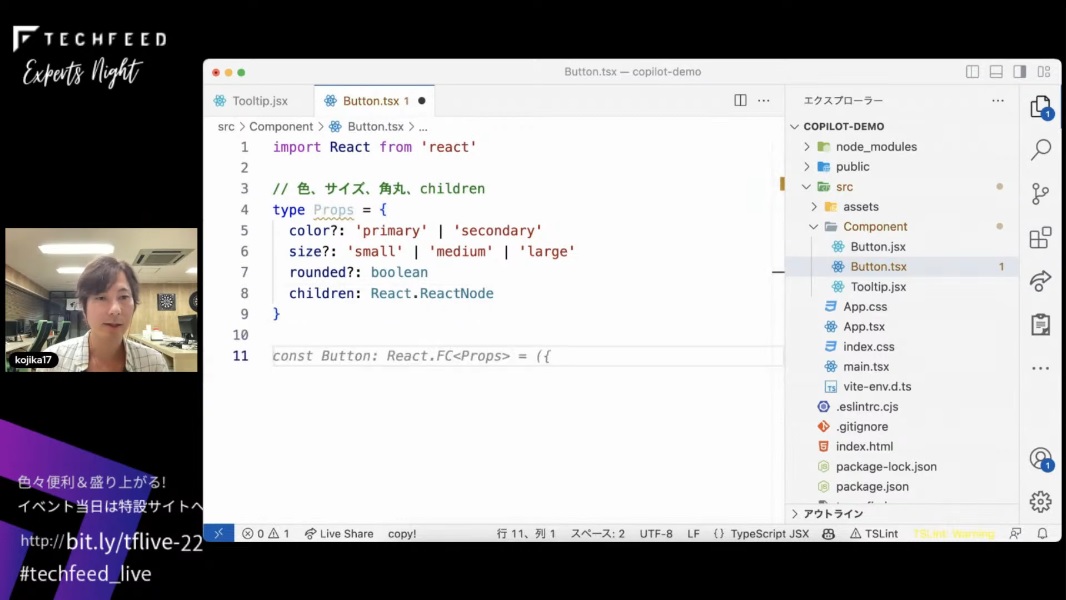
改行を入れると候補が出てきて、タブキーを押すと候補が確定するようになっています。候補が気に入らない時は、変えることもできます。さらに、表示された候補に対してコードが足りない時は、その文字を追加しましょう。今回はオプショナルチェーンにするために「?」を加えます。そうするとその後も「?」の付いた状態で候補がどんどん展開されます。

さらに、exportの「e」を入力すると、Copilotがいい感じにコードを生成してくれて、さらにコンポーネントを出してくれます。これも候補が気に入らなければ切り替えることもできます。

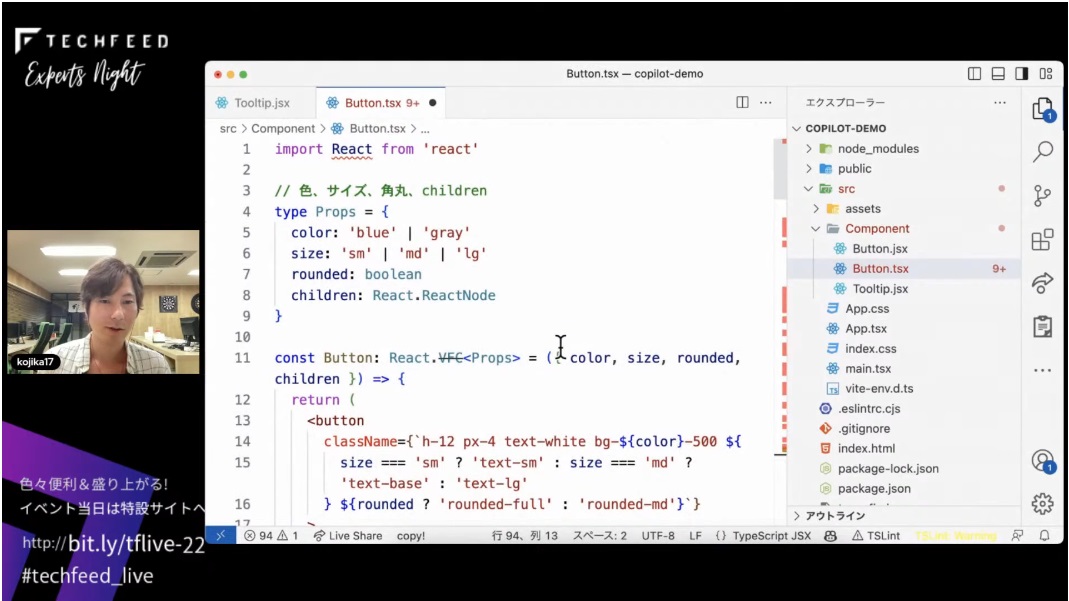
次は候補をたくさん出してみようと思います。
コードは先ほどと同じ状態なんですけどもtypeは一緒で、colorの型から候補を出していきます。Enterを押すと別タブが開いて、お勧めのSuggestion 1、2のような候補がいろいろ出てきます。いらないコードも入っていたり、今回はTailwindを使っていないのですがなぜかTailwindのコードも出てきたりしていますね。今回はデモなのでAccept Solution を押して、Tailwindは使っていませんがTailwindの付いたコードを入れてみましょう。このようにさまざまなコードを展開できます。

このGitHub Copilotの候補の切り替えは、WindowsとMacでショートカットキーが若干違います。

名前から判断して適切な候補を表示
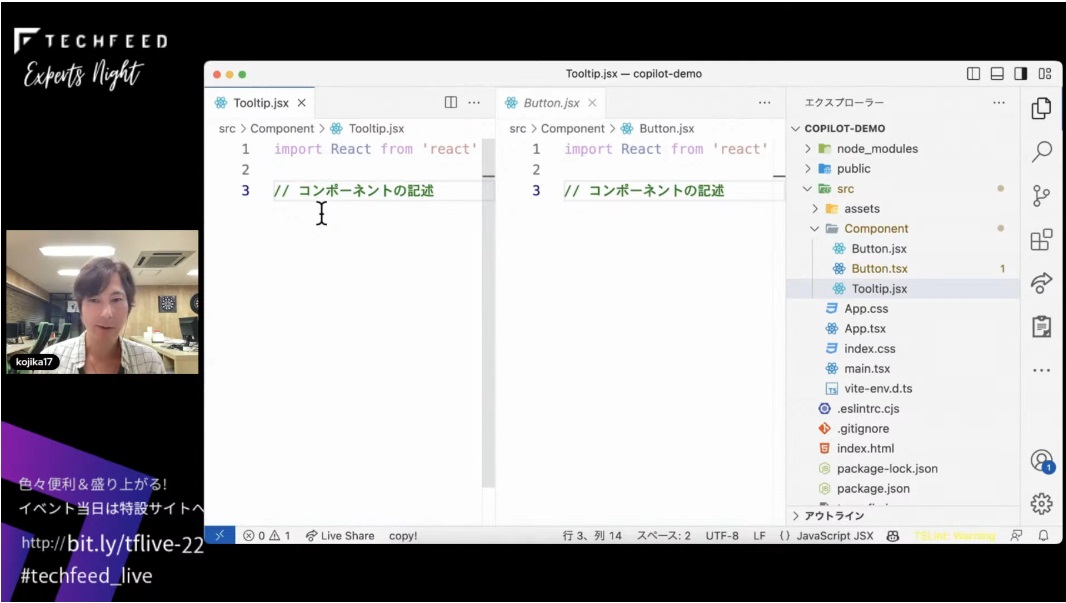
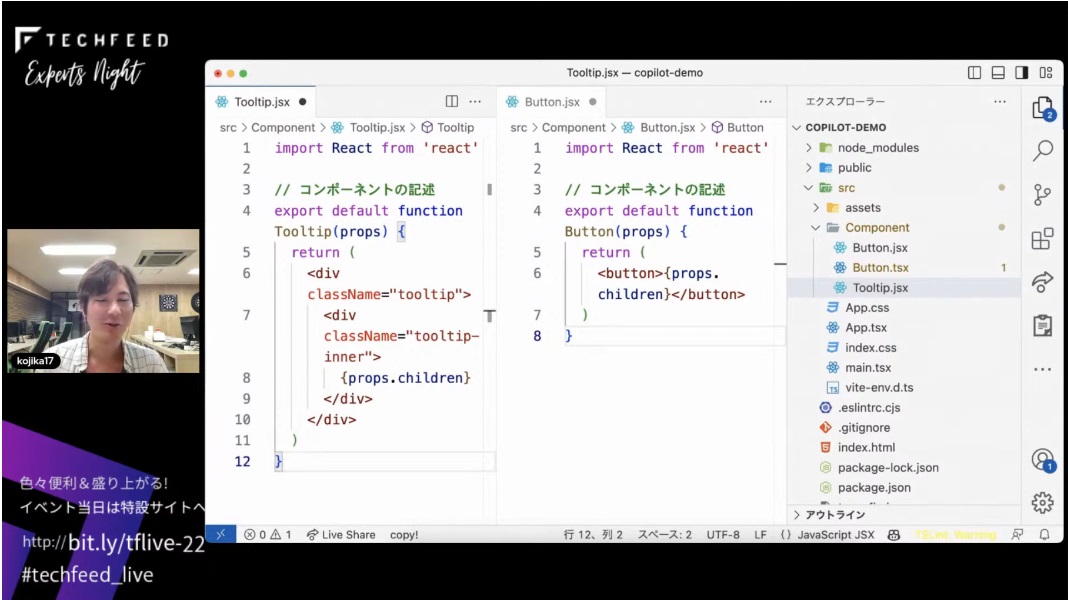
次はちょっとCopilotで面白い例を見てみたいと思います。まずはButton.jsxというファイルとTooltip.jsxというファイルを用意しました。この状態ではファイル名が違うだけで、中身はまったく一緒です。

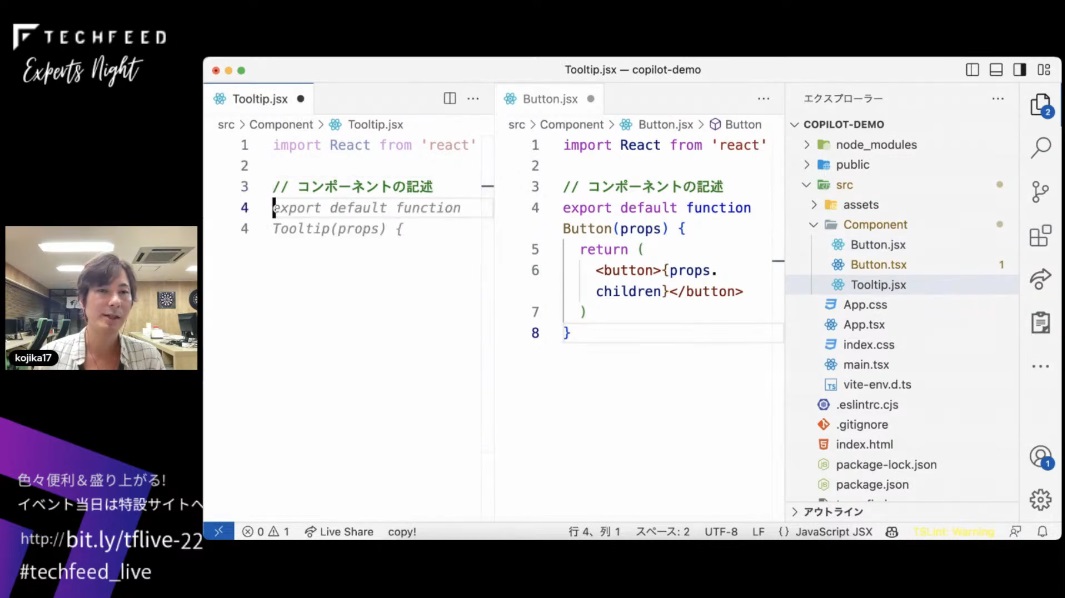
ここでButton.jsxの方をCopilot君にexportしてと言うと、Buttonのコンポーネントが生成されます。

次にTooltip.jxsの方で同じことをすると、ちゃんとTooltipのコンポーネントとして、それらしいコンポーネントが自動で生成されます。このように、ファイル名によってCopilotで生成されるコードが変わってきます。

ソフトウェア開発の未来像、GitHub Copilot X
では、GitHub Copilot Xについてお話ししていきたいと思います。
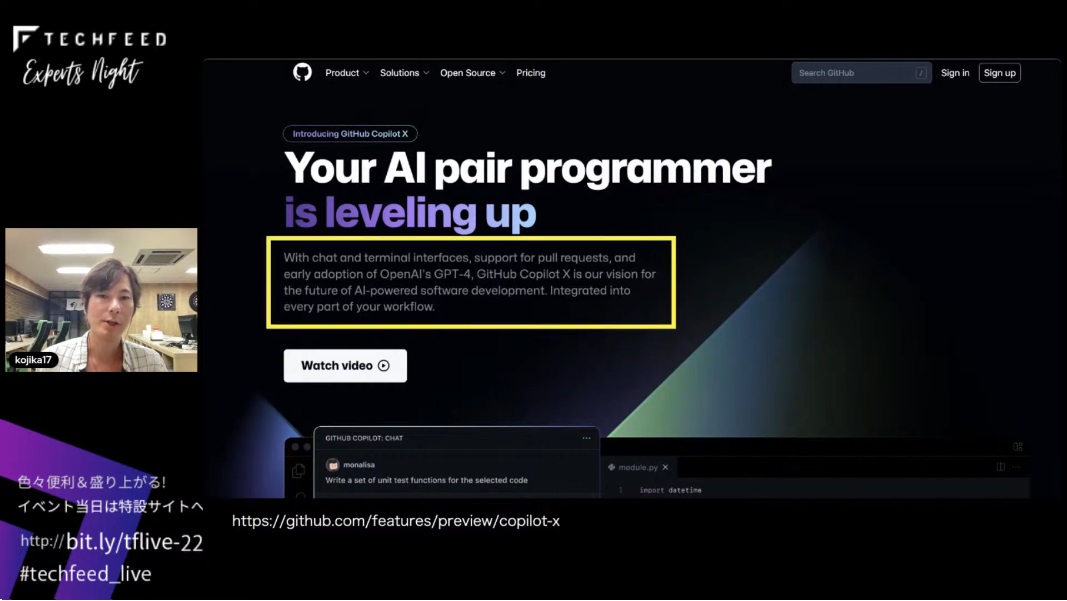
「ペアプログラマがレベルアップする」とされるこのGitHub Copilot Xなんですが、3月22日に発表されました。内容が黄色い枠の中に書いてあります。

翻訳したものがこちらです。
ソフトウェア開発の未来像であるというふうに書かれています。

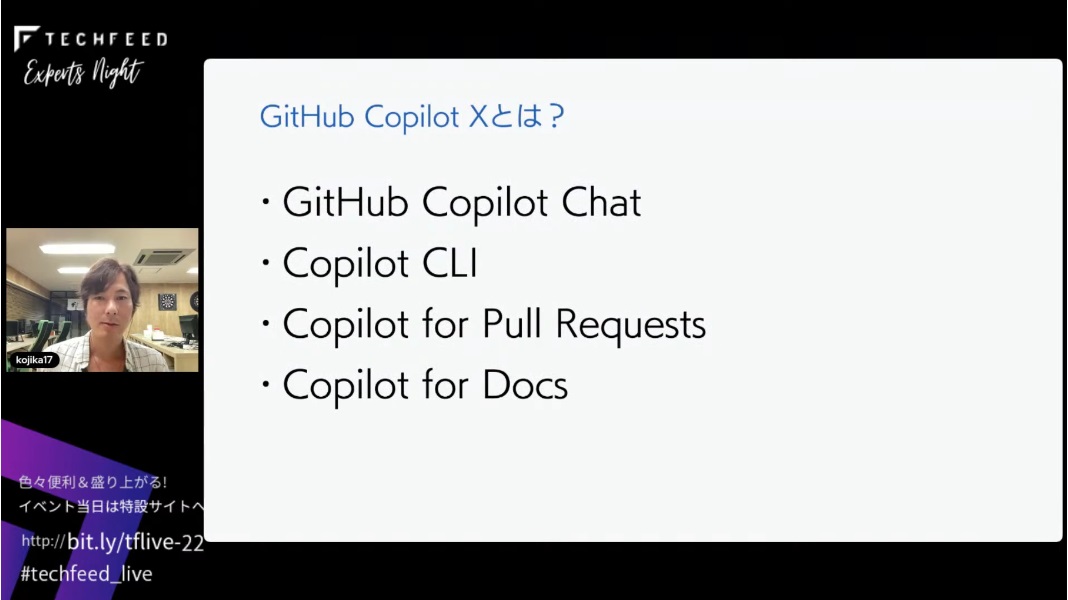
その未来像と呼ばれるプロダクトが、GitHub Copilot Chat、Copilot CLI、Copilot for Pull Requests、Copilot for Docsの4つです。それぞれ説明していきたいと思います。

GPT-4ベースでコードを生成、提案
まずGitHub Copilot Chatの方なんですが、こちらはGPT-4が使われています。
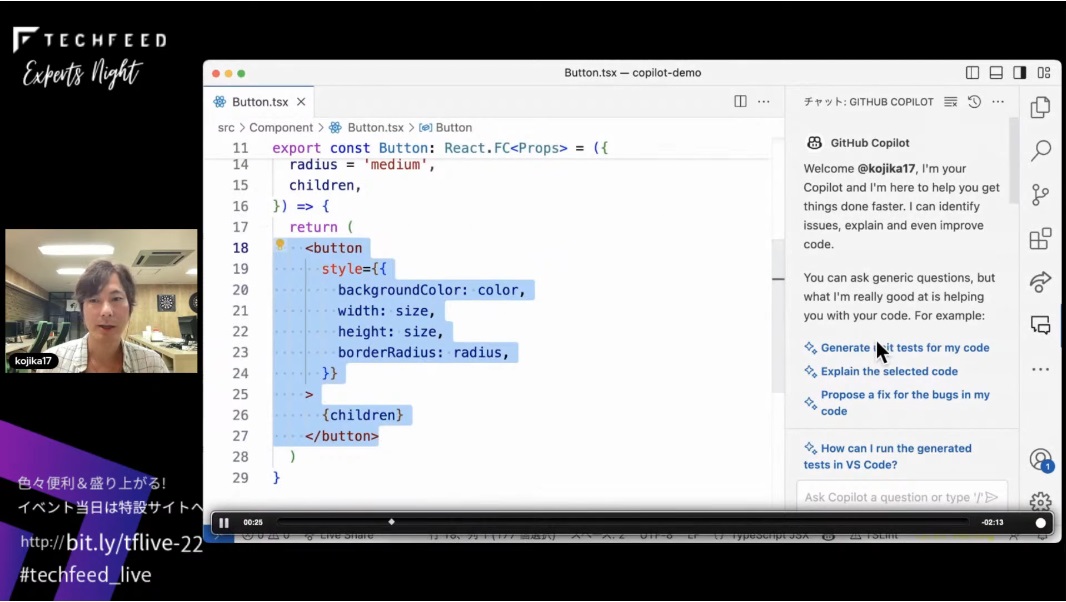
実際に使っているところを見てみましょう。例によってボタンコンポーネントのファイルを用意しています。Visual Code Studioのデフォルト設定では左側にナビゲーションバーがあると思うんですが、僕の場合は右側においています。そのナビゲーションバーのチャットのアイコンから、Copilotのチャットを使えるようになっています。
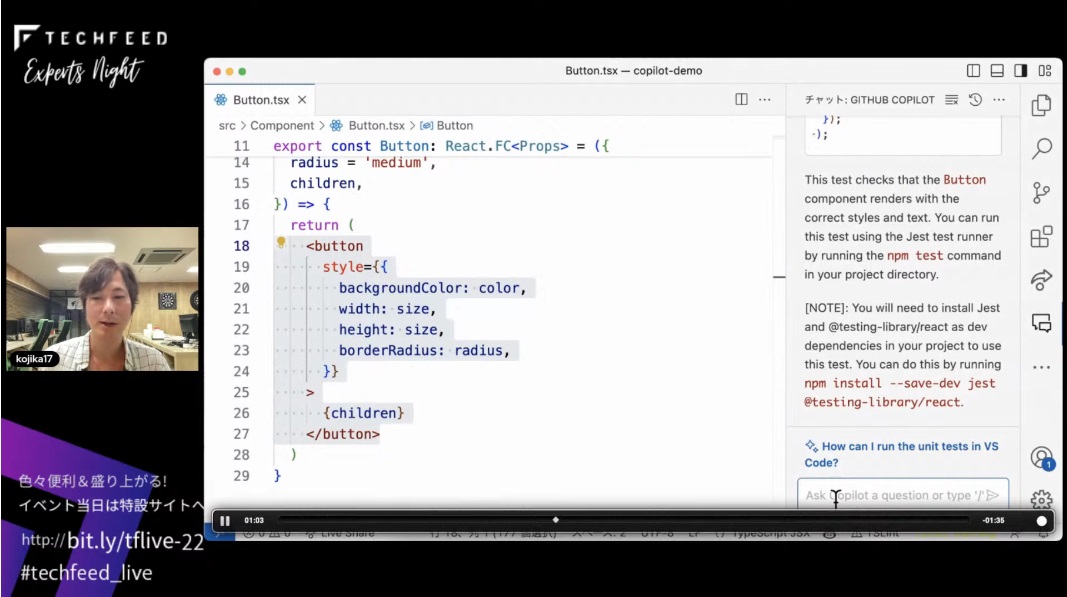
実際の使い方なんですが、まずは簡単なものからいきたいと思います。Buttonというコンポーネントを選択して、右パネルのチャットの候補にある Generate unit tests for my code というサンプルをクリックします。

すると、Copilot君ががんばってこのボタンのテストを書いてくれました。完璧なものではないんですが、ひな形としてざっくり使えるようなものを書き出してくれます。npmインストールもちゃんとしてね、と出してくれました。

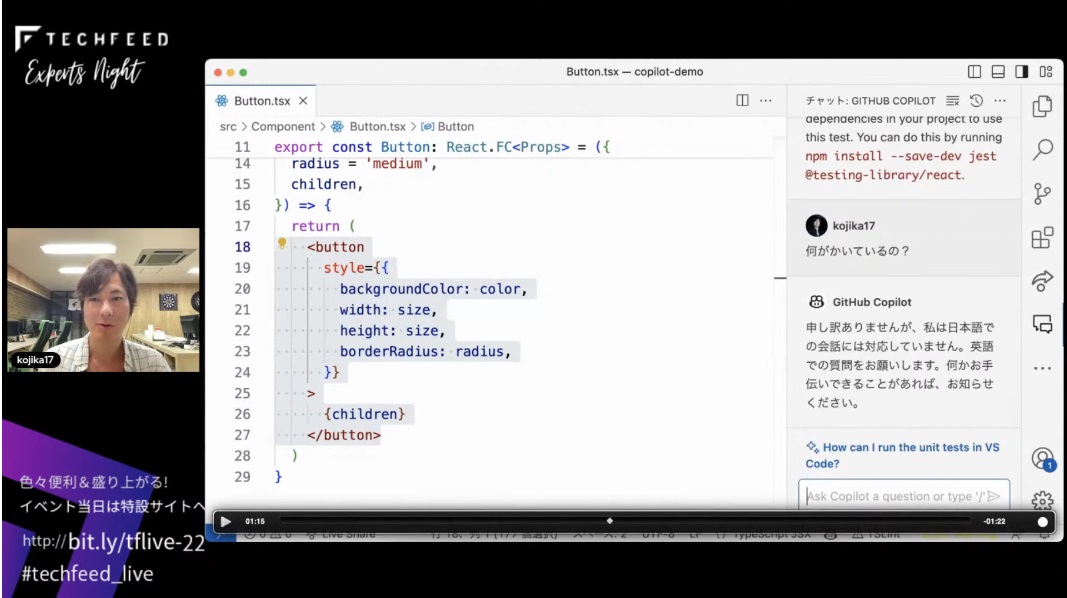
さらに下の入力欄からCopilot君にいろいろ聞くことができます。「実際に何が書いているの?」って聞いてみます。そうすると、「日本語での会話に対応していません」と怒られるんですが、めげずにもう1回、「ここは何が書いてるんですか?」というふうに聞いてみたいと思います。そうすると今度はちゃんと答えてくれました。たまにこういうことがあるんですけど、何が書いてあるかというのをちゃんと説明してくれます。

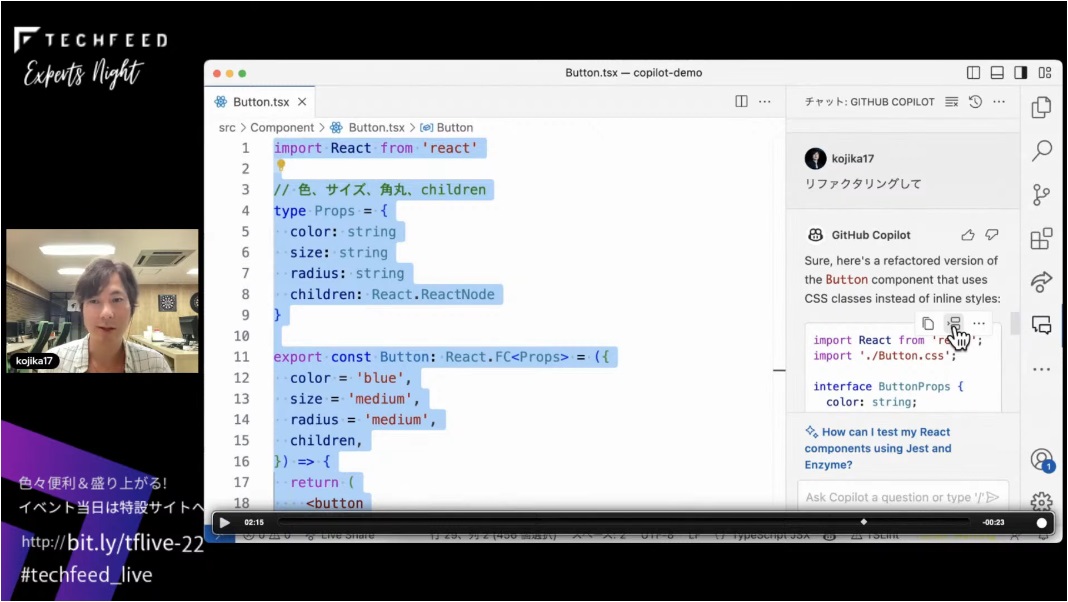
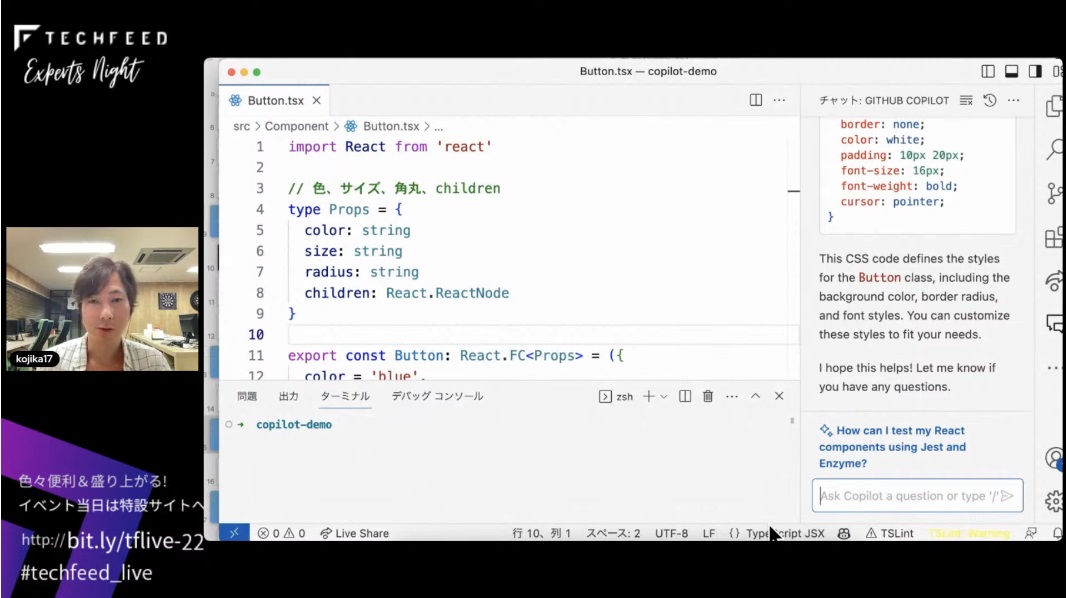
さらに、「リファクタリングして」と頼むとコードを出してくれました。「CSSのスタイルはこういう方がいいんじゃない?」とまで提案してくれます。Copilot君がせっかく出してくれたので、これが良いコードかどうかというのは別として、こちらを採用してみたいと思います。左側のコードを一度全部選択すると、右側にツールチップ的なものが出てくるんですけど、左側がコピーで真ん中がコードの挿入となっています。このツールでコードを挿入してみたいと思います。

そうすると、Copilot君が提案してくれたコードが入力されました。ちょっと怪しいところもありますが、リファクタリングされたコードが生成されました。

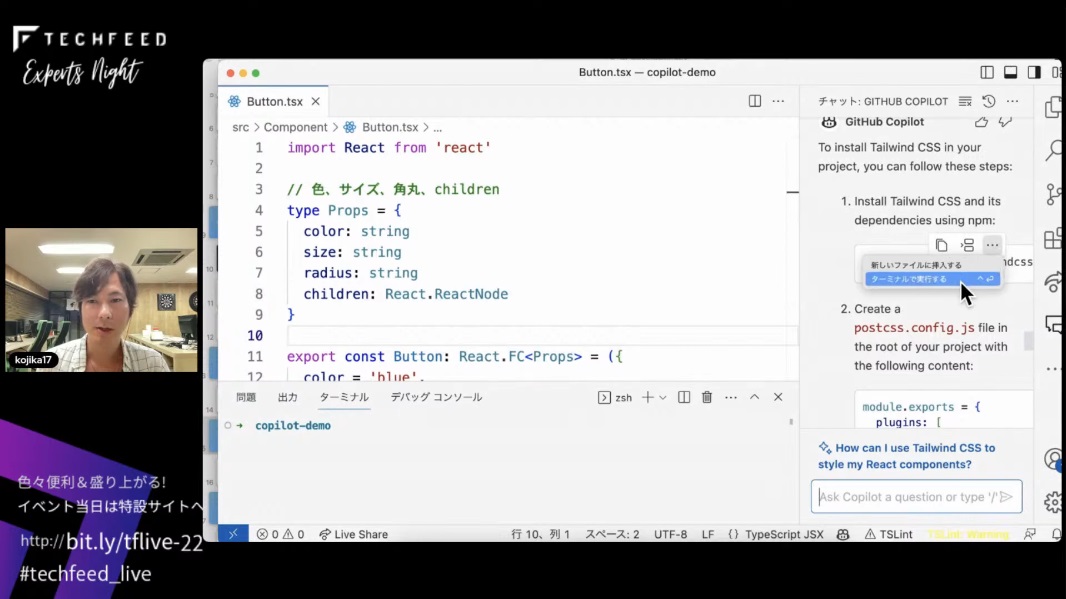
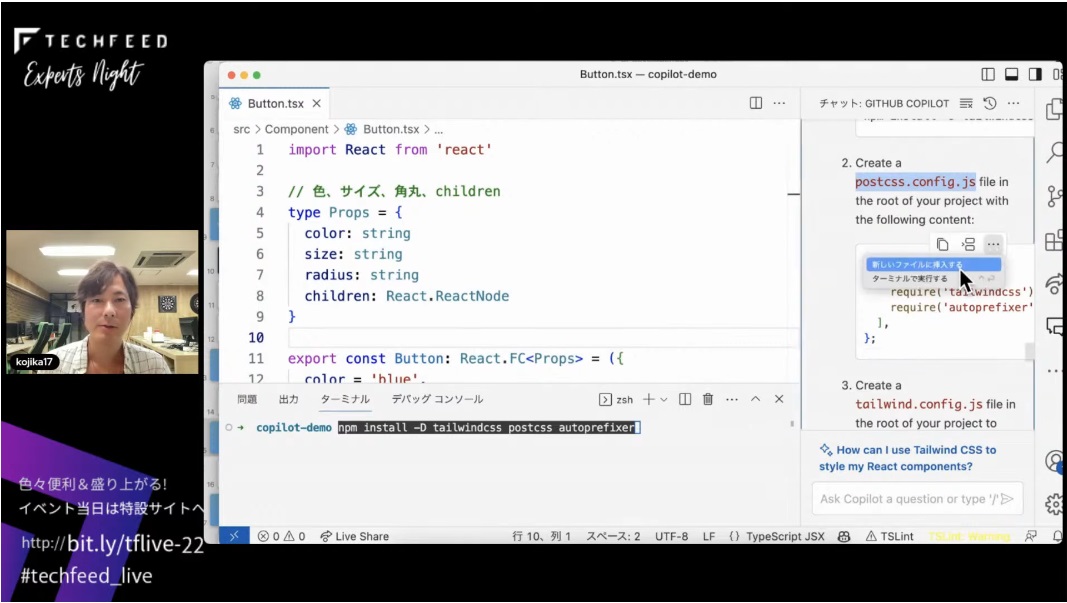
今度はTailwindというプラグインをインストールしてみたいと思います。こちらもGitHub Copilot君にtailwind install と入力すると、こういう手順でやればいいよというのを出してくれます。便利ですね。npm install というコマンドで実行しますが、ナビゲーションから [ターミナルで挿入する] を選択すると、ターミナルにそのコードが展開されます。

さらに、postcss.config.js ファイルが必要になるんですけどそれがないので、[新しいファイルを挿入] を選択すると新しいファイルを作ってくれて、これをpostcss.config.jsという名前で保存すれば、Tailwindが使える状態がどんどんできていくという流れになります。

やりたいことからコマンドを生成、そのまま実行
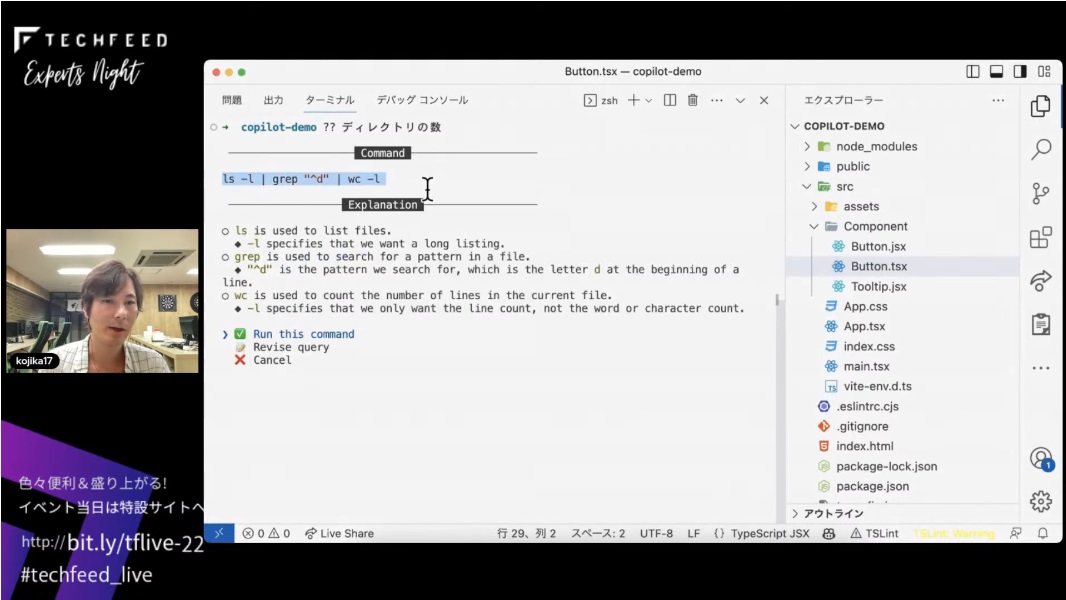
今度はCopilot CLIについて説明していきたいと思います。こちらはもう使い方は非常にシンプルです。「??」に続けてやりたいことを書くだけです。「ディレクトリの数」と入力してEnterを押すと、コマンドを出してくれました。下にはコマンドの説明があって、コマンドを実行するかどうかも選択できます。今回はコマンドを実行します。そうすると、ファイルが3個あるよって教えてくれました。

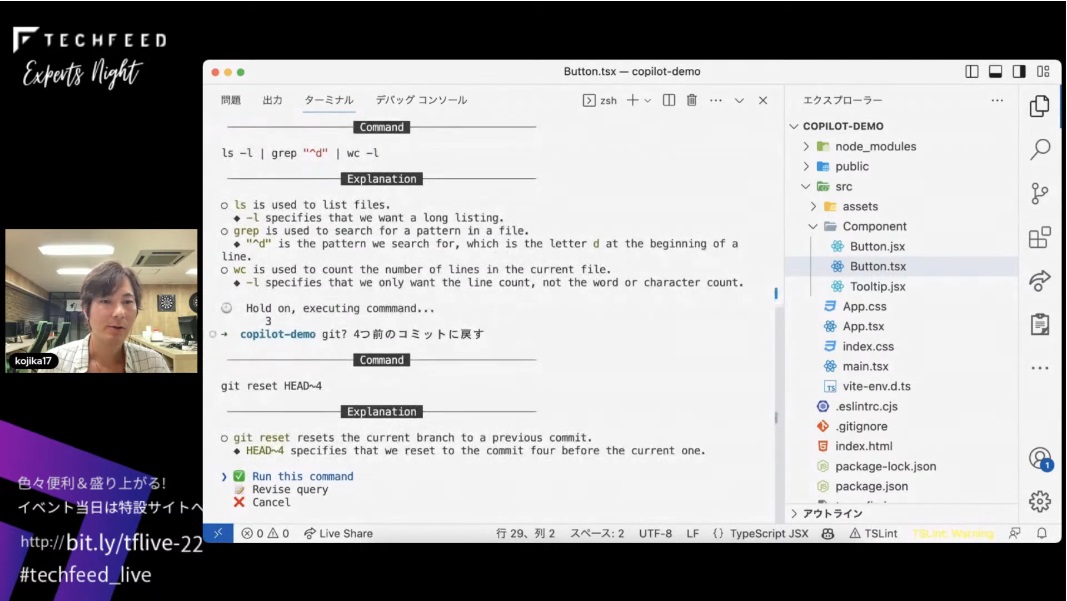
これ以外にも、Gitの操作でたとえば4つ前のコミットまで戻ってみたいなこともできます。こちらも日本語で大丈夫です。そうするとこういうコマンドを叩けばいいよというふうに教えてくれます。ここで [Run this command] を選択すると、コミットを4つ戻してくれます。

これがCLIのコマンドです。「??」と入力するとシェルコマンドが実行されて、git?でGitのコマンドが返答されます。gh?とすると、GitHub CLIのコマンドが返答されます。GitHub CLIのコマンドというのは、たとえばプルリクエストを開く、イシューを開くなどGitHubを操作するコマンドです。

専門知識で質問に回答、壁打ちにも
次に、Copilot for Docsについて説明していきたいと思います。こちらはChatGPTに公式ドキュメントを読み込んだみたいなものを想像していただければいいと思います。さまざまなデータセットがあって、GitHubの公式ドキュメントを読み込んでいたり、TypeScriptの公式ドキュメントを読み込んでいたりしています。

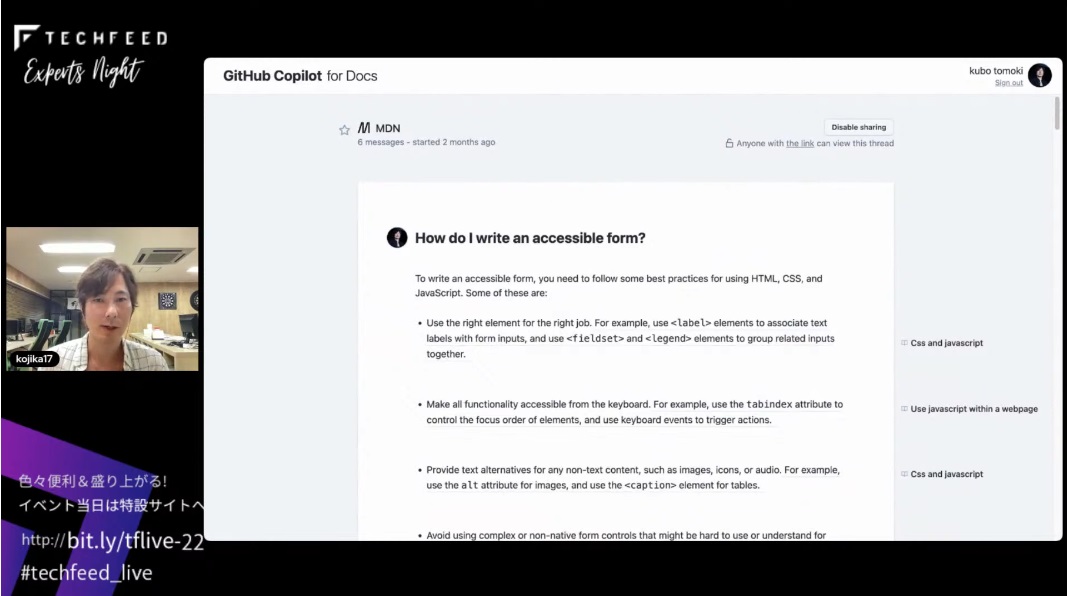
今回はMDNの公式ドキュメントで、「アクセシブルなフォームの作り方はどうすればいいの?」と英語で質問すると、こういうふうに返答してくれました。

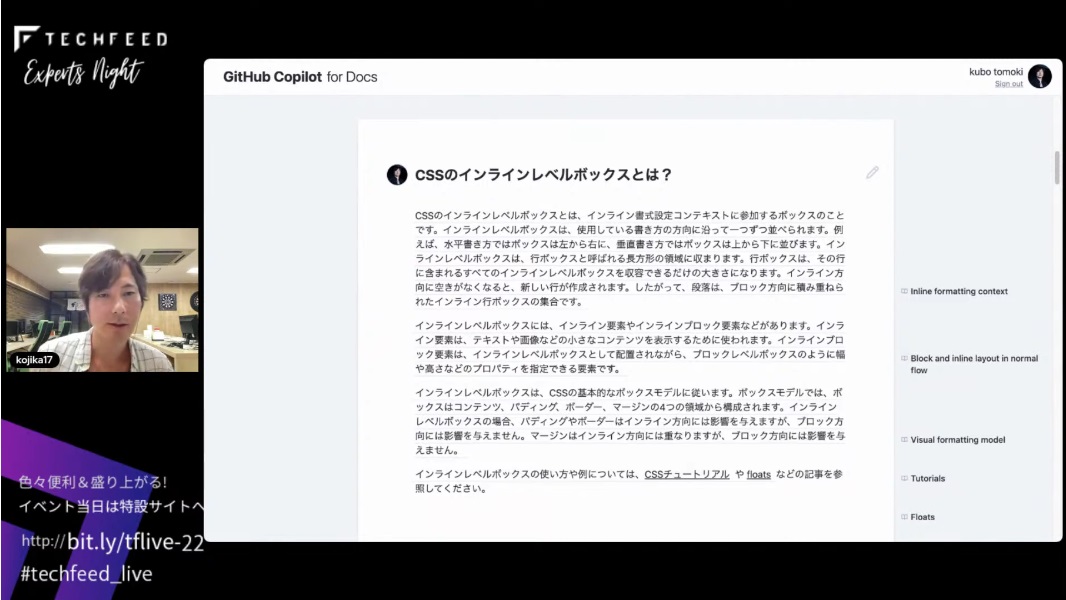
ただ、もちろん、GPTベースで作成されていると思われますので、やってみたら日本語も行けました。しかも、CSSのインラインレベルボックスについて、そこそこ詳しくちゃんと返してくれてますね。

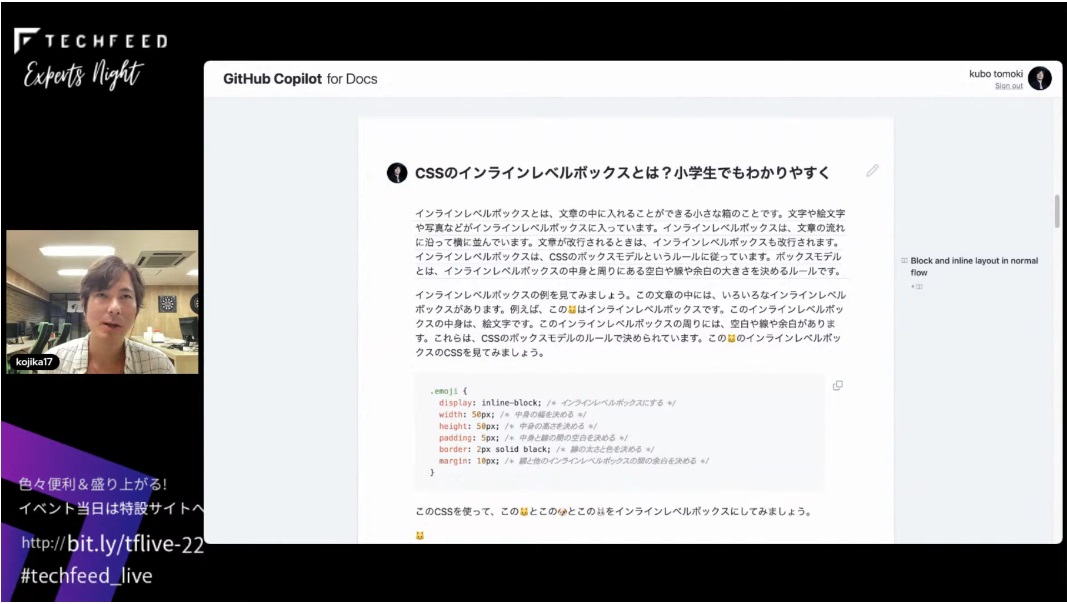
コマンドの書き方で「小学生でもわかりやすく」とすると、ちゃんと丁寧な文章として返すこともできます。

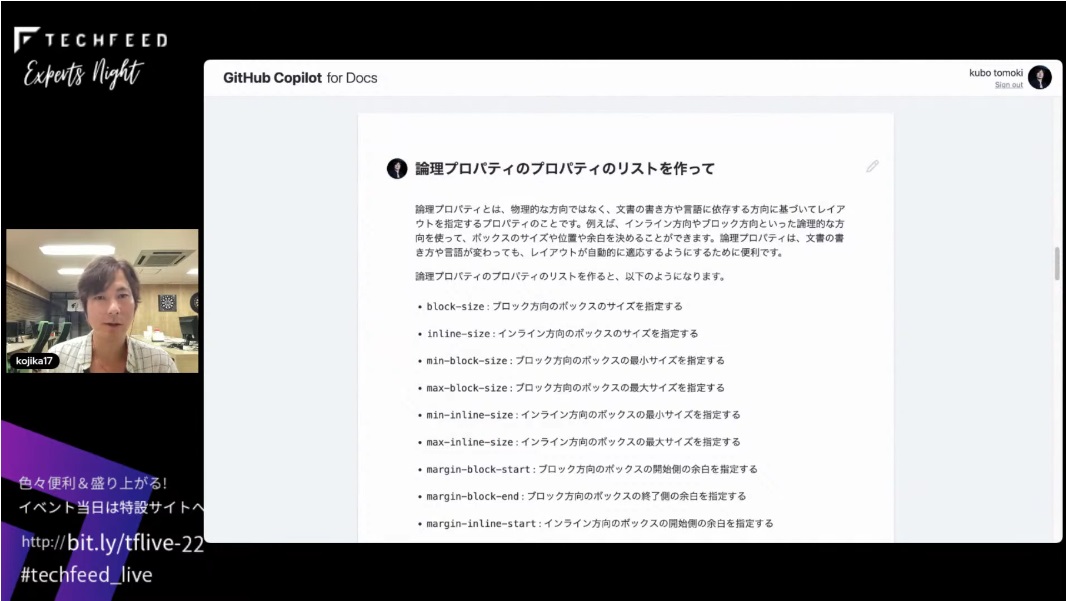
さらに、ちょっと難しい「論理プロパティのリストを出して」というのも、ちゃんとうまく動作しています。

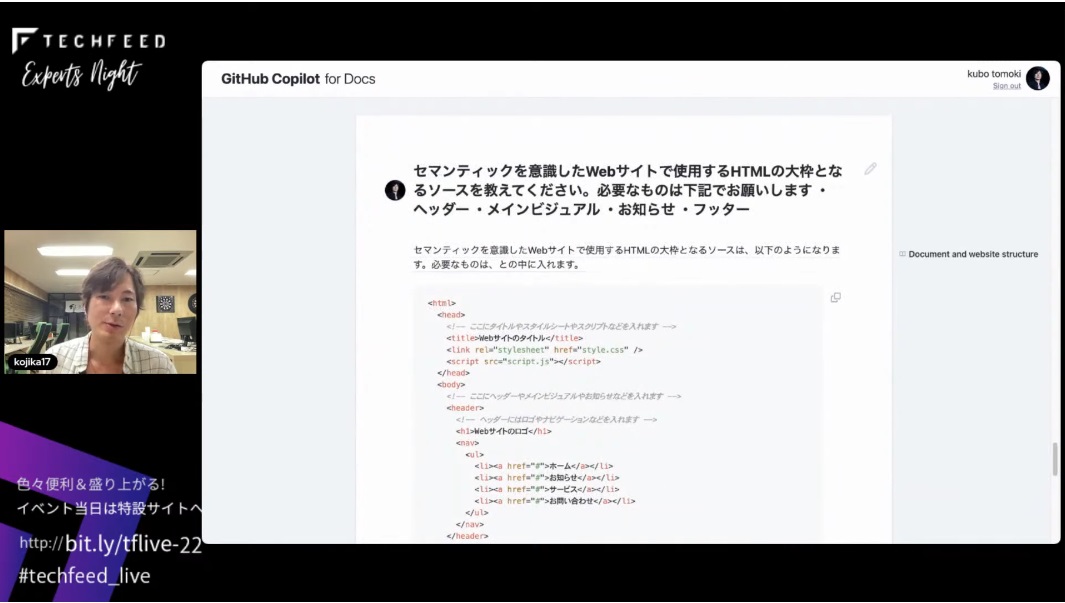
セマンティックを意識したウェブサイトのソースを教えてくださいと言うと、このようなひな形も書いてくれます。

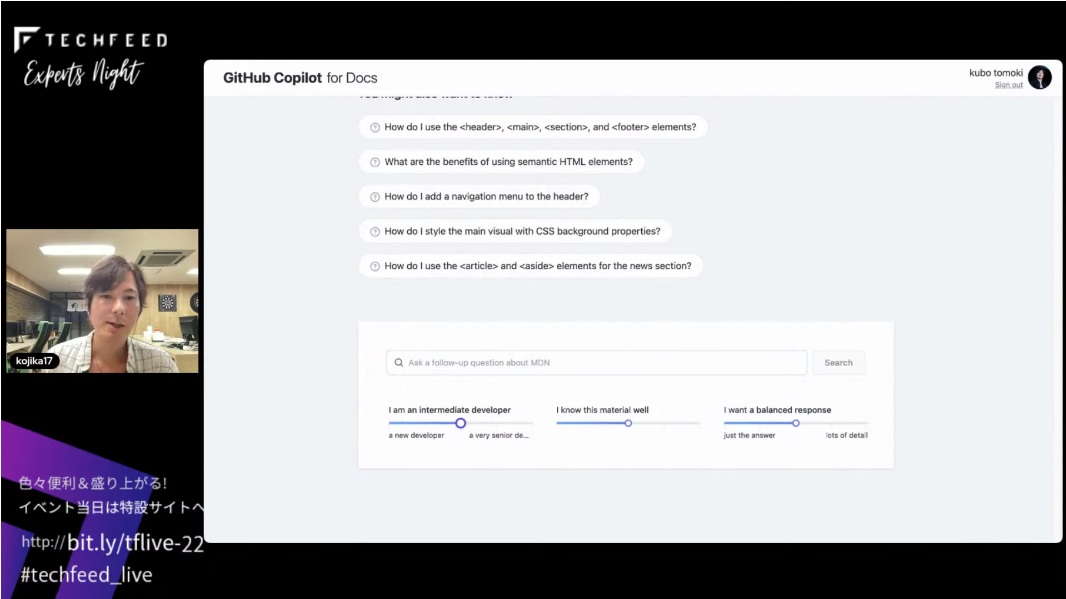
質問は下にあるフォームから行います。このフォームの下にさまざまな入力レンジが用意されているんですが、返答を初心者向けにするか、上級者向けにするかみたいなものだったり、シンプルな回答にするか、詳細な情報をたくさん載せるかなどを設定して、質問できます。こちらは壁打ちに非常に便利です。

GitHub Copilot Xは強い!
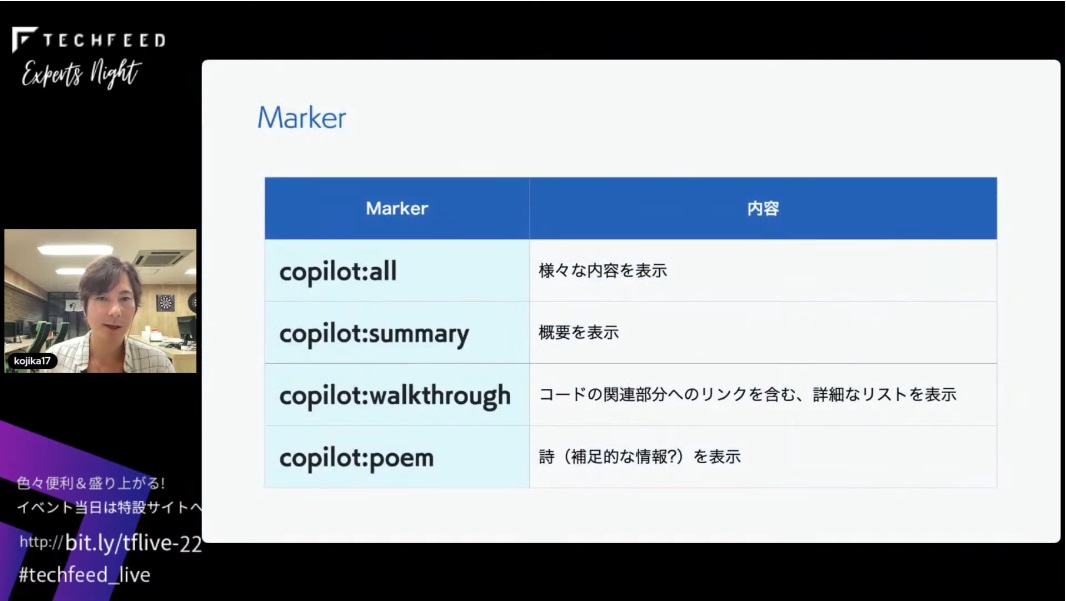
最後にCopilot for Pull Requestですね。こちらはその名のとおり、GitHub のプルリクのサポートを行うAIとなっています。GitHub Copilotのように候補を出してくれたり、Markerというものを使って出したいものを自動生成することも可能です。

Markerの一覧がこのようになっています。copilot:summaryと入力して概要を表示したり、さまざまなことができます。

最後にまとめになりますが、「Copilot Xは強い」ということで、以上です。ありがとうございました。

