
CSSの新機能@scopeが便利すぎる! セレクタの適用範囲を設定できる、@scopeの基礎知識と使い方
ARANK
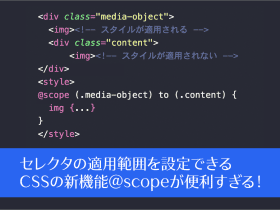
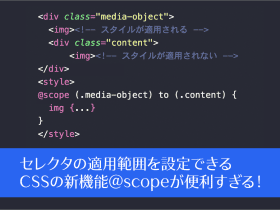
CSSでこの機能を待ち望んでいた人もいると思います。 セレクタの適用範囲を設定できる@scopeがいよいよChromeでサポートされます。@scopeの基礎知識と使い方を紹介します。 たとえば、下記の

CSSでこの機能を待ち望んでいた人もいると思います。 セレクタの適用範囲を設定できる@scopeがいよいよChromeでサポートされます。@scopeの基礎知識と使い方を紹介します。 たとえば、下記の