
HTMLはシンプル! 画像をホバーしたときのさまざまなエフェクトを簡単に実装できるCSSの超軽量ライブラリ -Izmir
BRANK
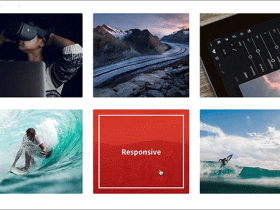
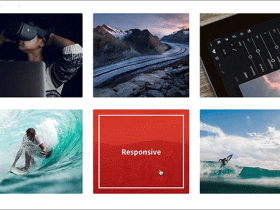
画像をホバーしたときにテキストを重ねたり、ボーダーをアニメーションさせたり、拡大表示させたり、さまざまなエフェクトを簡単に実装できるCSSの超軽量(2Kb)ライブラリを紹介します。 HTMLにclas

画像をホバーしたときにテキストを重ねたり、ボーダーをアニメーションさせたり、拡大表示させたり、さまざまなエフェクトを簡単に実装できるCSSの超軽量(2Kb)ライブラリを紹介します。 HTMLにclas