
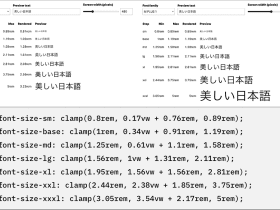
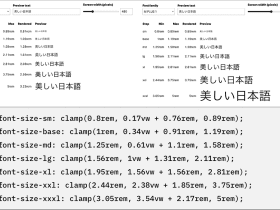
CSSでfont-sizeをレスポンシブ対応にする最新テクニック! clamp()関数の定義が簡単にできる便利ツール -Fluid Type Scale Calculator
ARANK
レスポンブ対応のフォントサイズをCSSで設定するには、CSSのclamp()関数が便利です。clamp()関数は最大値と最小値の2つの値の間をクランプし、レスポンシブ対応の流体フォントサイズを設定でき

レスポンブ対応のフォントサイズをCSSで設定するには、CSSのclamp()関数が便利です。clamp()関数は最大値と最小値の2つの値の間をクランプし、レスポンシブ対応の流体フォントサイズを設定でき