本セッションの登壇者
セッション動画
よろしくお願いします。私のほうからは「書籍を書きました。そうVS Codeで。」というタイトルでお話をさせていただこうかと思います。
自己紹介です。かめねこと申します。Twitterでは@kameneko1004というアカウントでやっているので、よろしければフォローいただければと思います。さくらインターネットという会社でインフラエンジニアをしておりまして、サーバとこういったコミュニティ活動、あと車が好きだったり、カメラが好きなので、たとえばこうやって一眼を使ってやったりだとか、最近だとガチの業務用ビデオカメラを買ったりだとかしてウキウキしているタイプの人間です。車が好きなので愛車はMAZDA3という車で、これについてはたぶん小一時間、2時間、3時間、24時間ぐらい語れるので、「あ、俺も実はマツダ好き」という方がいらっしゃればぜひTwitterなどで声をかけていただければと思います。
今回は、Visual Studio Codeの話をするということなので、せっかくなので「VS Code歴何年?」という話を書いておきました。ぶっちゃけ何年だっけ?という感じなんですけど、VS Codeは2015年にプレビュー版が公開されて、僕はそのころ学生だったんですけど、当時から使っているので、なんだかんだで8年目になるんじゃないかなという気がします。

Visual Studio Code - Microsoftが開発したマルチプラットフォーム対応エディタ
今回、タイトルのとおり「Visual Studio Codeを使って書籍を書きました」というお話をしたいのですが、その前に皆さんとVisual Code Studioの振り返りをしていきたいと思います。このあと、Visual Studio Codeのセッションが2つありますので、それに先駆けて私からサマリをお話しさせていただきます。
Visual Studio Code、めちゃくちゃいいんですよね。Microsoftが開発しているマルチプラットフォーム対応のエディタです。IDEに劣らず非常に高機能なエディタですね。比較的最近(2015年)に出た新しいエディタではあるのですが、高機能で、当時は軽量だと言われていました。たぶん今も比較的軽量なんじゃないかな。あと、Visual StudioはそもそもIDEで頑張ってきたツールですが、Visual Studio御用達のIntelliSenseもちゃんと入っています。あと、今回すごく大事なお話として、エクステンションで拡張可能というポイントがあります。このエクステンションがとても重要です。

こんな感じで、Visual Studio Codeは多くのエクステンションに対応しています。このエクステンションを使うことによって、本来の機能に追加していろいろなことができるというお話をしていきたいです。

エクステンションを駆使して書籍を執筆
ということで、どうしてわざわざ前のスライドでエクステンションうんぬんかん言ったかというと、エクステンションを使って書籍を書くという、「あれ? エディタなのにプログラミングとかじゃないの?」みたいなお話をしていきたいと思います。
まず、書籍を書くフロー - そもそも書籍ってどうやって作られてるんでしょうか。

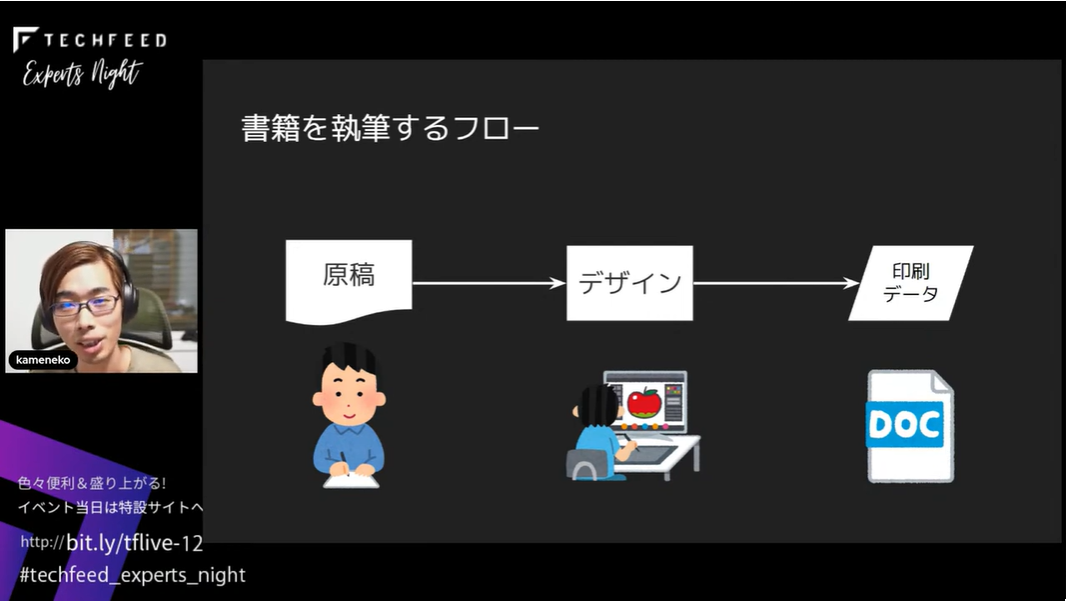
ここからは、私が実際に書籍を出版させていただいたときのフローです。私が得た経験、かつ私が出させていただいた出版社における話なので、他の出版社なら別の方法があるかと思いますが、ざっくりというと以下の3つのパートに分かれると思います。
まず、原稿を書きます。一番つらい作業を頑張ります。
原稿が書けたら、その原稿をデザインします。ここで言うデザインというのは、たとえば見出しをきれいにしたり、あとは変なところで改行される場合(たとえば次のページの頭に3文字だけが残ってるような場合)に適切に改行して見栄えを良くしたり、もしくは図がたくさん並んでるところは適度に文字を間に入れていくとか、印刷データ用にトンボと呼ばれる余白を作ったりなどの整形処理をしていきます。
そして最終的に出来上がったデータを印刷所に入稿します。

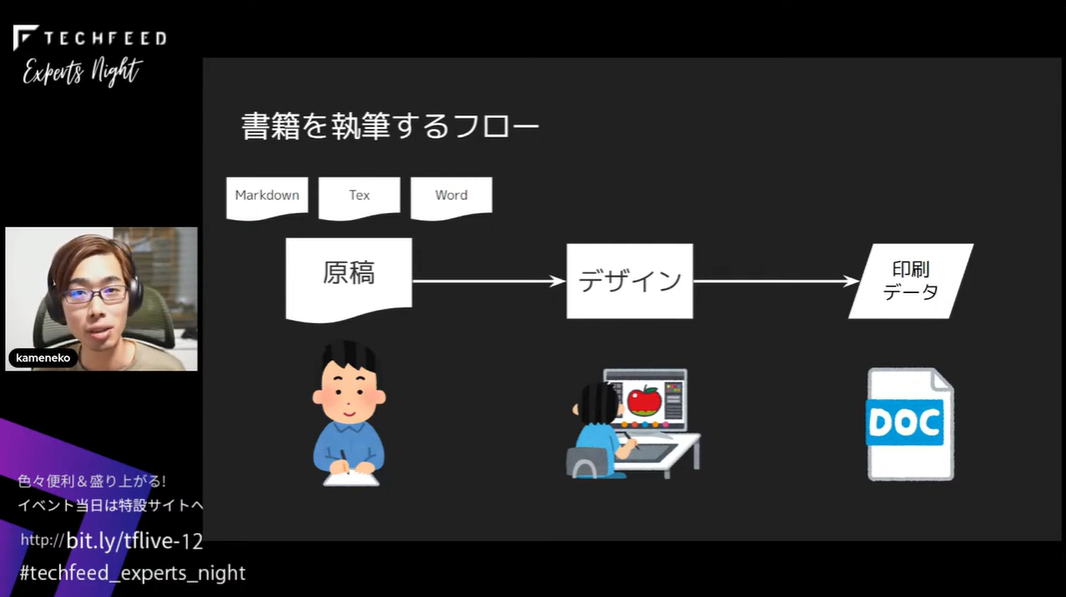
今回私が実際に行ったのはこの「原稿」の工程なんですけども、原稿にはいくつかフォーマットがあります。たとえばMarkdownやTex、Wordファイルなど、基本的に出版社や使うツールによって何を選ぶか変わってくるのですが、今回の私のケースでは「どれでもいい」ということだったので、Markdownを選びました。ツールはどれを選んでもよかったので、この原稿執筆の処理をVS Codeに任せようとなりました。

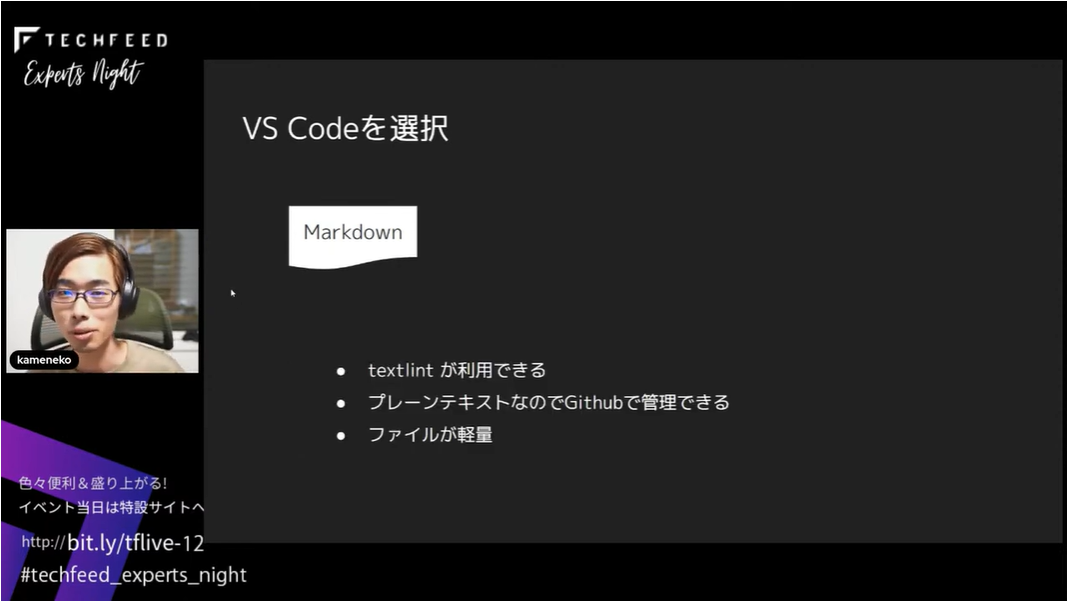
今言ったとおり私はMarkdownを選びました。その理由として一番大きいのがtextlintを使えるというところです。また、プレーンテキストとしてGitHubで管理できたり、バイナリファイルではないのでファイルが軽量で、比較的いろいろなところで扱いやすかったりという点も大きいです。

では、一番大事なtexilintについての話をしていきましょう。textlintとは日本語や英語など自然言語用のLintツールです。これを使うことによって、たとえば何かしら単語がおかしいところを直してくれたり、候補を出してくれたり、校正してくれるツールです。Markdownとプレーンテキストをサポートしているのですが、それに加えてルールを追加することによってカスタマイズができます。

なので私の環境では、この3つ - Markdown、textlint、Visual Studio Codeを使って執筆をしたことになります。

ではVS Codeとtextlintを使ってどうやって執筆するのかという話ですが…残念ながら時間が足りません。あっという間に時間が過ぎてしまいますので、詳細はググってください。ググるといっぱい出てきます。ただ、ググりたくない/面倒くさいという人たち向けにざっくりお話しすると、まず、ホストPCにNode.jsをインストールします。Windowsユーザであれば基本的にはWSLを使うのが一番いいと思うので、WSL上にNode.jsをインストールして、VS Codeに拡張機能を追加するのが基本的な流れになります。詳細はぜひググってください。

textlintでリアルタイムに文章を校正
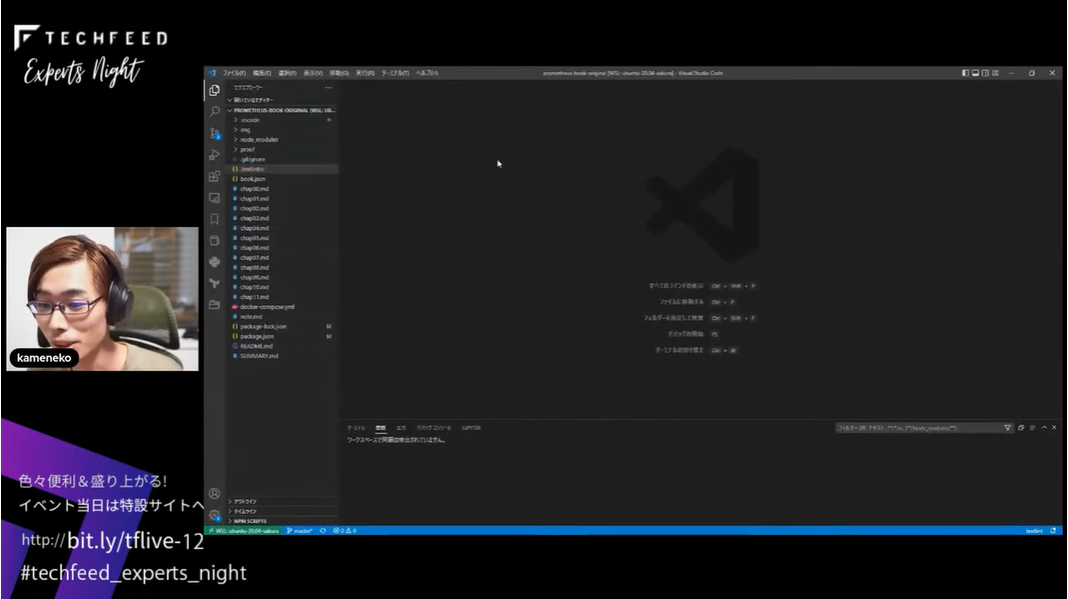
では、どう動いているのかをお見せしたいと思います。
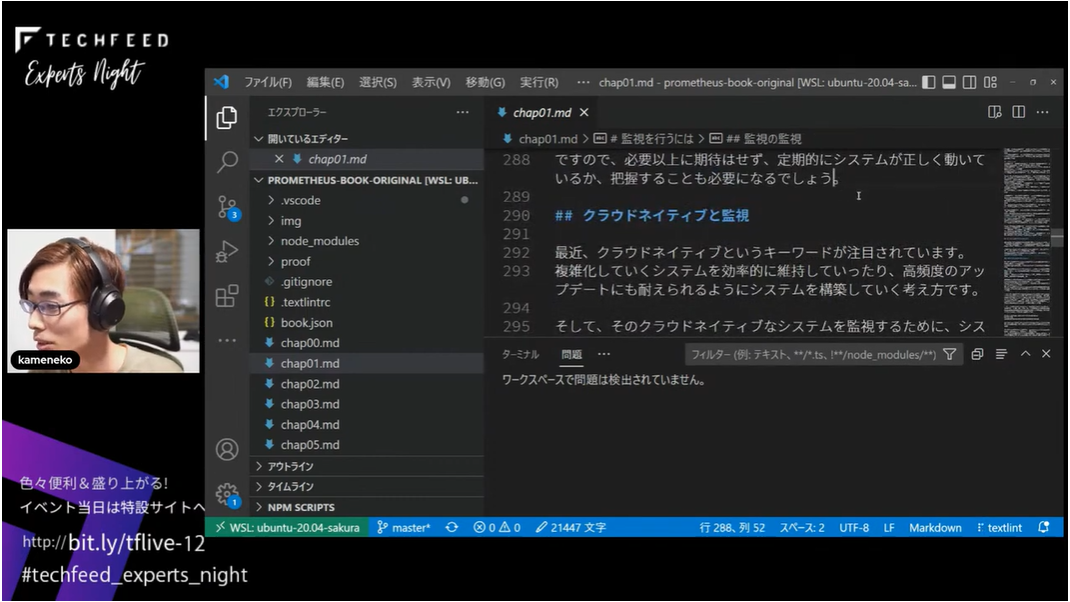
こちらが実際に私が執筆していたリポジトリのファイルになります。

ここで、たとえばこのChap01というのを開くといろいろ書いてあります。ここを見ていくと、右下のtextlintというのがぐるぐるしてるんですよ。

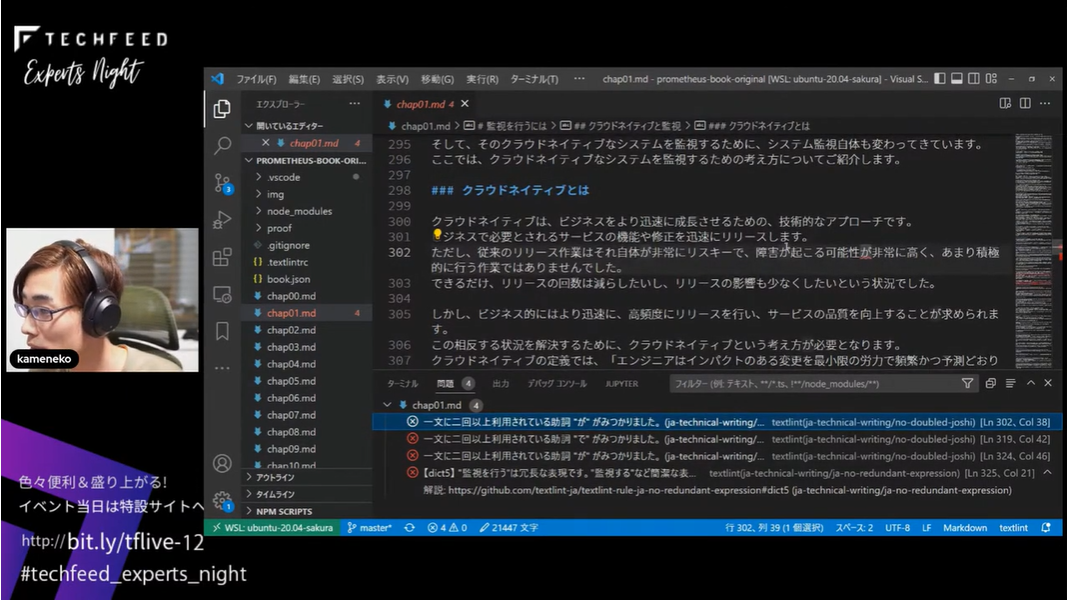
これが今、textlintが実際に動いていて、こんな感じで怒られます。実際にこの原稿もどうやら怒られてるみたいですね。たぶん古い原稿なんでしょう。たとえば1個目、「1文に2回以上使用されている助詞『が』が見つかりました」というところで見ていくと、ここですね、「障害が起こる可能性が非常に高く」というところで、この「障害が」っていうのと「可能性が」っていうところのそれぞれに「が」があるのがおかしいよと指摘されています。そこでたとえば、ちょっと日本語がおかしいですけど「可能性が」の「が」をこうやって消してあげると自動的にエラーが消えます。
このように使えるのがtextlintです。私は実際にこのような形で大量の行数のMarkdownファイルを書いて、それを出版社の方に渡して本を書いたというお話です。

今回は以上です。ありがとうございました。