本セッションの登壇者
セッション動画(YouTubeチャンネル登録もお願いします。)
木達 一仁と申します。ミツエーリンクスという制作会社で長年フロントエンドまわり、そしてアクセシビリティに取り組んできました。

アクセシビリティオーバーレイの定義と実例
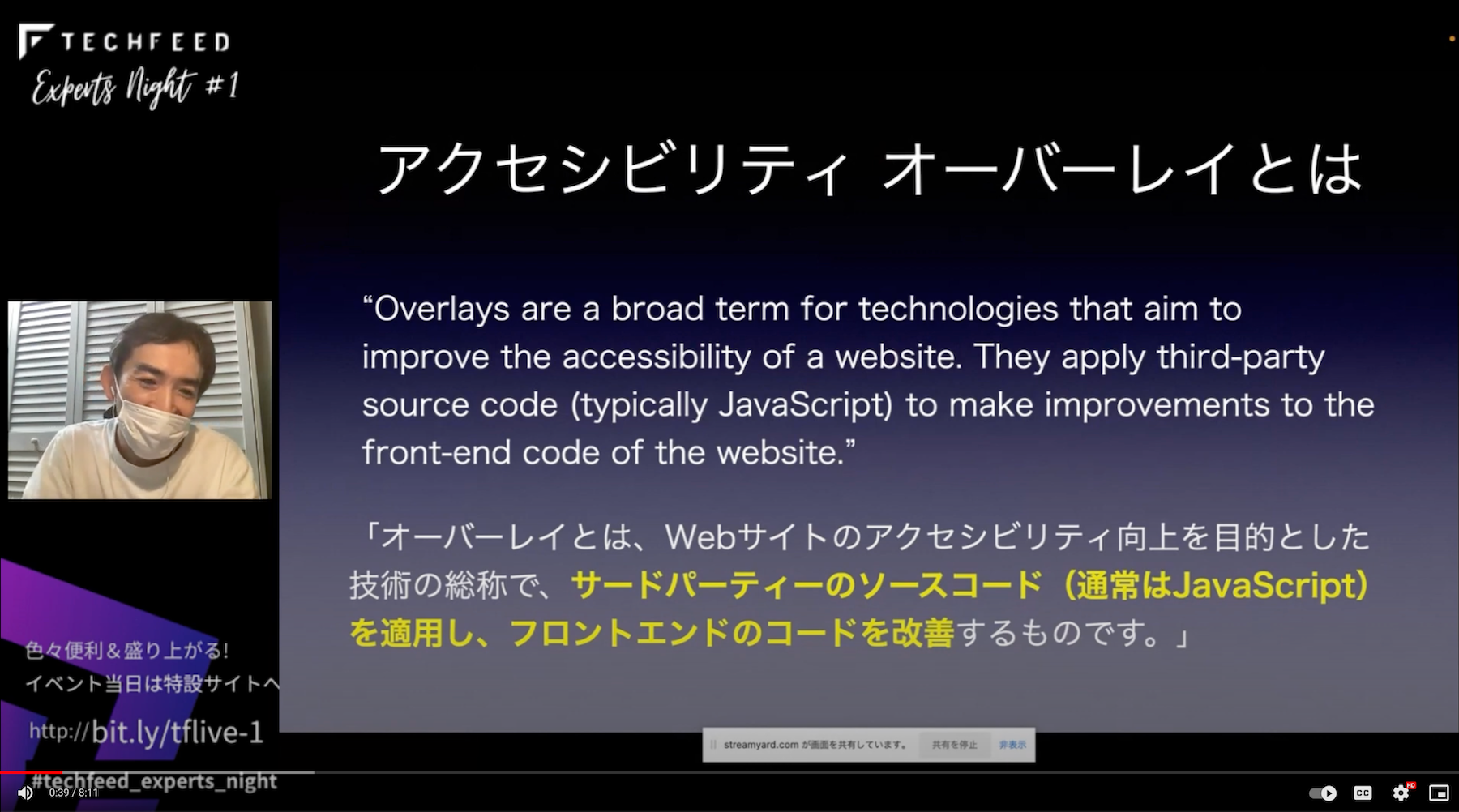
今日はアクセシビリティオーバーレイのお話ですけれども、まず定義をOverlay Fact Sheetというサイトから拝借したもので確認したいと思います。

オーバーレイというのはアクセシビリティ向上を目的とした技術の総称で、サードパーティーのJavaScriptを読み込んで、それによって既存のフロントエンドを改善するというソリューションのことなんですね。

どういうものかは、やはり動いてるものを見ていただくのが一番早いと思います。
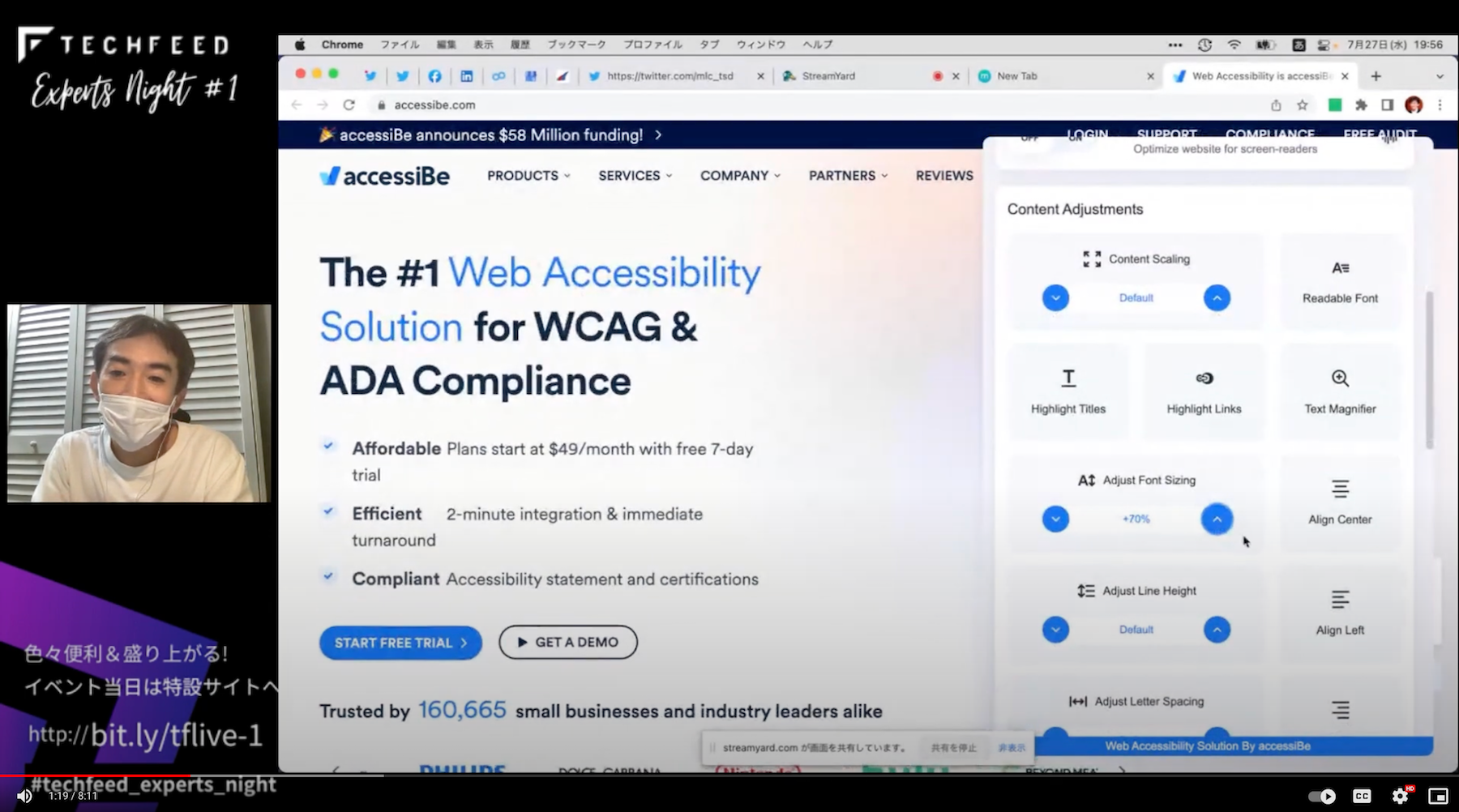
これはaccessiBeというアメリカでは有名なオーバーレイソリューションのベンダーさんなんですけれども、当然サイトには自社のソリューションを実装済みで、右下にこのアクセシビリティっぽいロゴというかボタンがあります。

これを押すとこういうパネルが開きまして、たとえば、
- 文字の大きさを大きくする
- 行間を広げる・行の高さを高くする
- 文字間隔を広げる
- 文字の色を変える・背景色を変える
といったカスタマイズが非常に簡単に実現できる、そのためのインタフェースを呼び出せるボタンが簡単に実装できるっていうソリューションなんですよね。
アクセシビリティオーバーレイの利点
アクセシビリティオーバーレイの利点は、ユーザー視点から見ると、コンテンツの使い勝手をカスタマイズしやすいということです。どのページに行ってもそのサービスを読み込んでいるページであればカスタマイズするためのボタンが表示されます。そしてまたサービスによっては、違うサイトに行っても同じ設定を引き継いでくれるので、二度手間がないというものもあります。
またオーバーレイを導入しようという企業/サイト運営者の視点から見ると、既存のコンテンツに手を加えることなく、先ほどのようなカスタマイズが実現できる。しかも単純にscript要素を追加するだけっていうケースが多いので、とてもハードルが低いということがあります。また、ちょっとうがった見方ですけど、サイトにあのようなボタンが表示されるというのは、ある意味アクセシビリティに取り組んでいることがわかりやすく、取り組みをアピールしやすいという利点もあるのかなと思っています。

懸念とデメリット
ただ良い話ばかりじゃなくて、ひとつはオーバーレイソリューションがアクセシビリティに関するすべての課題を解決するわけではないということです。オーバーレイベンダーの中には訴訟対策/訴訟避けとして売っている会社もあるみたいですが、実は昨年だけで400社以上が導入しているにもかかわらず訴えられている、という統計があります。またサードパーティースクリプトを読み込むので、当然パフォーマンスには少なからず影響が及びます。またそのベンダー側にどのサイトを見ているのかという情報が伝わるかもしれないので、プライバシーに関する懸念もあります。
あとこれが一番大きいと思うんですけど、障害当事者の方からオーバーレイを入れる前よりもアクセシビリティが悪くなった、使いにくくなったという声が絶えないんですよね。

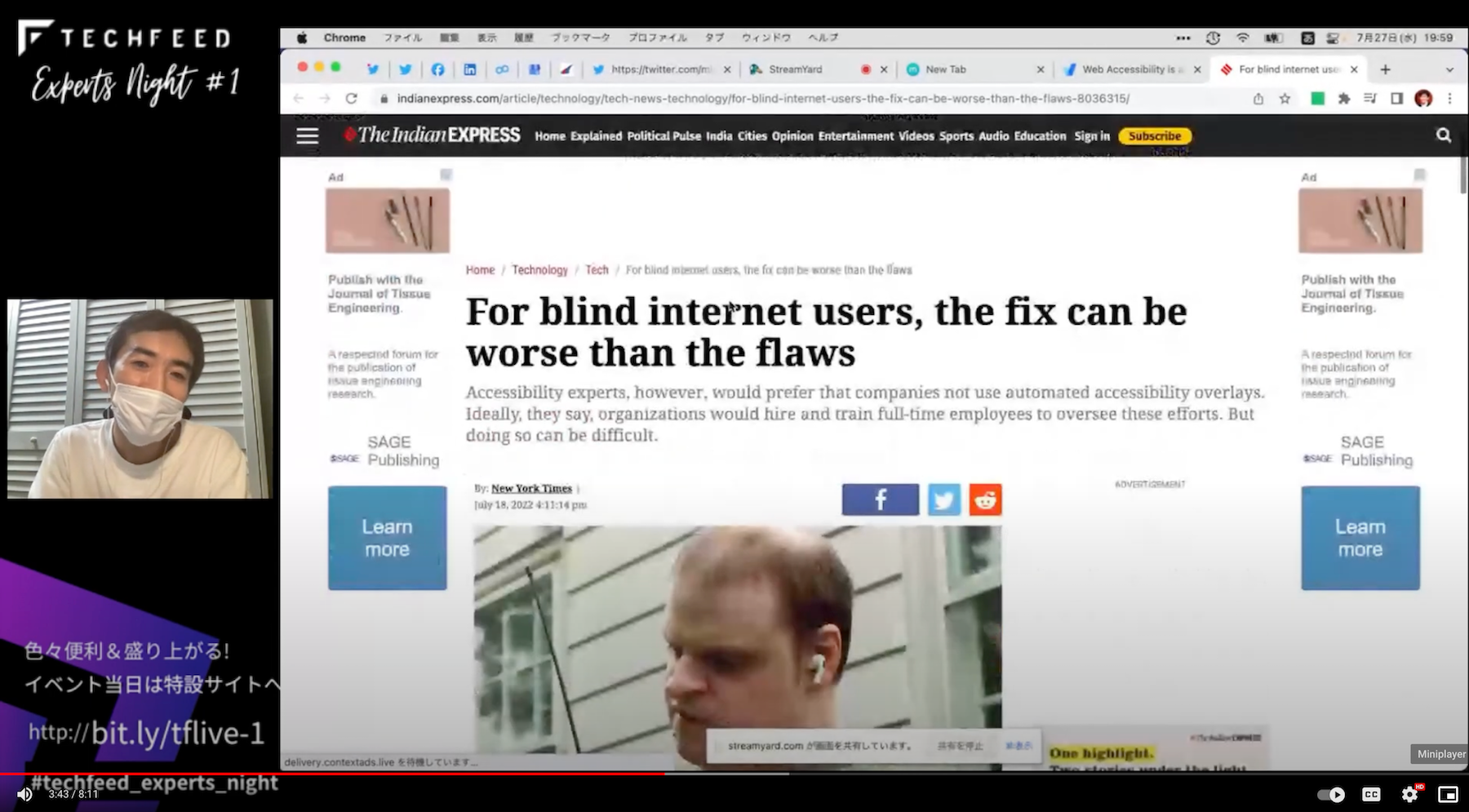
この記事は今月に入って見かけたのですが、New York Timesに最初に載った記事です。全盲の方がとあるサイトでオーバーレイが導入されてしまった結果、以前よりも使いにくくなってしまったことを非常に嘆いているという内容でした。オーバーレイは2年ぐらい前から注目されてきているんですが、そういった問題がいまだに消えてないということなんですよね。

アクセシビリティオーバーレイとの向き合い方
なんだかんだ否定的な意見が多いソリューションではあるのですが、向き合い方としていくつか提案したいと思います。
ひとつは、オーバーレイベンダーが何を言ってるか、あるいは今日私がここで何を言ってるかは鵜呑みにしないで、ぜひちゃんと調査しましょう。とくにオーバーレイの導入に伴って新しい問題や懸念が出てこないのかについて確認しましょうということが1点目です。そして、オーバーレイを入れれば全部がアクセシビリティOKとなるわけではないので、やっぱり自分たちができるアクセシビリティには取り組んでいただきたいんですよね。
そもそもいつどういう理由で、たとえばネットワークが不調でオーバーレイのためのスクリプトが読み込まれないかもしれないといったことはいつでも起こり得るので、やっぱりできることは日常的にやっていただきたいと思います。

あとは、Webの便利な使い方をもっとユーザーに知らせたほうがいい、教育したほうがいいとも思っています。文字のサイズを変える、大きさを変えるというのはどのブラウザでもたいていは持っている機能ですけれども、そもそもユーザーにとってわかりにくい場所にしまい込まれてしまってるから、オーバーレイソリューションがある意味流行ってきている、という側面もあるかもしれないと思っています。
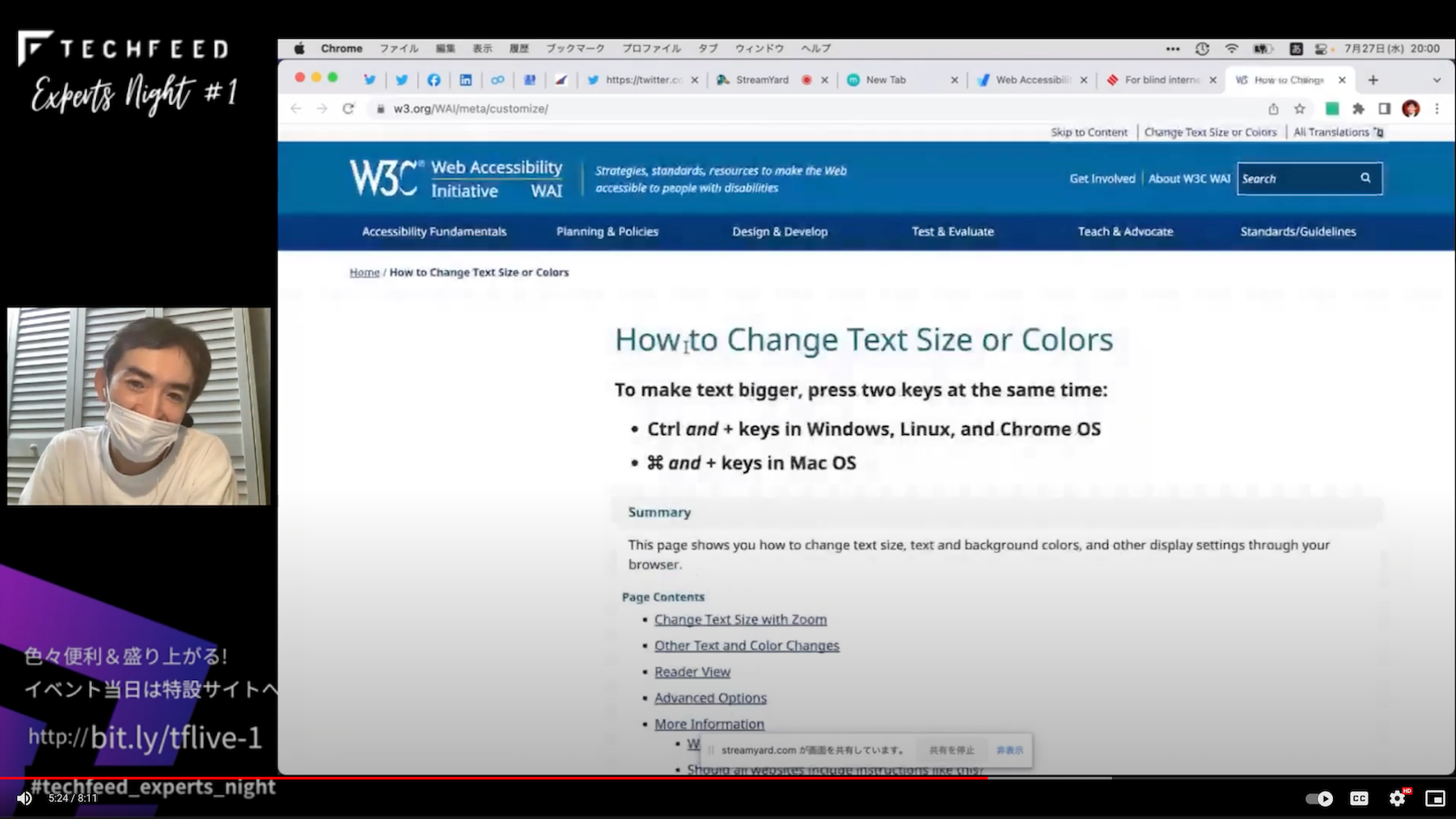
たとえばW3CのWAIにもHow to Change Text Size or Colorsというページがありまして、どういうアプリケーションではどういうキーボードショートカットで文字サイズを変えるとかあるいは色を変えられるよ、などの情報提供をしています。

ブラウザの使いこなし方、あるいはOSの使いこなし方みたいな情報をもっと広めていったほうが、オーバーレイの有無に関わらずどんなWebサイトでもユーザーが好きにより見やすく使いやすくカスタマイズして使えるということが期待できるんじゃないか、その方が総じてみんなが幸せになれるんじゃないかと思うわけです。
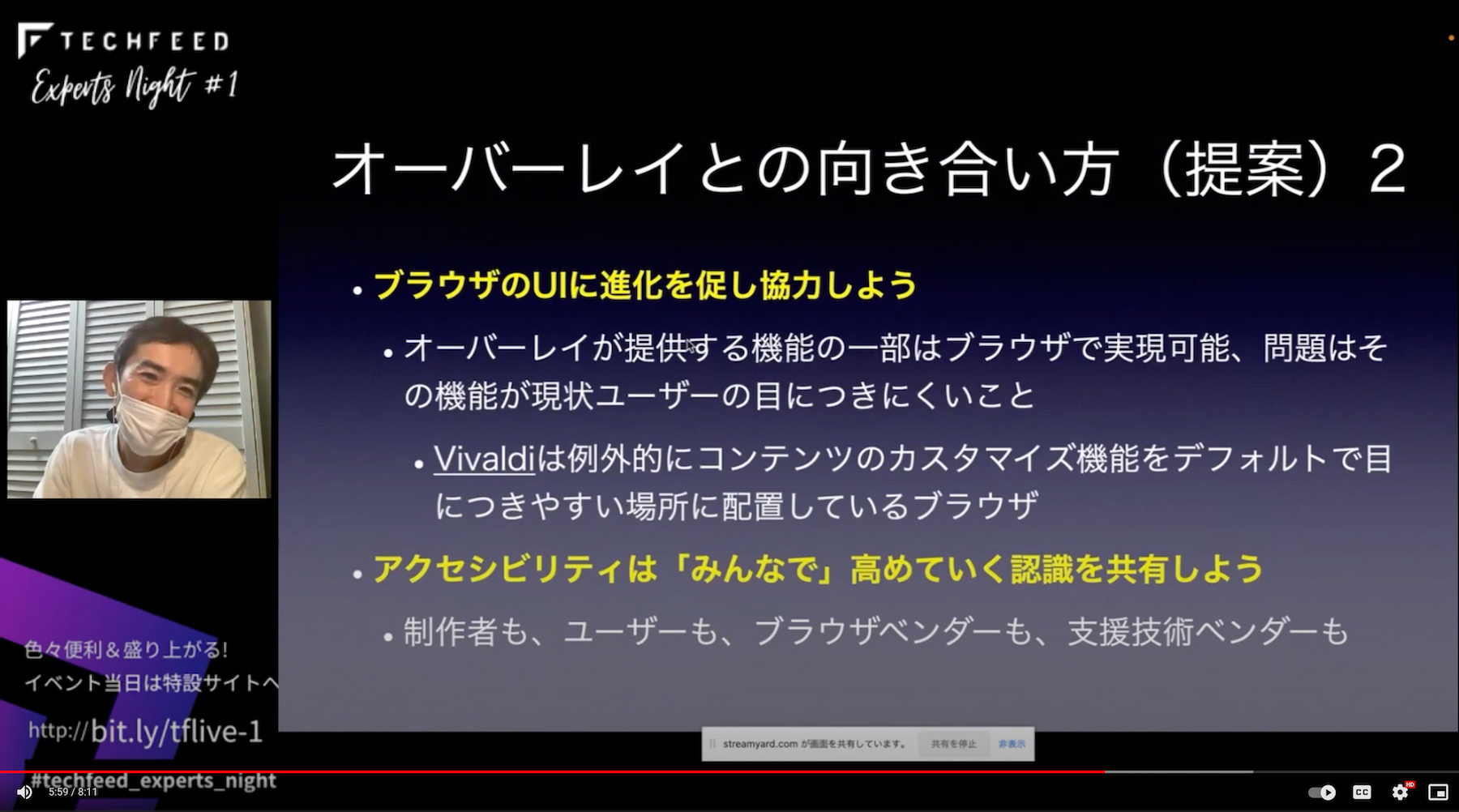
また、ブラウザのユーザーインターフェースの進化を促して、それに協力していきませんかという提案をしたいと思います。
さきほど見ていただいた通り、オーバーレイが提供する機能の一部はすでにブラウザが実装済みですし、あるいはユーザスタイルシートを書けば実現できることが多いです。そういうところはブラウザがユーザーとの間に入って、うまく仲立ちしていただけるとありがたいなと思っています。

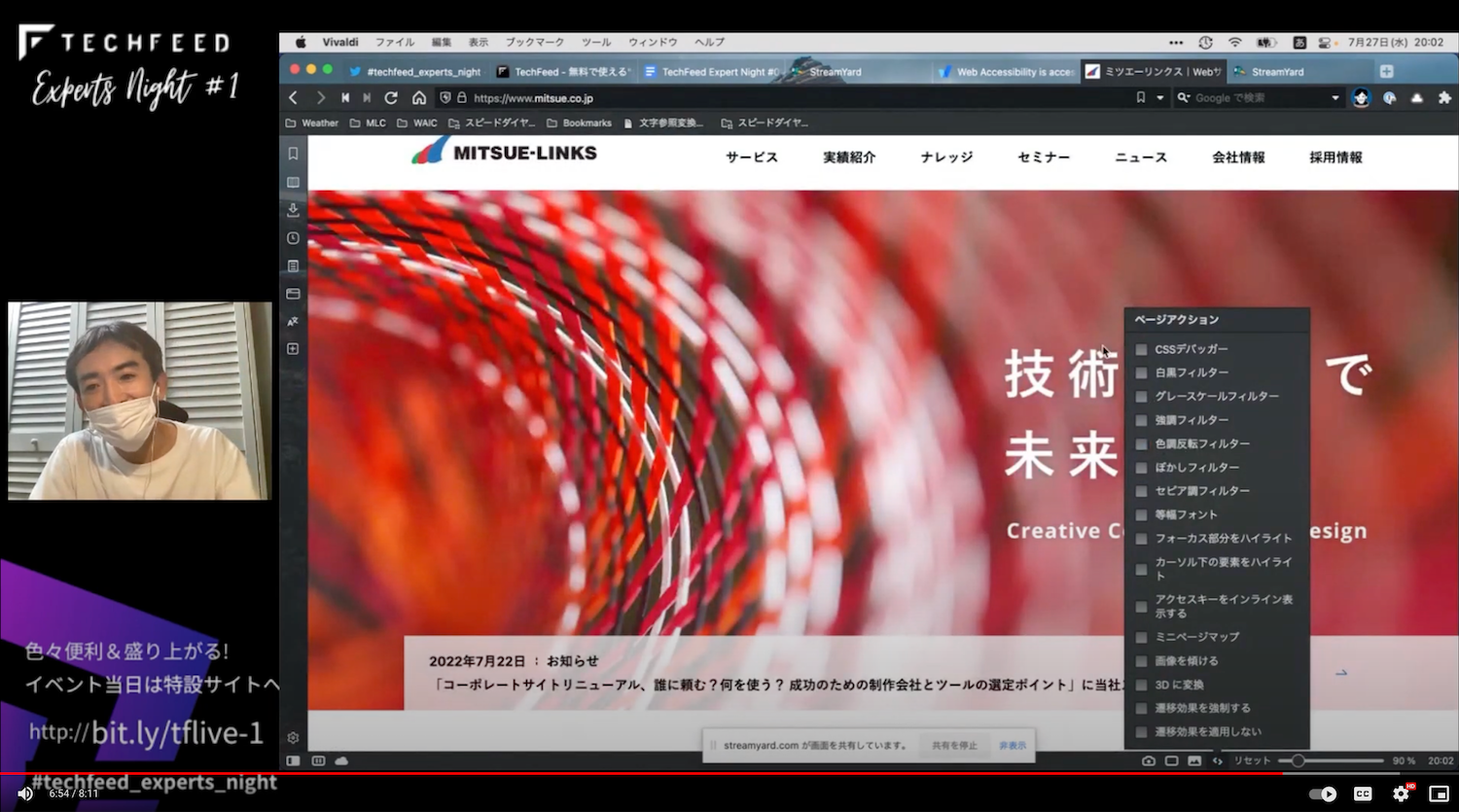
例を挙げると、Vivaldiというブラウザを私は日常的に使っているのですが、ユーザの目に付くところ、ウィンドウの右下の方にページをズームする機能が付いています。デフォルトで目立つ場所に置いてあります。ほかにもページアクションという名前で例えば白黒に色味を変えるとか、あるいは色調を反転させるとか、そういうフィルタがデフォルトで付いてるブラウザです。

別にあらゆるブラウザがこういう機能をユーザーの目立つところに置くべきとまでは申し上げないのですが、もっとユーザーがコンテンツをカスタマイズしやすい方向に進化すべきじゃないかと私は思っていて、そういう意見に賛同してくださる方はぜひ一緒にブラウザベンダーに働きかけましょう、と思っています。
まとめ: アクセシビリティは「みんなで」高めていく
最後ですが、アクセシビリティってやっぱりみんなで高めていく認識で私はいますし、それを今日この場で皆さんと共有したいと思っています。
タイトルにある「オーバーレイの是非」というのは皆さんひとりひとりが考えて決めていただければいいことです。しかし、別に制作者が頑張ればいいとかオーバーレイに任せればいいとか、そういう両極端な話ではありません。
本来はユーザーももっと頑張ってほしいし、ブラウザベンダーも頑張ってほしいし、ほかにもオーバーレイに限らずさまざまな支援技術ベンダーさんがいらっしゃいますけれども、みんなでそれぞれに頑張ってアクセシビリティを高めていくものだ、と私は思ってます。ぜひ皆さんもそういう認識でもってできるところから始めていただきたい、取り組んでいただきたいと思います。
ご清聴ありがとうございました。
