本セッションの登壇者
セッション動画(YouTubeチャンネル登録もお願いします。)
Reactでアプリケーションを構築する多様化という内容で話します。よろしくお願いします。
自己紹介です。サイボウズでフロントエンジニアとして働いていましたが、Design Teznologistという名前に変わり、Reactやデザインシステムをやってます。
今回話す内容は、「ReactはUIライブラリのひとつ」です。

Reactでアプリケーションを構築する手段が増えてきました。ビルドするWebパックやbitから始まり、ホームライブラリやCI/CD、ステート管理、テストをどうするか、とか、uaslidをどうするかなど、アプリケーションを構築するためにReactで必要なことというのは少なくない状況になってきています。
さまざまな選択肢がある中で、Reactをベースにアプリケーションを構築するフレームワークや、ひとつのソリューションを提供するフレームワークが増えてきたので、それらを紹介させていただきます。
Next.js
ひとつめは、Next.jsです。Reactの代表的なフレームワークのひとつになります。

webpack、SWC、Svelte、Terborepoなど著名なOSS開発者が在籍しています。GoogleのOSSコラボレーションのAuroraチームや、ReactCore Teamとも一緒に開発しているので、Reactを使うなら一度はしたことがあるのではないでしょうか。
Gatsby
続いては、Gatsbyになります。Reactをベースにした静的サイトジェネレーターで、テーマやスターターが豊富に揃っています。

基本的にデータのやりとりはGraphQLベースで、そのデータをやりとりするためにさまざまなサービスとつないでくれるプラグイン機構なども存在しています。
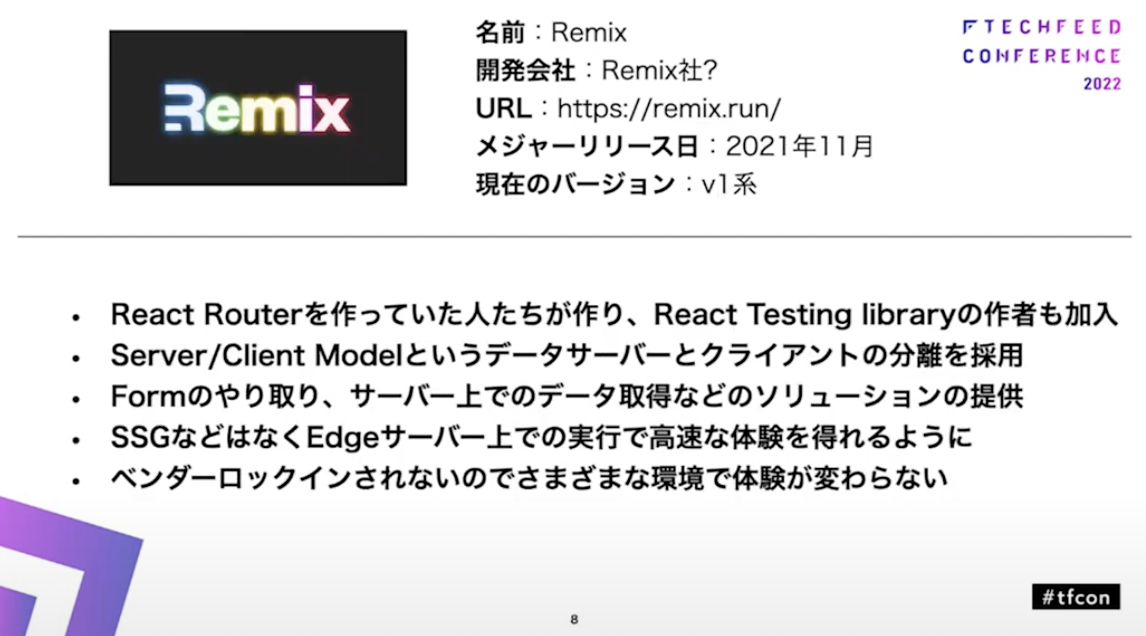
Remix
続いては、Remixになります。React Routerの作者が作っており、React Testing libraryの作者も参加しています。

Server/Cliant Modelというデータサーバとクライアントの分離を採用しており、サーバ上でのデータ取得などのソリューションが提供されています。
SSGなどはなく、Edgeサーバ上での実行で高速な体験を得られるようにベンダロックインされないので、そのような環境でも体験が変わらないようになっております。
2021年11月にv1がリリースされて話題のサイトになりました。
Blitz
次はBlitzになります。これはまだv0.4系で、リリースされたのは2021年11月ごろです。
Ruby on RailsのようなReactライクなものを作者たちが開発しようとしていて、Next.js + Prismaなどで Ruby on Railsのような体験を提供するような作りになっています。
ですが、直近のFuture of Blitzとして、Next.jsのようなものに依存しないアーキテクチャに変更される予定になっています。なので、v0.4系ですが、v1系に行きたいという感じになっています。

このBltzは開発者たちでFlightcontrolというサービスを最近起こしているのも特徴的です。
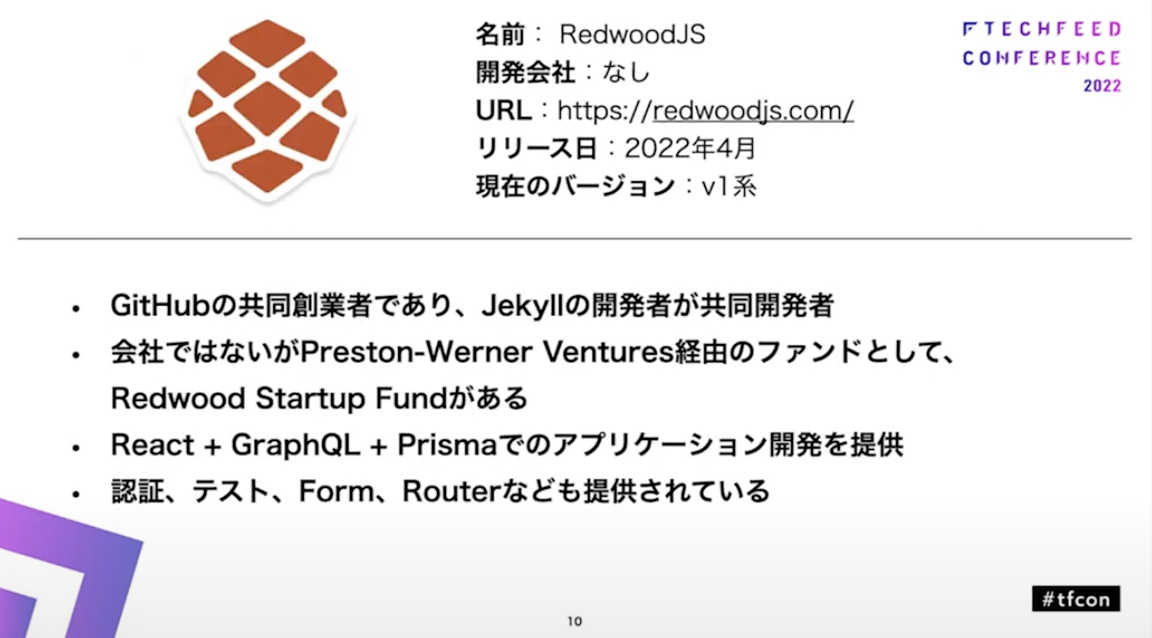
RedwoodJS
続いてRedwoodJSになります。これは今年の4月にv1系がリリースされて、今後の展開が注目されるものです。
GitHubの共同創業者で、Jelyllの開発者でもある人(Tom Preston-Werner氏)が共同開発者にいます。会社ではないんですけど、1つのファンド(Preston-Werner Ventures)経由でRedwood Startup Fundというファンドがあって、そこからRedwoodJSを使っているスタートアップに資金が提供されています。なので、開発会社は裏にはいないのですが、けっこうお金が動いているのが特徴的です。
React + GraphQL + Prismaでのアプリケーション開発を提供していて、認証、テスト、Form、RouterなどもRedwoodJSの中で作られて提供されています。一部、React フックホームなどをそういった機構も感じつつ、いろいろなソリューションを提供しているものとなっております。

まとめ
まとめになります。
Reactを中心としたフレームワークのメジャーバージョンリリースが増えてきた
会社やサービスが背景になっているものが出てきている
それぞれのフレームワークに特徴がある→何かひとつが一強という状況ではない
これらのフレームワークの情報を追うことで、開発の状況によって選べる手札が増える
以上になります。ありがとうございました。