本セッションの登壇者
セッション動画(YouTubeチャンネル登録もお願いします。)
Node.js最新動向というところで古川から話させていただきます。
私はNode.jsの一般社団法人Japan Node.js Association代表として活動している古川陽介と申します。よろしくお願いします。
「Node.jsの現在とこれから」みたいな話をできるといいかなと思っているのですが、いったんNode.jsのv18の話からします。
これは4月末にリリースされて、今は5月なんですけどv18.1.0が最新になっていますので、その最新の話をまず共有させていただいてから、次に今後10年間、Node.jsがどう進化していくといいのかについても話していこうかと思います。
fetch(Experimental)
まずひとつめ、fetchですね。もうあんまり説明しなくてもいいかなと思うんですけど、WebにおいてブラウザからHTTPリクエストするという機能がNode.jsにも同じく入っています。もともとあったんですけど、ブラウザが新しく提供したfetchをNode.jsでも同じく提供するということを決めてます。こういう感じのExampleですね。

fetchで(レスポンスが)返ってきたらそれはPromiseになってくるので、Promiseをawaitしてそのレスポンスのデータを受け取ることができるという感じです。
これ、ちょっと前のNode.jsを触ったことがある方はわかるかもしれないですが、HTTPのgetというNode.jsのAPIもあるんですが、そっちのほうはPromiseとあまり相性良く作られていないんですよね。もともとPromiseなんてなかったので。そこから今回fetchというのができたという感じです。
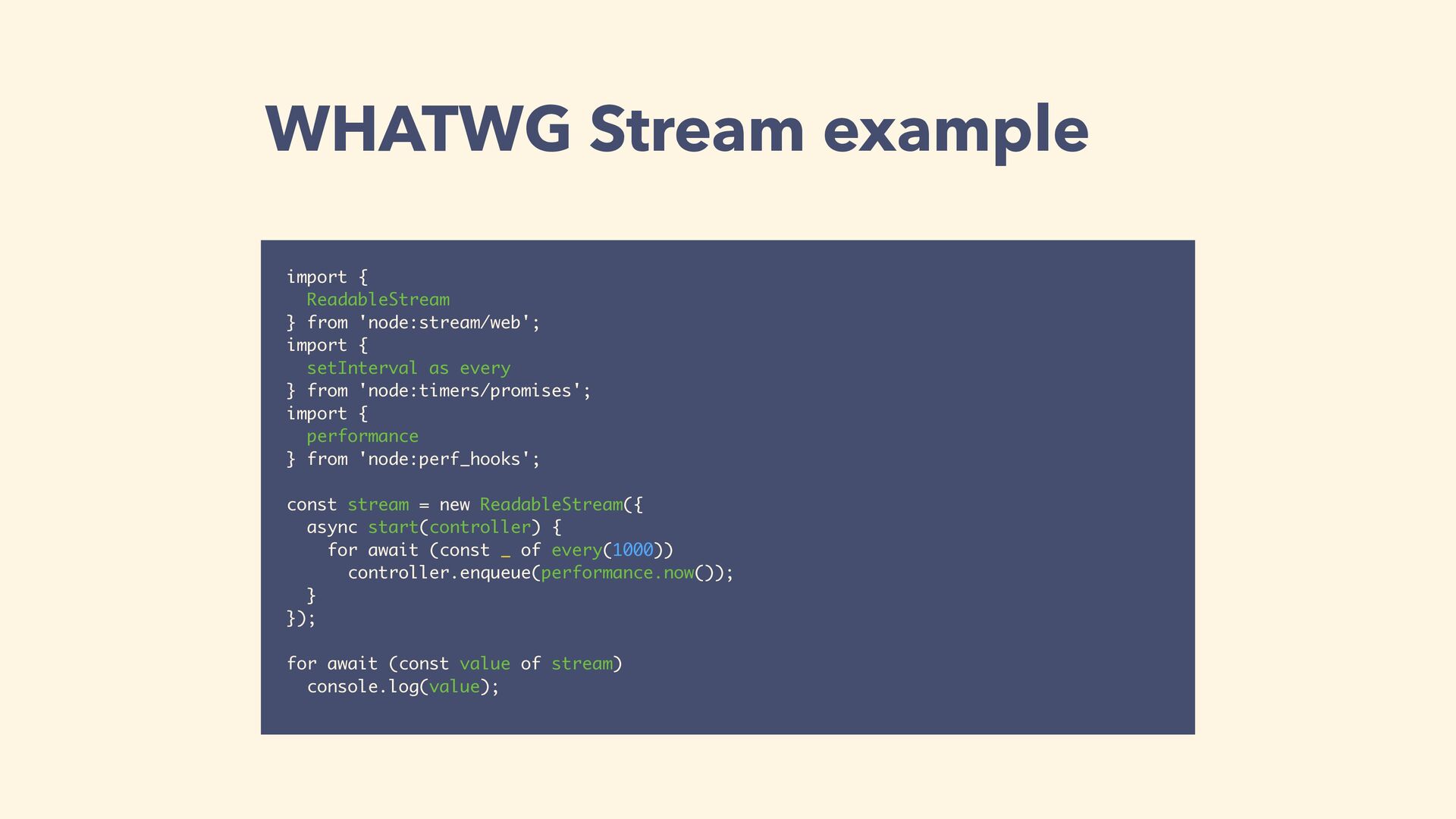
WHATWG Stream(Experimental)
次にWHATWG Streamです。fetchが入ったということは、これも入るのでは…ってなんとなくわかる人にはわかると思うんですけど、これも入りました。

これはどういうことかというと、fetchは基本的に、さっき言ったレスポンスをパンって投げたときに、そのレスポンスオブジェクトを一発で戻してくるというのが基本的な動きですが、これはStreamで動き続けています。
Streamとはつまり流れですね。少しずつ少しずつ受け取ることができる感じです。そういう処理を行うことができるAPIのことをStreamといいます。このStreamに対して、それをWebブラウザからも呼べるWHATWGのStreamというものが存在していて、それがNode.jsからも使えるということです。
ここで言いたいのは、Node.jsはWebブラウザなども含めたWebエコシステムの中のひとつになっていて、エコシステムで使われているような標準的なAPIを今後もどんどん使えるようにしていく流れになっていることですね。
Test Runner
次はTest Runnerです。これもExperimentalで機能として入っています。テストを実行する機能ですね。もともとNode.jsではあまりなかった機能だと思うのですが、今回入りました。

useraland snapshot
サクサク行きましょう。userland snapshotについてです。
これは、起動したときの状態をbootstrapというのですが、その起動時の状態をスナップショットできます。(bootstrap時に)大きいファイルを読み込まないといけない場合は起動が遅くなるので、すでに読み込んだ状態でイメージを作る、これができるのがuserland snapshotです。

たとえばTypeScriptとか、そういうでかいファイルを読み込むときに(イメージを)先に作っておくということができるんです。
Node.jsの次の10年
ちなみに5月27日はNode.jsの13回目の誕生日になっています。

それにともなって「Node.js next10」という形で次の10年についての話がされています。いくつかマイルストーンがあるんですけど、これらのことを達成していくぞ! という感じになっています。

今回はModernHTTPなど、4つのテーマを紹介したいんですが、あんまり時間がないのでサクサク行きます。
まずModernHTTPについて。HTTP 1 / 2は追加されていて、fetchも追加されていて、HTTP/ 3は次のターゲットですね

次はSuitable Types/ Documentです。これ、注目度高いかなと思うんですけど、fetchのときにこのURL(”https://nodejs.org/api/documentation.json”)が何を指しているかというと、ドキュメントをJSONにできているんですよね。


API以下のドキュメントというのは全部HTMLとJSONの両方で提供されていて、そこから型の情報とか、型の情報を生成することができるようになっています。

このあたりの情報は、プログラマが加工しやすい形でエンドユーザーに届けられるようにしようという目論見がされています。

最後にSingle Executable Appsです。
これは1回のファイルを実行可能なファイルとして置いておいて、それをデプロイするだけで利用できるようにしようというものですね。まだ現在はドラフトなので開発中なんですけど、今後に期待できるかなと思っています

おわりに
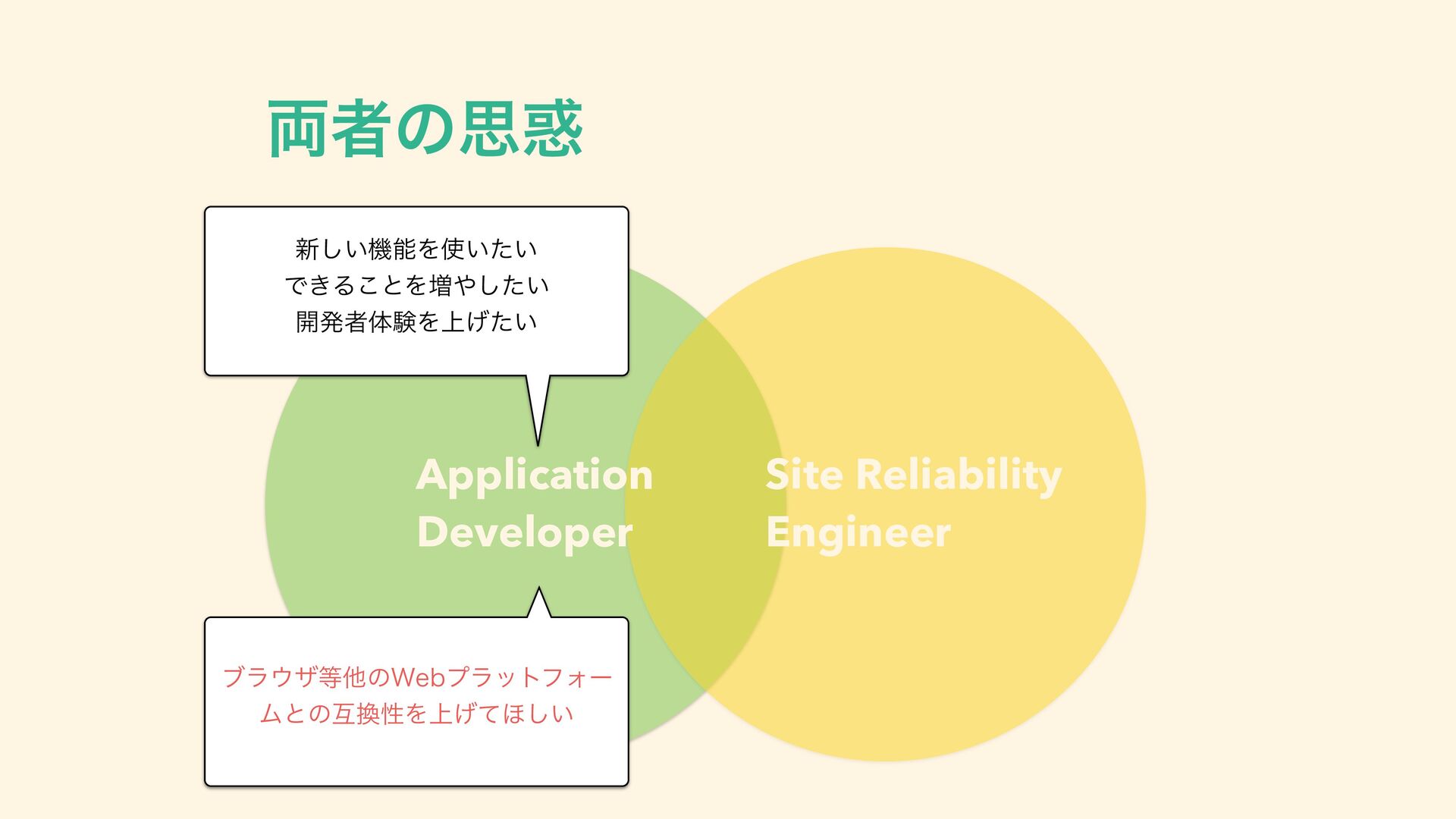
Node.jsのユーザは多種多様で、いろいろなユーザがいるんですけど大きく分けるとこうなるかと思います。

両者の思惑やニーズがいろいろある中で、それをうまくまとめていって、その上でリリースできるようになるといいかなと思います。


両者のニーズを叶えながら、次のNode.jsの10年を見据えて活動をしております。
今日は以上になります。ありがとうございました。
