本セッションの登壇者
セッション動画(YouTubeチャンネル登録もお願いします。)
みなさんこんにちは、私のほうでは「クリエイティブ系のWebサイト制作で役立つCSS技法」ということで発表していきます。
簡単に自己紹介します。池田泰延といいます。株式会社ICSの代表をやっています。経歴としてはFlashからCanvas、WebGLと渡り歩いてきました。
今日はWebの演出技法にフォーカスして紹介していきたいと思います。
Color Pallet Visualizer - マテリアルデザインの”色の定義”をデータビジュアライゼーションで解き明かす
まずデモを用意してきたのでそれを紹介したいと思います。
こちらはColorPalletVisualizerというサイトで、このTechFeed Conferenceのために作成したサイトになってます。

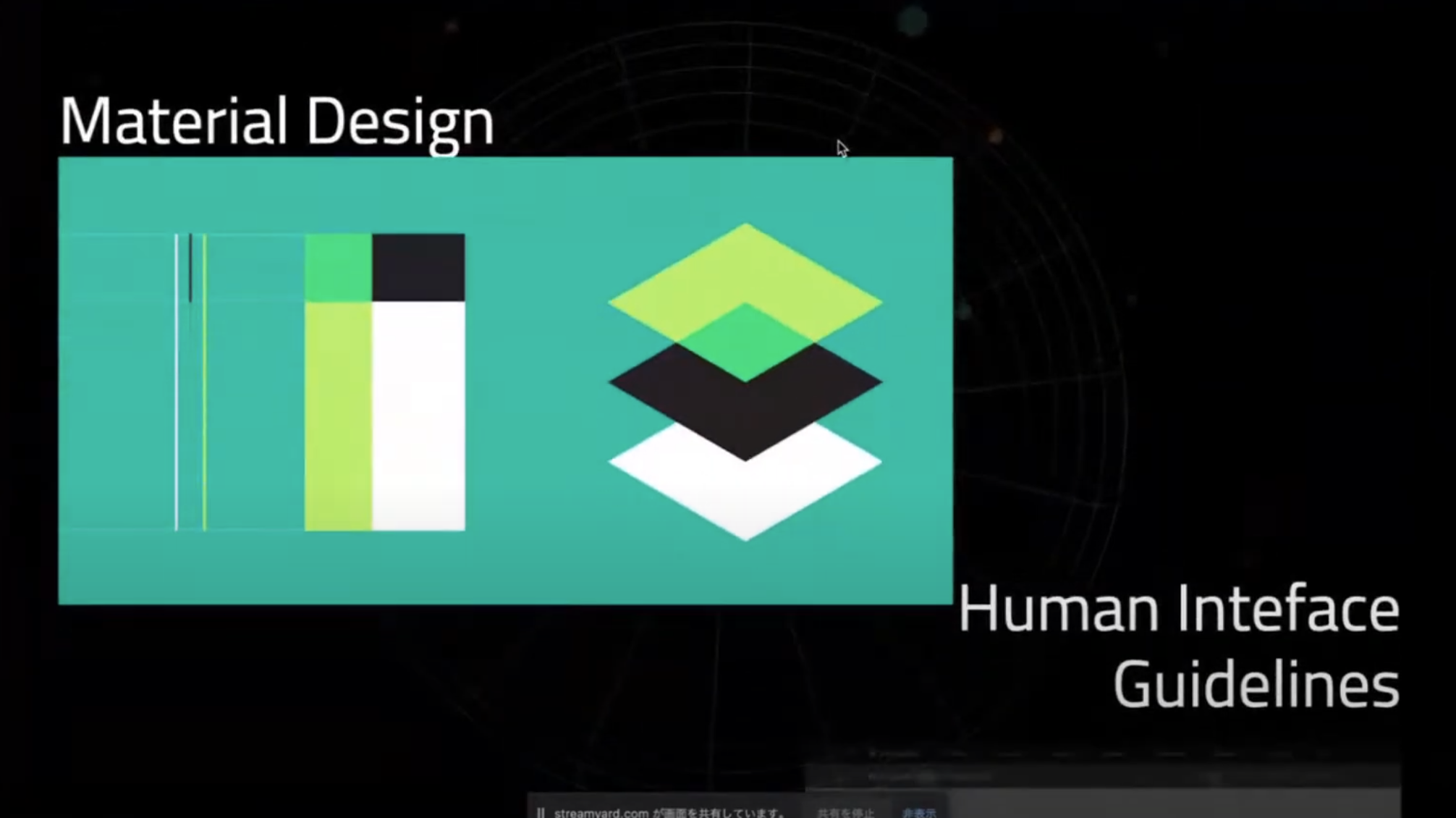
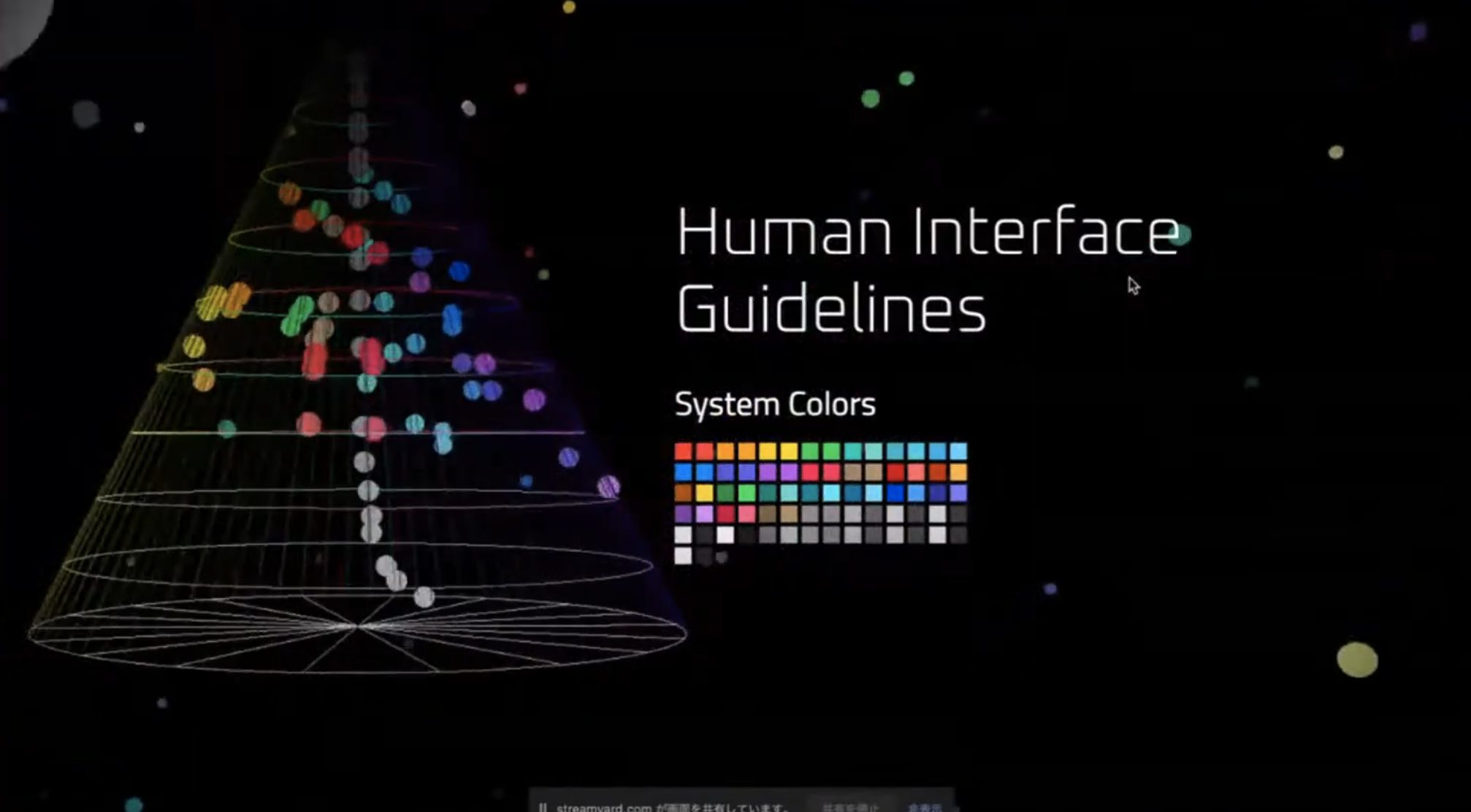
マテリアルデザインやヒューマンインタフェースガイドラインなどデザインシステムが各社に存在していて、その中に「色の定義」というのがあります。その色の傾向について、データビジュアライゼーションのアプローチを通して、違いを明らかにしようと挑戦したサイトになっています。

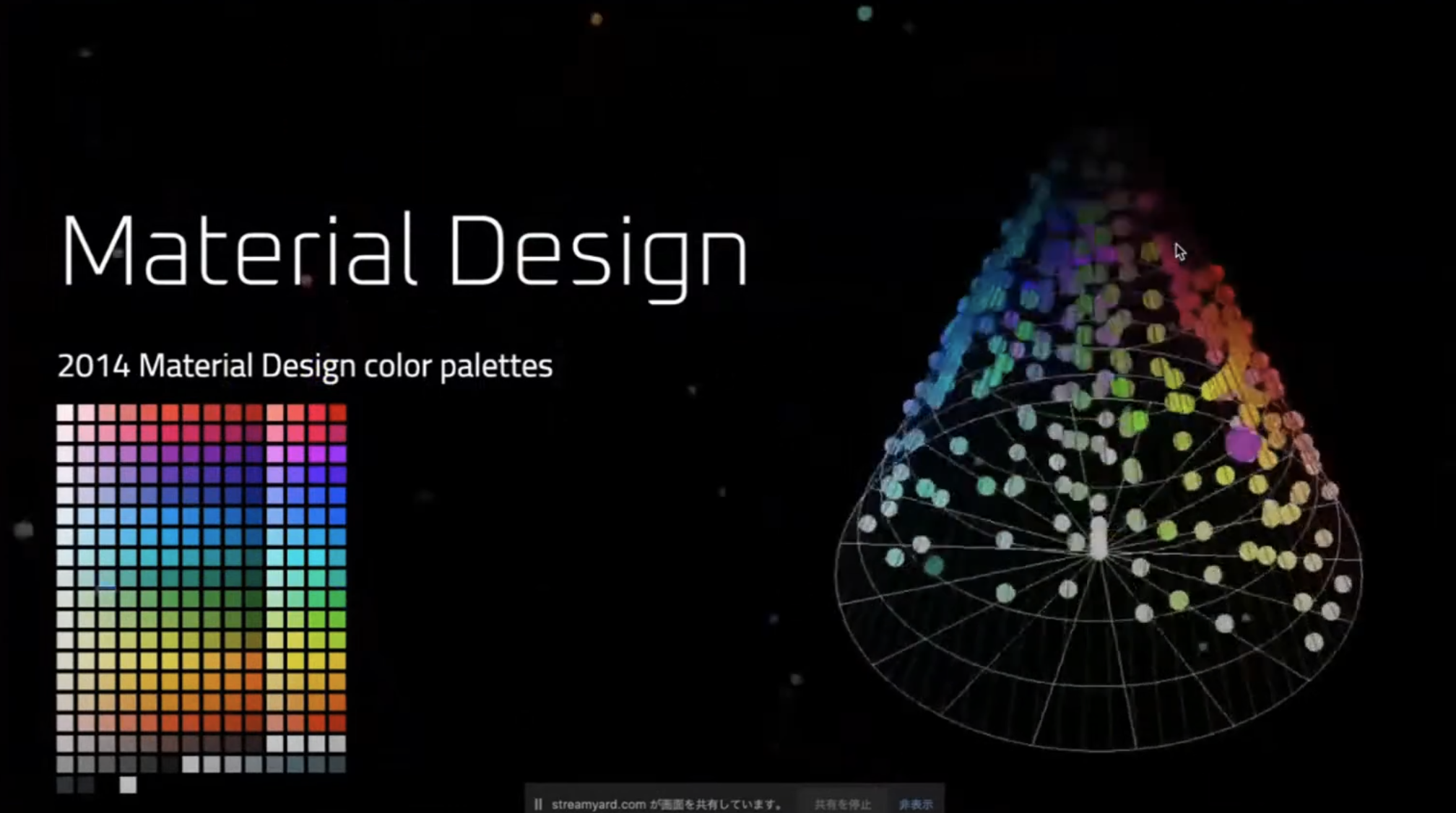
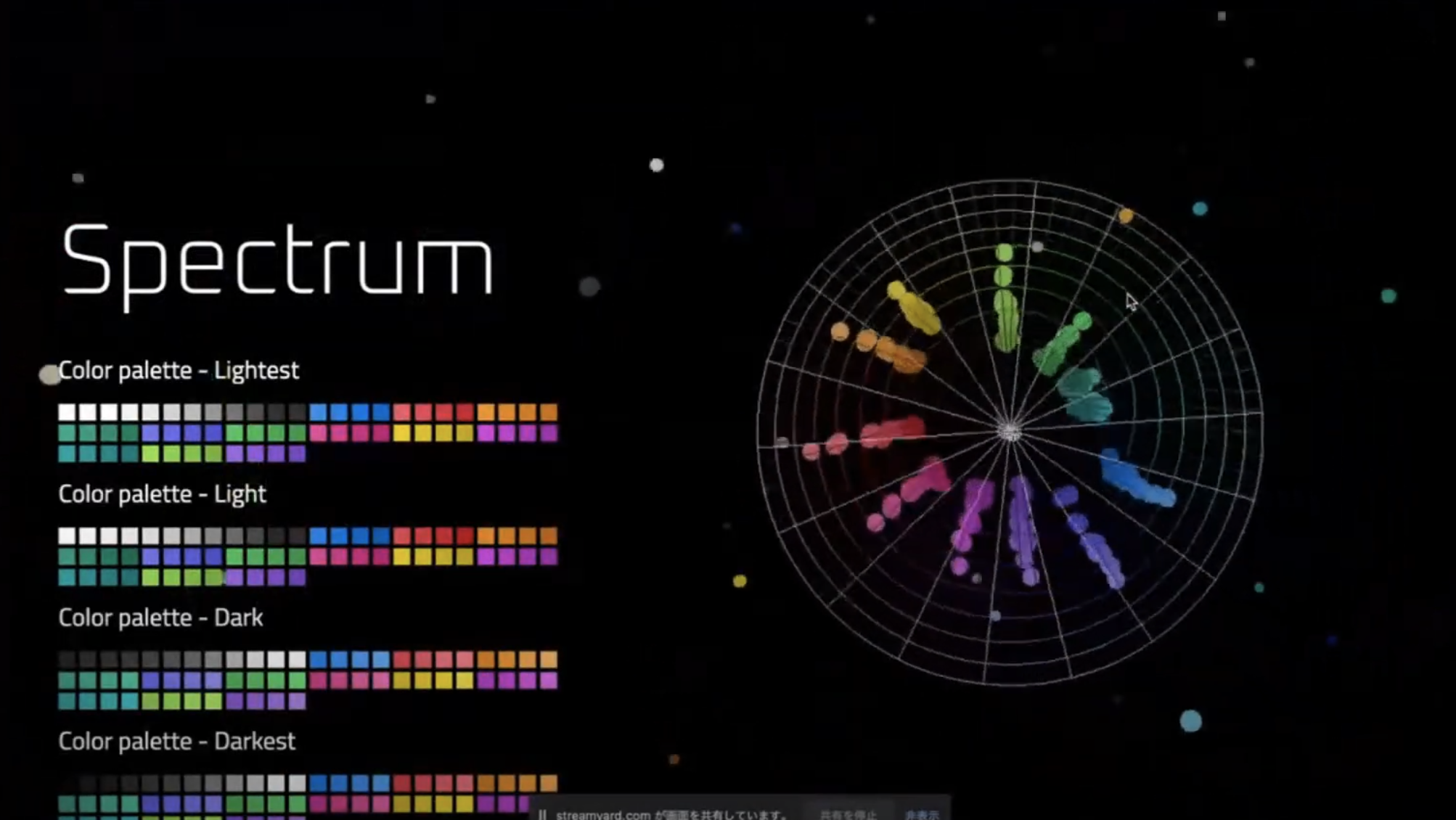
たとえばマテリアルデザインのカラーパレットを表示し、HSLの色空間上、どのように色相が配置されているのか、また明度が配置されているのか、といったことをビジュアルで表現しています。

スクロールと連動し、テキストが流れるように出てきたり、うしろのデータビジュアライゼーションもインパクトのある形で演出を伴って表示するといったように作ってあります。

スクロールと連動し、3Dの表現で自由に物が動いたり…みたいなことをしているわけです。

今回は、このテキストのアニメーションにフォーカスして説明していきたいと思っています。

DOMでテキストアニメーションを実現する
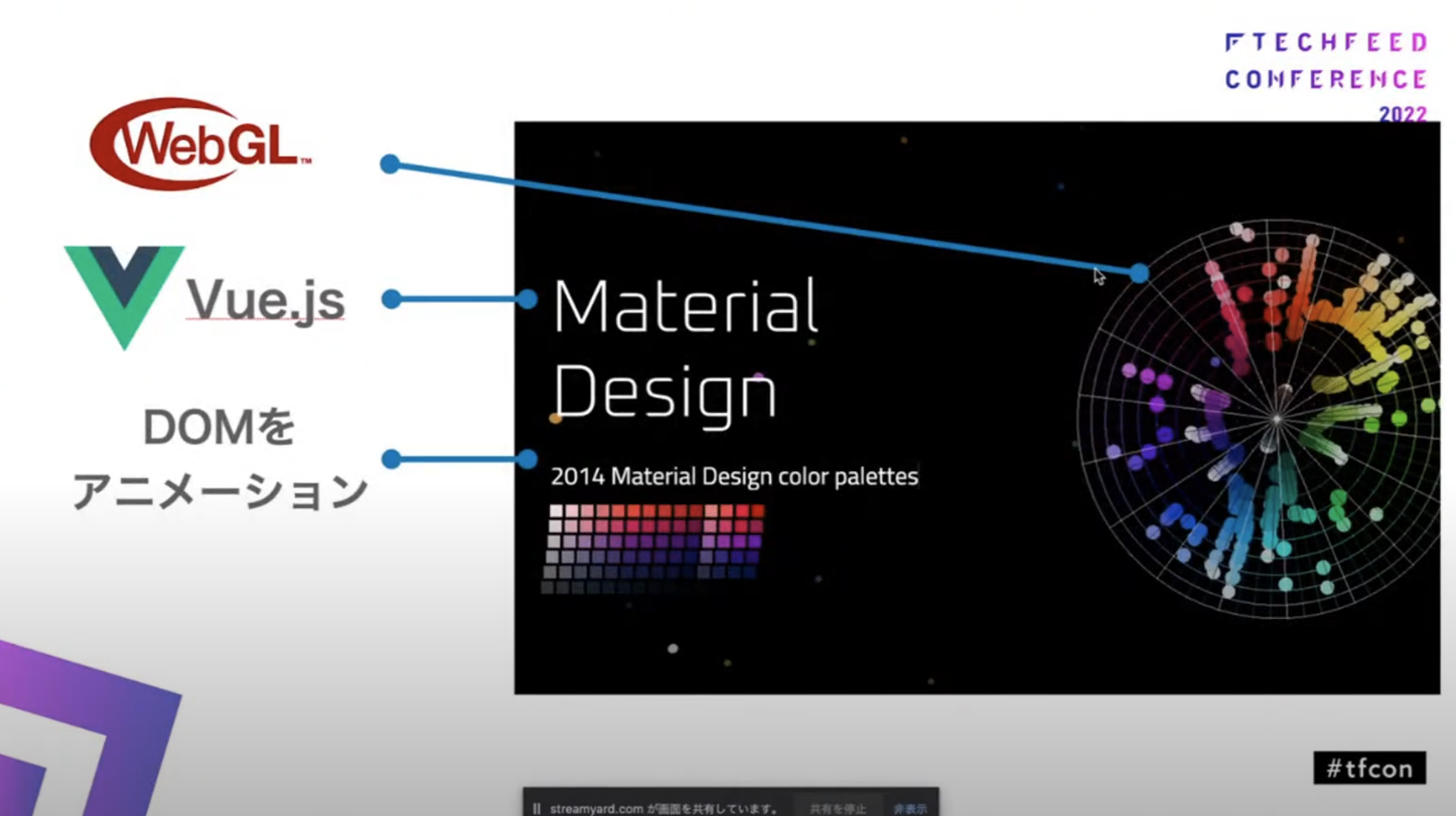
どういった技術で作られているのかというと、WebGLで3Dの部分、Vue.jsで開発環境を含めてHTMLテンプレートとして用意、そしてDOMをアニメーションさせています。

DOMでアニメーションをさせようとするとどんな選択肢があるのかというと、CSS Transitions、CSS Animations、Web Animations API、トゥイーン系JSライブラリが考えられます。
今回は、Web Animations APIを使って説明します。これはCSSの純粋なtransitionと比べてタイミングの制御を行いやすかったり、CSSに似た記述もできるといったところがポイントです。

流れるような表現のポイントは”矩形のあしらい”と”遅延”
ライブコーディングをして説明していきましょう。
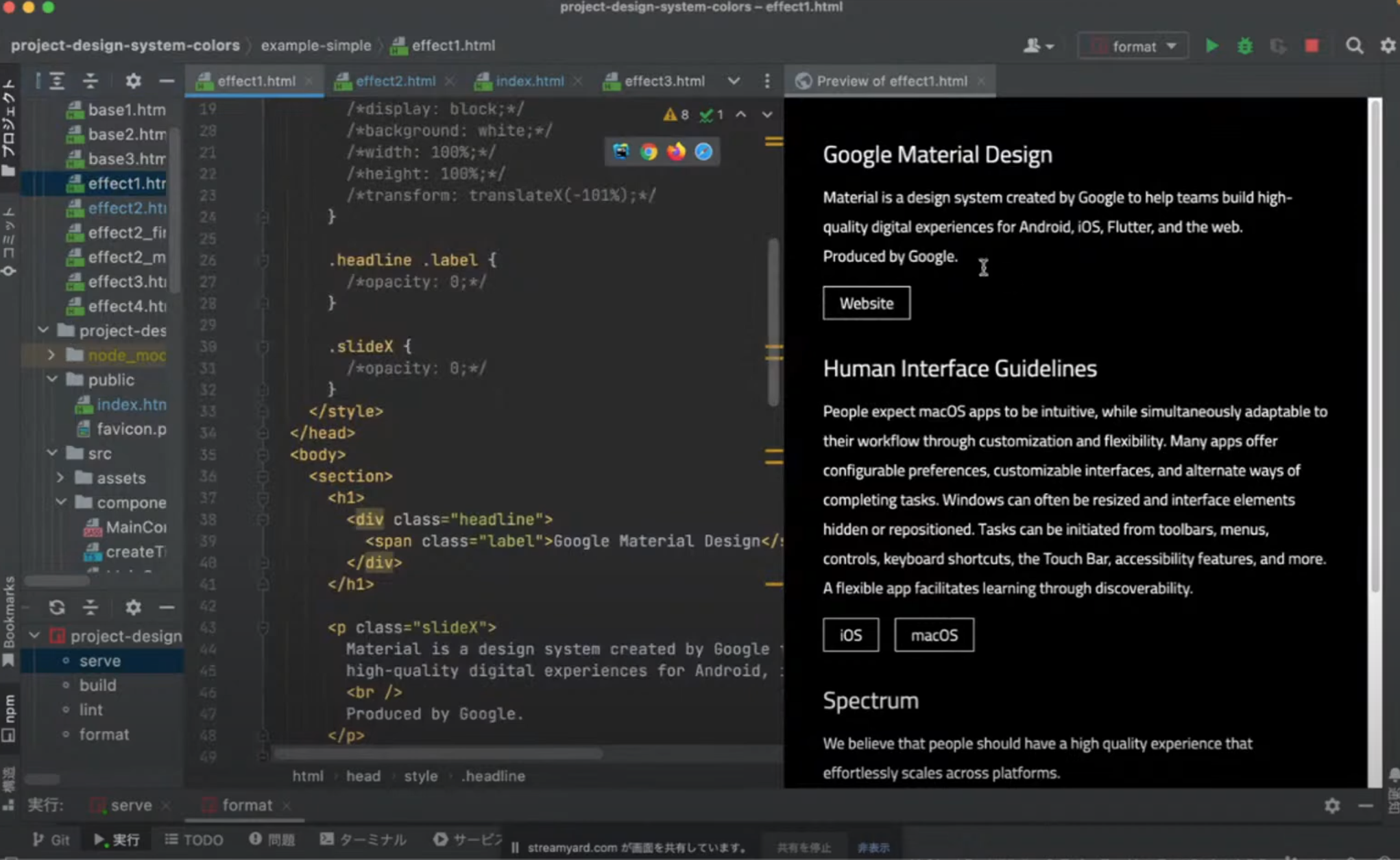
以下に先ほど紹介していた演出部分を切り出したものを示します。

<h1>タグや<p>タグでシンプルにマークアップしてします。これに演出を加えてみたいと思います。
見出しが光って表示されるのですが、四角の矩形を配置して、左から右に動かすということをやっています。これは単純に疑似要素を使って、position:absolute;で配置したものを左から右に動かしています。左から右に動かすというのはDOMにanimateというメソッドが生えているので、これを使って始点と終点を設定してあげると、その通りに動きます。

これだと四角の矩形がまだ邪魔なので、演出としてはこのテキストの端で切れるようにoverflow:hidden;を指定して見切れるように指定しています。なおかつ、もう少し演出にインパクトを持たせたいので、流れる矩形が順番に表示されるように遅延を挟みます。

そして、始めの状態でまだ文字が見えていると、ちょっとダサいので、始めは透明にしておいて

演出が再生されるときに、この矩形が重なったときに白い文字が出てくるようにしてあげると、出現演出が整います。

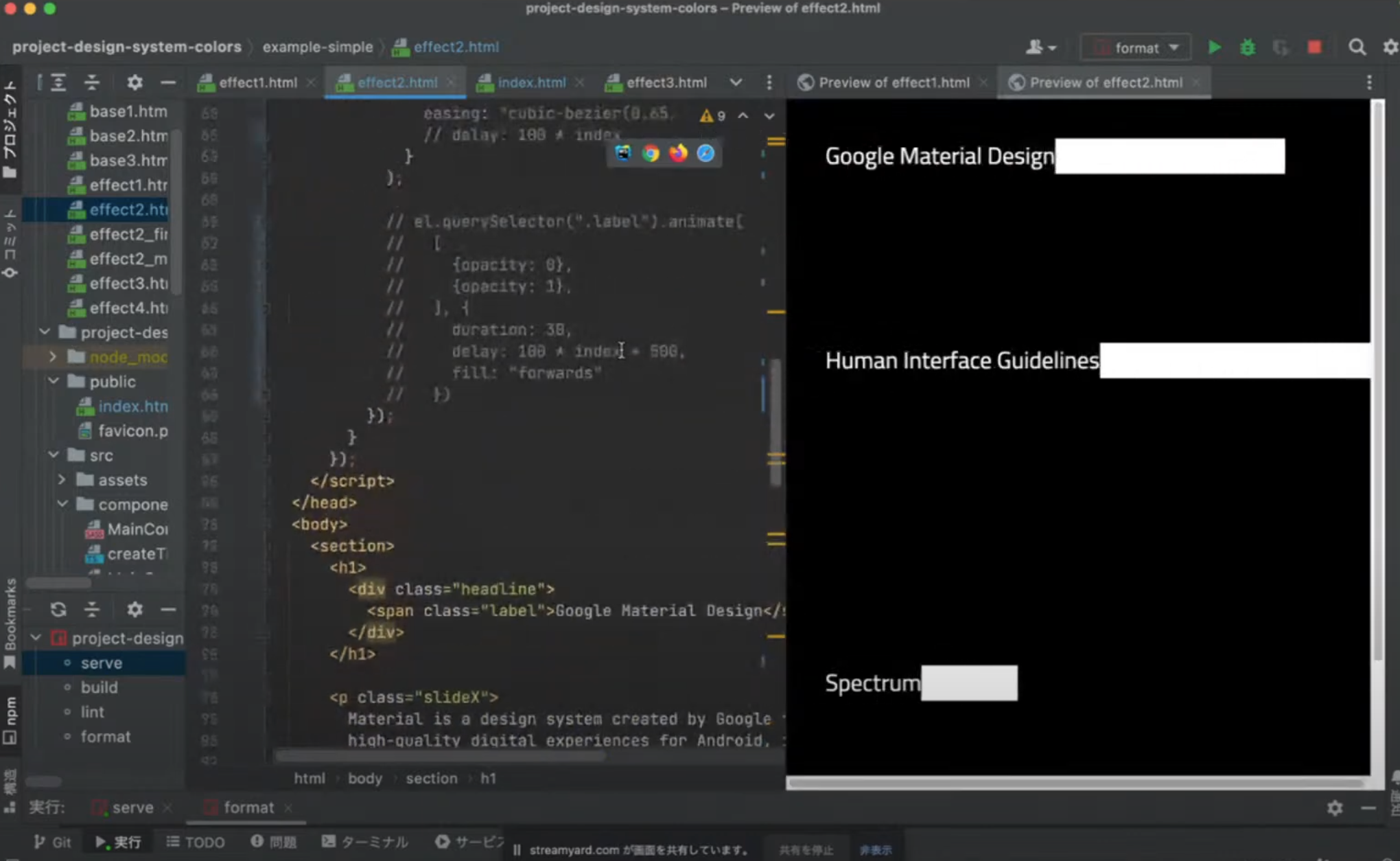
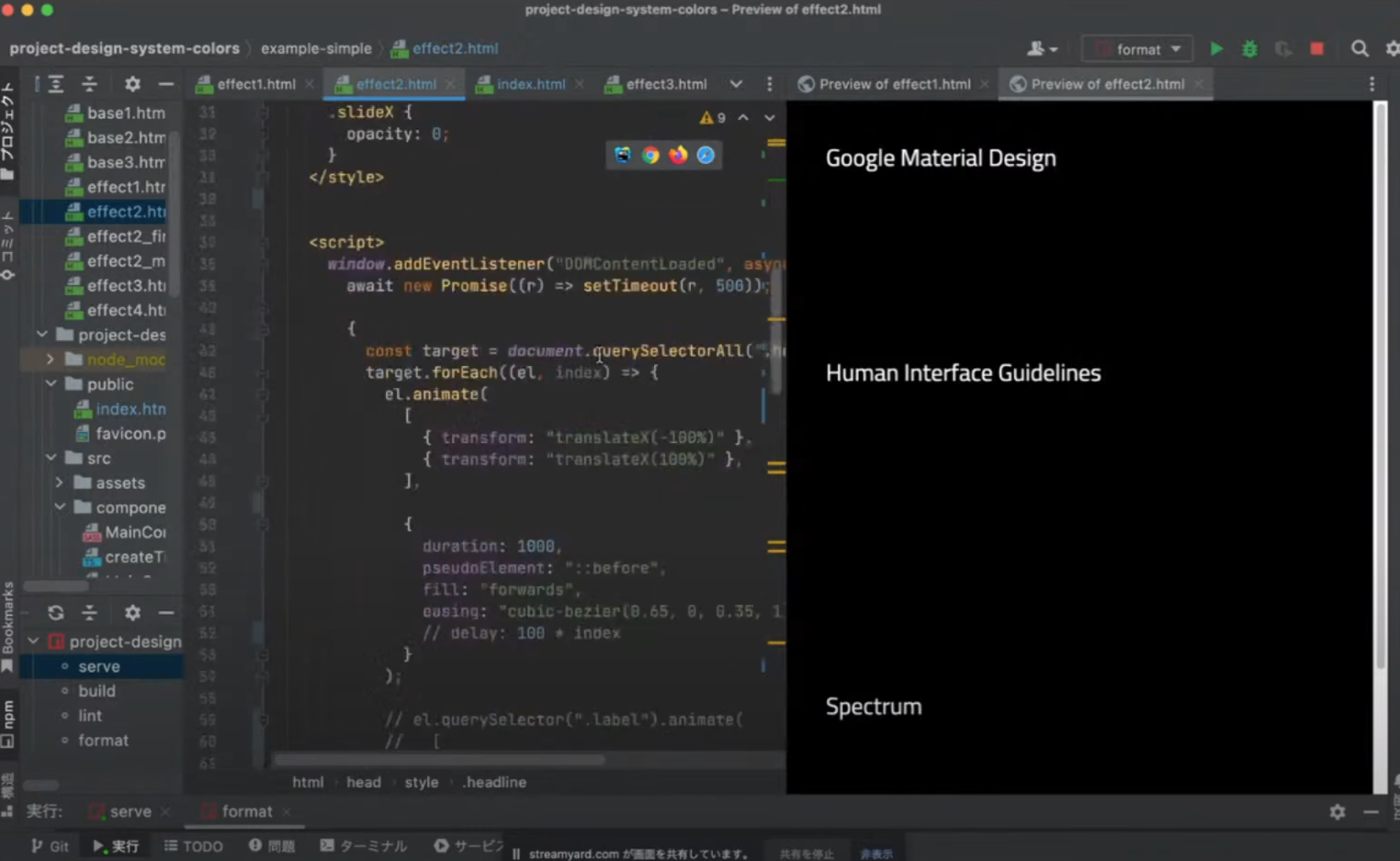
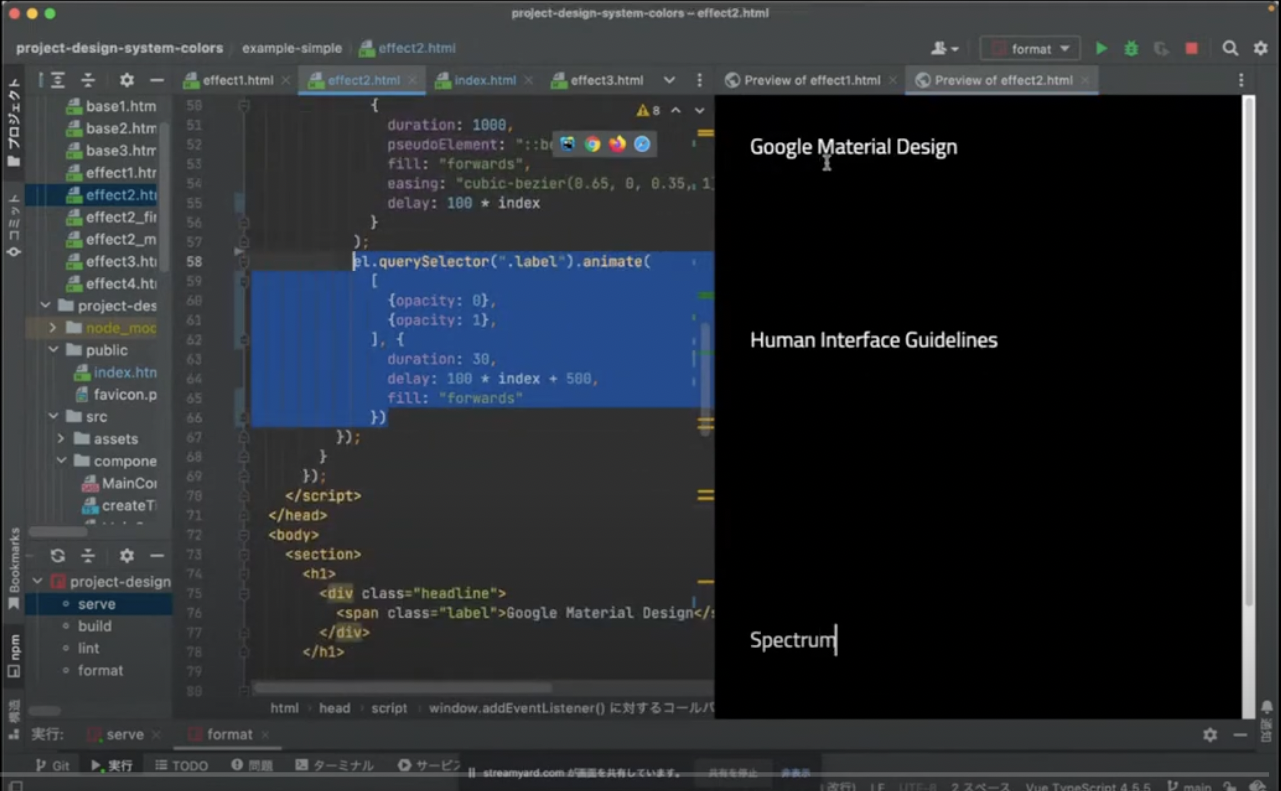
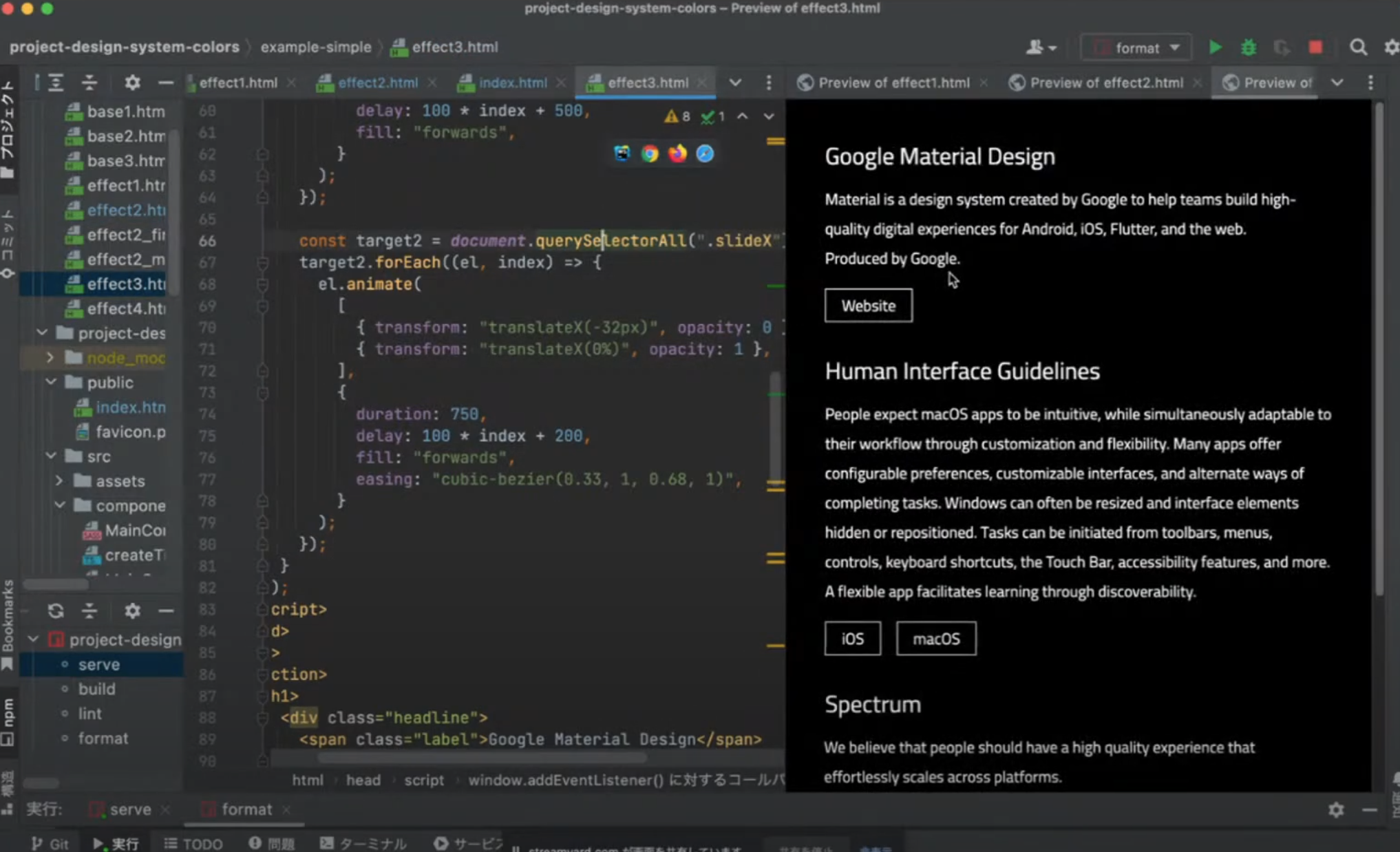
もう少し作り込んでみたものがこちらのものになります。

ほかの要素も演出を加えていて、始めは少し左側にtranslateXでずらし、透明度ゼロにしておいて元の状態にするというのを、遅延で順番に表示している形になっています。document.querySelectorで取ってきたものを、forEachで回して設定しているという形になっています。
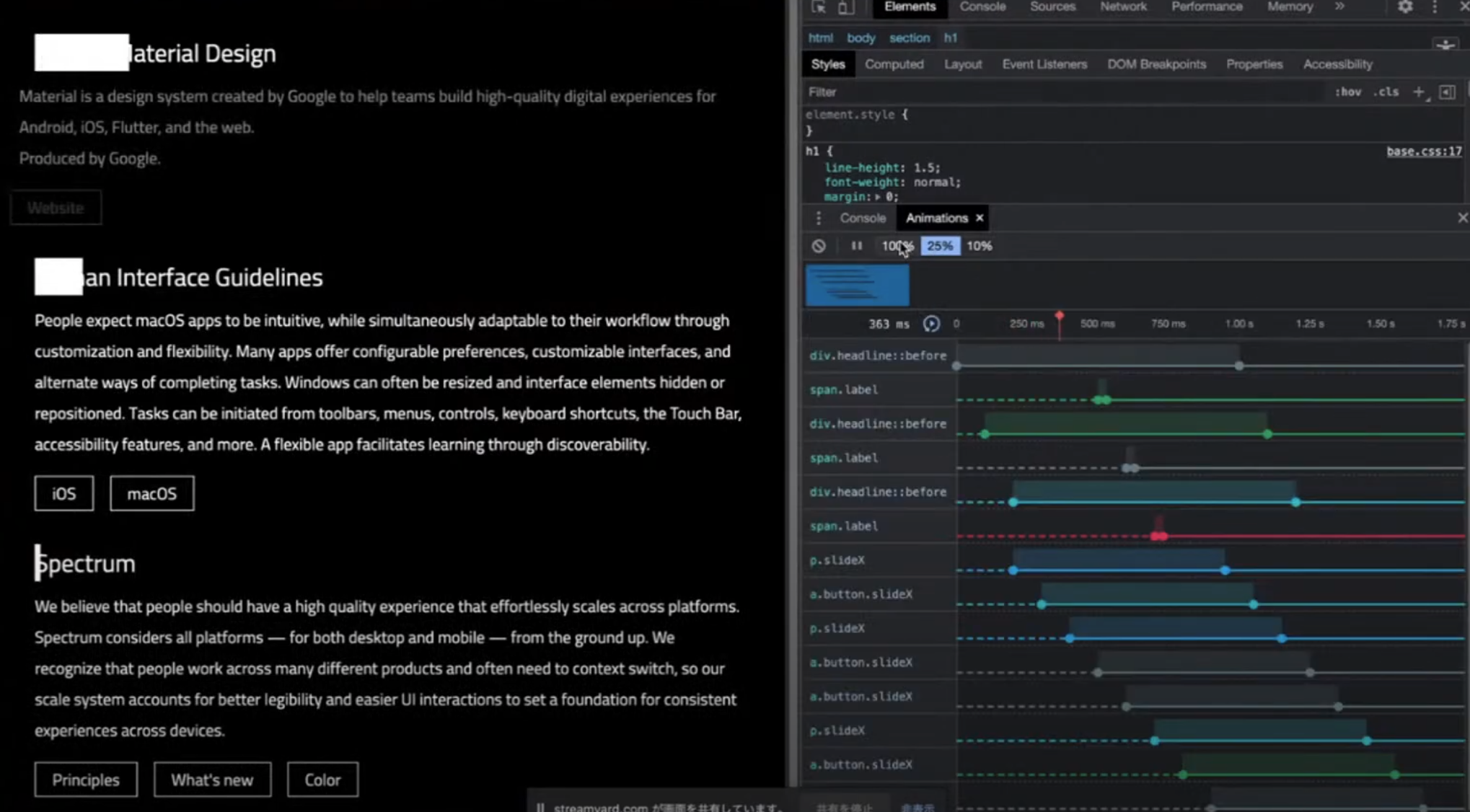
こういった演出は、Chromeのデベロッパーツールズのアニメーションパネルを使うと簡単に確認ができます。

アニメーションパネルは便利で、倍速再生もできるので、アニメーションが正しく実装されているのかの確認に役立てることもできます。スクラブもできます。
今回のデモのポイントとしては、あしらいとしての矩形を用意したことと、モーションのタイミングをずらしたところになります。

Web制作をより楽しむために
今回はWeb Animations APIで作ったんですけども、こういった演出はJSライブラリで作るというのも手です。GSAP(ジーサップ)だとテキストを分解して表示できたり、またはTween24(トゥイーンニジュウヨン)という弊社のスタッフが開発しているJSライブラリだと、クリエイティブ系のWebサイトに役立つような演出がパッケージとして用意されているので、こういったものを役立てていくのも効果的かと思います。

ここまで紹介したように、Web制作でクリエイティブコーディングが役立つ場面というのはたくさんありますので、ぜひみなさん楽しんで作っていきましょう。ICSではそんなWebサイトを作りたいという方を募集しています。
発表は以上となります。ご清聴ありがとうございました。