本セッションの登壇者
セッション動画(YouTubeチャンネル登録もお願いします。)
では始めていきます。
めちゃくちゃ可愛い猫を飼っています。tonkotsuboy_comというTwitterIDです。マネーフォワードにおります鹿野壮と申します。
こういった本を執筆しました。
- 「JavaScriptコードレシピ集」/ 技術評論社
- 「JavaScript最新仕様 -ES2020-」/ 日経ソフトウェア2020年9月号
- 「最新CSS」/ 日経ソフトウェア2021年9月号
今日は2022年5月現在における全モダンブラウザ対応の最新CSSをいくつかピックアップして紹介します。
固定ヘッダーとアンカーリンクでスクロール位置の調整
1つめは「固定ヘッダーとアンカーリンクでスクロール位置の調整」です。
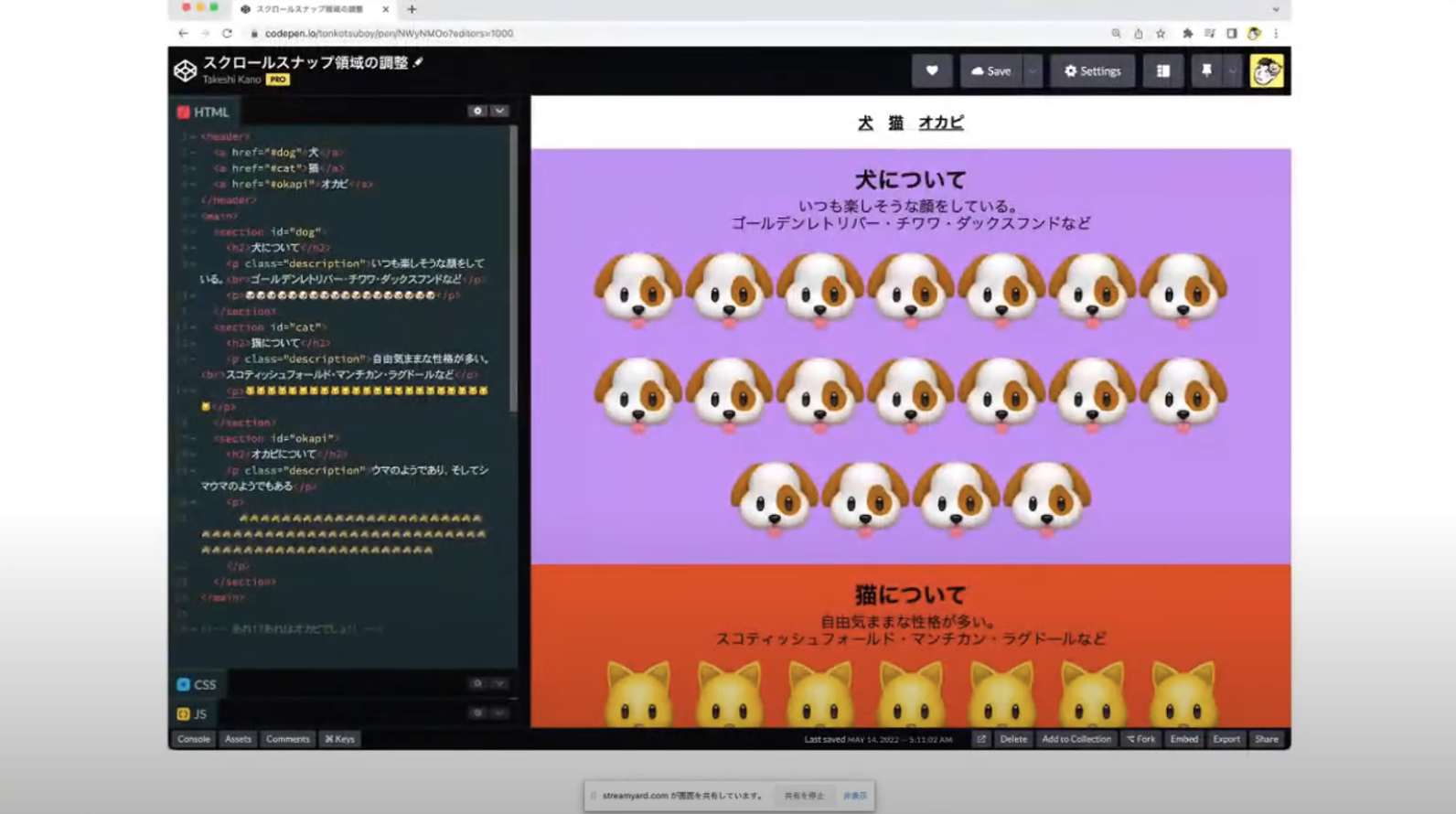
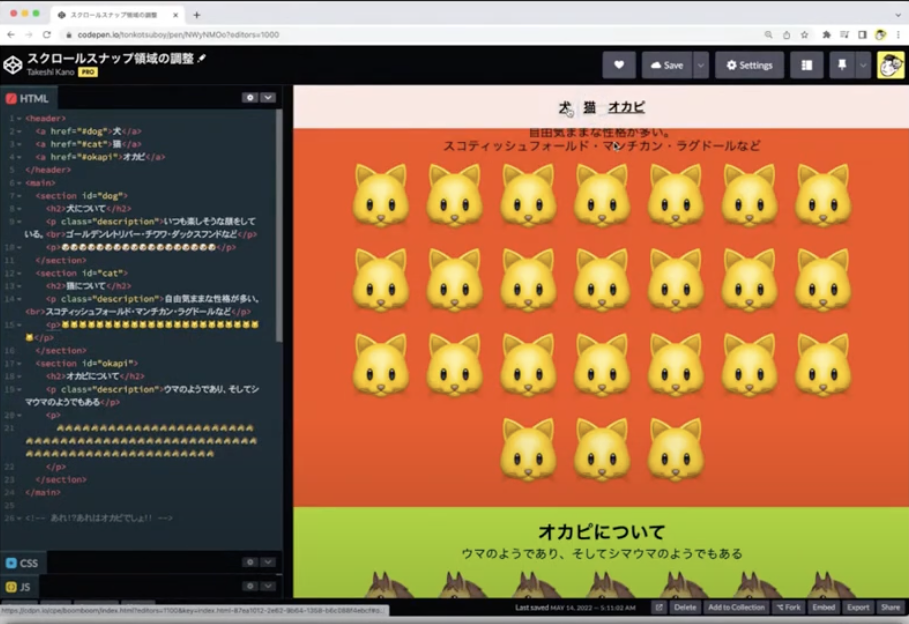
どういうことかというと、このように上のほうに固定のナビゲーションがあります。ここはアンカーリンクで、クリックしてその位置に移動しようとすると、固定ヘッダーのために要素が隠れてしまうんですね。


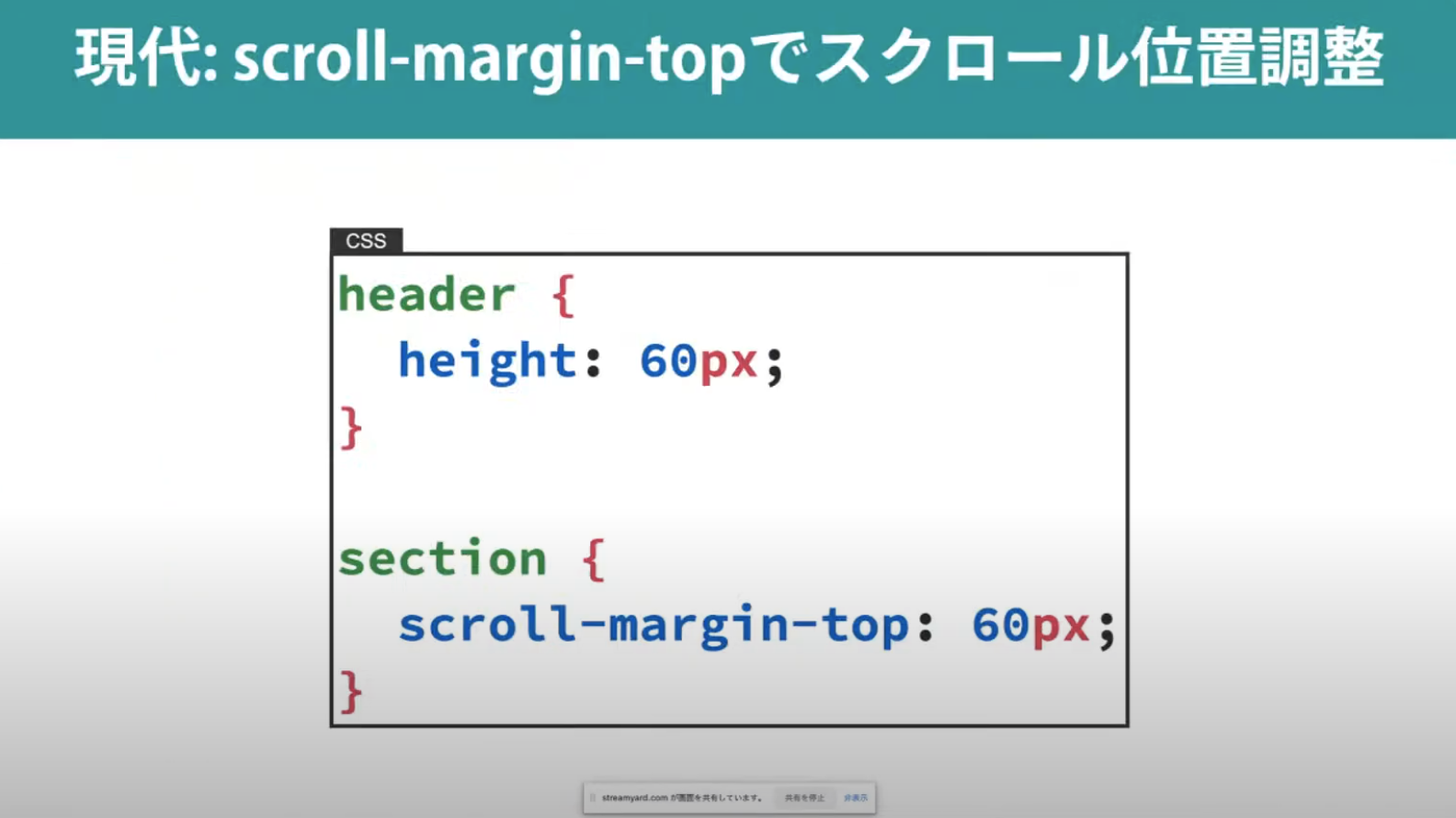
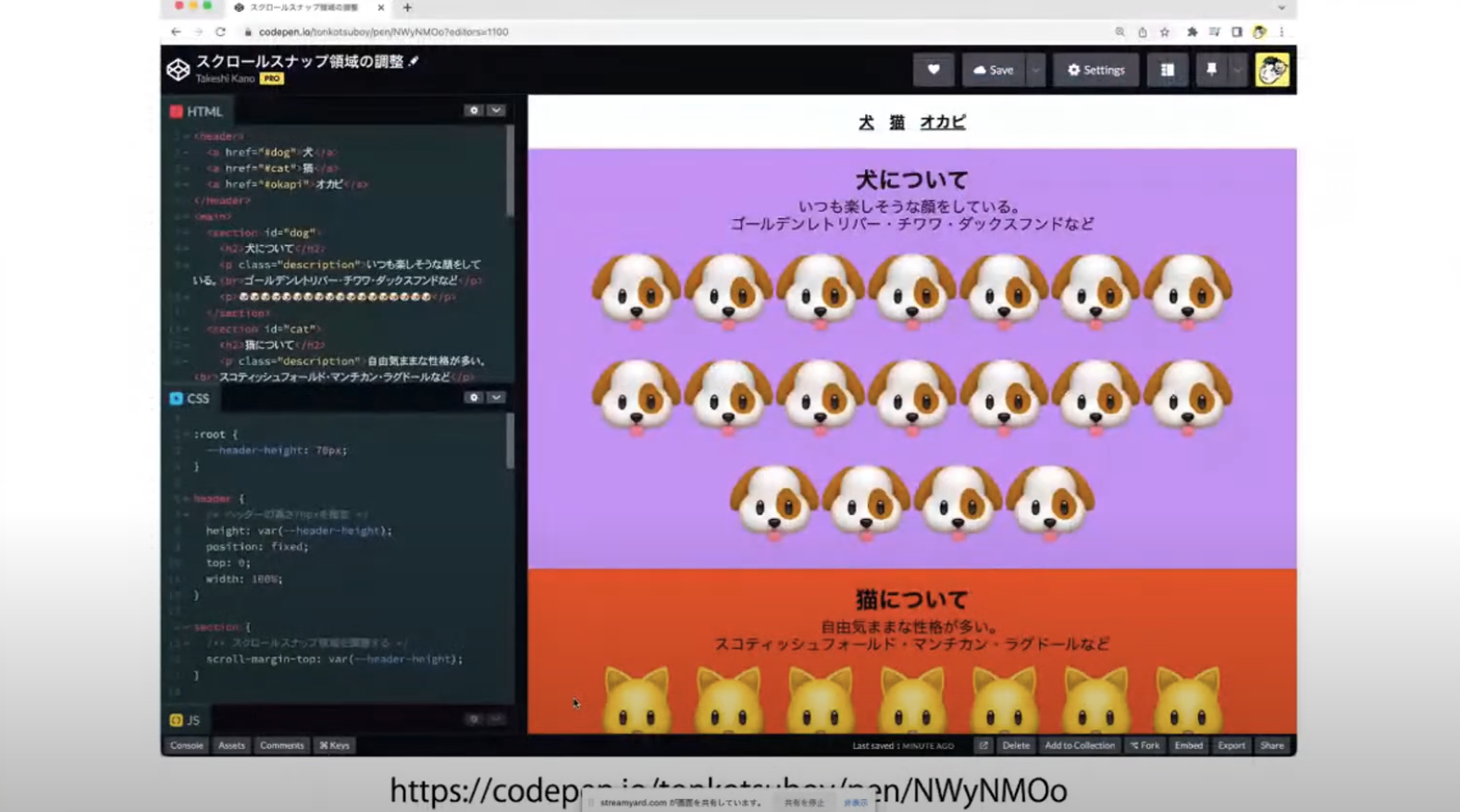
これを防ぐためにはどうしたらいいかというと、scroll-margin-topプロパティを使うことで、スクロール位置を調整することができます。これを実装してみましょう。

これを実装して、実際このアンカーリンクをクリックすると、正しく固定ヘッダーに要素が隠れることなくスクロールできています。便利ですね。

このデモはこちらから確認できます。
アンカーリンクでスムーススクロール
次は「アンカーリンクでスムーススクロール」です。
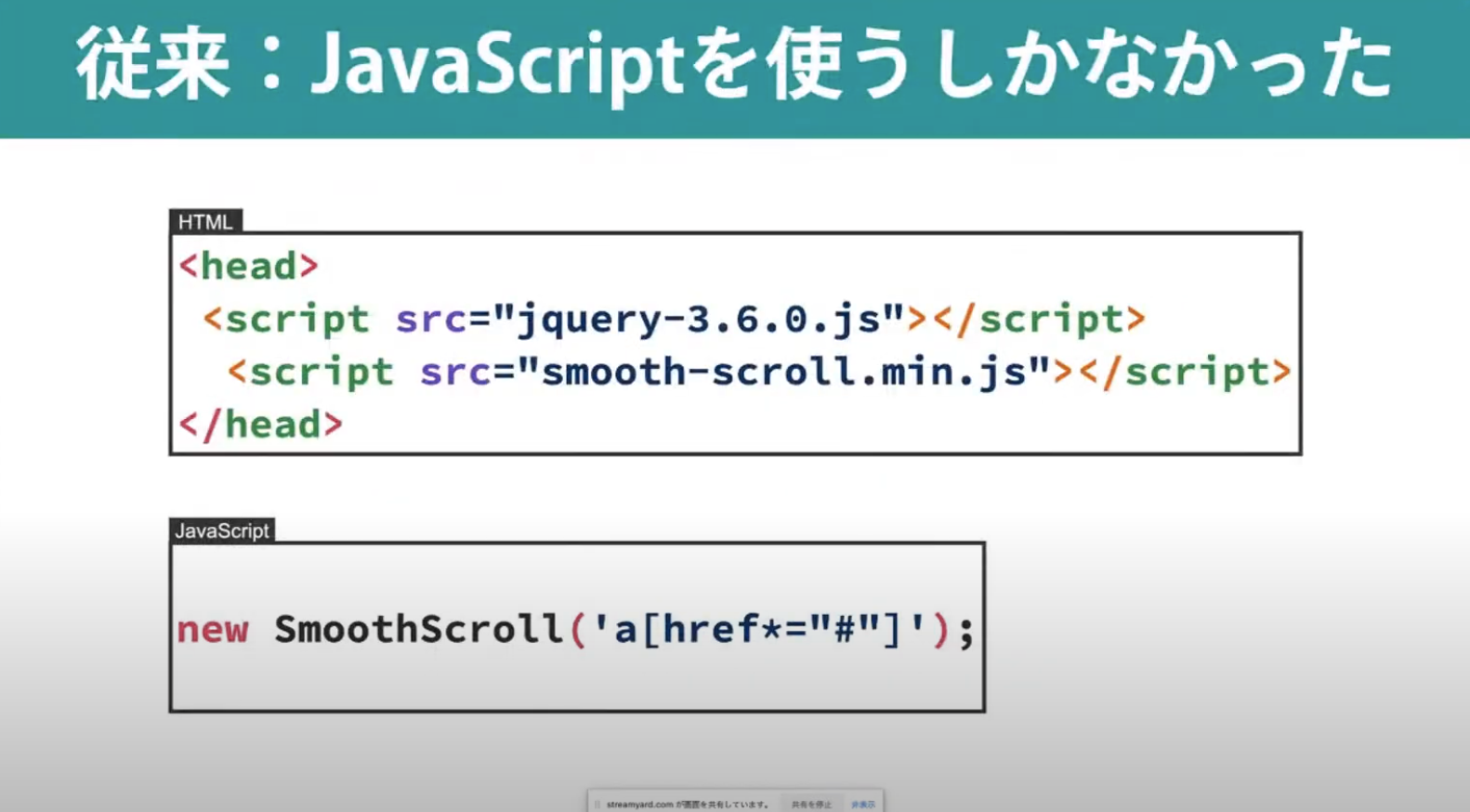
従来、スムーススクロールを使うためには、JavaScriptを使うしか方法がありませんでした。

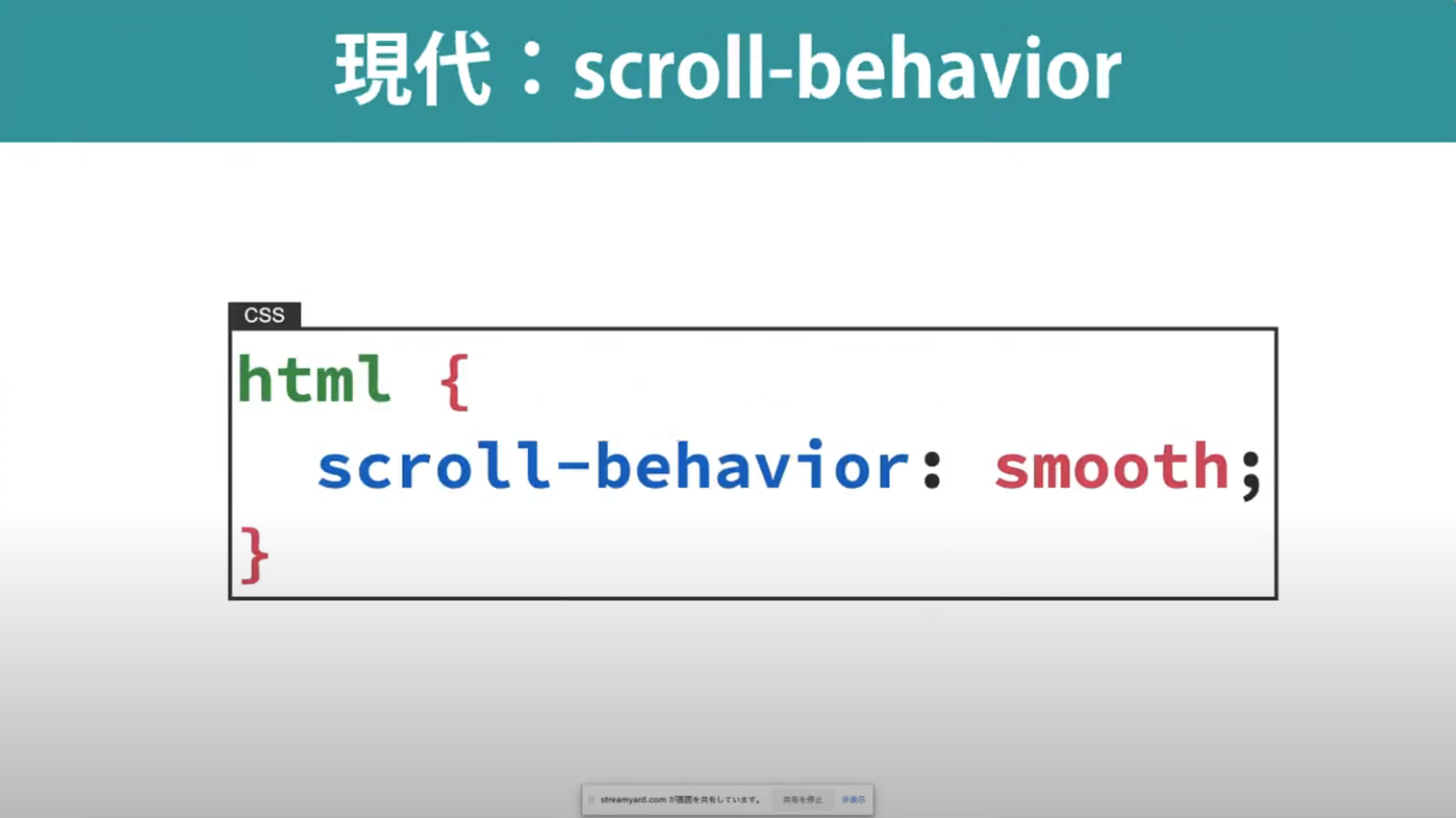
現代ではscroll-behaviorプロパティのsmooth値を使うことで、スムーススクロールが実装できます。

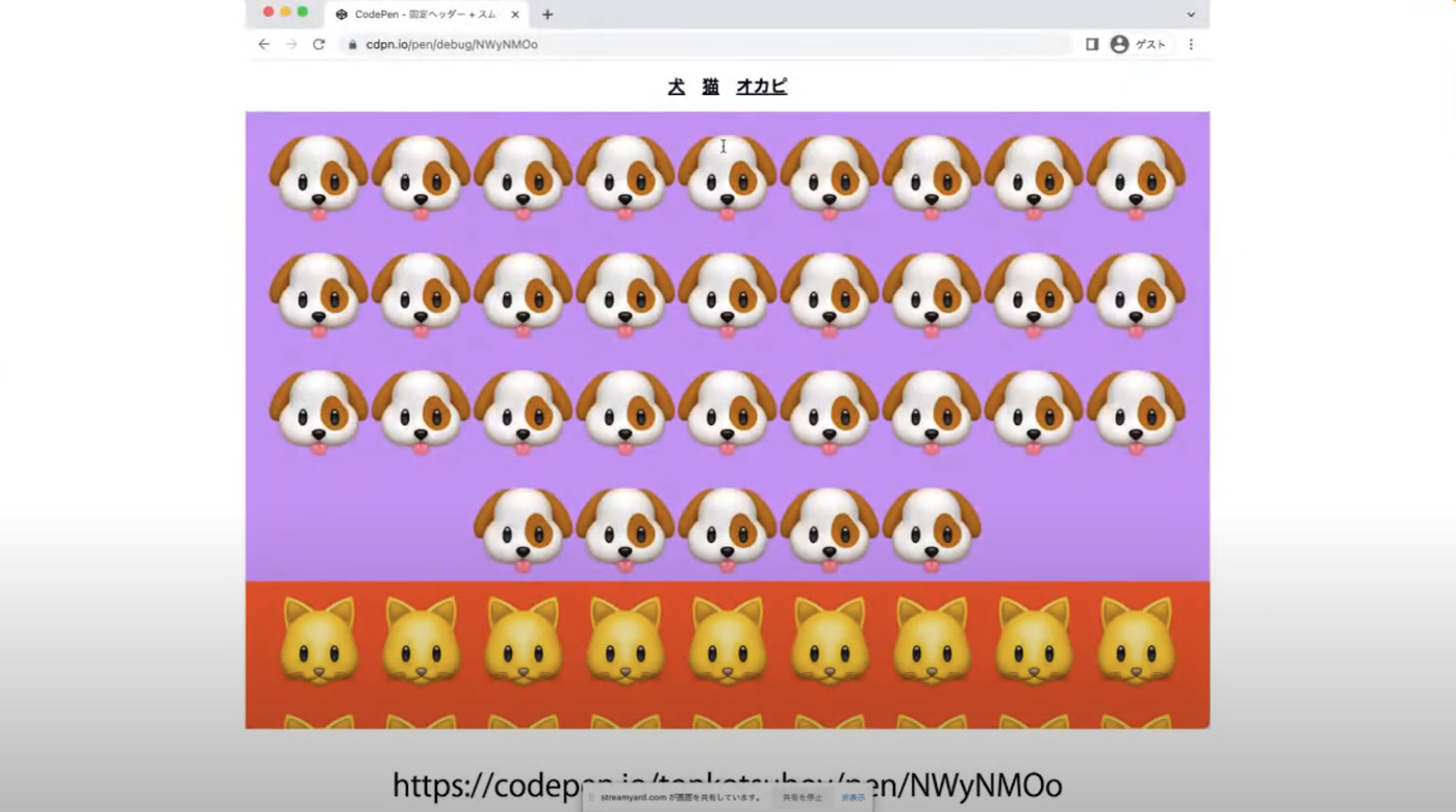
実際にこれを実装してみると、こうやって正しく実装できます。先ほどのscroll-margin-topプロパティと組み合わせることで「固定ヘッダー + スムーススクロール」というよくあるレイアウトが実際にできました。

デモはこちらから確認できます。
タブキーでフォーカスを当てたときだけボタンにスタイルを当てる
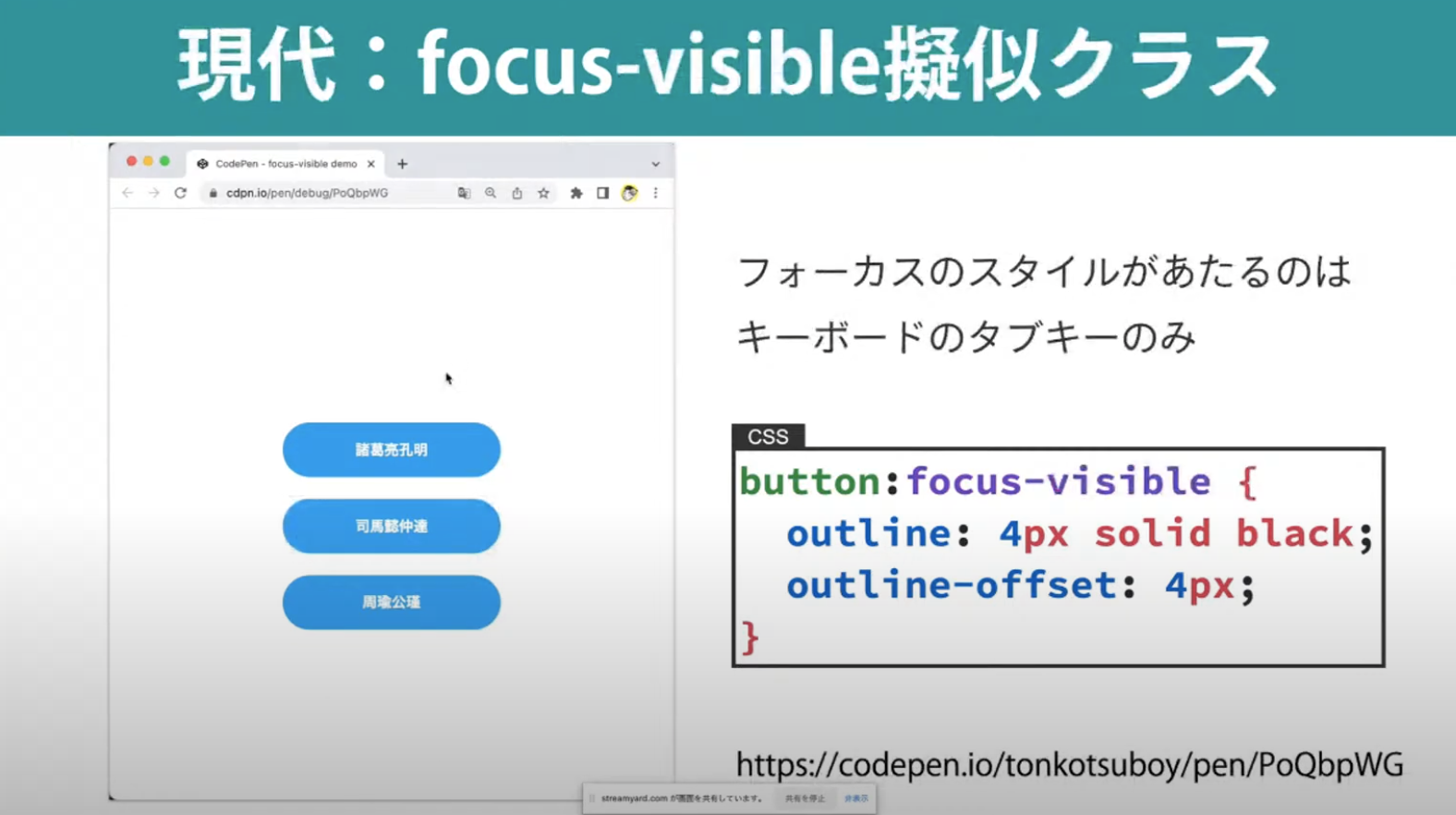
次は「キーボードのタブキーでフォーカスを当てたときだけボタンにスタイルを当てる」です。
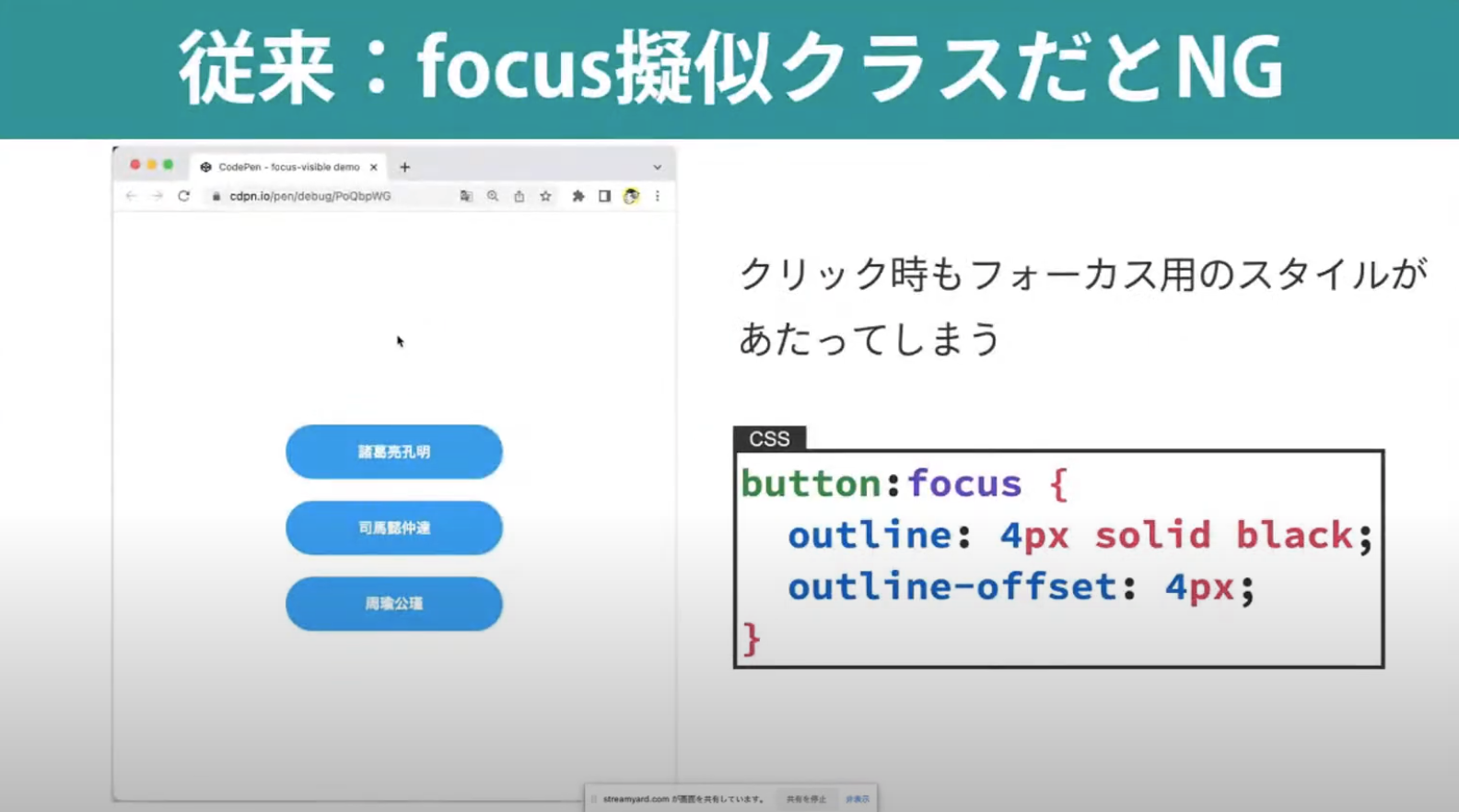
どういうことかというと、今、この3つのボタンに対して「フォーカスが当たったとき用のスタイル」を当てたいと思います。これを :focus擬似クラスでやるとNGなんですね。なぜかというと、キーボードフォーカスだけではなく、クリック時にもフォーカス用のスタイルが当たってしまうからです。

ではどうやるか。現在、全モダンブラウザで対応している :focus-visible 擬似クラスを使うことで、「キーボードで切り替えたときにだけフォーカスが当たる」「クリックしたときにはフォーカスのスタイルが当たらない」を実装できます。

デモはこちらから確認できます。
ここまでが今現在、全モダンブラウザ(Chrome/Firefox/Safari/Edge)で使えるCSSの紹介でしたが、次は今年か来年くらいには実装されそうだな、というCSSを2つほど紹介します。
スマートフォンなどでスクロールの連動を防ぐ
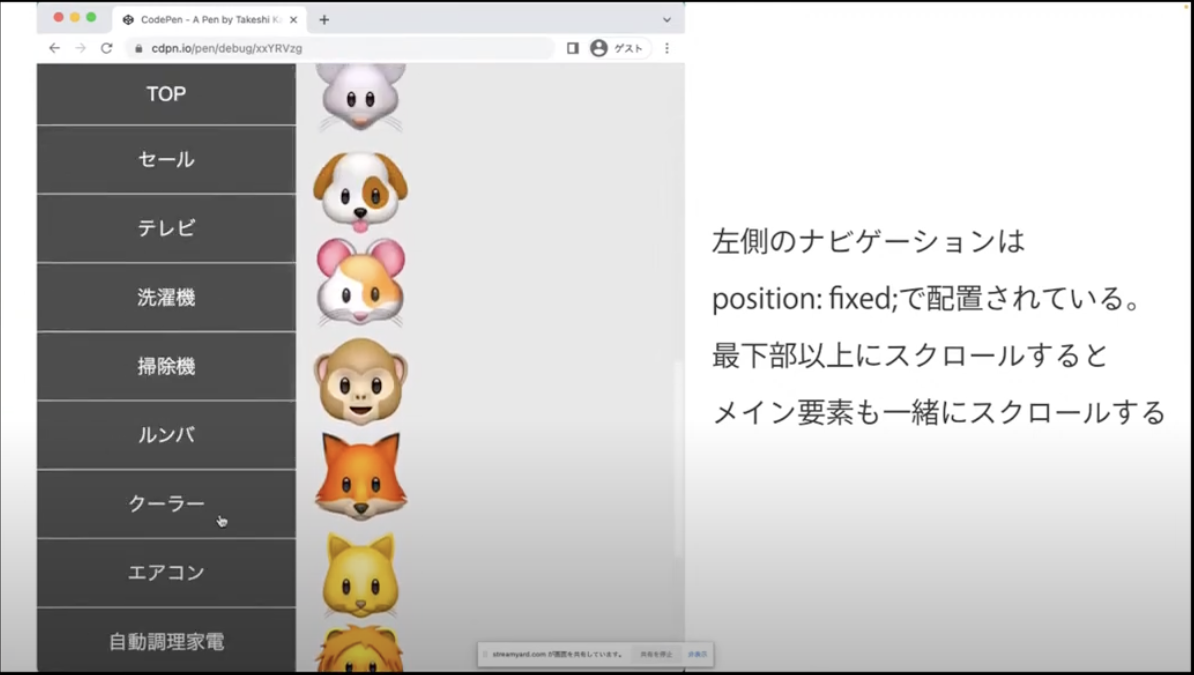
まずは「スクロールの連動を防ぐ」です。
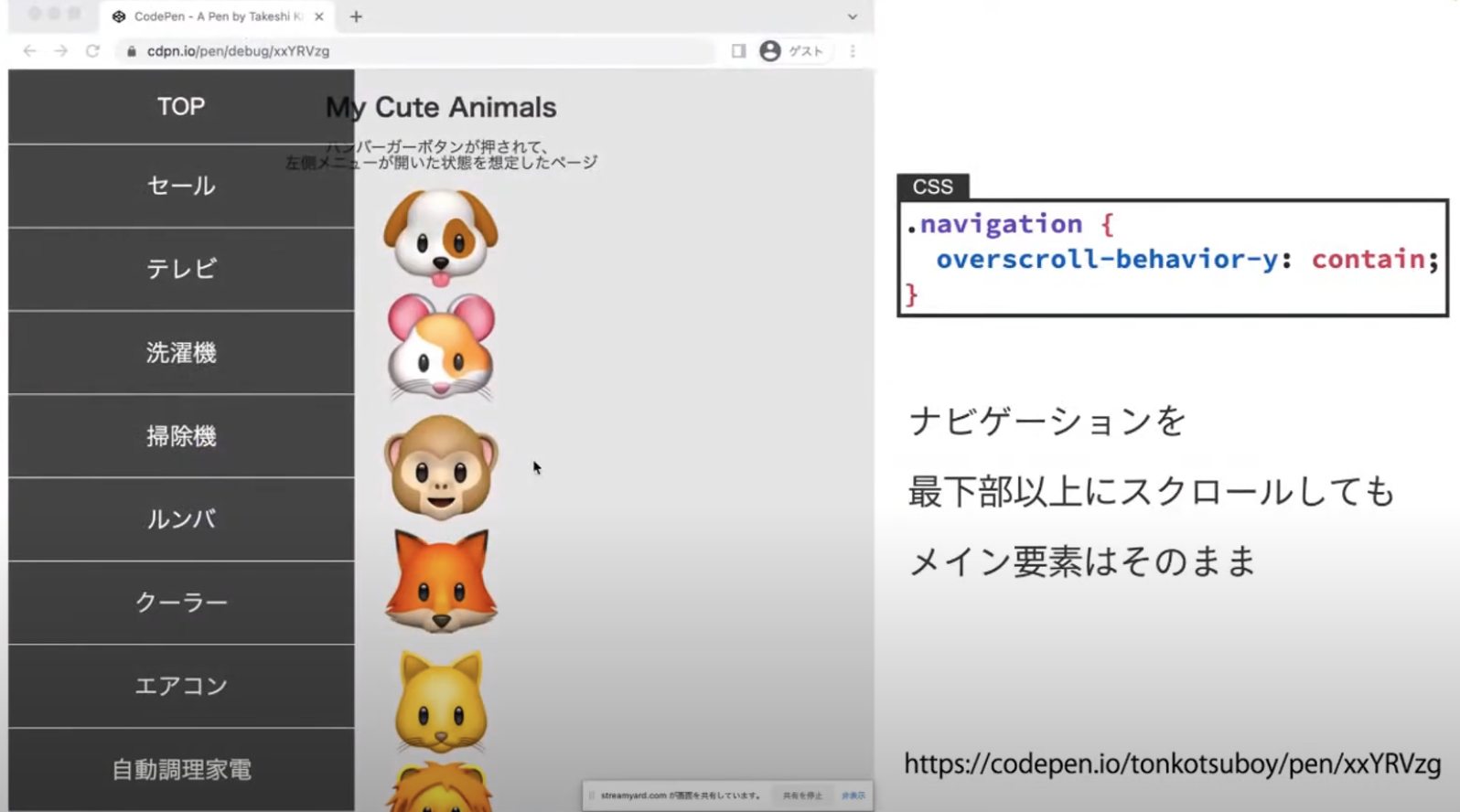
よくこういうレイアウトがありますよね。スマートフォンなどで左にナビゲーションがあってそれがposition:fixed;で配置されています。で、左側を最下部以上にスクロールしようとするとメイン要素も一緒にスクロールしてしまう。よくこうなってしまっているサイトがあるかと思います。

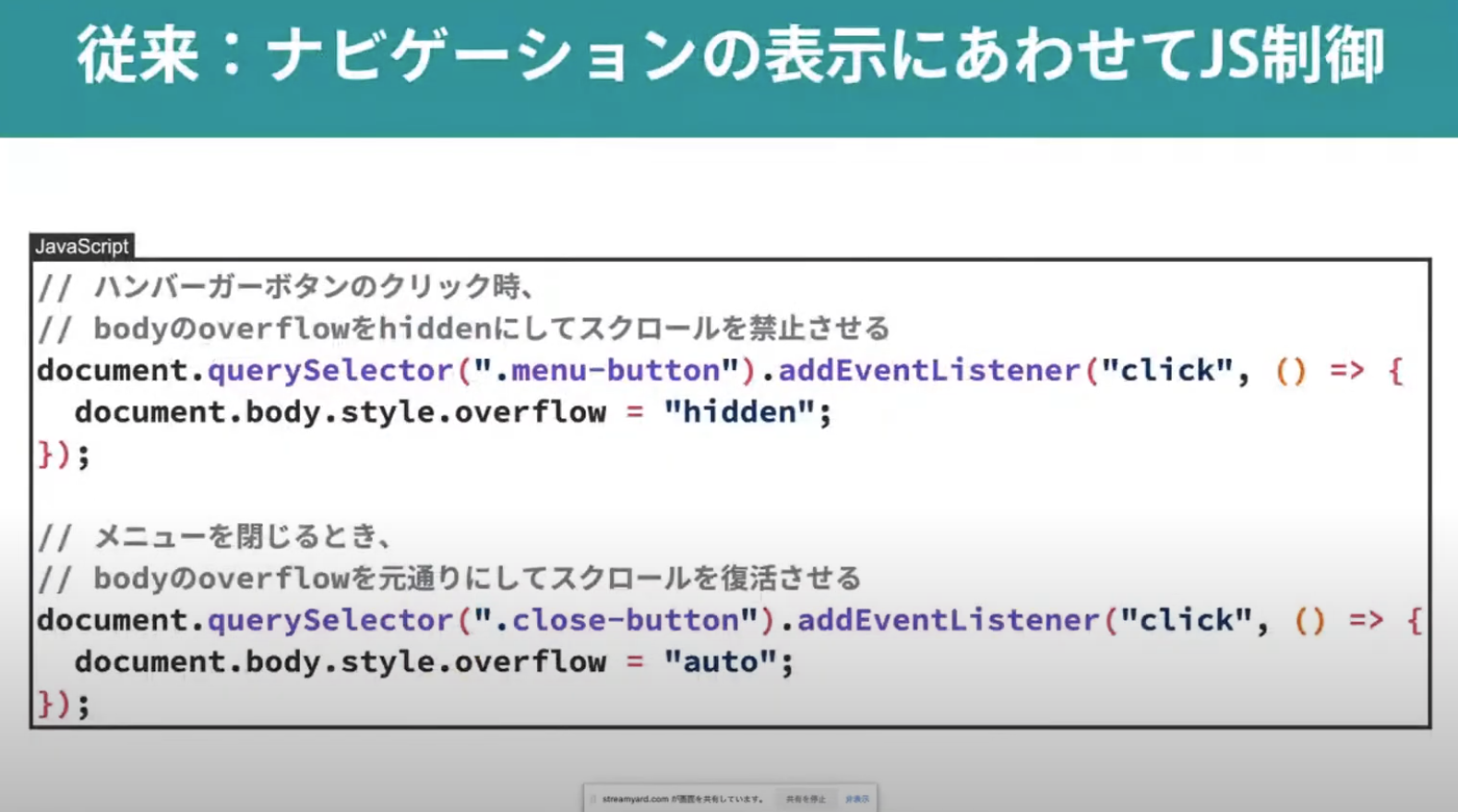
これを従来の方法で制御をしようとすると、ナビゲーションの表示に合わせてJavaScriptの制御をする必要があったんですね。ナビゲーションメニューが表示されたときに、bodyのスクロールにoverflow: hiddenにしたりとか、そのメニューを閉じたらoverflowを復活させるとか、そういった面倒な処理が必要でした。

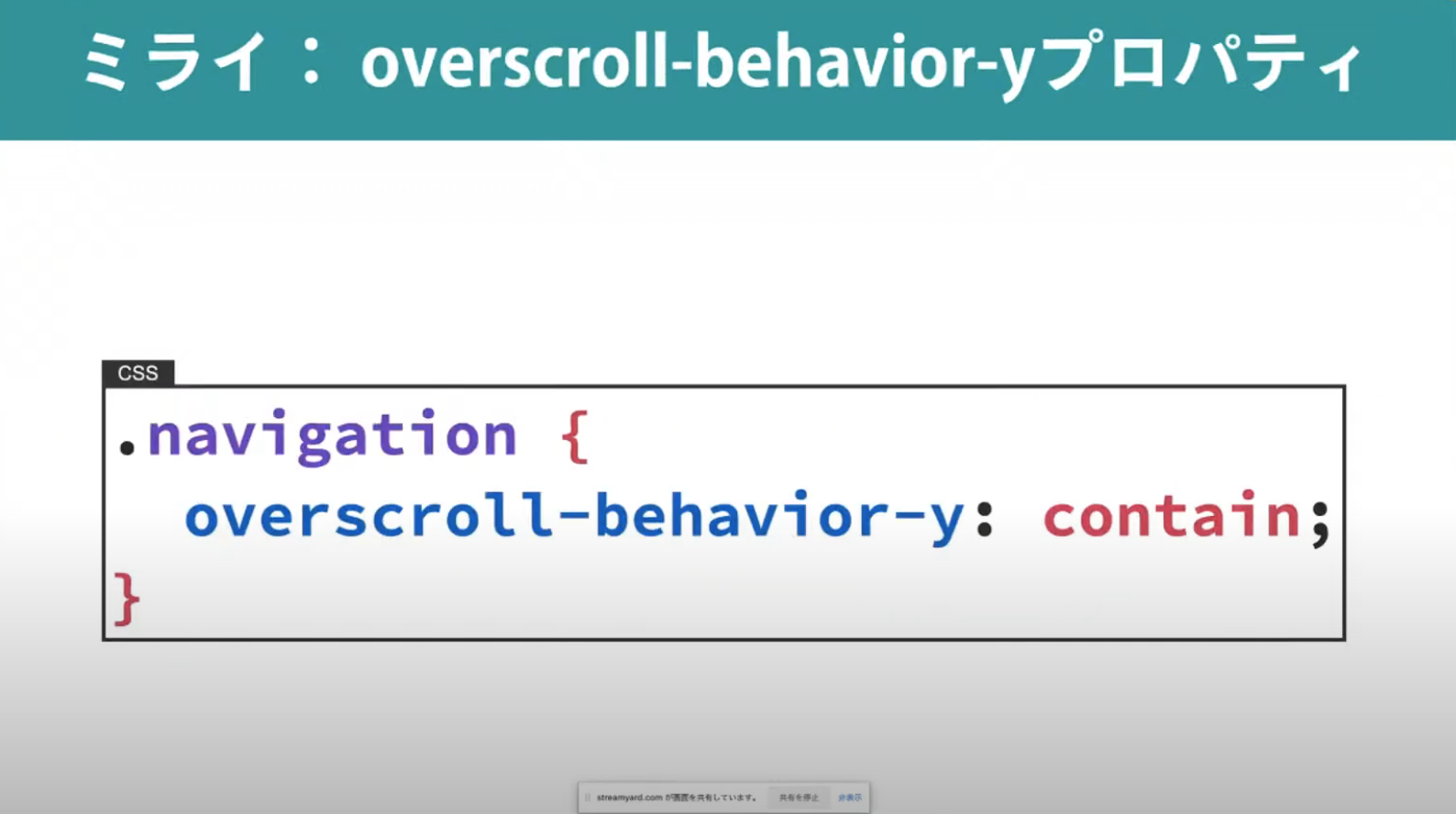
これがちょっとミライになると、overscroll-behavior-yプロパティというのが使えます。これを使うことで、JavaScriptを書かずにスクロールの連動を防ぐことができます。

このようにナビゲーションを最下部以上、最上部以上にスクロールしてもメイン要素はそのままです。こういうのが便利です。

デモはこちらから確認できます。
overscroll-behavior-yプロパティはEdge/Firefox/Chromeで対応しておりまして、Safariは次のバージョン16から対応します(参考サイト)。
レスポンシブ対応のカードデザインで行ごとに要素の高さを揃える
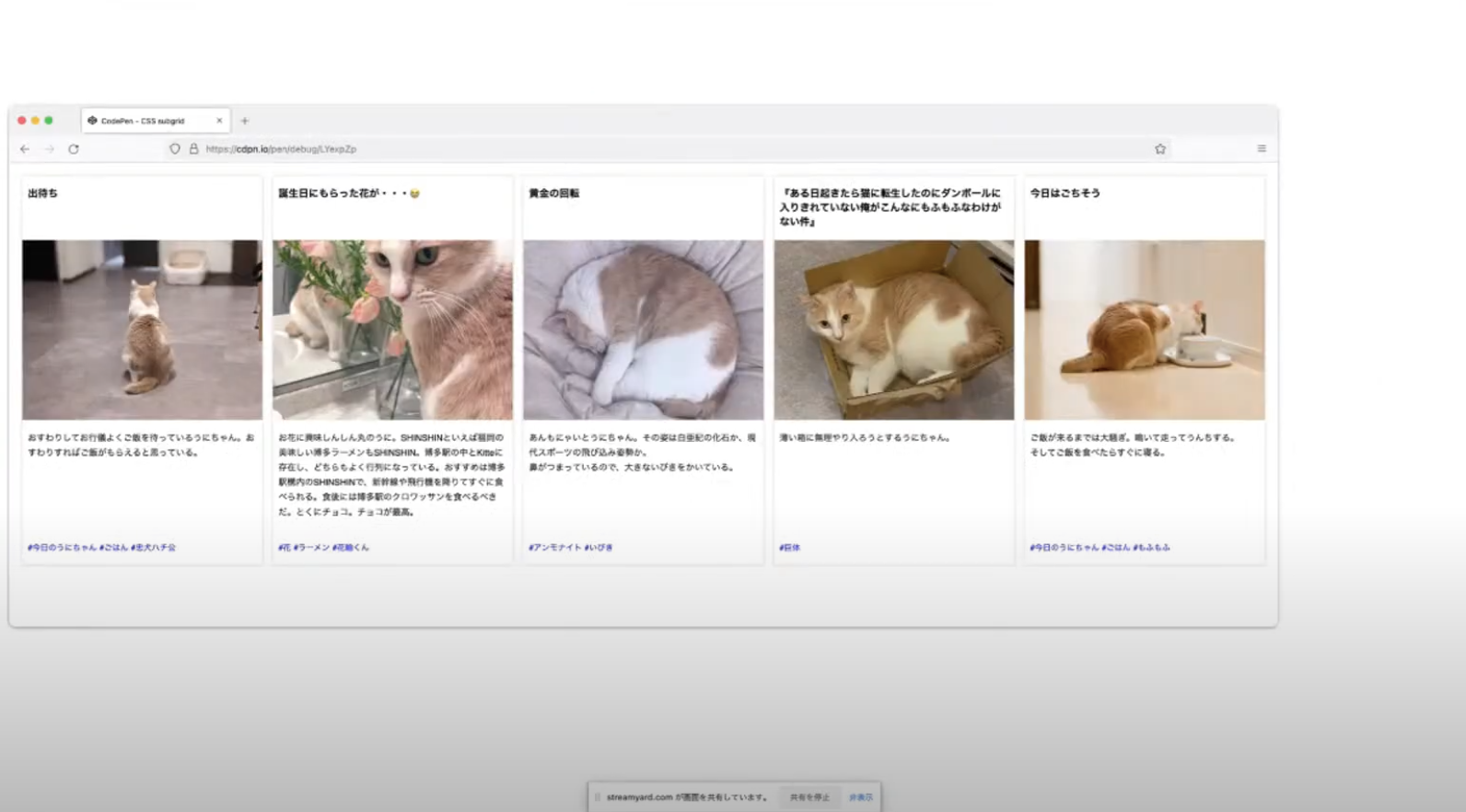
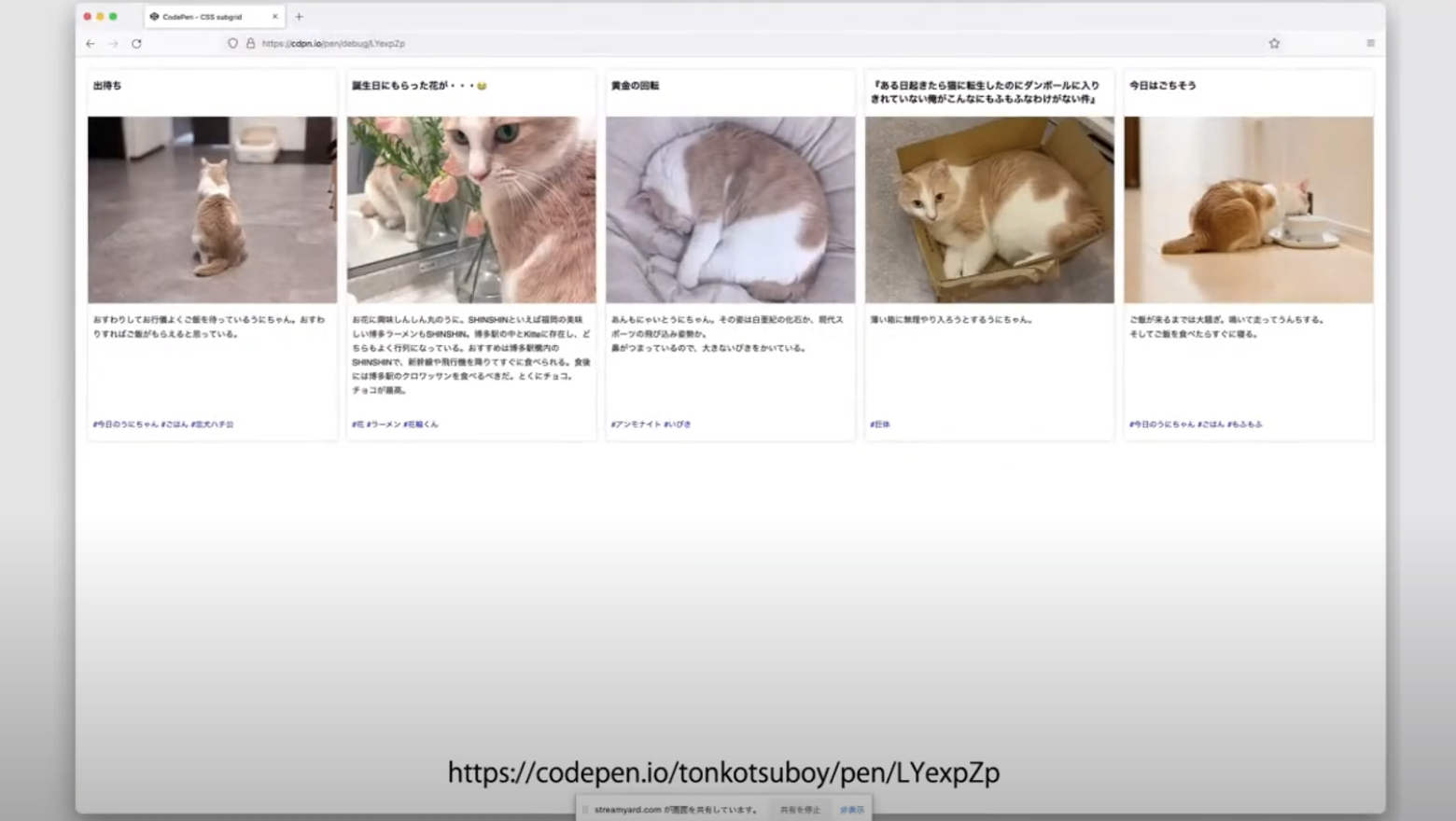
最後は「レスポンシブ対応のカードデザインで行ごとに要素の高さを揃えたい」です。どういうことかというと、たとえばこういうカードデザインを実装したいと思います。

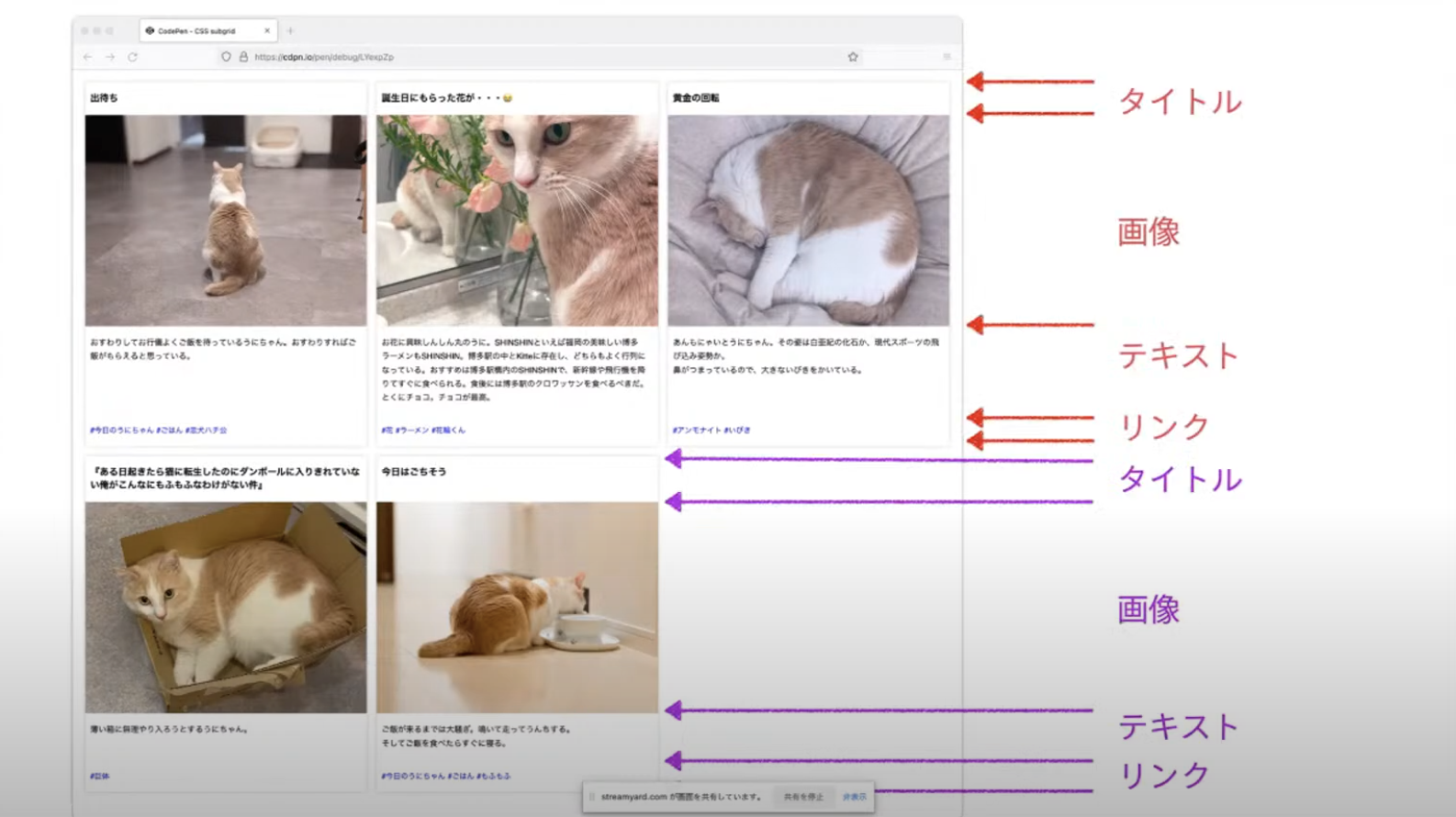
それぞれタイトルや画像、テキスト、リンクがあって、それぞれの最大の高さに揃っています。レスポンシブ対応なのでこのように、複数行にしたときにもそれぞれのタイトル、画像、テキスト、リンクの高さに揃えたいところです。

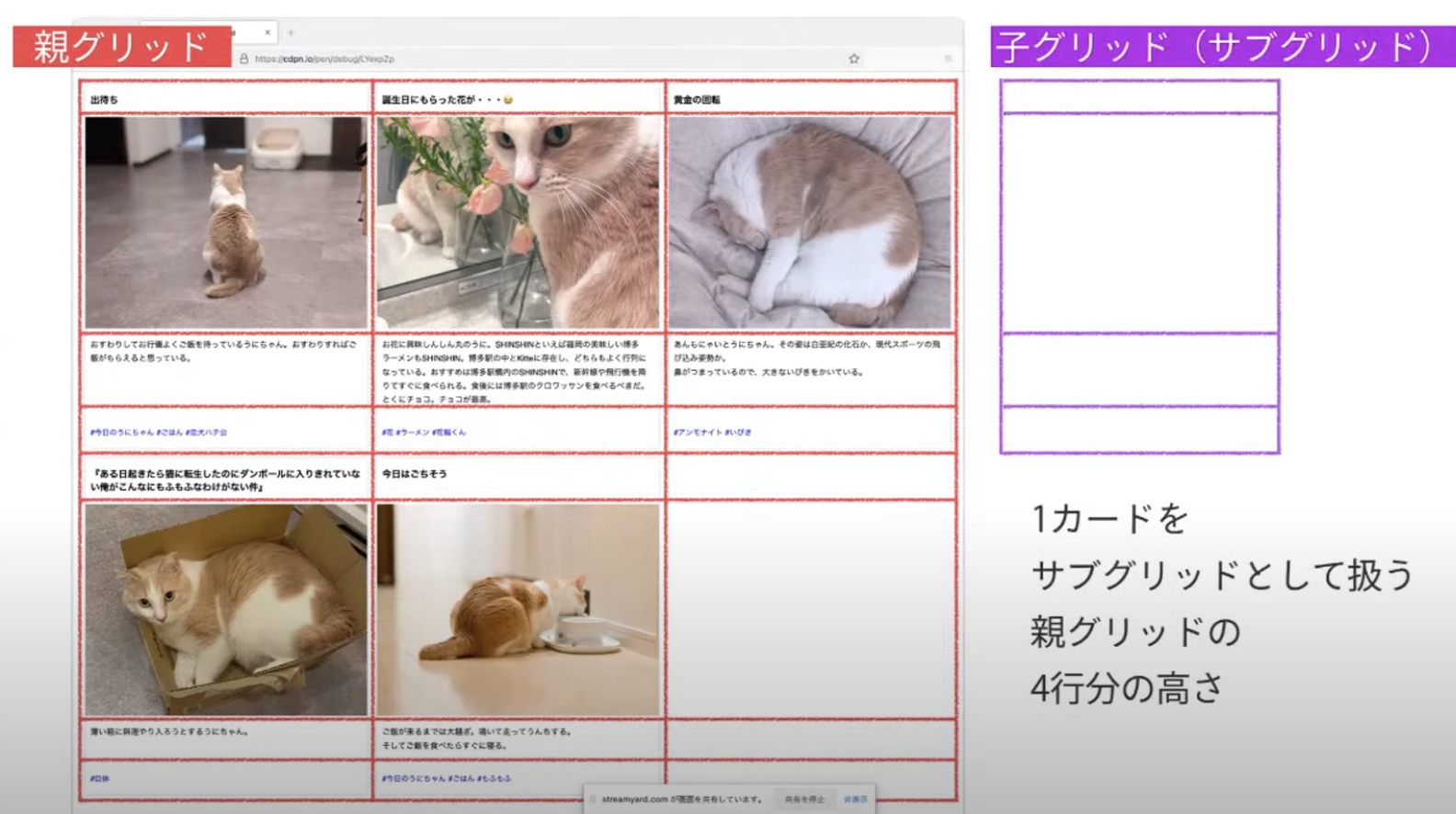
これを従来の方法で実装しようとすると、CSSだけだと難しいです。私はできません。じゃあどうやるのかというと、CSS Gridを入れ子にするんですね。以下の図の赤で囲んだ大元のレイアウトを親グリッドと呼び、紫の部分で囲んだ1つのカードを子グリッド(サブグリッド)という単位で扱います。このサブグリッドは親グリッドの4行分の高さを占めているわけです。

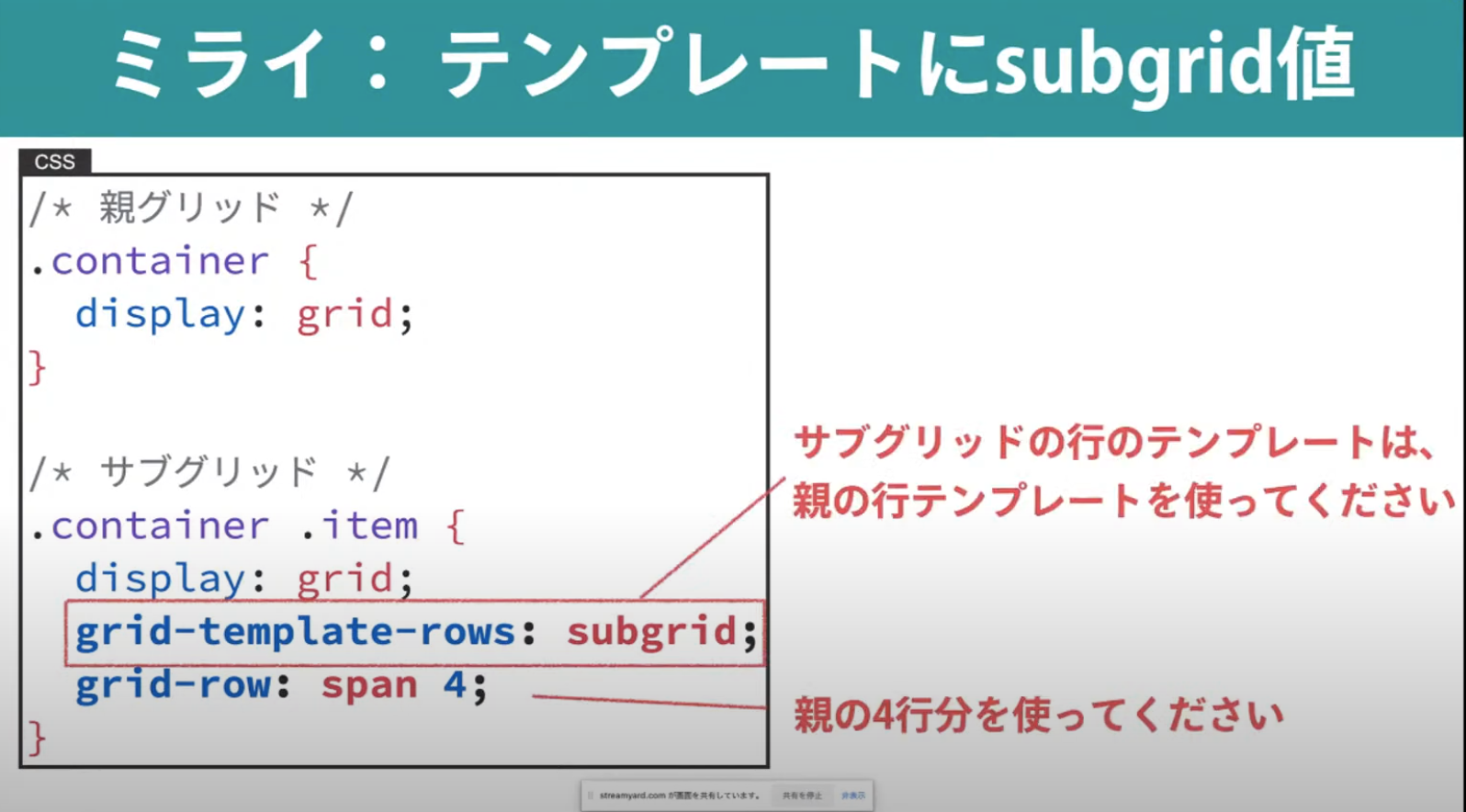
これをCSS Gridで表現すると、このようになります。

下のほうにあるgrid-template-rows:の後ろにsubgridと書きます。こうするとsubgridの行のテンプレートは「親の行テンプレートを使ってください。自分自身の行の高さではなくて、親の行のテンプレートを使ってください」という意味になります。つまり「親の4行分を使ってください」という命令をしてあげれば、このようなレイアウトが実装できます。レスポンシブ対応してもカードが複数行になって、それぞれの高さで各要素が揃っているという状態になります。

デモはこちらから確認できます。
subgridはFirefoxは正式対応済み、Safariは次バージョン16で対応、Chromeは現在開発中となっています(参考サイト)。
最後にまとめです。

ご清聴ありがとうございました。

Your informational programs are awesome. Can follow and update the case studies and solutions accordingly. Research geometry dash lite to reach more to the attractive programs.