
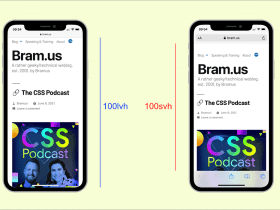
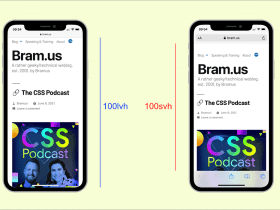
CSSの新しい単位「lvh」「svh」これでiOSのSafariで100vhがビューポートの高さではない仕様に対応できる
SRANK
Safari 15.4(最新は15.5)で新しいビューポート単位「lvh」「svh」がサポートされました。ビューポートを基準にした単位で、この単位を使用することで、iOSのSafariで100vhがビ

Safari 15.4(最新は15.5)で新しいビューポート単位「lvh」「svh」がサポートされました。ビューポートを基準にした単位で、この単位を使用することで、iOSのSafariで100vhがビ