9月15日、dev.toに「Build your CSS loader with only one div — The Dots」が公開された。
この記事は、たった一つのdivタグからドットスタイルのCSSローダーを作成するアイディアを紹介している。

スクリーンショット: Build your CSS loader with only one div — The Dots
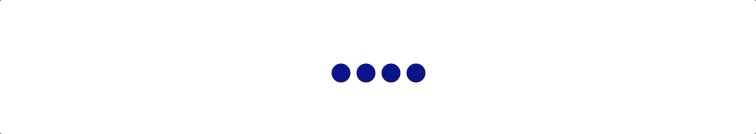
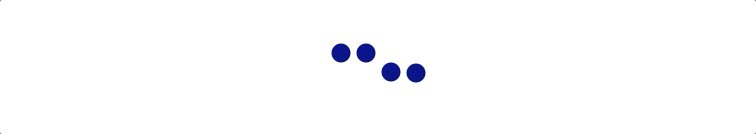
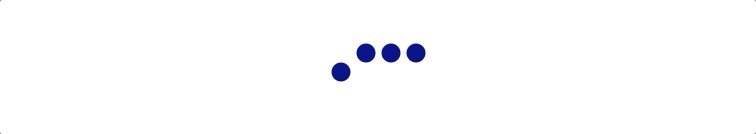
どのようなローディングアニメーションを紹介しているかというと、以下のようなものだ。


ポイントは、ドットの作成にradial-gradientを使っている部分。
.dot {
width:95px;
height:40px;
--d:radial-gradient(farthest-side,currentColor 90%,#0000);
background:var(--d),var(--d),var(--d),var(--d);
background-size:20px 20px;
background-repeat:no-repeat;
}そして、このドットを、以下のイメージのようにアニメーションさせる。
するとGIFのようなローダーができあがる。
クレジット: Temani Afif
アニメーションのコードは、以下のようになる。
@keyframes m {
0% {background-position:calc(0*100%/3) 100%, calc(1*100%/3) 100%, calc(2*100%/3) 100%, calc(3*100%/3) 100%}
12.5%{background-position:calc(0*100%/3) 0 , calc(1*100%/3) 100%, calc(2*100%/3) 100%, calc(3*100%/3) 100%}
25% {background-position:calc(0*100%/3) 0 , calc(1*100%/3) 0 , calc(2*100%/3) 100%, calc(3*100%/3) 100%}
37.5%{background-position:calc(0*100%/3) 0 , calc(1*100%/3) 0 , calc(2*100%/3) 0 , calc(3*100%/3) 100%}
50% {background-position:calc(0*100%/3) 0 , calc(1*100%/3) 0 , calc(2*100%/3) 0 , calc(3*100%/3) 0 }
62.5%{background-position:calc(0*100%/3) 100%, calc(1*100%/3) 0 , calc(2*100%/3) 0 , calc(3*100%/3) 0 }
75% {background-position:calc(0*100%/3) 100%, calc(1*100%/3) 100%, calc(2*100%/3) 0 , calc(3*100%/3) 0 }
87.5%{background-position:calc(0*100%/3) 100%, calc(1*100%/3) 100%, calc(2*100%/3) 100%, calc(3*100%/3) 0 }
100% {background-position:calc(0*100%/3) 100%, calc(1*100%/3) 100%, calc(2*100%/3) 100%, calc(3*100%/3) 100%}
}background-positionの計算が大変だが、たった一つのdivから好きな数のドットでCSSローダーを作成することができる。
より詳しい説明は、記事を参照。
