マイクロソフトのVisual Studio Code(VSCode)に、JavaScriptのデバッガーが内蔵された。
Easier browser debugging with Developer Tools integration in Visual Studio Code

画像クレジット: microsoft
これまで開発者は、VSCodeの拡張機能として「Chrome Debugger」や「Microsoft Edge Debugger extension」をインストールするのが一般的だった。
これからは、拡張機能をインストールして使用する代わりに、
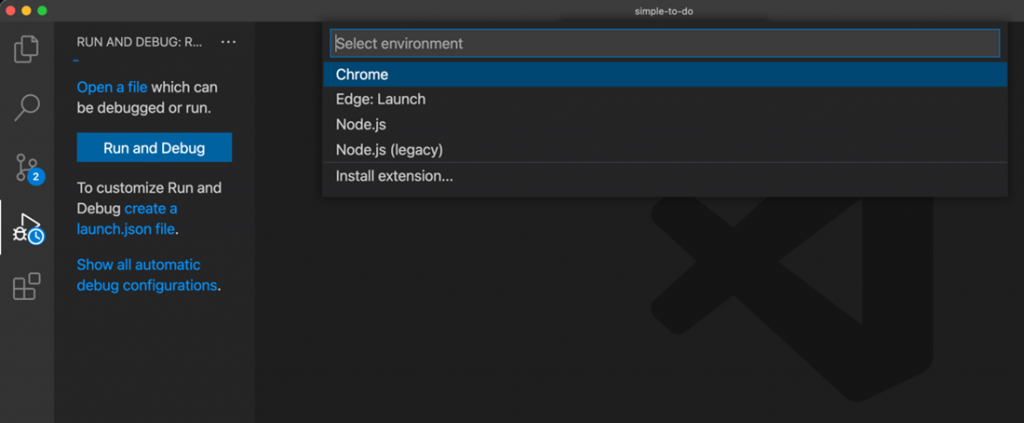
F5キーを押すか、メニューバーのデバッグアイコンをアクティブにして「実行してデバッグ」を選択だけで、デバッグすることができる。
また、VSCodeのコマンドパレットから「Debug: Open Link」コマンドでも実行できる。
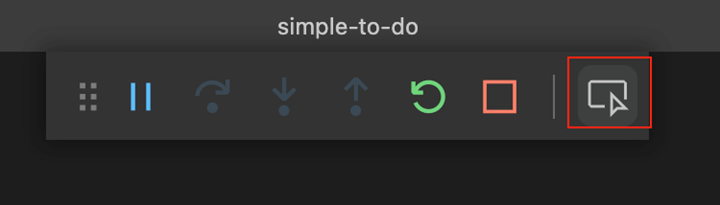
Edgeを選択した場合、デバッグツールバーに「inspect」ボタンが追加されている。

画像クレジット: microsoft
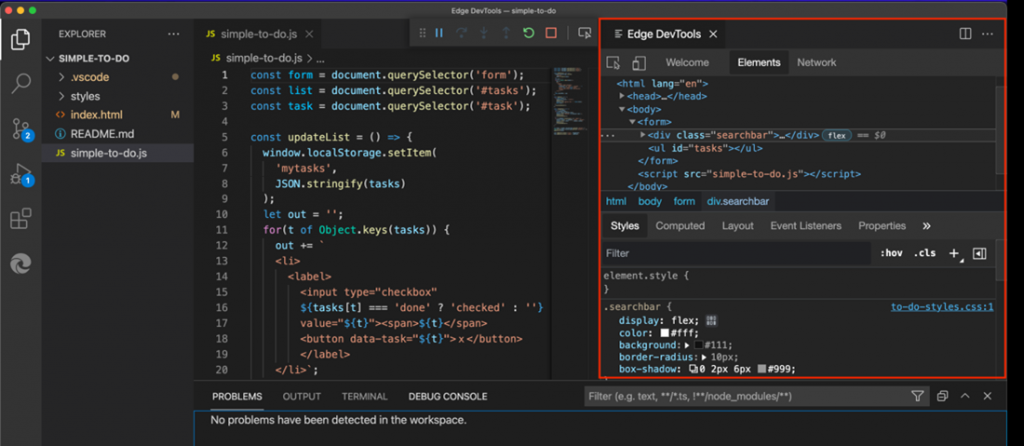
このボタンを押すと、Edge Developer ToolsがVSCodeインスタンス内で起動する。
初めて起動したときには、拡張機能のインストールを求められるが、インストール後はプロンプトが表示されることはない。
これにより、VSCodeを開いたままブラウザ上で実行されているプロジェクトのDOMを検査したり、CSSを変更したり、ネットワーク・リクエストを確認したりすることができる。

画像クレジット: microsoft
このデバッグワークフローの機能を深く知りたい場合は、READMEファイルを参照とのこと。