
軽量で表現力の高いHTML5 Canvasで表現するアニメーション背景「Ambient Canvas Backgrounds」
CRANK
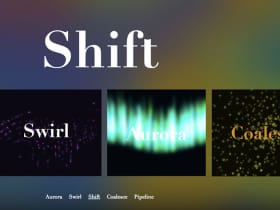
進化し続けるWEBの表現。最近はアニメーションで見せるWEBも非常に多くなってきました。今回紹介するのは、軽量で表現力の高いHTML5 Canvasで表現するアニメーション背景「Ambient Canvas Backgrounds」です。基本的にはjavascrptで制御しており、座標やカラーなどを簡単に調整できるようになっています。全部で5つのアニメーションがセットされていますがいくつか気になったものを紹介したいと思います。詳しくは以下Aurora上下にブラーが聞いた光が揺らめくアニメーションSwirl光の粒子が一定のゆらぎを持って自由に動き回ります。Shiftグラデーションの背景の色が変化しながらゆっくりと移ろいます。手軽に現代的なアニメーション背景を導入したい方は是非どうぞ。ソースは以下のサイトからダウンロード可能です。Ambient Canvas Backgrounds Codrops