「Atomエディタで作ったHTMLをWebブラウザでどうなるか見たいな!手順が知りたいです。」
一番最初に使う時が、一番難しいですよね!
このページでわかること
- Atomエディタ初の人が、作ったホームページ(HTML)をWebブラウザで確認してみる方法
- CSSがPreviewに反映されなくて困っている
- 画像付きでどこをクリックすればいいか知りたい
ということがわかります。
このページでは、Atomエディタ初の人が、作ったホームページ(HTML)をWebブラウザで確認してみる方法を写真を交えて解説しています。
今回の記事は、すでにWebブラウザで確認するhtmlファイルがある場合の手順解説記事です。
HTMLがPreviewで見れるのに、CSSがPreviewに反映されなくて困っている
そんな場合にも、この記事が対処方法として、ブラウザでCSSの反映を確認することができます。
■【手順を解説】Atomエディタで作成したHTMLファイルを実際のWebブラウザで確認する方法
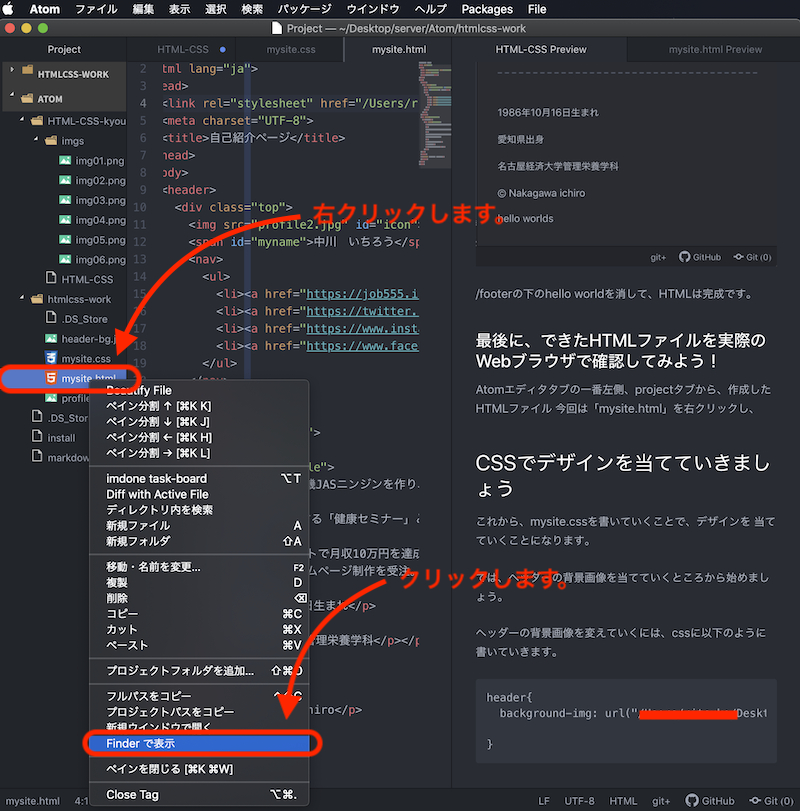
Atomエディタタブの一番左側、projectタブから、作成したHTMLファイル
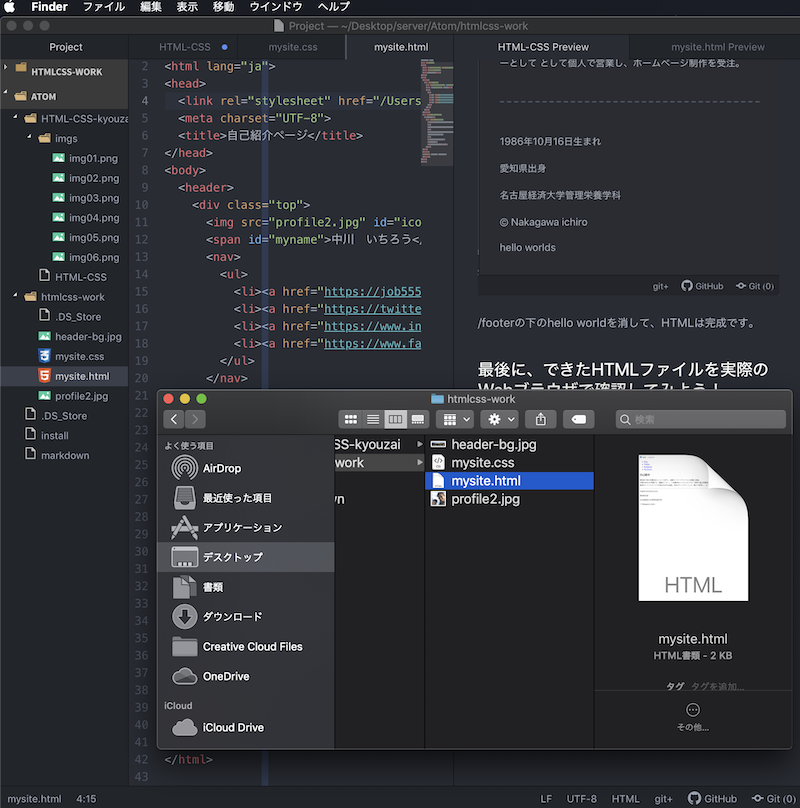
今回は「mysite.html」を右クリックし、Finderから開くを選択します。

すると、下記の画面が開きます
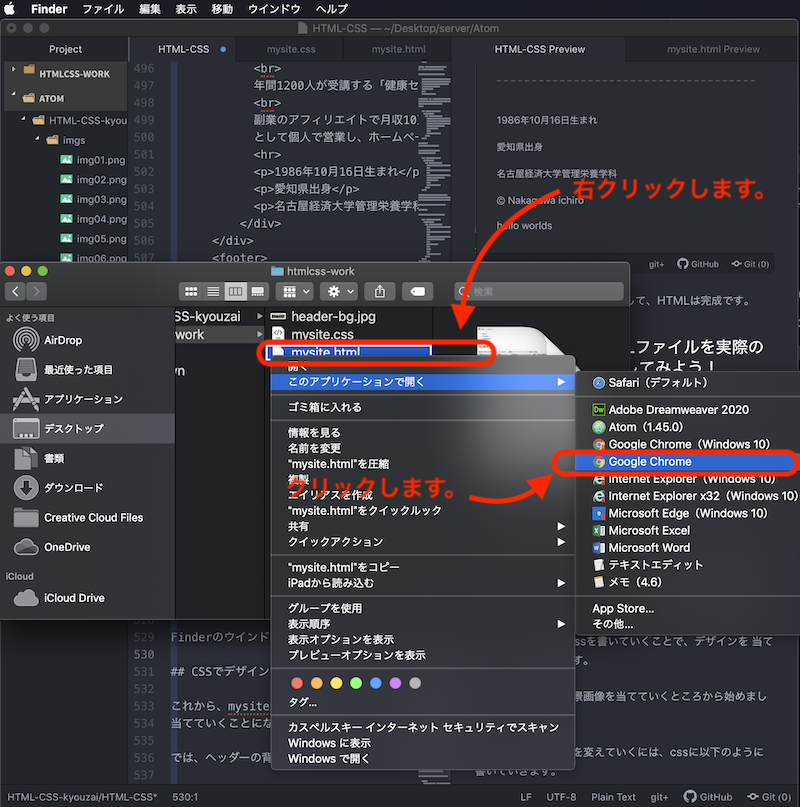
Finderのウインドウから、「mysite.html」を右クリックし、
このアプリケーションで開く>Google Chrome をクリックします。
*Google Chromeブラウザをインストールしていない方は、プログラミングに便利なブラウザなので、この際にインストールしておきましょう。
https://www.google.co.jp/chrome/?brand=CHBD&gclid=CjwKCAjw4KD0BRBUEiwA7MFNTQjqbgW-vKOBw7_6W0rqxJiH_DsQdMPY4toq9CBA3soBGu8hrDQq_hoC7YIQAvD_BwE&gclsrc=aw.ds
すると、Webブラウザでmysite.htmlが表示されます。