はじめに
未経験のWeb中級者です。
効率的なWeb制作を実現するために、Gulpを使ったフロントエンドの開発環境の構築方法について学びました。
開発環境:Macでターミナルを使いました。
Gulpとは
さまざまな処理を自動で行なってくれるタスク自動化ツールで、一度設定しておくと開発の作業効率が図れます。
Gulpはタスクランナーと呼ばれていて、決められたタスクをJavaScripを用いてプログラムすることができます。
メリット
導入が簡単でプラグインが豊富
タスクランナーはGulpが人気!!
Gulpでどんな事ができるか
1.JavaScriptのES6+からES5へのトランスパイルが自動化(ESLint連携)
2.SassファイルをCSSファイルに自動でプリコンパイル(node-sass連携)
3.画像のリサイズや圧縮を自動化(GraphicsMagick連携)
4.JavaScriptファイル、CSSファイルのminifyを自動で行える
他、さまざまなプラグインがあるので、やりたいことに合わせてインストールができます。
実行する環境を整える
1.node.jsをインストール
Gulpが動作する環境はnode.jsがありインストールするとターミナルからJavaScriptを実行できるようになります。使うにはnode.jsにさまざまなモジュール(部品)をインストールして繋ぎ合わせて実行します。
node.js
npm -v
↑ターミナルで入力してインストール。
npm -v
v6.9.0
↑こちらが出たらOK。
私は、エラーが出てしまい...こちらを参考にして解決しました!
npmでpermission deniedになった時の対処法
2.yarnをインストール
yarnはパッケージ管理ツールでnode.jsにインストールするモジュールの管理を行います。

npm install -g yarn
↑ターミナルで入力してインストール。
yarn -h
↑インストールできているか確認。
インストールした内容が出ればOK。
3.Gulpをインストール
Gulpをインストールするにはターミナルを使います。
node.jsをインストールした時にnpmというパッケージ管理ツールが一緒にインストールされていますが、yarnの方が高速なのでこちらを使っていきます。
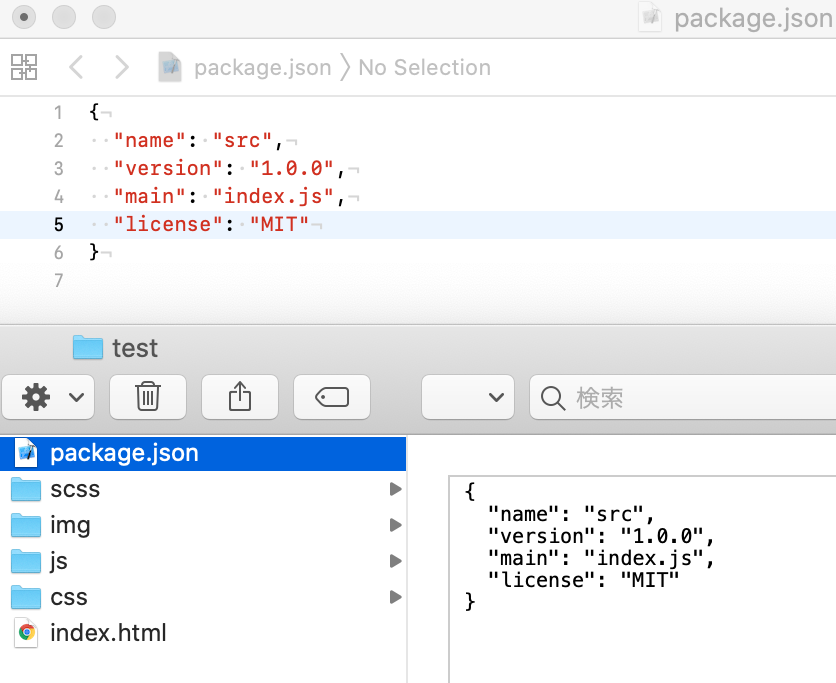
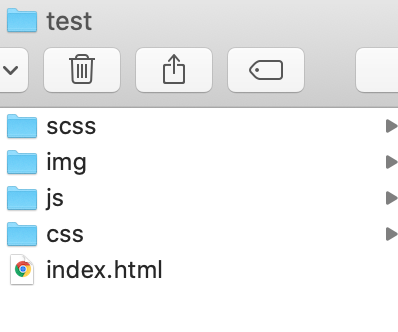
1.プロジェクトフォルダーを用意
私の場合はtestフォルダの中に以下のファイルを準備しました。

2.globalをインスストール
yarn global add gulp-cli
globalをターミナルに付けることによって、このプロジェクト以外からでも使えるようになりnode.jsで使うモジュールをインストールする事ができます。
※ターミナルでフォルダ内に移動していないとエラーが出てしまいます。
cdと打ってからファイルごとドラック&ドロップして移動すると簡単です。
3.プロジェクト内の設定・初期化・確認
yarn init -y
↑ターミナルで打つと、package.jsonというnode.jsの設定ファイルがtestフォルダ内に作成されます。こちらにモジュールが追加されて情報が管理されます。
yarn add gulp --dev
↑ターミナルで打つとgulpのインストールが完了!
package.jsonの中身に"devDependencies": {"gulp": "^4.0.2"と追加されていればOK。
また、testフォルダ内にyarn.lock(ファイル)とnode_modules(フォルダ)もインストールされているかを確認してください。
yarn.lock→インストールされた状況を記載
node_modules→沢山のモジュール達が格納されている
gulp --help
↑インストールされていいるかを確認できます!
最後に
無事に環境を整えられました!
次回は、基本的な文法を学ぼうと思います。
Gulpについては、こちらの記事も参考になります。
https://flex-box.net/gulp/