Font Awesome
![]() アイコンが使用できる
アイコンが使用できる
![]() アイコンを文字として扱うことができるためCSSが使える
アイコンを文字として扱うことができるためCSSが使える
よくあるTwitterの

とか
Facebookの

とかのアイコン。
これ2つとも Font Awesome というアイコンばかりあるサイトから作成しました![]()
使い方
いろいろ使い方はあるようですが、ダウンロードして使う方法をまとめます。
Font Awesome にアクセスしてCSSファイルを読み込む。
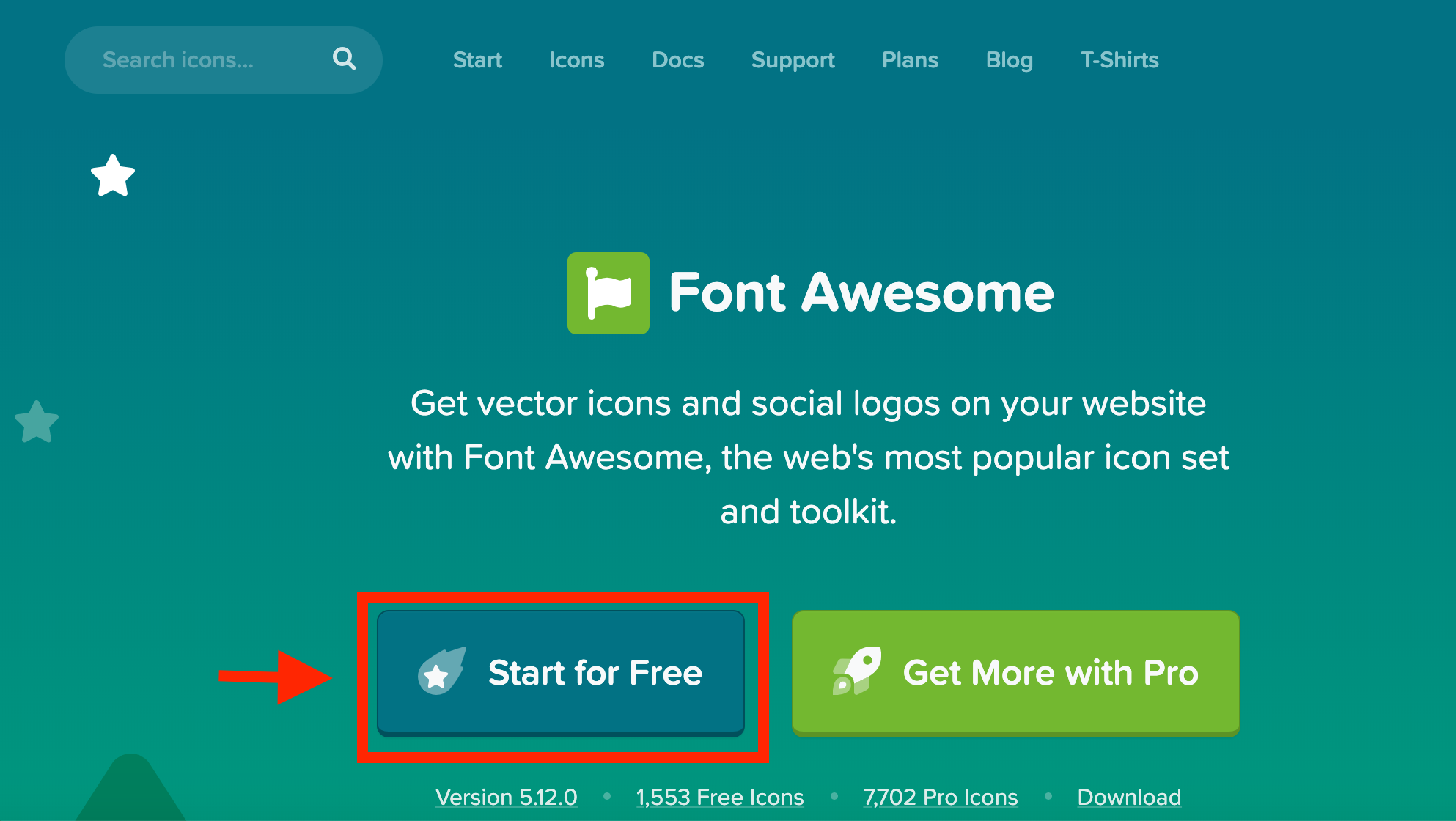
Font Awesome のトップ画面にアクセスする。
アクセスすると選択画面のようなものがでてきますが
無料で使いますか?それとも有料で使いますか?
ということです。
ひとまず無料を選びましょう![]()

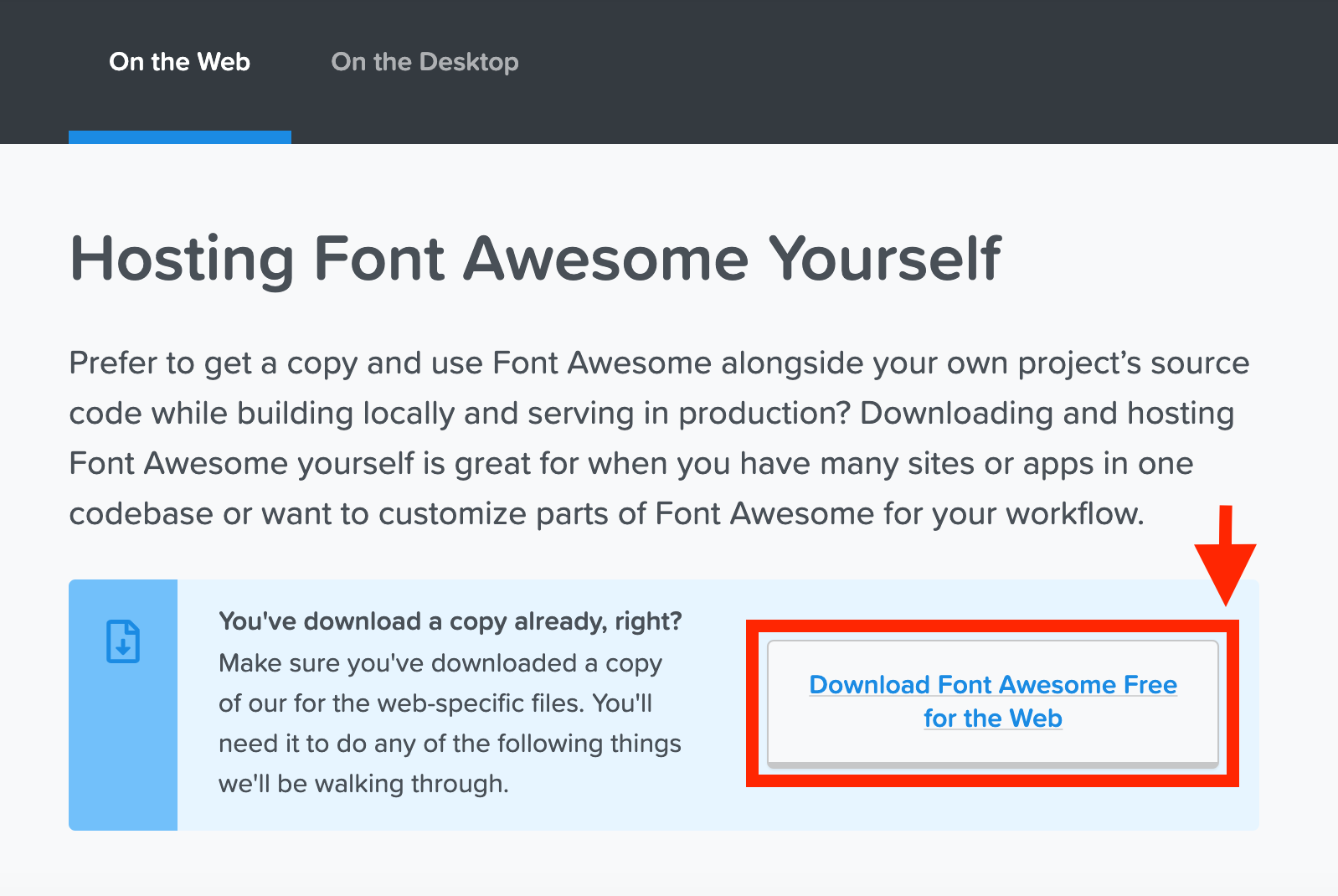
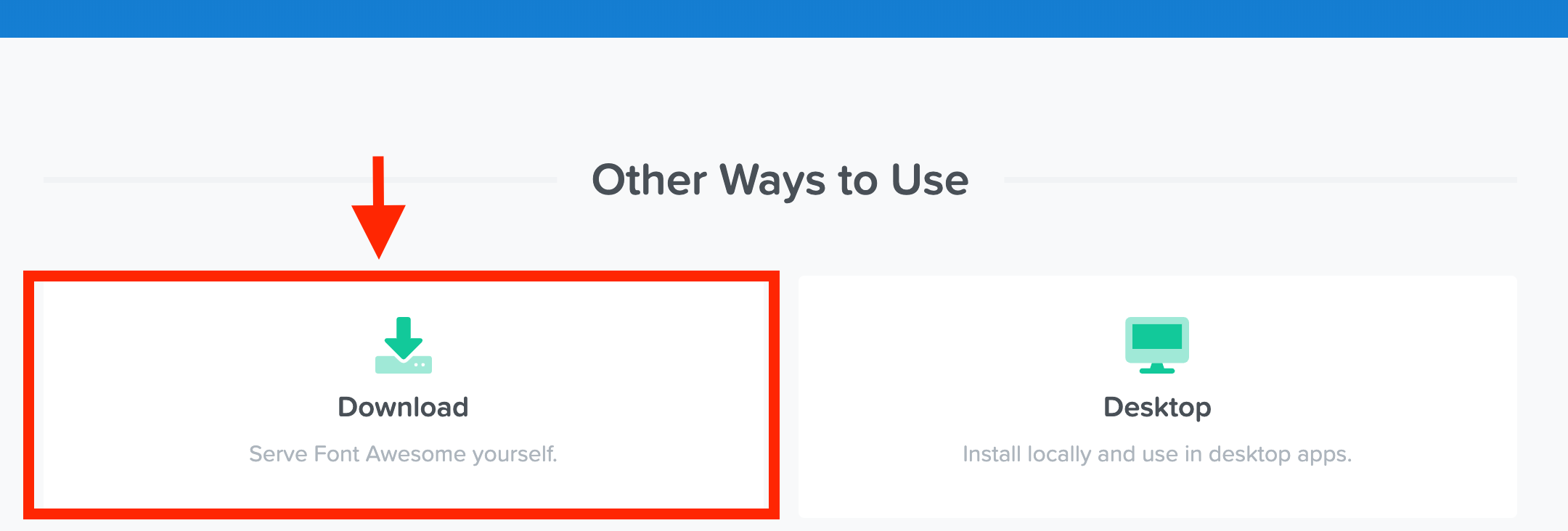
少し画面を下に移動させると下記のような画面になります。
ダウンロードボタンをクリックします。

ボタンを押すとダウンロードされるので任意の場所に保存します。
保存したら HTML の head 部分に以下のように記載します。
<head>
<link rel="stylesheet" href="保存した場所のパス/fontawesome-free-5.12.0-web/css/all.css">
</head>
個人PC名と個人フォルダ名が記載されているため少しふせますが、
私の場合は以下のようになります。
<head>
<link rel="stylesheet" href="file:///Users/個人PC名/Desktop/個人フォルダ名/fontawesome-free-5.12.0-web/css/all.css">
</head>
これで Font Awesome の CSSファイルを読み込む用意ができました![]()
使用するアイコンのクラス名を指定してWebに反映させる
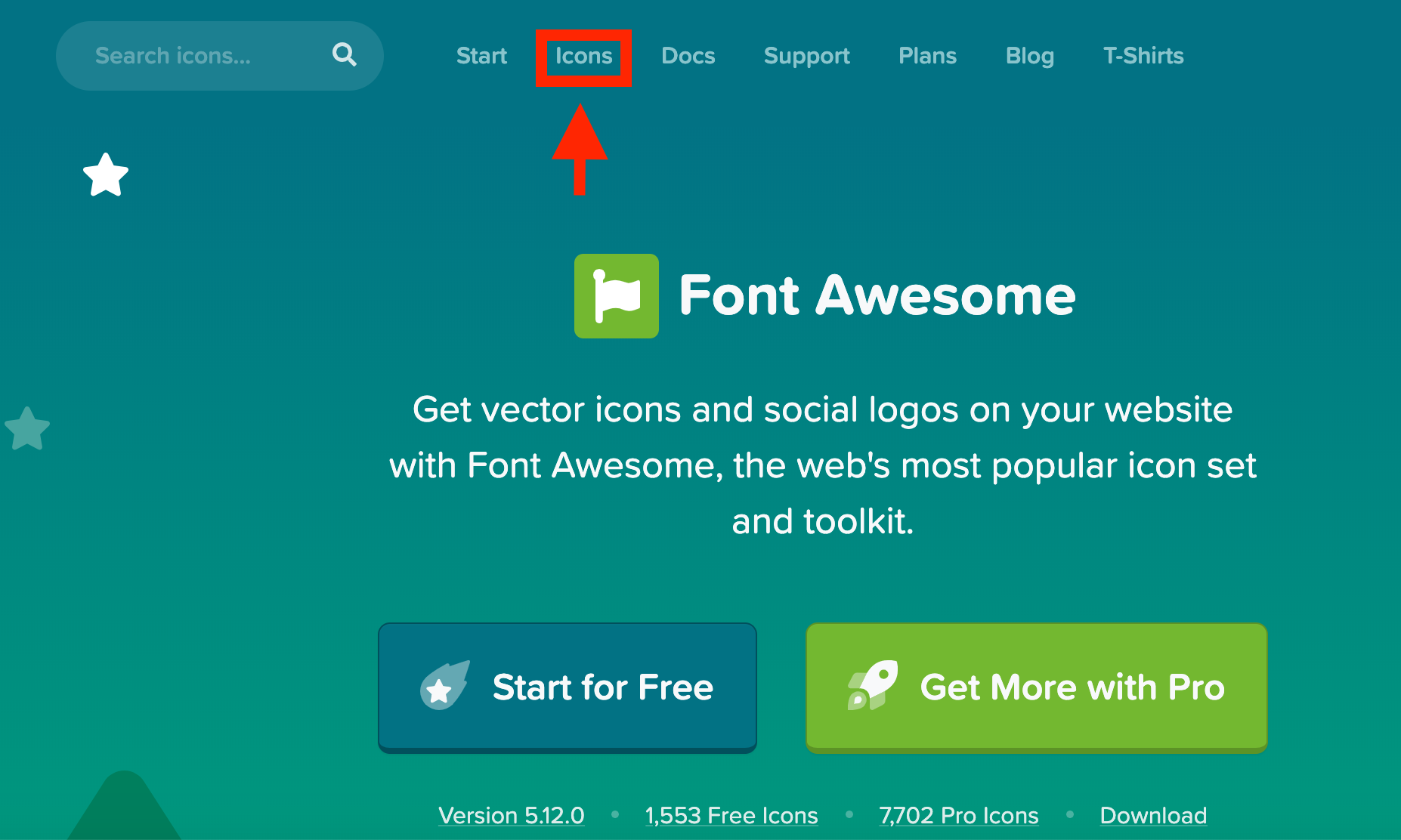
Font Awesome のトップ画面にアクセスする。
トップ画面の上側に Icons をクリック。

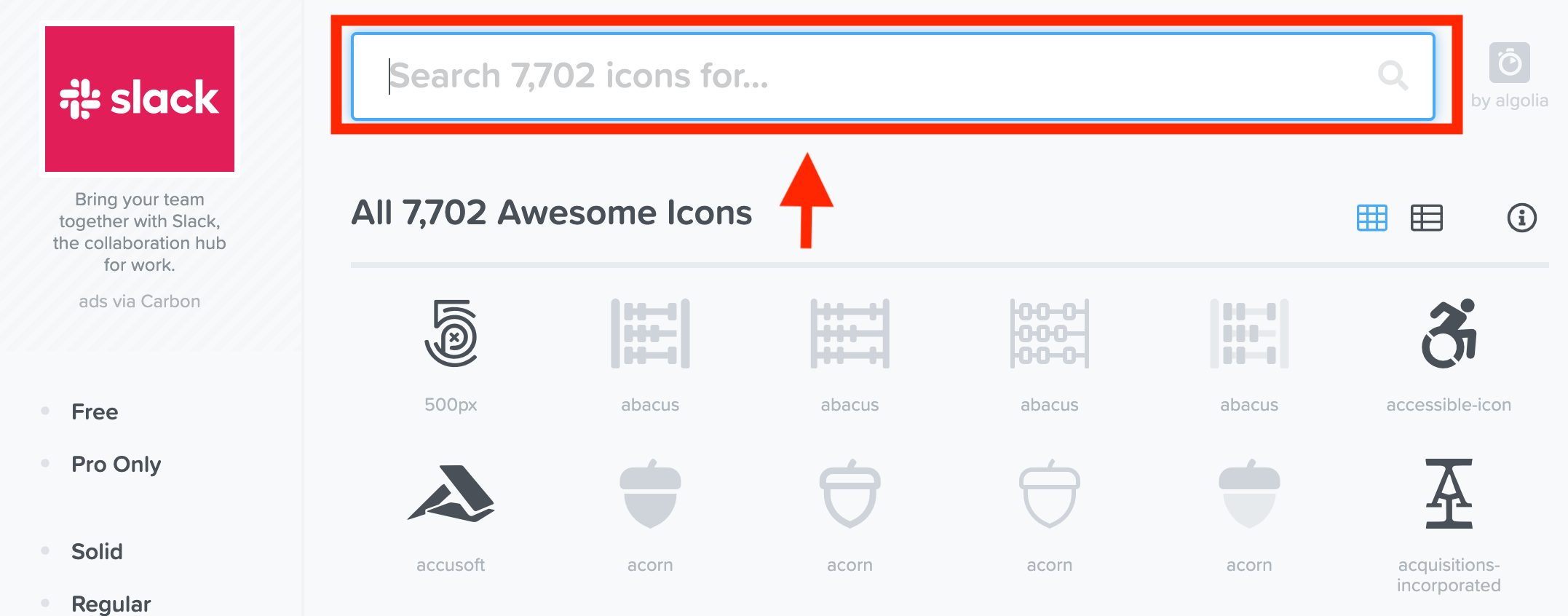
いろんな種類のアイコンが表示されていますが検索窓で検索したほうが早いので検索窓で検索します。
今回は Twitter と検索します。
日本語では検索できないので必ず英語で検索してください。

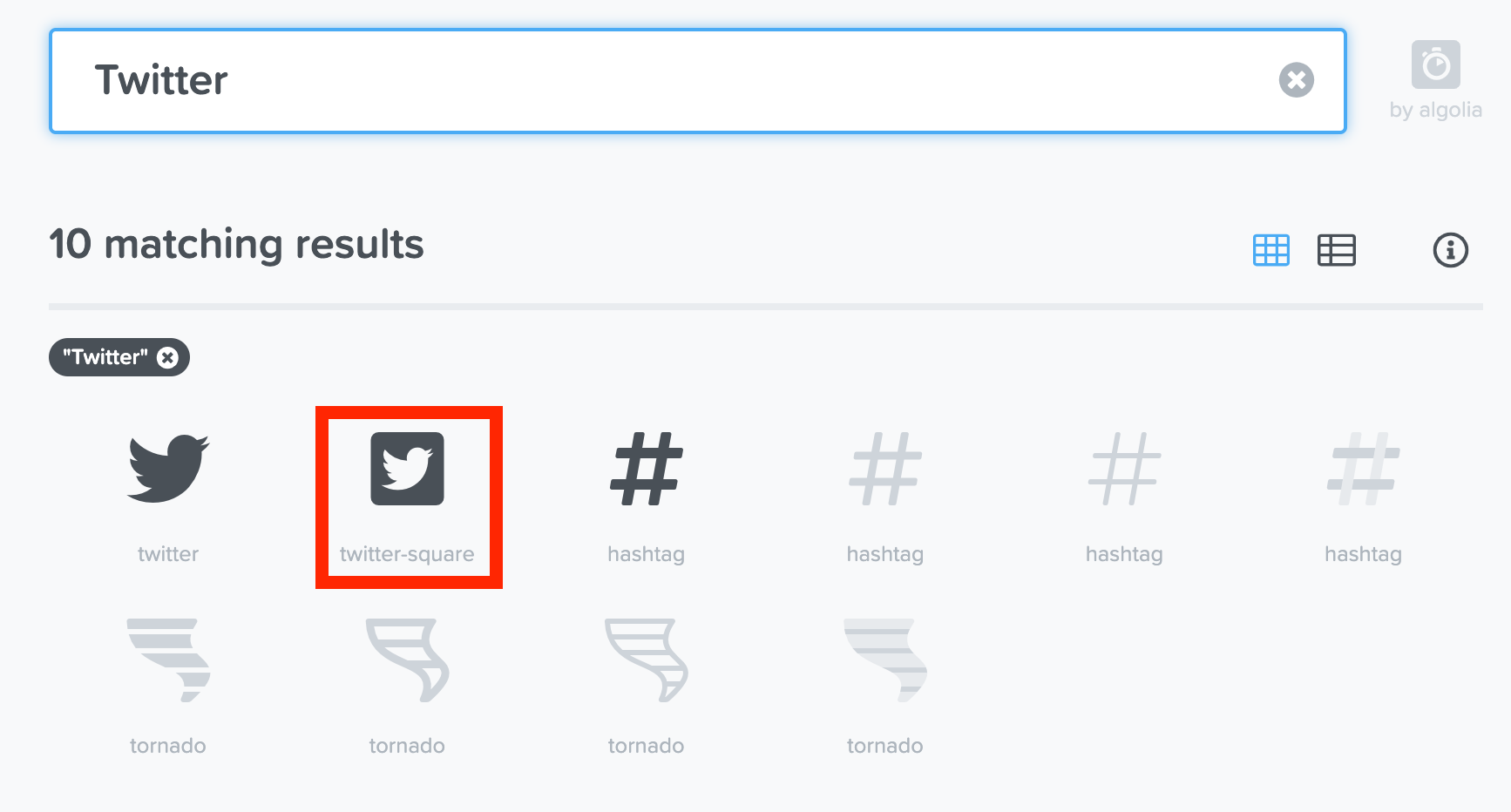
Twitter と検索すると以下の10個のアイコンが表示されました![]()
色が濃いアイコンと薄いアイコンがあるかと思いますが
濃いアイコン → 無料
薄いアイコン → 有料
の違いです![]()
なので薄いアイコンを使いたいなと思ったらお金飛んでいきます![]()
今回は赤枠で囲んだアイコンを使用したいので赤枠のアイコンをクリックします。

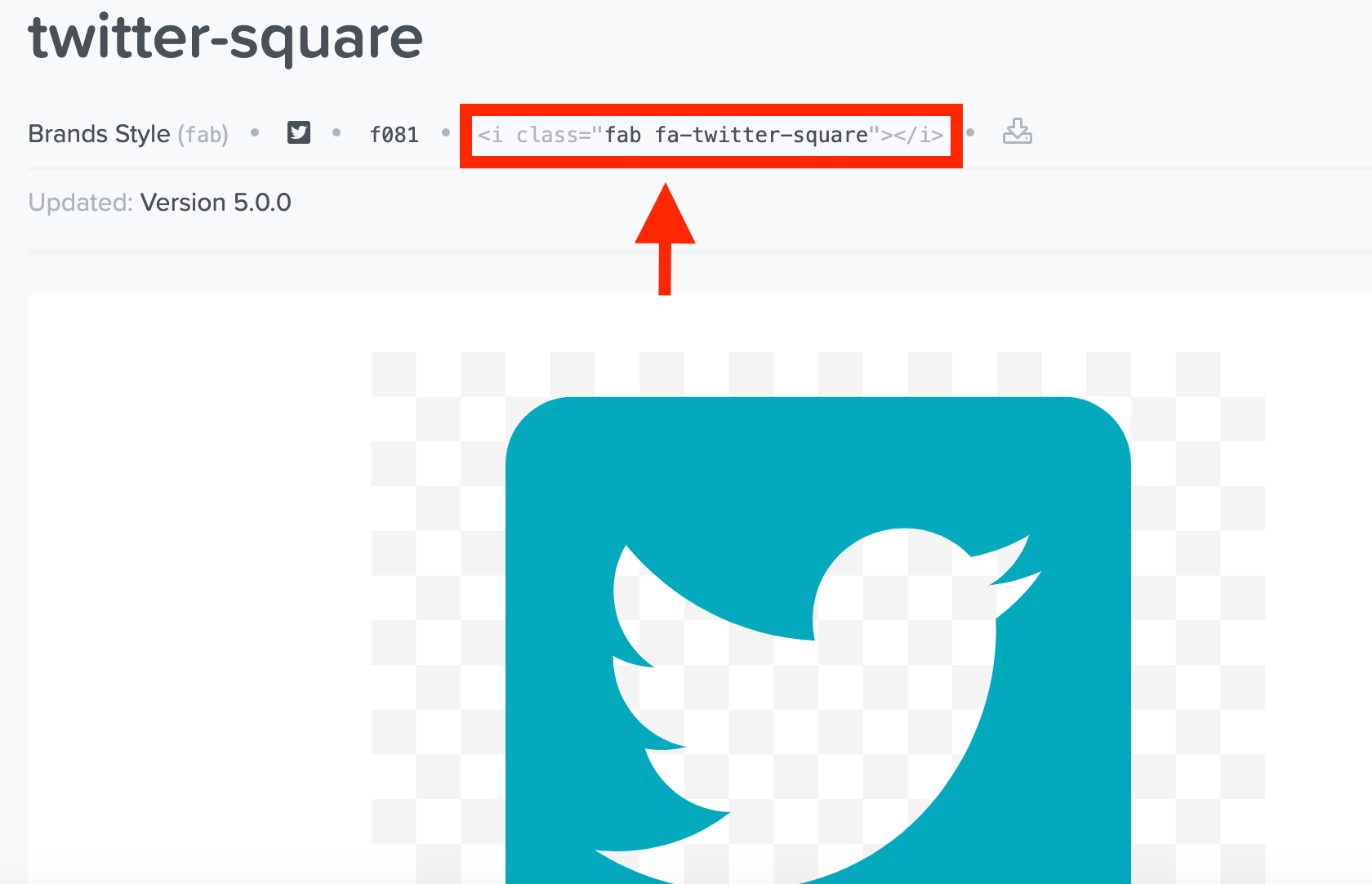
アイコンボタンをクリックすると今度は大きなアイコンがあらわれるかと思います。
大きいアイコンの上にコードが書かれていると思います。
そのコードをクリックするとコードがコピーできるのでクリックします。

コピーしたら HTML にペーストするのですが
今度は head 部分に記入するのではなくて
body 部分に記入します。
head 部分はWeb上に表示されませんが
body 部分はWeb上に表示されます。
アイコンはWeb上に表示させたいため body 部分に記入します。
<body>
<i class="fab fa-twitter-square"></i>
</body>
で、ちゃんと読みこんで表示されてるかなぁとWebを確認してみると・・・

ちっちゃ!![]()
これではなんなのかわかんない![]()
どうするのかといえば・・・最初に書いたようにアイコンを文字として扱える。
つまりCSSが使える![]()
CSSで大きくして、色も塗っちゃえ![]()
.fa-twitter-square {
color: #00a1f2;
font-size: 100px;
}
できた![]()
注意事項
HTMLではクラス名を fab fa-twitter-square としていましたが
CSSでは fab を省いた fa-twitter-square としています。
fab fa-twitter-square と全部入力しちゃうとCSS反映しません![]()
なぜなら fab というクラス名と fa-twitter-square のクラス名が2つあるからです。
なので
.fa-twitter-square {
color: #00a1f2;
font-size: 100px;
}
とするか
.fab {
color: #00a1f2;
font-size: 100px;
}
にする必要があります。
今回Twitterしかなかったのでどちらのクラス名でもいいのですが
もし下記のように複数ある場合
<i class="fab fa-twitter-square"></i>
<i class="fab fa-facebook-square"></i>
クラス名を fab で指定すると
.fab {
font-size: 100px;
color: #00a1f2;
}
TwitterもFacebookも同じ色になっちゃいました![]()
ではCSSをこのように記入するとどうでしょうか。
fab クラスで大きさを揃えて
カラーだけそれぞれ違う色にします。
.fab {
font-size: 100px;
}
.fa-twitter-square {
color: #00a1f2;
}
.fa-facebook-square {
color: #3578E5;
}
ちゃんと反映されました![]()
おまけ
さきほどは Font Awesome のクラス名をそのままコピペしましたが、
<span class="fab fa-twitter-square"></span>
span でも
<div class="fab fa-twitter-square"></div>
div でも使用できます![]()