はじめに
タイトルに堂々と「Angularのデータバインディング」 と書いてますが、これから書く内容がデータバインディングなのか私はわかりません。。
そこまで用語に対して詳しくないので、言葉が間違ってたら教えてください。
本記事で見せるサンプルの環境
今回この記事で使うサンプルは、以下のような環境です。
・Ionic + Angularのアプリ
・Firebaseに保存された文字列を表示させている
・ページAで文字列を入力&保存、その文字列をページBで表示
こんな感じでーす。
文字列が改行されない問題
以下の例を見て欲しい。
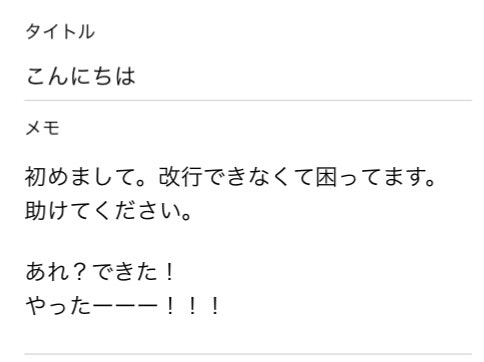
ページA
a.page.html
<ion-item>
<ion-label position="floating">タイトル</ion-label>
<ion-input type="text" [(ngModel)]="event.title" name="title">
</ion-input>
</ion-item>
<ion-item>
<ion-label position="floating">メモ</ion-label>
<ion-textarea rows="7" [(ngModel)]="event.memo" name="memo">
</ion-textarea>
</ion-item>
こんな感じで保存したとする。
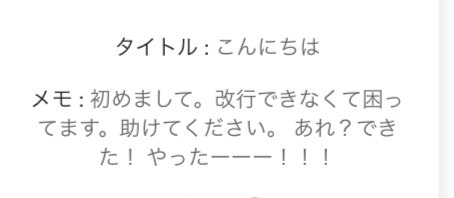
ページB
b.page.html
<ion-label *ngIf="event.title">
<ion-text color="dark">タイトル : </ion-text> {{ event.title }}
<hr>
</ion-label>
<div *ngIf="event.memo">
<ion-text color="dark">メモ : </ion-text> {{ event.memo }}
<hr>
</div>
そう、改行されないのだーーー!!!
入力&保存をするページAではしっかり改行しておいたのに、データバインディングで表示させているページBでは改行されていない。
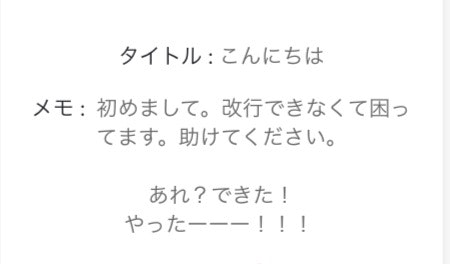
cssだけで改行できました
ページBにcssクラスを追加
b.page.html
<div *ngIf="event.memo" class="brake">
<ion-text color="dark">メモ : </ion-text> {{ event.memo }}
<hr>
</div>
b.page.scss
.brake {
white-space: pre-wrap;
}
最後に
詳しいことはわかりません。しかし、改行できた!
こちらを参考にしました。
【AngularJS】改行をとにかく簡単に有効にする方法
CSSのwhite-spaceにはpre、wrap、nowrapなど、いろいろと種類があるようなので、気になる人は調べてみてくださいな〜。