はじめに
2019年12月に公開されたばかりのScabbardというプラグインを試してみたのでやり方を投稿します。
Scabbardとは?
Daggerの依存関係を画像化して表示してくれるというプラグインです。
導入
Getting Startedを見ながら導入していきます。
環境は以下になります。
Mac OS 10.15.2 (Catalina)
Android Studio 3.5.3
リポジトリはDagger2+Retrofit2(+OkHttp3)+ViewModelのDIの最小構成[その1]のリポジトリを使用します。
1. GraphVizをbrew installする
GraphVizというソフトが必須のようなのでターミナルからインストールします。
brew install graphviz
Homebrewのインストール方法は割愛します。
Linux、Windowsの場合のインストール方法はこちらを参照してください。
2. build.gradleを設定する
プロジェクト単位のbuild.gradleに以下を追加します。
buildscript {
repositories {
...
maven {
url "https://plugins.gradle.org/m2/" // 追加
}
}
dependencies {
...
classpath "gradle.plugin.dev.arunkumar:scabbard-gradle-plugin:0.1.0" // 追加
}
}
また、モジュール単位のbuild.gradleに apply: pluginを追加し、DataBindingのようにenabled trueを記述します。
apply plugin: "scabbard.gradle"
...
scabbard {
enabled true
}
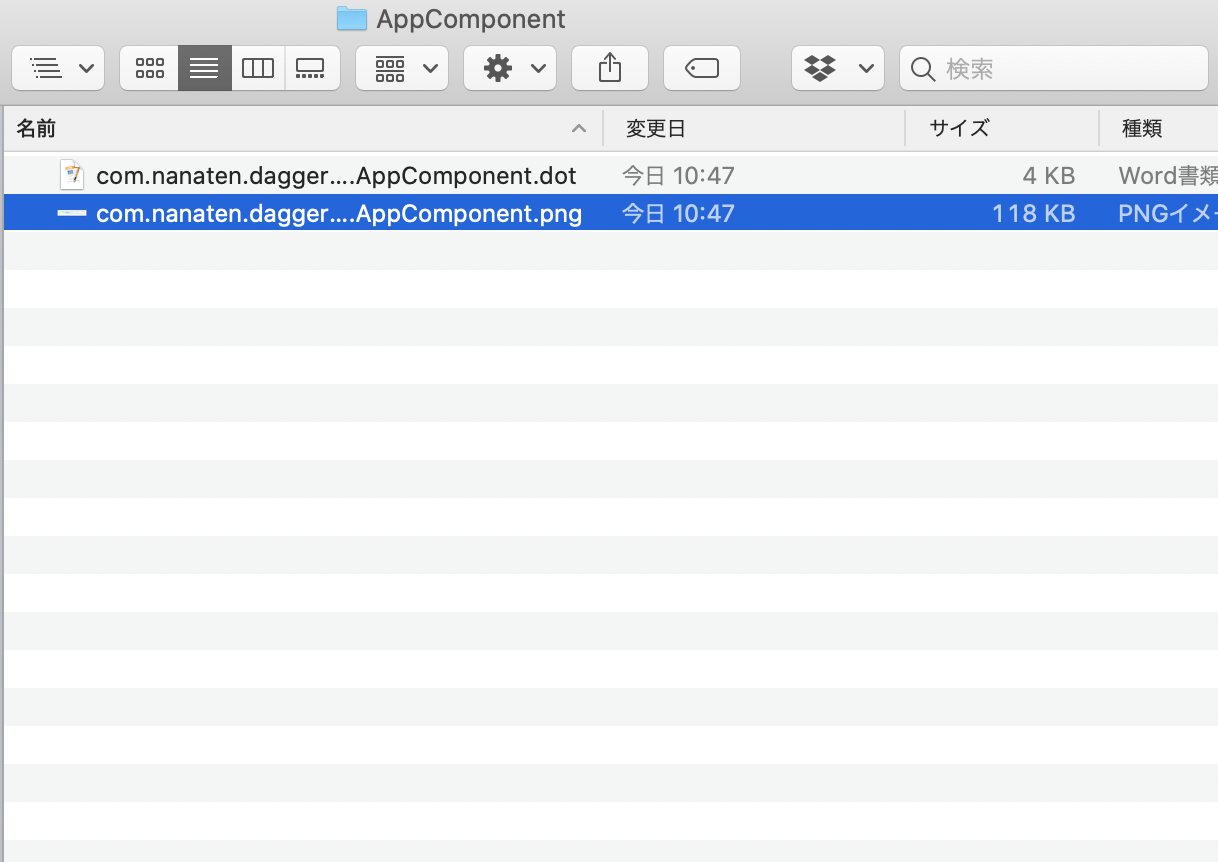
ここまででビルド時にDaggerコンポーネントの依存関係を図示したpngファイルを生成してくれるようになります。
格納先は{project_root}/app/build/tmp/kapt3/classes...以下です。
3. IDEにプラグインをインストールする
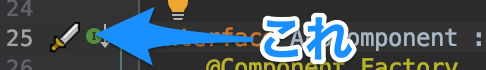
IDE上に短剣アイコンを表示させるためにプラグインをインストールします。

このアイコンをクリックすると2. で生成したpngをIDE上で表示してくれるようになります。
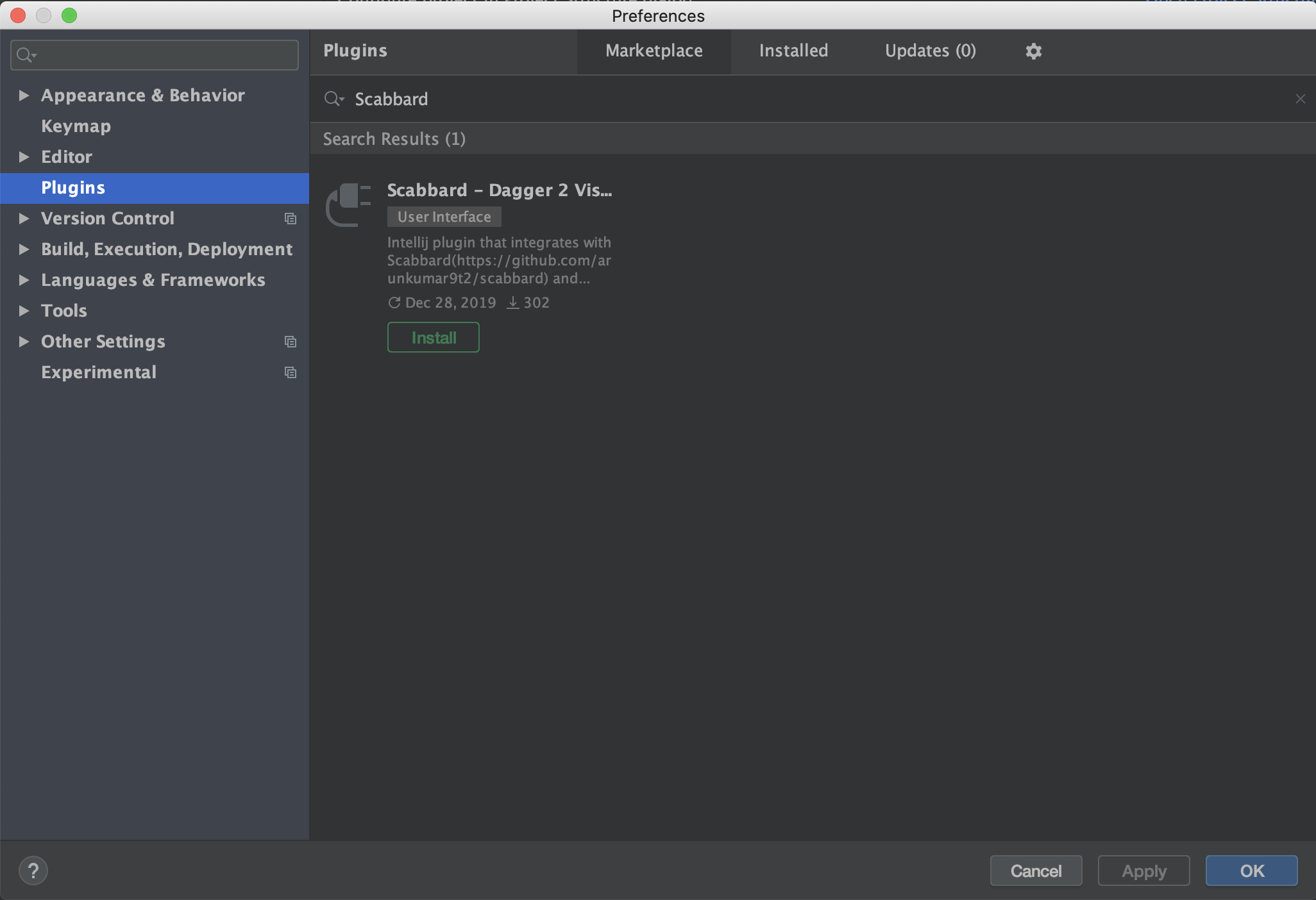
Android Studio > Preferences... > Plugins > MarketPlace
にて、「Scabbard」を検索します。

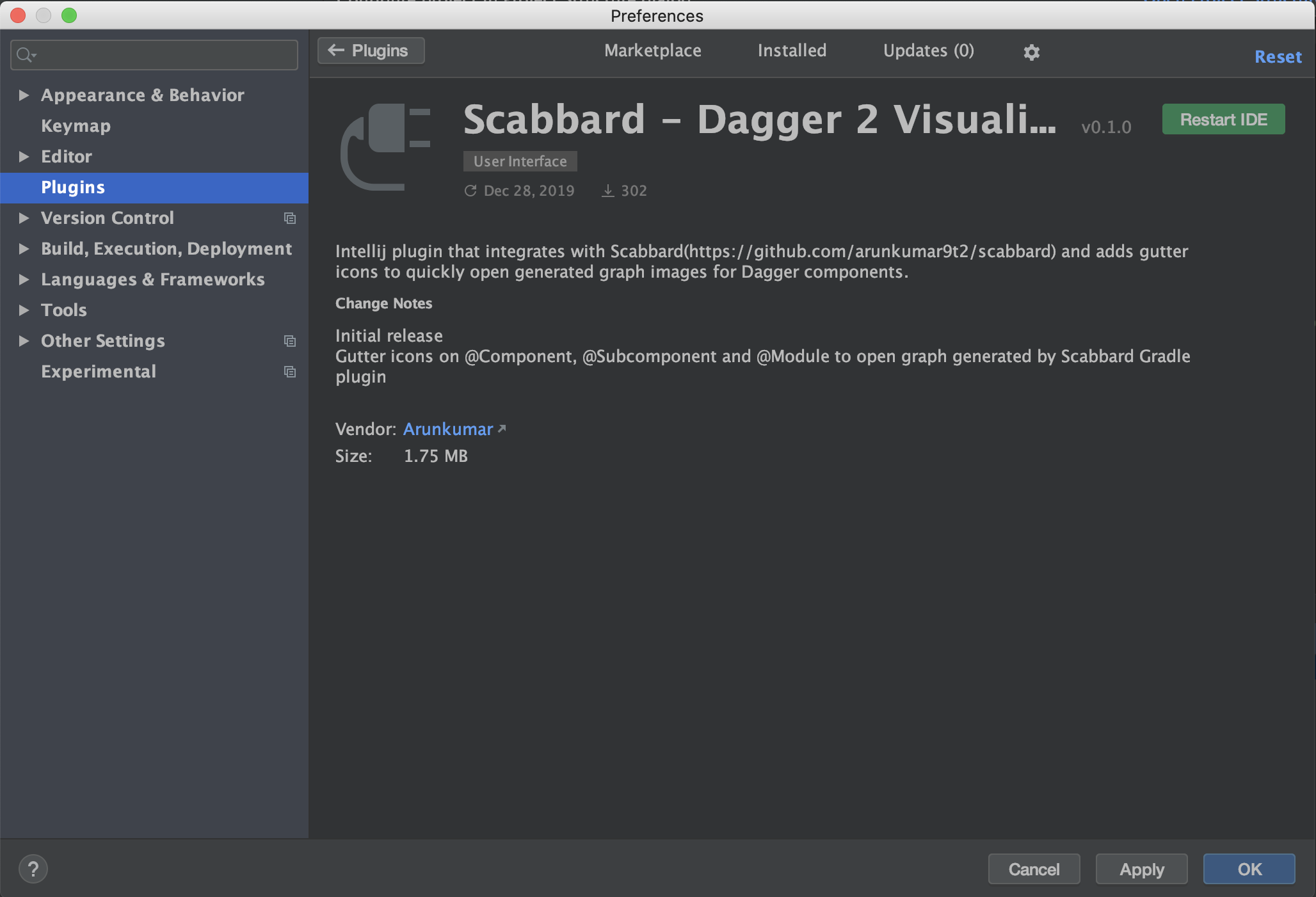
「Install」を選択してプラグインをインストールします。

Restart IDEと表示されるのでIDEを再起動します。
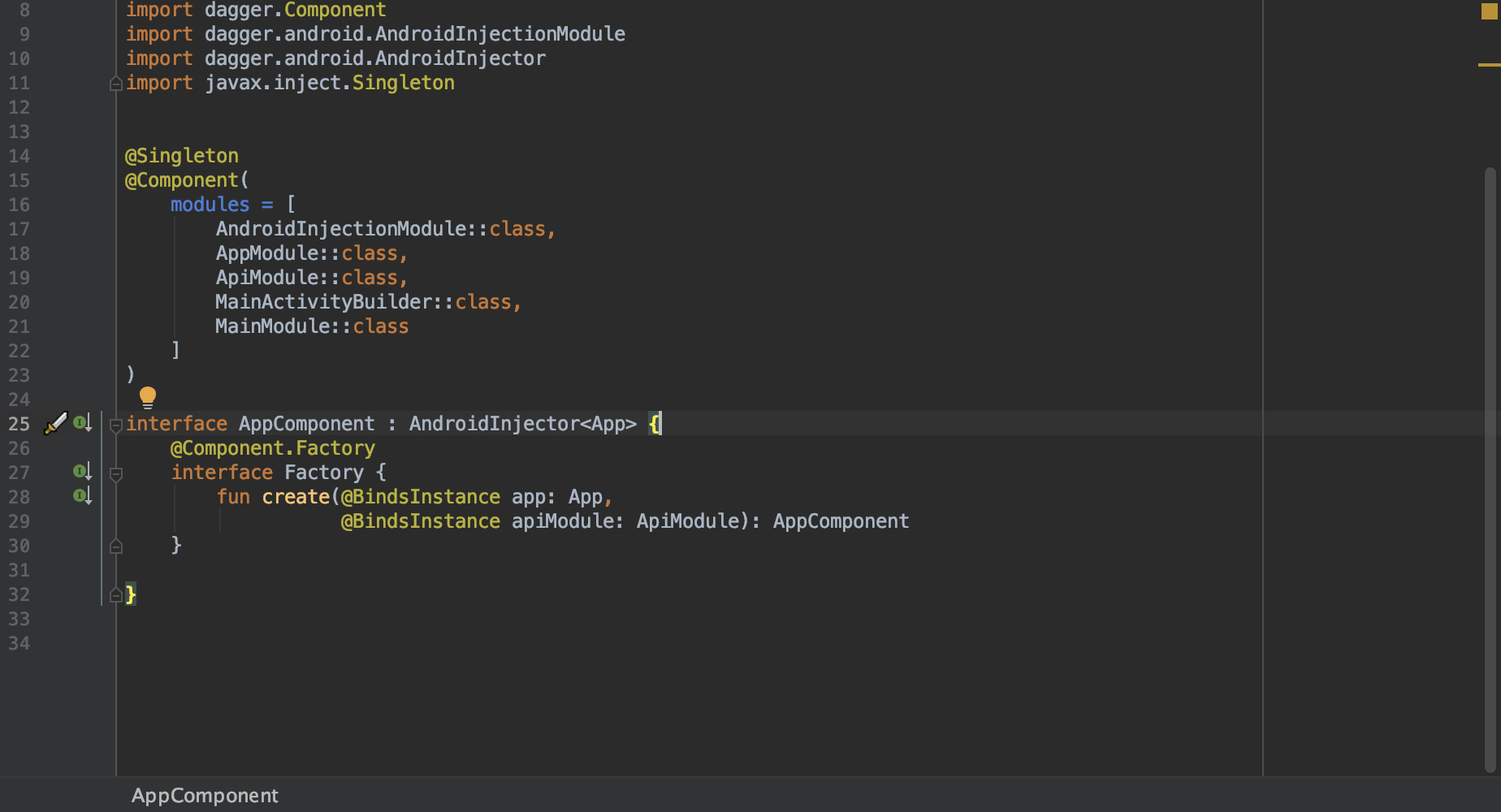
プロジェクトをビルドし、AppComponent.ktを表示すると、インターフェースの横に短剣アイコンが追加されているのが分かります。
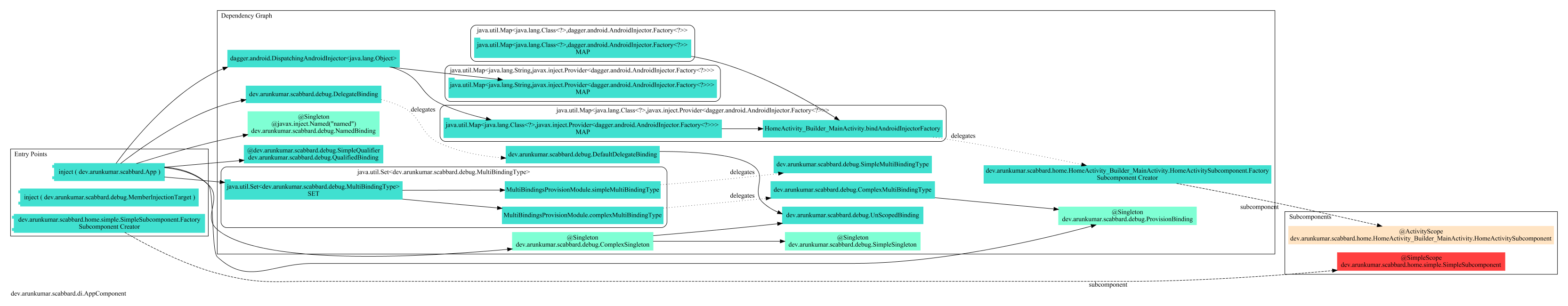
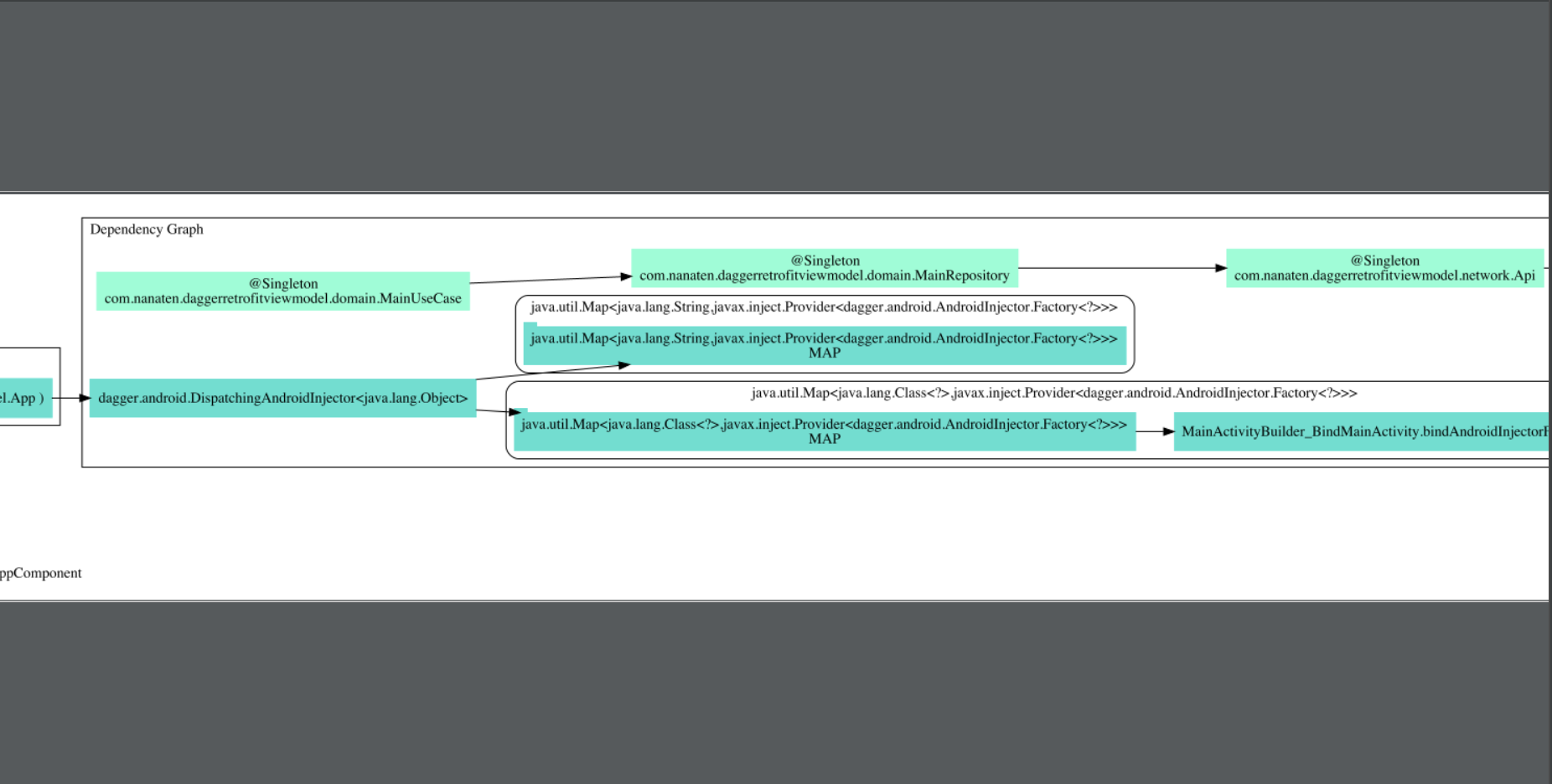
短剣アイコンをクリックすると、以下のように依存関係を表示してくれます。

以上で完了です!
おわりに
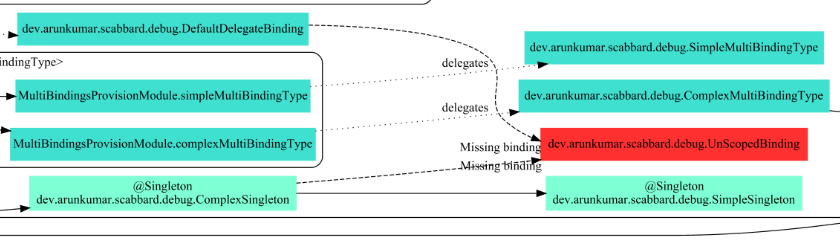
Daggerの依存関係を記述をミスって「Missing Binding」エラーが表示されると、どこで間違えているか追うのが大変ですが、このプラグインを使うと依存関係が視覚化されるので解決しやすくなるかなと思いました。
まだv0.1.0との事なので、今後の更新にも期待です。