This sponsored article was created by our content partner, KeyCDN. Thank you for supporting the partners who make SitePoint possible.
Image optimization is a big deal when it comes to website performance. You might be wondering if you’re covering all the bases by simply keeping file size in check. In fact, there’s a lot to consider if you truly want to optimize your site’s images.
Fortunately, there are image processing tools and content delivery networks (CDNs) available that can handle all the complexities of image optimization. Ultimately, these services can save you time and resources, while also covering more than one aspect of optimization.
In this article, we’ll take a look at the impact image optimization can have on site performance. We’ll also go over some standard approaches to the problem, and explore some more advanced image processing options. Let’s get started!
Why Skimping on Image Optimization Can Be a Performance Killer
If you decide not to optimize your images, you’re essentially tying a very heavy weight to all of your media elements. All that extra weight can drag your site down a lot. Fortunately, optimizing your images trims away the unnecessary data your images might be carrying around.
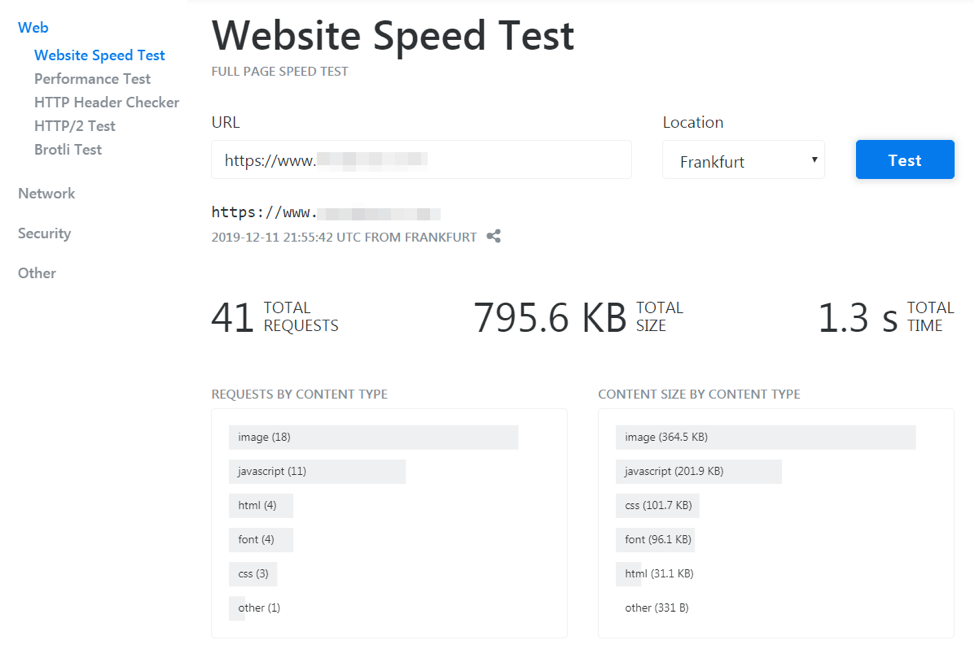
If you’re not sure how your website is currently performing, you can use an online tool to get an overview.

Once you have a better picture of what elements on your website are lagging or dragging you down, there are a number of ways you can tackle image optimization specifically, including:
- Choosing appropriate image formats. There are a number of image formats to choose from, and they each have their strengths and weaknesses. In general, it’s best to stick with JPEGs for photographic images. For graphic design elements, on the other hand, PNGs are typically superior to GIFs. Additionally, new image formats such as Google’s WebP have promising applications, which we’ll discuss in more detail later on.
- Maximizing compression type. When it comes to compression, the goal is to get each image to its smallest “weight” without losing too much quality. There are two kinds of compression that can do that: “lossy” and “lossless”. A lossy image will look similar to the original, but with some decrease in quality, whereas a lossless image is nearly indistinguishable from the original but also heavier.
- Designing with the image size in mind. If you’re working with images that need to display in a variety of sizes, it’s best to provide all the sizes you’ll need. If your site has to resize them on the fly, that can negatively impact speeds.
- Exploring delivery networks. CDNs can be a solution to more resource-heavy approaches for managing media files. A CDN can handle all of your image content, and respond to a variety of situations to deliver the best and most optimized files.
As with any technical solution, you’ll have to weigh the pros and cons of each approach. However, it’s also worth noting that these more traditional approaches aren’t the only options you have available to you.
4 Reasons to Use Image Processing for Optimizing Your Website’s Media
As we mentioned above, CDNs are one possible way to solve image performance conundrums on your website. One example of the services a CDN can provide is found in KeyCDN’s image processing.
This particular service is a real-time image processing and delivery option. This means it can detect how a user is viewing your site, and provide the optimal image type for that use case. Let’s look at four reasons this can be a very effective feature.
1. You Can Convert Your Images to Advanced Formats
We’ve already discussed how PNG and JPEG are the most common and recommended formats for graphic and photographic elements respectively. You might not know, however, that there’s a new file format available that might be beneficial when you’re looking to boost your site’s performance.
We’re talking about WebP, which is Google’s new, modern image file format.
 The WebP logo. Source: WikiMedia Commons
The WebP logo. Source: WikiMedia Commons
The WebP format can work with both lossy and lossless compression, and supports transparency. Plus, the files themselves hold a lot of potential when it comes to optimization and performance.
This is because WebP lossless files are up to 26% smaller than PNGs of equivalent quality. In fact, KeyCDN did a study to compare just how much of an impact the WebP format can have. It found an overall 77 percent decrease in page size when converting from JPG to WebP.
Consequently, KeyCDN offers conversion to WebP. This feature uses lossless compression, and the most appropriate image can then be served up to each user based on browser specifications and compatibility.
In addition to conversion, there’s also a WebP Caching feature that offers a one-click solution for existing users. Without changing anything else, KeyCDN users can easily take advantage of WebP images via this option.
2. Your Website Can Deliver Scaled Images
When you scale images with CSS or HTML attributes, you’re manipulating one image to serve several purposes. This has its downsides in terms of quality and performance. That’s why KeyCDN offers real-time delivery of scaled images through its image processing services.
One of the main benefits of using a CDN is that images will be delivered from the server location that is closest to the person accessing your website. When this is coupled with the flexibility of your scaled images, you’ll be able to deliver the best file for a wide variety of screen sizes at high speeds.
3. You Can Maximize Your Server Resources
When images are loaded through your website’s server, page speeds can be negatively impacted because your server is trying to answer all the requests it receives. When you add in a CDN, you allow your web server to focus on managing the dynamic requests, while the network carries the load of making sure your images and static content are in place.
Essentially, CDNs enable your web server to outsource the burden of loading media items. By using a CDN you can free up your web server storage, and your website visitors will receive media from the closest physical CND data center. This results in a lot less latency between web users and your content.
4. Your Site’s Visitors Will Benefit from Accurate Compression Rates
Using a CDN also gives you a very real-time solution to image processing challenges. For example, you can set up image processing to deliver a specific compression rate for various parameters. This means your site’s users will always get the right media for their devices, without any page slowdowns.
Essentially, the more efficient the compression rate is, the fewer bytes of information have to be transmitted. Ultimately, you’ll need to decide if you’re better off using lossy or lossless compression.
If you’re just looking for the best reduction in file size, you’re probably fine to go with lossy compression. Alternatively, if you’re operating a photography website, you might want the benefit of the new WebP file format and lossless compression. This will enable the images to be returned to their original compression format later if needed.
Regardless of the compression you choose, a CDN enables you to set parameters for the delivery of content, without impacting the speed or functionality of your website’s server. Those parameters include aspects such as cropping, trimming, and setting the width, height, fit, and position of the image.
For example, you can use query strings to achieve certain image effects. The following string will create a blur effect on an image:
https://ip.keycdn.com/example.jpg?blur=5
The resulting image should look something like this:

On the other hand, a query string to sharpen the same image would use the sharpen parameter:
https://ip.keycdn.com/example.jpg?sharpen=10
This would result in an image that displays a sharpened effect:

Ultimately, there are a wide variety of parameters you can use with a CDN, in order to display images on your website with greater flexibility and impact than through other methods.
How to Get Started with Image Processing
You can start managing your images with a service like KeyCDN pretty quickly. You’ll be charged based on how many calls the delivery network has to answer. KeyCDN tallies this by location and GBs, up to the first 10 TBs of activity per month.
The busier your website is, the less you pay, depending on the tier of TBs used. Once you create a KeyCDN account, you’ll be able to set up a “Pull Zone”. This means you’ll identify the origin server for your website’s content.
This is where KeyCDN will pull static content from, in order to cache that data on its edge servers. When visitors access your website, requests will be routed to the nearest edge server and the content will be delivered. It’s important to note that you will need to enable Image Processing for this particular pull zone to work.
“Push Zones”, on the other hand, are recommended and sometimes required for larger file sizes. If you’re caching files larger than 100 MBs, you’ll need to use a push zone.
Once you set up your zones, you’ll want to verify that the CDN is recognizing your assets and that they’re accessible via the network. There are a number of ways you can then integrate KeyCDN seamlessly into your website workflow. Depending on your host or platform, you’ll want to check out the appropriate support documentation to complete the integration process.
Conclusion
Image processing can take your optimization efforts to a whole new level, with real-time content delivery tools. This can be a big point of differentiation between you and your competition, and enable you to maximize your website’s resources and boost page loading speeds.
KeyCDN image processing services can help you reach your content delivery goals because you can:
- choose from advanced file format conversions
- deliver dynamically-scaled images to site visitors through custom parameter settings
- free up your website’s server by offloading static content delivery
- get the best of both lossy and lossless compression in real-time.
Regardless of your website’s purpose, using image processing through CDNs can take your media delivery to the next level!
Frequently Asked Questions about Image Processing for Website Media Optimization
What is the importance of image processing in website media optimization?
Image processing plays a crucial role in website media optimization. It helps in enhancing the visual quality of images, making them more appealing to the audience. It also aids in reducing the file size of images without compromising their quality, leading to faster loading times and improved website performance. This can significantly enhance user experience, reduce bounce rates, and improve SEO rankings.
How does image processing contribute to SEO?
Image processing can significantly contribute to SEO. Optimized images with reduced file sizes load faster, leading to improved page load times. This is a critical factor in SEO as search engines like Google prioritize websites that load quickly. Additionally, well-processed images can be easily indexed by search engines, further improving your site’s visibility.
What are the different techniques used in image processing for website media optimization?
There are several techniques used in image processing for website media optimization. These include image resizing, cropping, compression, format conversion, and color correction. Each of these techniques serves a specific purpose and can significantly enhance the visual appeal and performance of your website.
How does image processing improve user experience?
Image processing can greatly enhance user experience. High-quality, well-optimized images can make your website more visually appealing, engaging, and easy to navigate. Moreover, optimized images load faster, reducing wait times and ensuring a smooth and enjoyable browsing experience for users.
Can image processing help in reducing website bounce rates?
Yes, image processing can help in reducing website bounce rates. Slow-loading images can frustrate users and lead them to leave your website, increasing your bounce rate. By optimizing your images through image processing, you can ensure they load quickly, keeping users engaged and reducing the likelihood of them leaving your site prematurely.
What tools can be used for image processing?
There are numerous tools available for image processing, ranging from simple online tools to more complex software. Some popular options include Adobe Photoshop, GIMP, and ImageMagick. These tools offer a wide range of features for image editing and optimization.
How does image processing affect website performance?
Image processing can significantly improve website performance. Optimized images take up less storage space and bandwidth, leading to faster page load times. This can enhance user experience and improve SEO rankings.
What is the role of image processing in mobile optimization?
Image processing is crucial for mobile optimization. With the increasing use of mobile devices for internet browsing, it’s important to ensure your images load quickly and display correctly on smaller screens. Image processing can help achieve this by resizing and compressing images to fit mobile screens without compromising quality.
How does image processing contribute to brand image?
Image processing can greatly enhance your brand image. High-quality, well-optimized images can make your website look professional and trustworthy, reflecting positively on your brand. Moreover, a well-performing website can improve user experience, leading to higher customer satisfaction and a stronger brand image.
What are the best practices for image processing for website media optimization?
Some best practices for image processing for website media optimization include choosing the right image format, compressing images without compromising quality, using descriptive file names and alt tags for SEO, and regularly testing your website’s performance to ensure your images are optimized effectively.
 SitePoint Sponsors
SitePoint Sponsors