Code used in production is different from development code. In production, you need to build packages that run fast, manage dependencies, automate tasks, load external modules, and more. Tools that make it possible to turn development code into production code are called build tools. Frontend developers mostly work with the following types of build tools:
- package managers,
- task runners,
- module loaders,
- module bundlers,
- etc.
In this article, we have collected the best build tools you can use in frontend development. Note that all these tools run in the command line, so they don’t come with a graphical user interface.
1. npm (package manager)

The acronym npm stands for Node Package Maid that is the default package manager of Node.js. When you install Node.js on your system, npm is also automatically installed and you can access it from your command line interface. With npm, you can install any Node.js package with a single command.
You can find all existing Node.js packages in the npm registry that you can access via the search bar on top of npm’s homepage. You only need to type the name of the package you are looking for (e.g. ‘postcss’) into the search bar, and you are directed to the package page that includes everything you need to know about the package, its installation process, and all of its dependencies.
Key features:
- Easy installation process.
- Cross-platform software (Windows, Linux, macOS, SmarOS, and more).
- Hundreds of thousands of packages.
- Efficient dependency management through the package.json file.
- Multiple configuration options (through the command line).
- Extensive documentation and helpful community.
2. Yarn (package manager)

Yarn is a frontend package manager that can be used as an alternative to npm. As Yarn itself is a Node.js package, you have to install Node.js before you can use Yarn on your system. Then, you only need to follow the installation guide to use it to manage your frontend dependencies.
Although npm is a great tool, you will find that building packages with it sometimes takes significant time. This is not necessarily a problem if you don’t have that many dependencies to install, or don’t use a package manager on a regular basis. However, if you are a heavy user, it can be a good idea to look into Yarn that takes pride in ultrafast build times.
Yarn speeds up the build process by caching every package so that you don’t have to download your dependencies multiple times. It also runs parallel operations to reduce build times even more.
Key features:
- Cross-platform tool (Windows, Linux, macOS) with separate installation guides for each platform.
- Compatible with all Node.js packages.
- Fast build times.
- Extra security by using checksums to verify the integrity of packages.
- Offline mode.
- Flat mode to avoid creating duplicates.
3. Grunt (task runner)

Grunt is a frontend task runner that allows you to automate repetitive tasks such as minification, linting, testing, and others. Task runners are different from package managers, as you can’t use them to manage dependencies. You only need them if you want to perform the same task(s) during each build process.
As Grunt is a Node.js package, you can install it with npm, Yarn, or another Node.js package manager. Grunt keeps the custom dependencies it needs to perform your pre-defined tasks in the package.json file. You can define your tasks in the Gruntfile (see an example) that runs during every build process and automatically performs each task it includes.
Key features:
- Cross-platform command line tool that runs on any operating system.
- Straightforward configuration process.
- Huge ecosystem with hundreds of plugins to add frontend tools (such as Sass, Jade, JSHint, Handlebars, RequireJS, and others) that complete the pre-configured tasks.
- Asynchronous tasks if needed.
- Extensive documentation.
- Widely adopted.
4. Gulp (task runner)

Gulp is another automated task runner and also the strongest competitor of Grunt. Similar to Grunt, you can use Gulp to automate recurring front-end tasks such as CSS preprocessing, auto-prefixing, image optimization, and many others. It’s a Node.js package, too, that you can install with both the npm and Yarn package managers. You can define your tasks in the Gulpfile and configure your dependencies related to your tasks in the package.json file.
The biggest difference to Grunt is that Gulp uses a more efficient automation technique that allows for faster build times. While Grunt uses temporary files to process the tasks, Gulp performs in-memory operations without writing into temporary files. These in-memory operations are called Node streams that can save you a lot of time, especially if you want to process multiple tasks at each build.
Key features:
- Cross-platform task runner that can be installed as a regular Node.js package.
- Uses Node streams to speed up operations.
- Huge ecosystem with thousands of plugins.
- Quality code base using Node.js best practices.
- Easy-to-follow documentation.
- Minimal API surface for simple adoption.
5. Browserify (module loader/bundler)

Browserify is a Node.js module loader that lets you bundle your front-end dependencies and load them as a single JavaScript file in the user’s browser. Package managers such as npm and Yarn load modules on the server-side using Node.js’ require() function designed for loading modules. Browserify brings the require() method to the client-side, which can result in a huge performance gain.
With Browserify, your user’s browser has to load only one static JavaScript file that contains all the dependencies your project relies on. You can add your bundled JavaScript as a <script> tag to your page, and you are good to go. However, note that as Browserify is a Node.js module and an implementation of the CommonJS API (similar to npm), you can only use it to load Node.js modules but not other types of JavaScript (or other) files.
Key features:
- Bundles all Node.js dependencies into a single file.
- Speeds up modular applications that rely on multiple Node.js modules.
- Allows external requires (you can require modules from other <script> tags).
- Makes it possible to split up bundles if necessary.
- Exclude, ignore, and transform functionalities.
- Detailed documentation and helpful Browserify handbook.
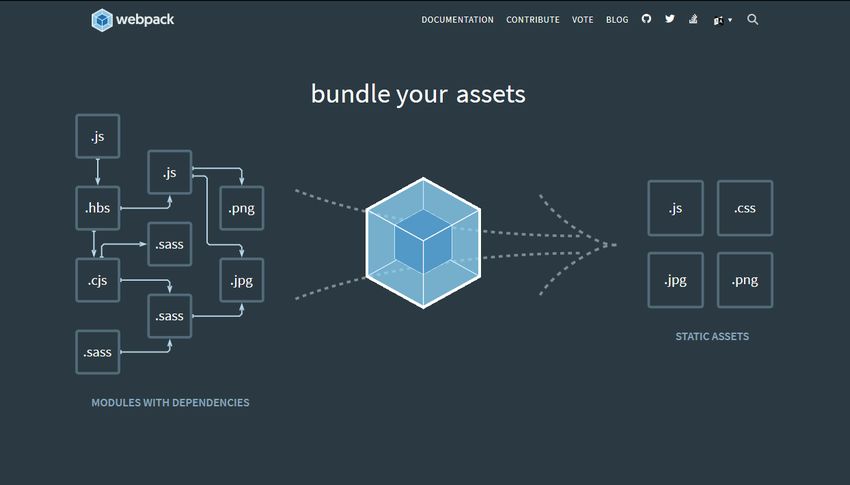
6. Webpack (module loader/bundler)

Webpack is an advanced module bundler that allows you to bundle all your dependencies and load them as static assets in the user’s browser. While Browserify only bundles Node.js modules, Webpack can handle any kind of front-end files such as .html, .css, .js, .scss files, images, and other assets.
Besides CommonJS modules used in the Node.js ecosystem, Webpack can also bundle native ECMAScript and AMD modules (other JavaScript module specifications). Webpack analyzes your project and builds a dependency graph. Then, based on the dependency graph, it bundles your files and modules into one or more static files that you can add to your HTML page.
As Webpack itself is also a Node.js module, you can install it with either the npm or the Yarn package manager.
By default, the configuration of Webpack projects takes a lot of time due to the multiple options that let you fine-tune your project. However, since Webpack 4, it includes a zero-configuration option that automates the build process and only requires you to define the entry file.
Key features:
- Multiple configuration options.
- Code splitting into smaller chunks that can load asynchronously.
- Dead code elimination.
- Hot module replacement.
- Support for source maps.
- Zero-config option (since Webpack 4).
- Huge ecosystem with a rich plugin interface.
Wrapping Up
Frontend build tools help you turn your development code into production-ready code that runs on any device or platform without a problem. In this collection, we have looked into the most well-adopted build tools that you can use in your web project, including package managers, task runners, and module loaders/bundlers.
Besides the widely adopted solutions, there are also (relatively) new tools in the market that are constantly gaining traction, such as the pnpm package manager (an alternative to npm and Yarn), the Parcel module bundler (an alternative to Webpack), and the Rollup ES module bundler (similar to Browserify but bundles ECMAScript modules instead of CommonJS ones). If you are up to new solutions, these newer tools are also worth giving a look.
Adding new tools to your workflow can take your development process to the next level. If you also want to improve your programming skills, check out our collection of the best places to learn how to code, too.