この記事は、2019年12月7日に名古屋で開催された WCAN 2019 Winter での登壇内容をテキスト化したものです。アクセシビリティ Advent Calendar 2019 の 9日目のエントリーです。
当日使用したスライドは SpeakerDeck で公開しています。
ウェブ制作に活かすユニバーサルデザインの視点|SpeakerDeck
はじめに
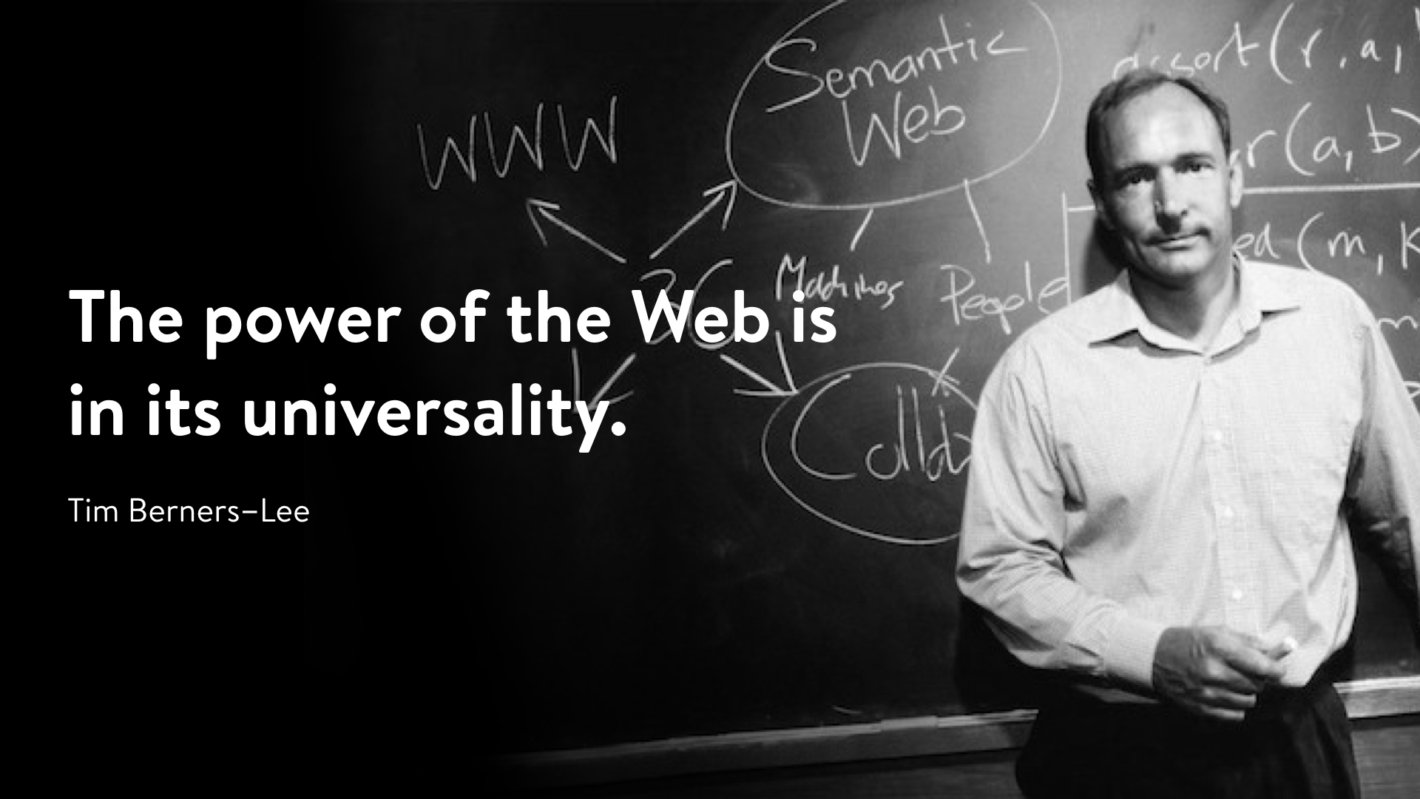
「ユニバーサルデザインとウェブ」と聞くと、あまり馴染みがないように思われるかもしれません。しかし実は、ウェブは生まれながらにユニバーサルな性質を持っています。ワールド・ワイド・ウェブの考案者ティム・バーナーズ=リーは、次のように述べています。

ウェブは、世界中の誰もが、自分の好きな場所で、好きなデバイスで、好きな時にアクセスすることができます。これは他のメディアにはないウェブならではの本質的な特徴です。
紙媒体出身の私は、ウェブの可能性——発信したものが瞬時に、地球の裏側にも、ネットさえ通っていればどんなに田舎にも届き、さらに支援技術を組み合わせることで目の見えない人にも情報を届けられること——にいつも驚かされます。

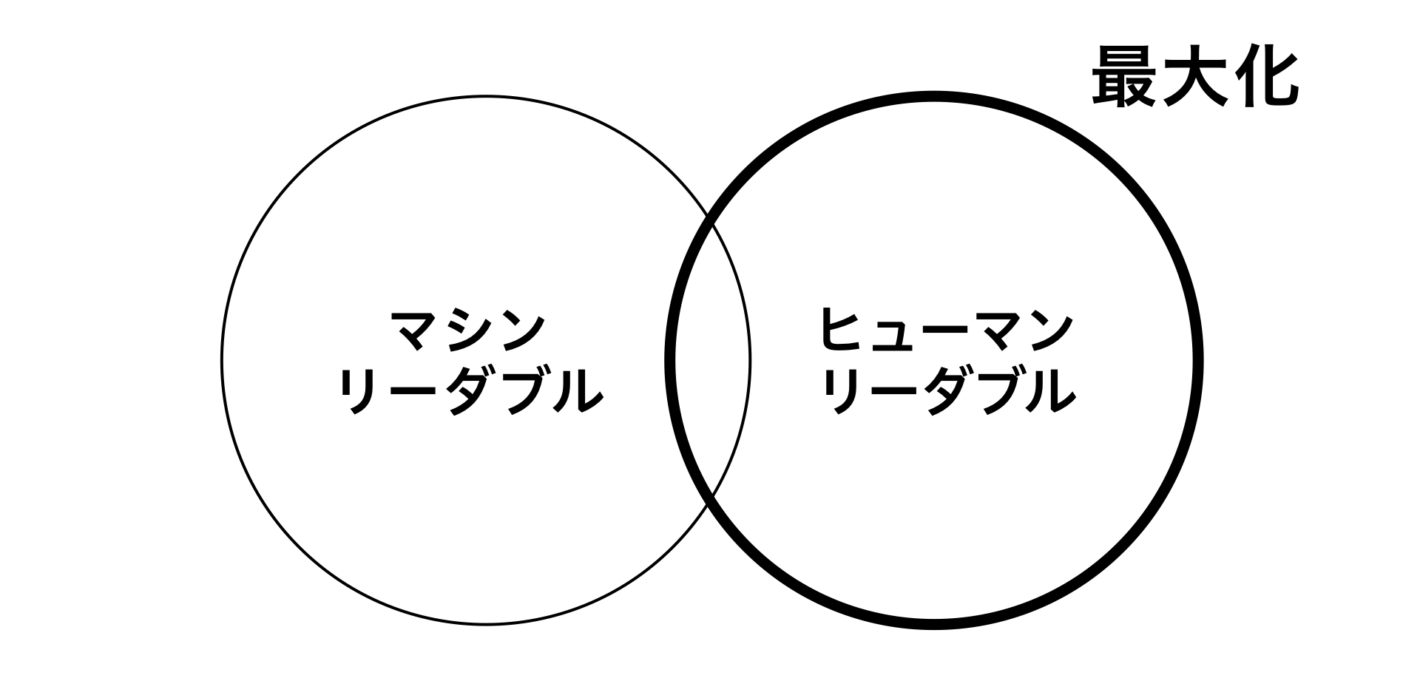
プログラムや機器を介することで様々な人にコンテンツを届けられるというウェブの特性は、マシンリーダブルとヒューマンリーダブルによって支えられています。この記事では、ヒューマンリーダビリティを最大化するための色と文字のお話をしていきます。
ユニバーサルデザインとは
ユニバーサルデザインとは、文化・言語・国籍や年齢・性別などの違い、障害の有無や能力差などを問わずに利用できることを目指した建築・設備・製品・情報などの設計(デザイン)のことを言います。
2016年には障害者差別解消法が施行され、2020年には東京オリンピック・パラリンピックが開催されます。2018年には 28.1% だった65歳以上の人口の割合が、2060年には38.1%にまで上昇すると言われています(内閣府 令和元年版高齢社会白書より)。
このように、年齢、国籍、言語、障害の有無を問わず、多様性を受けいれる考え方・デザインの必要性は年々高まっていると言えます。
ユニバーサルデザインとバリアフリー
「ユニバーサルデザイン」と似たような言葉の一つに「バリアフリー」というものがあります。日本ではあまり区別なく同じような意味で使われている印象ですが、実はその考え方には少し違いがあります。
バリアフリーの方が古くからある考え方で、読んで字の通り、障害のある方が使えないという障壁(バリア)を取り除く、あるいは専用の補助を加えることによって、障害のある方も使えるようにしようという考え方です。
これに対し、ユニバーサルデザインは障害のある方だけでなく、全ての人を対象にしています。はじめから様々な利用者を想定し、バリアを作らないように設計することで、できるだけ多くの人が利用できるようにしようという考え方です。

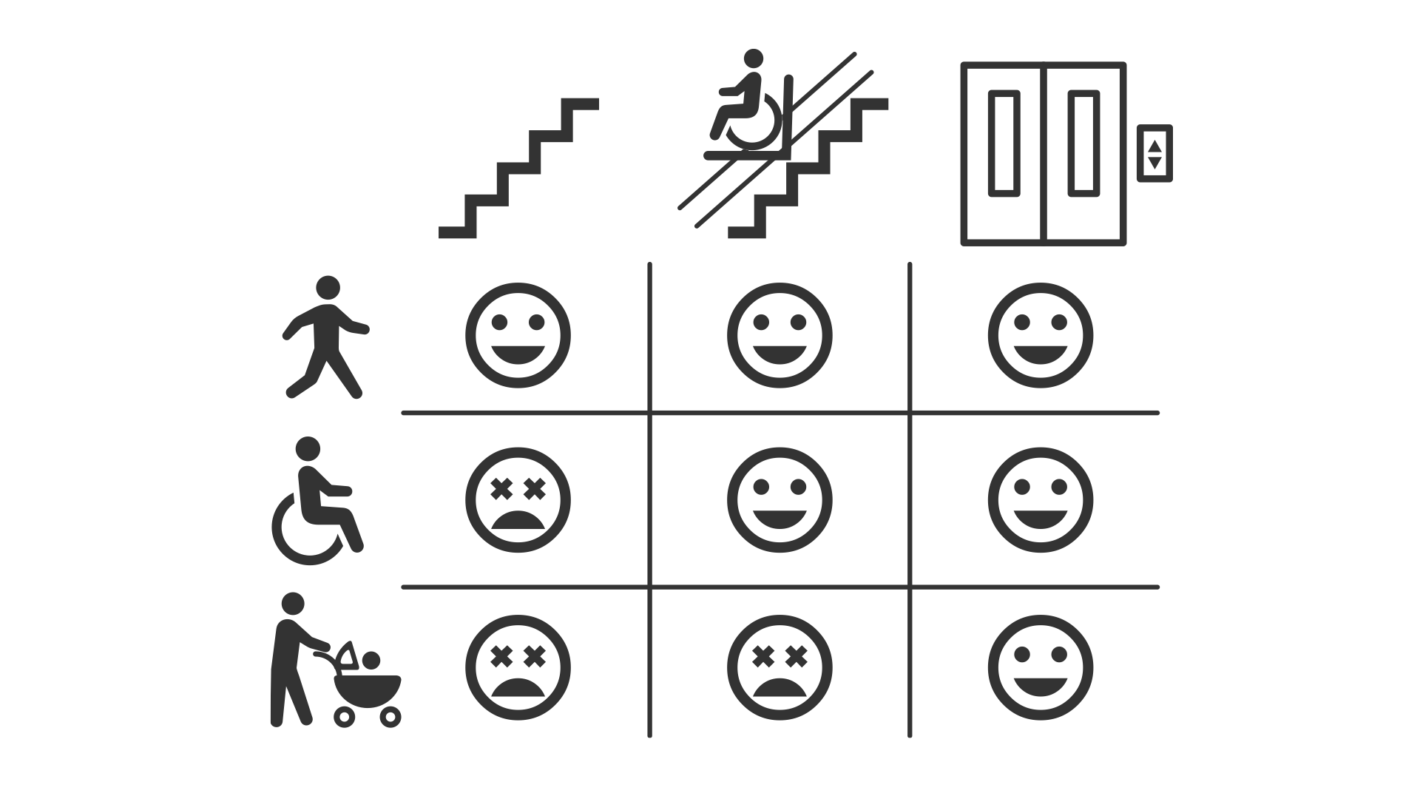
例えば、車椅子の人は階段を登ることができないので、車椅子昇降機を取り付けます。これでバリアフリーにはできましたが、車椅子専用なのでベビーカーを押している人は使えません。では、エレベーターを設置するとどうでしょう。これなら、車椅子の人も、ベビーカーの人も、階段を登れる人も楽に移動できるようになりました。これが、ユニバーサルデザインの考え方です。
ユニバーサルデザインのポイントは、障害のある方だけでなく、さまざまな状況の人が同じものを使えるということ。それから、利用者全体のユーザビリティ向上につながる、利用者みんなにメリットがある、ということです。
ユニバーサルデザインとアクセシビリティ・ユーザビリティ
ウェブに関わるみなさんには「アクセシビリティ」や「ユーザビリティ」という言葉の方が馴染み深いかもしれません。ユニバーサルデザインとこれらの関係についても整理しておきましょう。
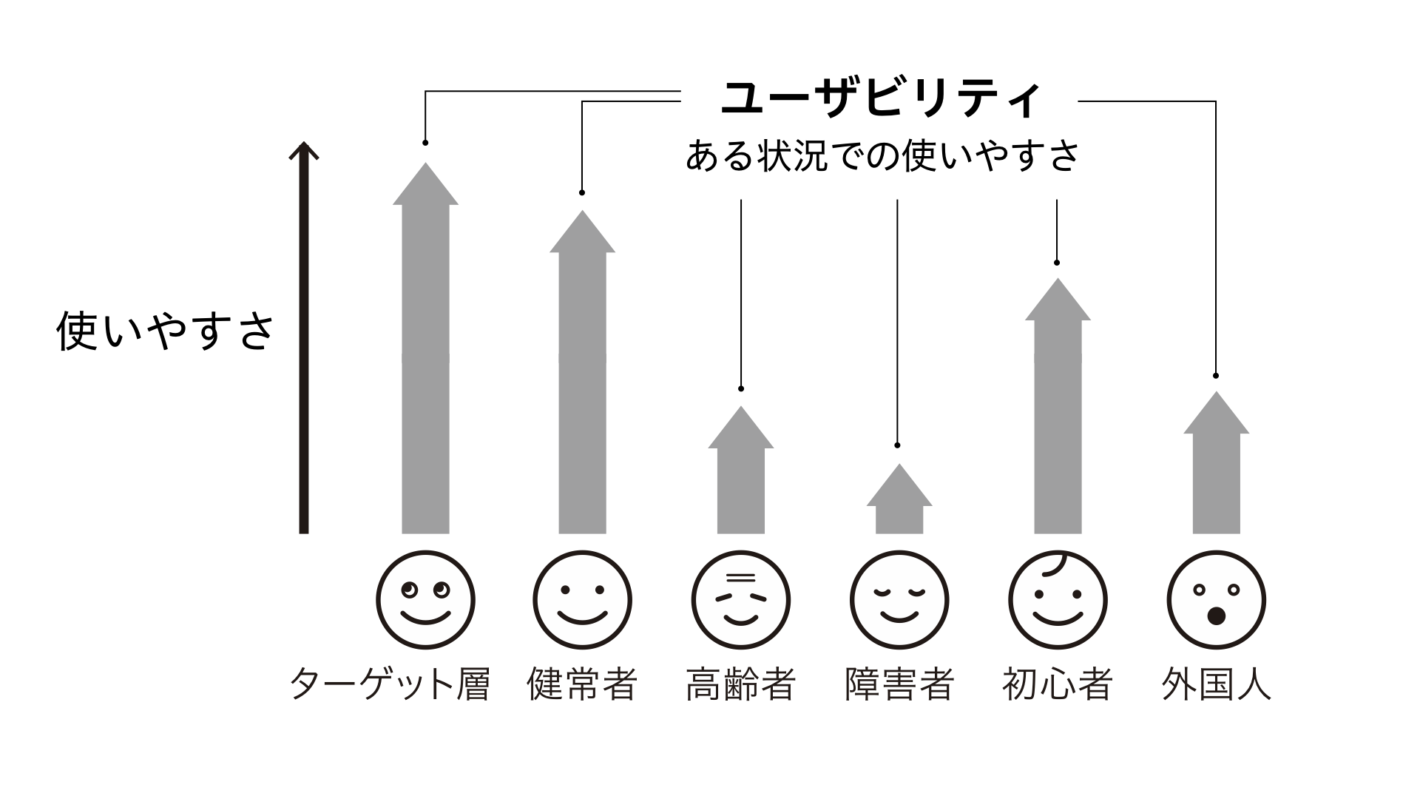
次の図は、ある製品またはサービスの様々な人にとっての使いやすさを表したものです。それぞれの人の特定の状況での使いやすさを「ユーザビリティ」といいます。

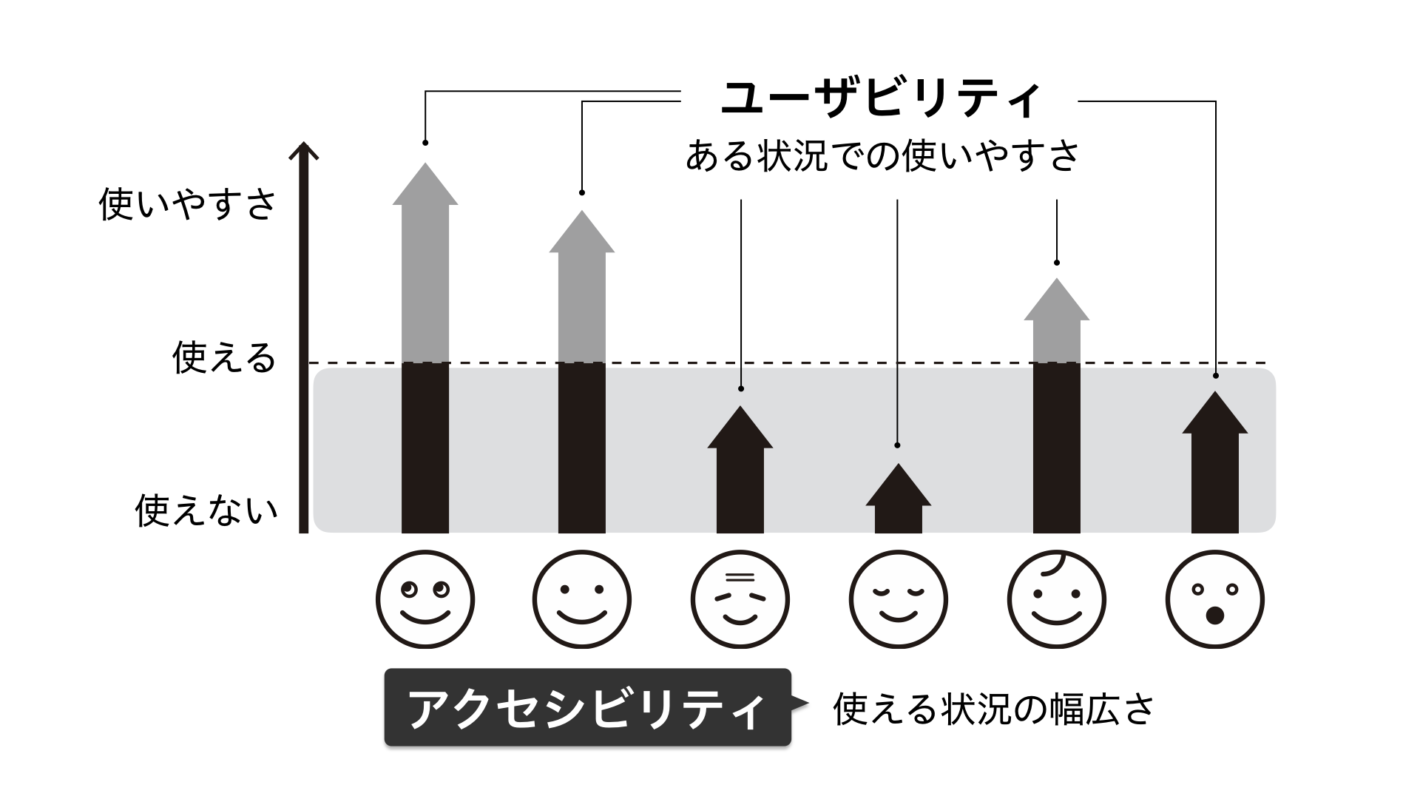
これに対して、それがそもそも使えるかどうか、使える度合いや状況の幅広さのことを「アクセシビリティ」といいます。

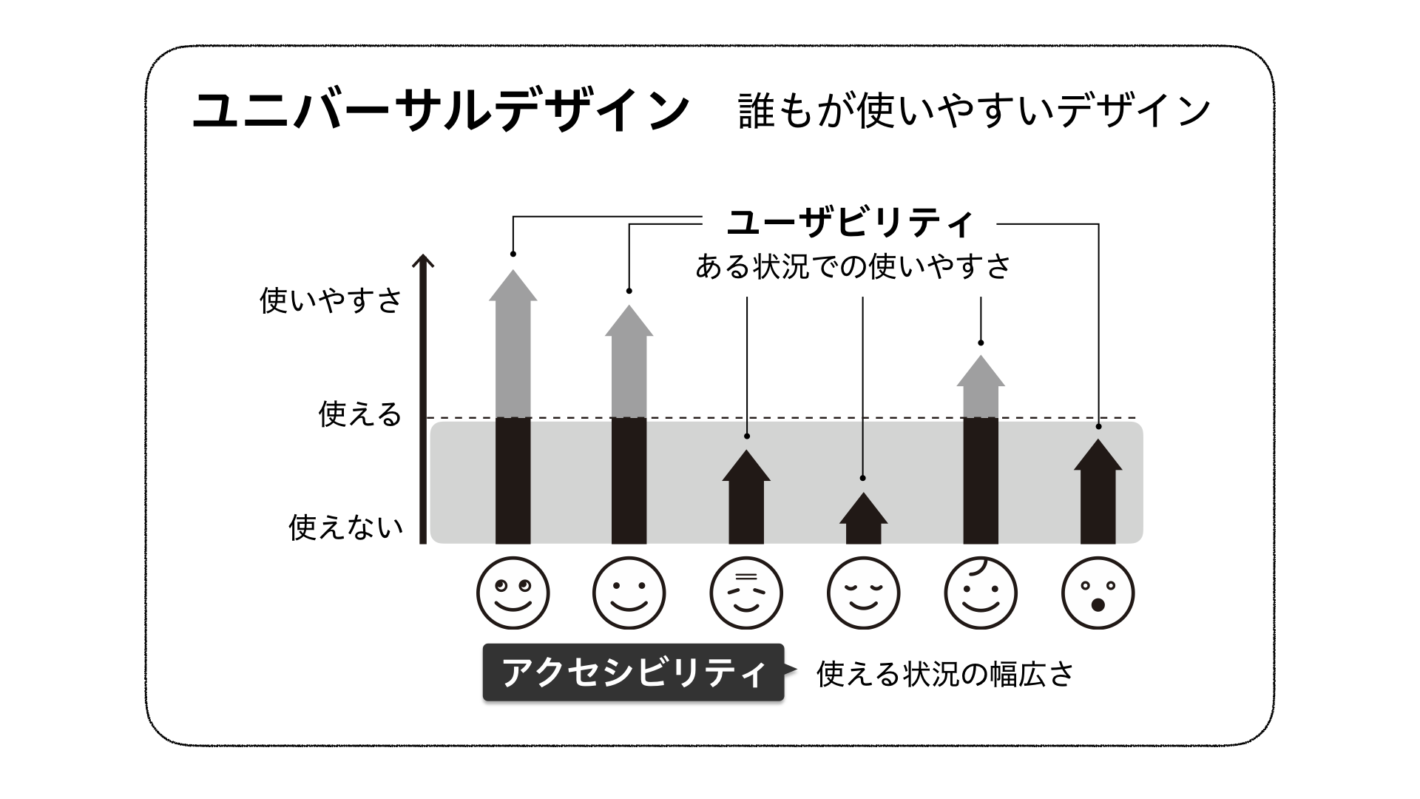
そして、誰もがアクセスできて、さらに使いやすいようにデザインしようという考え方が「ユニバーサルデザイン」という関係になります。

ユニバーサルデザインの考え方は次の7つの原則にまとめられています。
- 誰もが公平に利用できること
- 柔軟な使い方ができること
- 使い方が簡単で、直感的であること
- 必要な情報が知覚できること
- 危険を防止し、ミスに寛容であること
- 身体的な負担が少ないこと
- 使いやすい大きさやスペースがあること
ユニバーサルデザインは私たちの身の周りのスペースデザインやプロダクトデザインをはじめ、様々なものに取り入れられています。

ここからは、情報伝達のユニバーサルデザイン=あらゆる人に情報を正確に分かりやすく伝えるためのデザインについてお話していきます。
色のユニバーサルデザイン
カラーユニバーサルデザインのお話をする前に、「良い色使い」とは何かについて考えてみましょう。
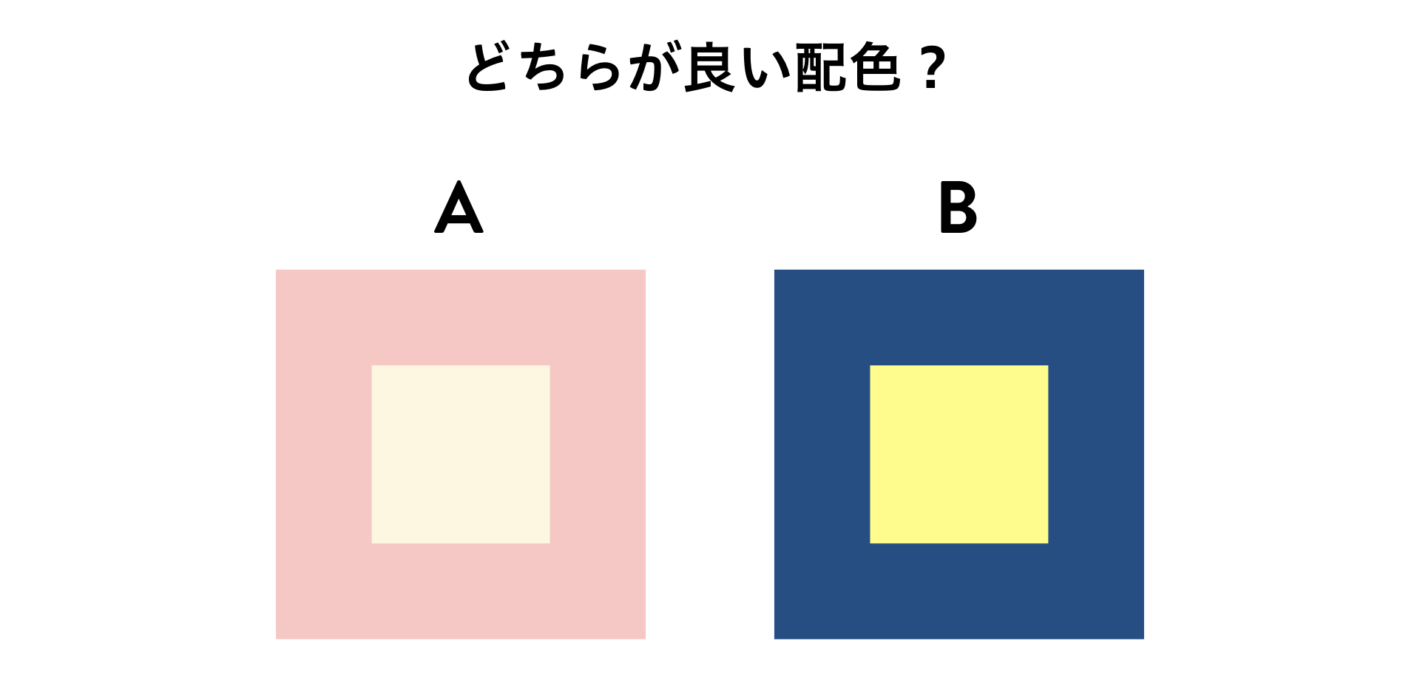
こちらのAとB、どちらの方が「良い配色」でしょうか。

好きな色なら選べそうですが、どちらの方が優れた配色かと言われると判断が難しいと思います。
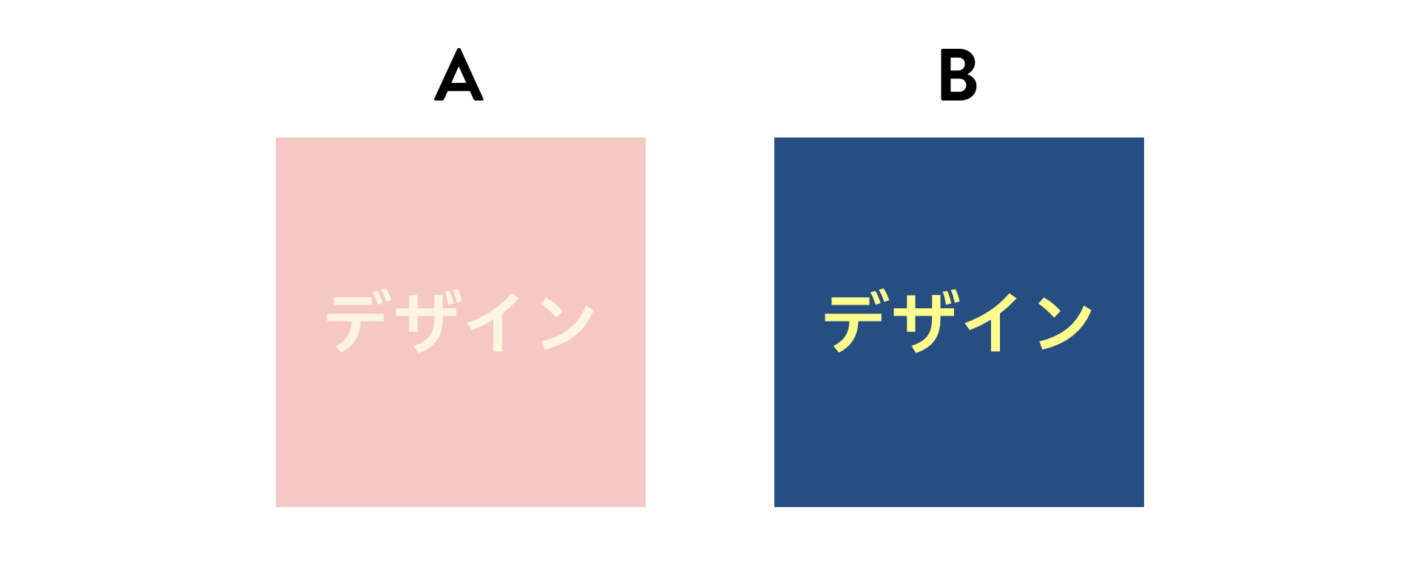
では、このAとBならどうでしょうか。

今度は「デザイン」という文字が読みやすいので、Bの方が良い配色かなと思いますよね。
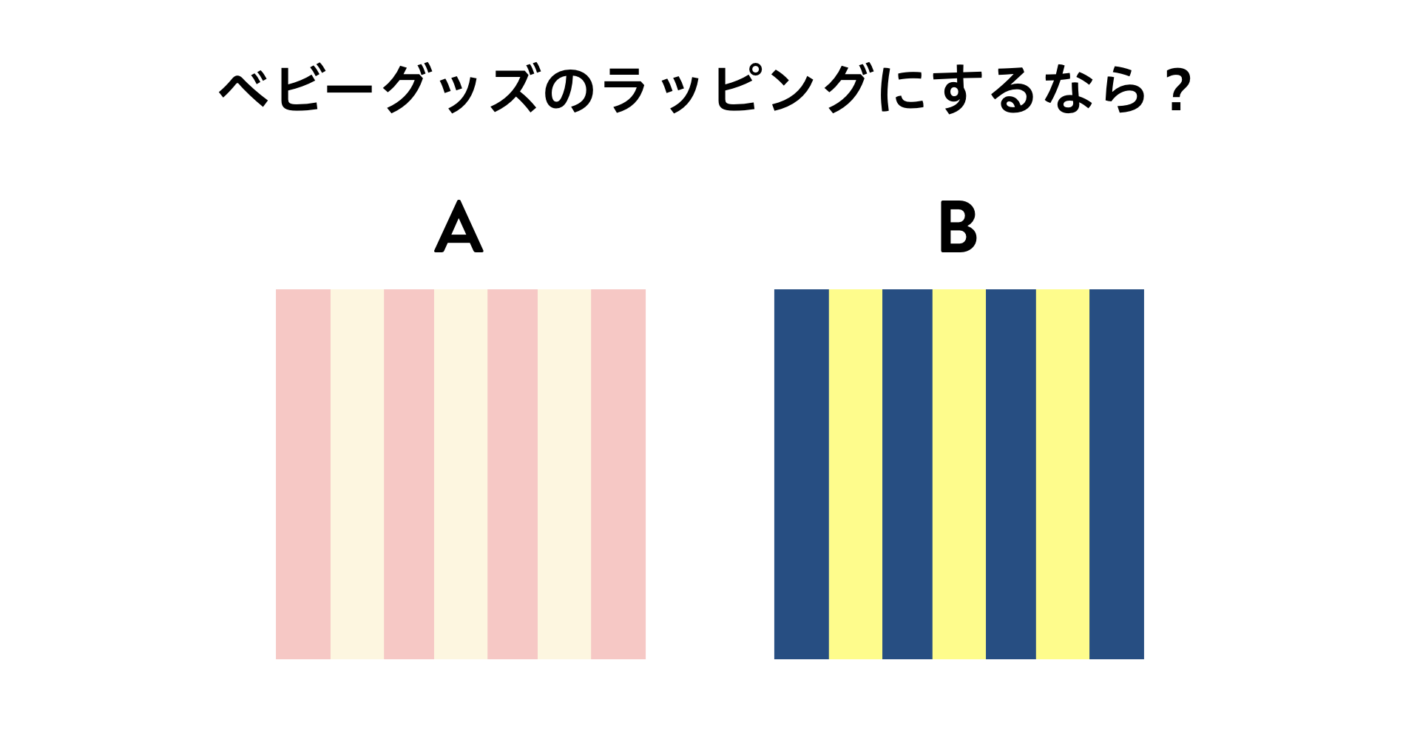
では、ベビーグッズのラッピングにするなら、AとBどちらが良いでしょうか。

Bだと何だかTSUTAYAっぽいので、ベビーグッズにはAの方が相応しそうかなと思うのではないでしょうか。
このように、「良い色使い」というのはその目的が達成できるかどうかで変わってきます。
色の役割
色を使う目的(役割)には大きく分けて2種類あります。
ひとつはベビーグッズのラッピングのように、イメージを伝える感性的な役割。もう一つは、文字を読んでもらったり、他との区別や特性を伝えたり、充電中のランプのように状態を伝えたり、色分けをして分類を分かりやすくする、といった機能的な役割です。
デザインで色を扱うときは、その配色が演出のためのものなのか、情報を伝えるものなのか、目的を意識することが大切です。 見た目は素敵だけど情報が伝わらないのもいけませんし、情報は分かるけど見向きもされない魅力のないビジュアルも良いとは言えません。イメージと機能を両立させながら情報を届けるのはデザイナーの腕の見せ所です。
色覚特性を知る

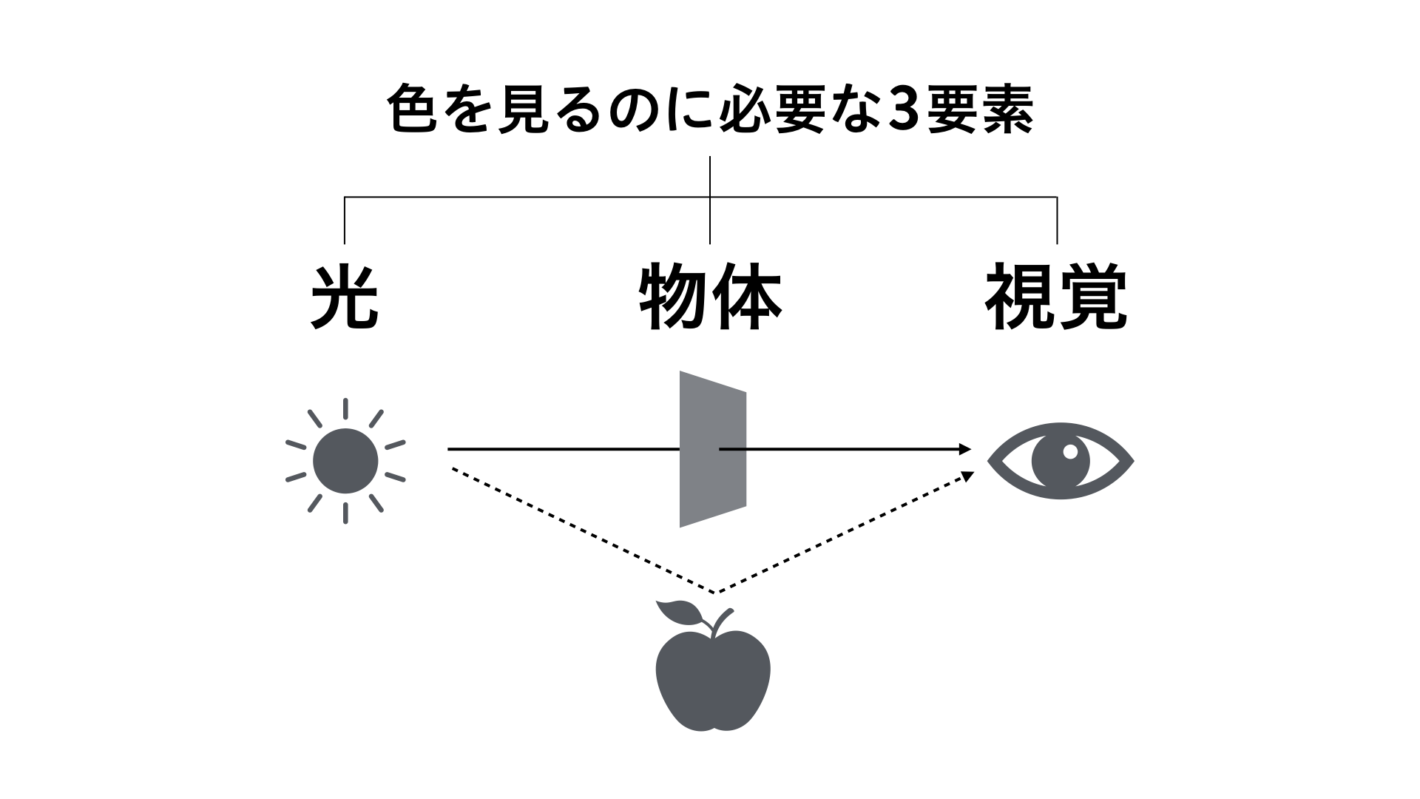
色を見るためには、光と物体と視覚、この3つの要素が必要です。私たちは物体を透過する光や反射する光によって色を認識しています。色を考える時は物体の色に注目しがちですが、色の見え方はその物体がどんな光の下でどんな人が見るかによって変わります。
色覚のしくみ

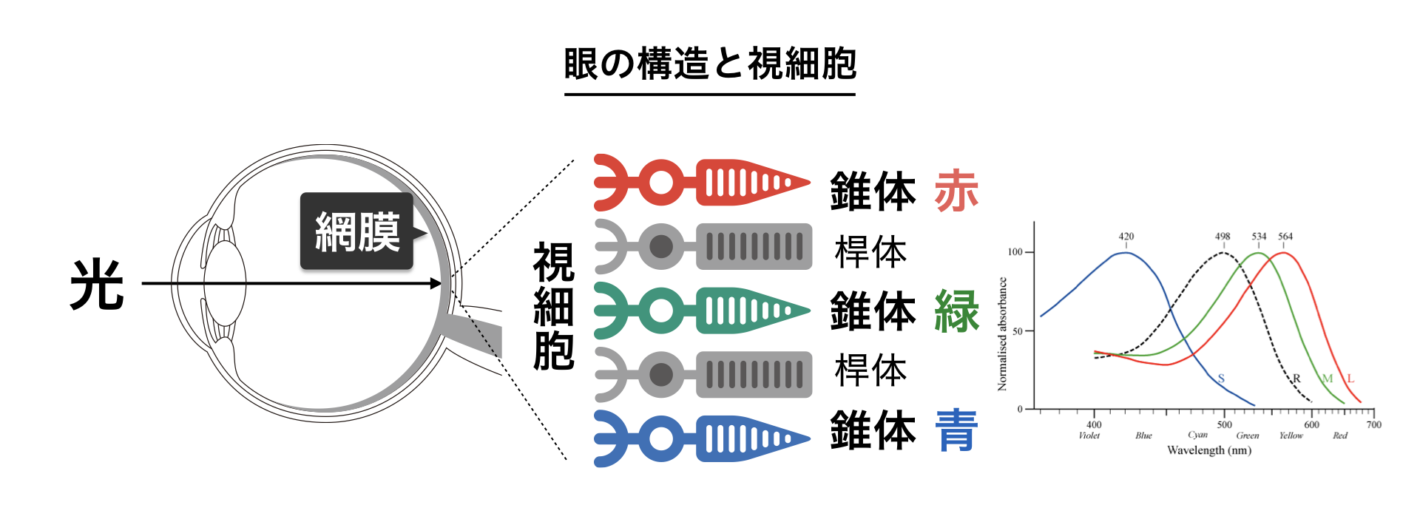
目に入ってきた光は目の奥の「網膜」という神経細胞の層に到達して、視細胞によって受容されます。視細胞には暗いところではたらく桿体と、明るいところではたらく錐体があります。錐体細胞はよく反応する光の波長によって、赤・緑・青の3種類が存在します。この3種類の反応のバランスで私たちは色を認識しています。色覚特性もこの3種類の錐体のはたらきによって決まってきます。

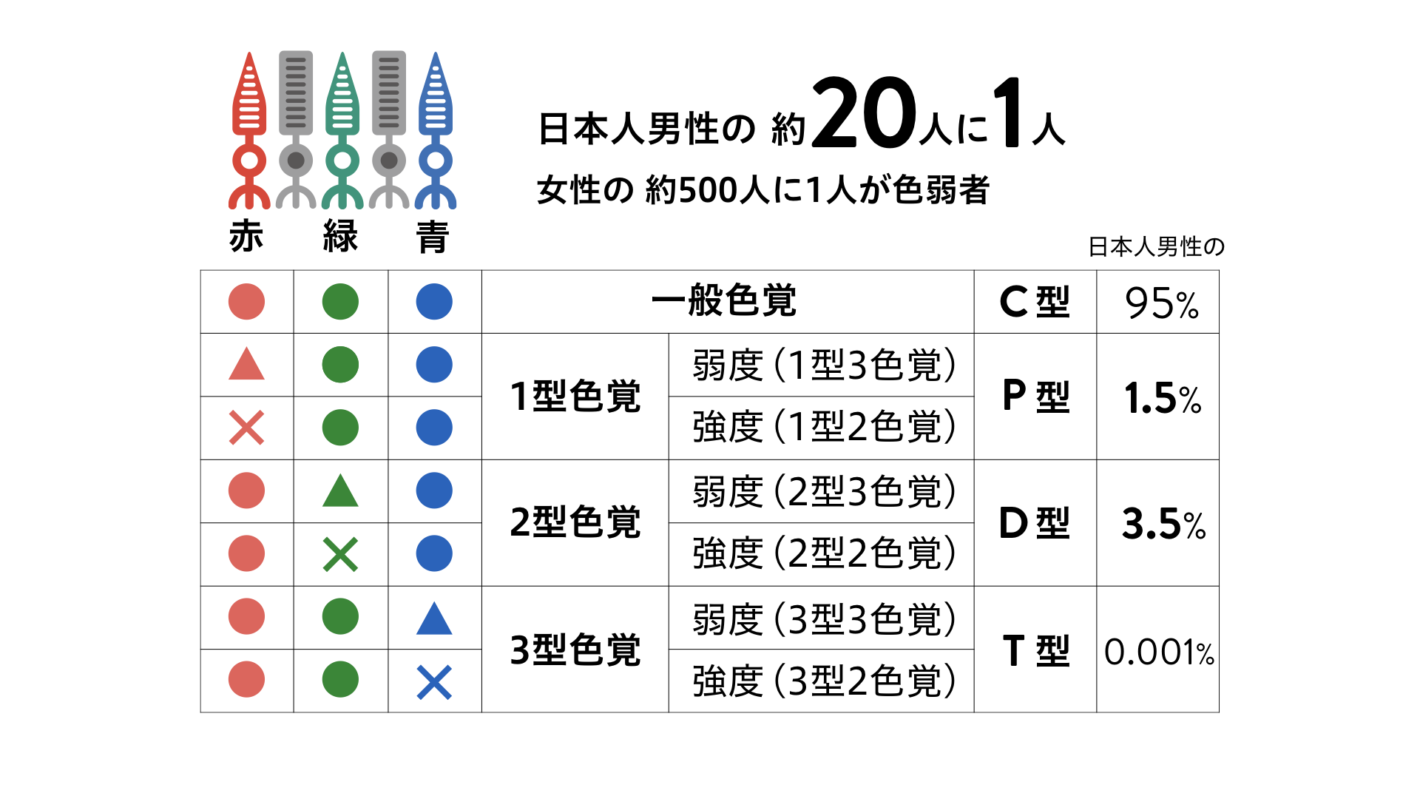
赤・緑・青の錐体が正常に機能している場合の色覚を、一般色覚(C型色覚)といいます。日本人男性の95%がこのC型にあたります。そして残りの5%、日本人男性の約20人に1人、女性の約500〜600人に1人が色弱者ということになります。
色弱には、赤・緑・青のどの錐体に問題があるかによって3つのタイプがあります。赤の錐体に問題がある場合を1型(P型)色覚、緑の錐体に問題がある場合を2型(D型)色覚、青に問題がある場合を3型(T型)色覚といいます。
先天的に発現する色弱タイプの割合はP型が約3割、D型が約7割と言われています。T型色覚の人はごくごくまれで、後天的に発現することが多いため、色の見え方の違いで不便になることは少ないそうです。ですので、以下では主にP型とD型の方への配慮を中心にお話していきます。
色弱者の色の見え方

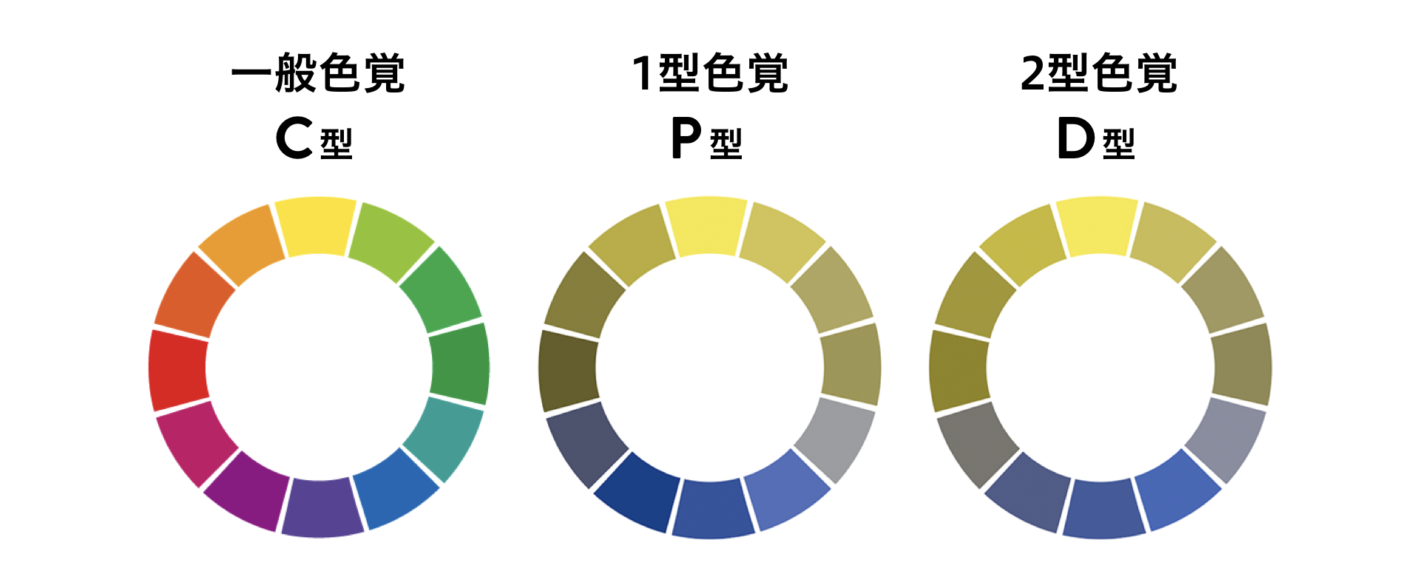
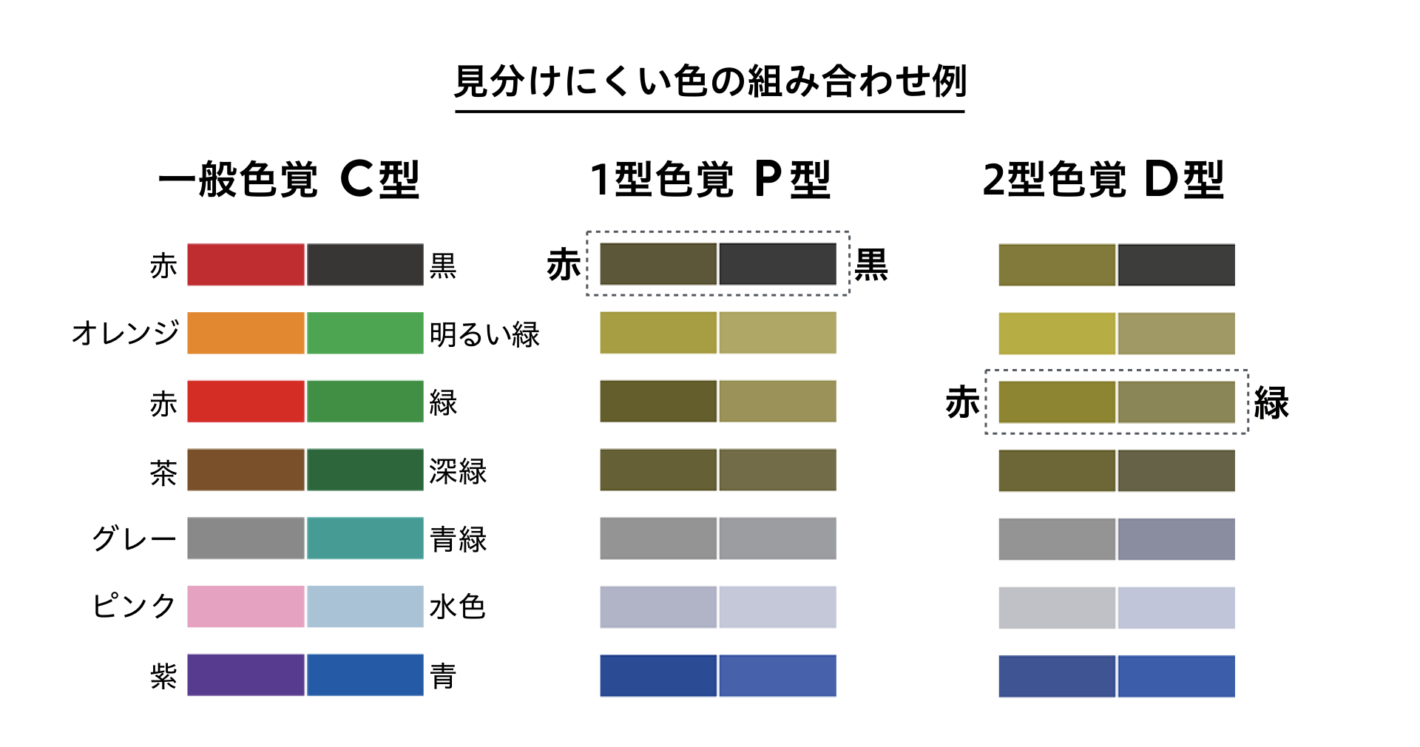
色覚特性によって色の見え方がどうなるかというと、一般色覚の人にはこのように異なって見えている12色が、P型・D型の人には赤や緑を中心に区別がつきづらくなります。見分けにくい色の組み合わせをピックアップすると、次のような組み合わせが挙げられます。

1型(P型)の人は濃い赤と黒の見分けがつきづらく、2型(D型)の人は赤と緑の見分けがつきづらいのが特徴です。
色覚シミュレーション
色弱者の見分けづらい色はシミュレータを使って見つけることができます。

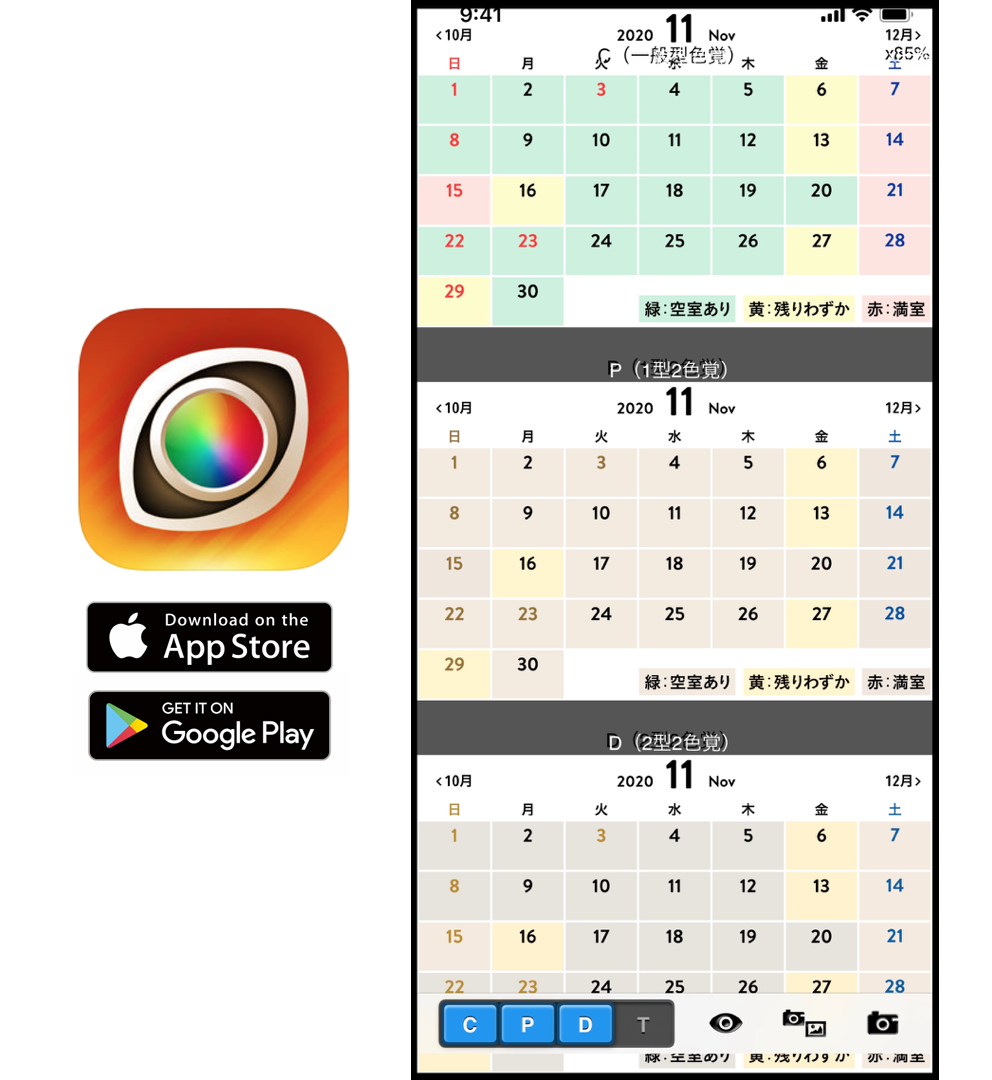
「色のシミュレータ」というスマホアプリでは、カメラを通してリアルタイムで色の見え方をシミュレーションしたり、写真やスクリーンショットにシミュレーションをかけることができます。

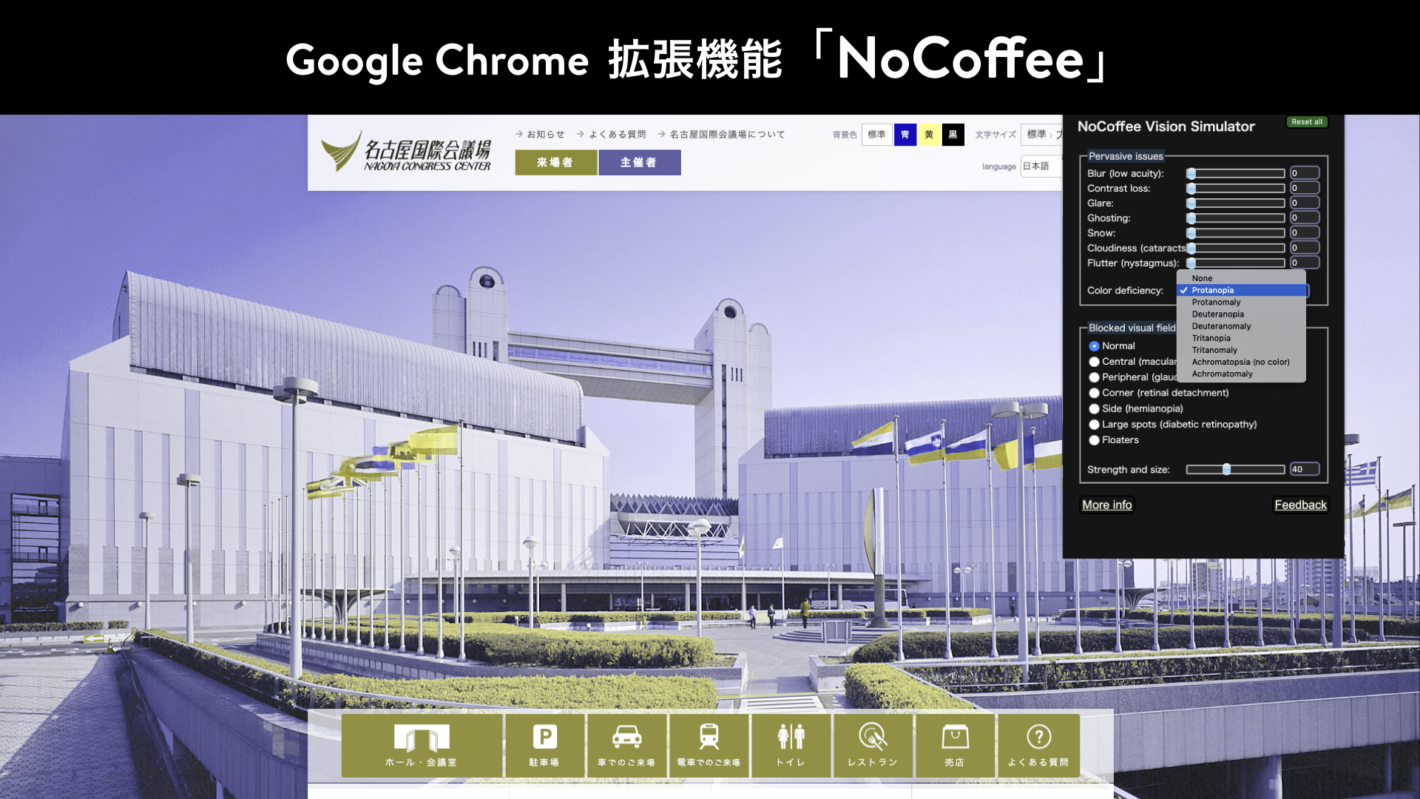
GoogleChrome の「NoCoffee」という拡張機能では、3つの色覚特性や、白内障や視野欠損など様々な見えにくさのシミュレーションをすることができます。
2021.6.26 現在、残念ながら「NoCoffee」は Chrome ウェブストアから削除されており、使えなくなっています。

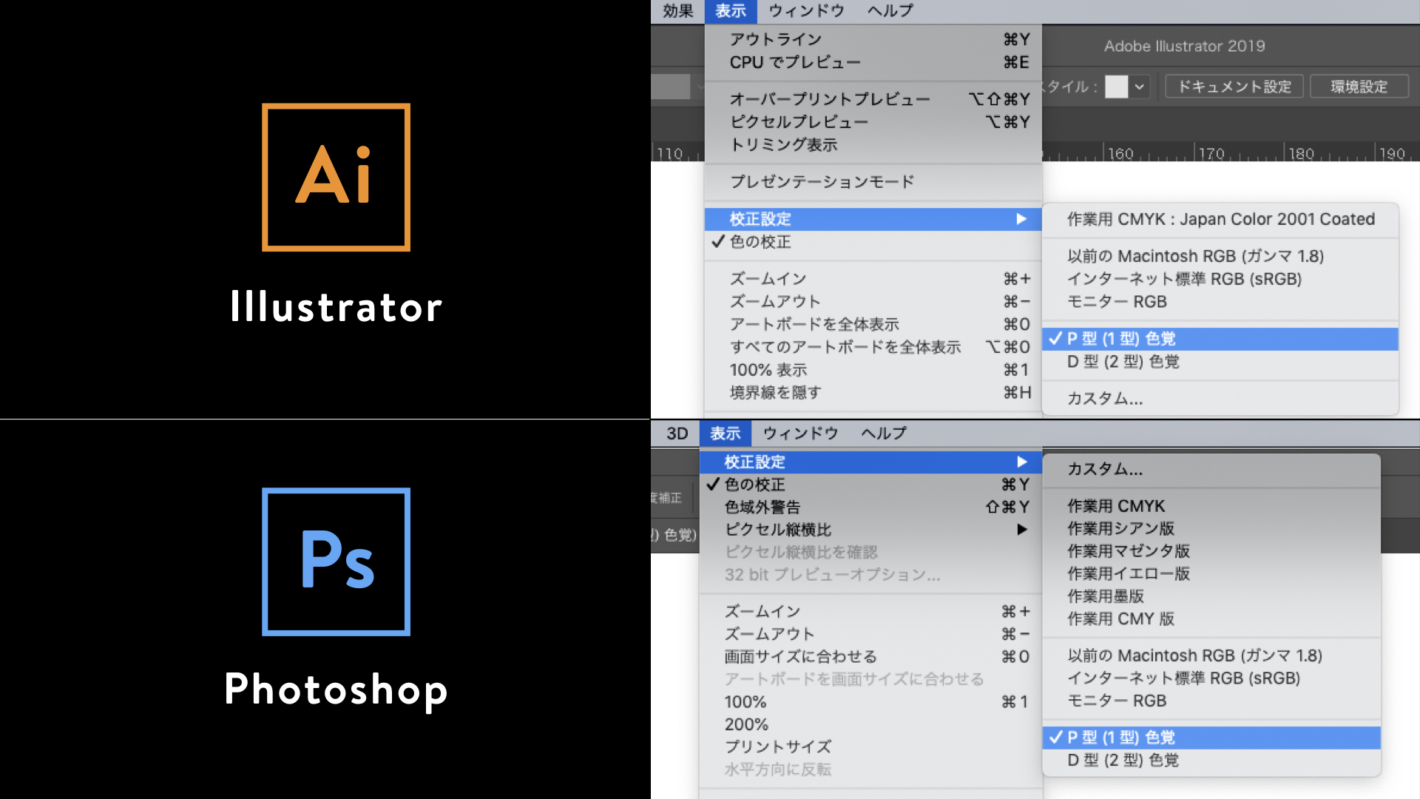
Adobe の Illustrator と Photoshop でも、P型とD型のシミュレーションをすることができます。

XDやSketch、Figma では Stark というプラグインを使うことができます。
このようなツールを使って、見分けにくい配色に気づくことはユニバーサルデザインの第一歩です。
シミュレーションをたくさんかけていると、だんだん怪しい色の組み合わせが分かるようになってきます。ぜひシミュレータを味方にして、自分とは違う色覚の人にも情報が伝わっているかチェックしてみてください。
※シミュレータは、あくまで色の見分けづらさをシミュレーションするもので、実際の色弱者の色の見え方を表現しているものではありません。
高齢者の色の見え方

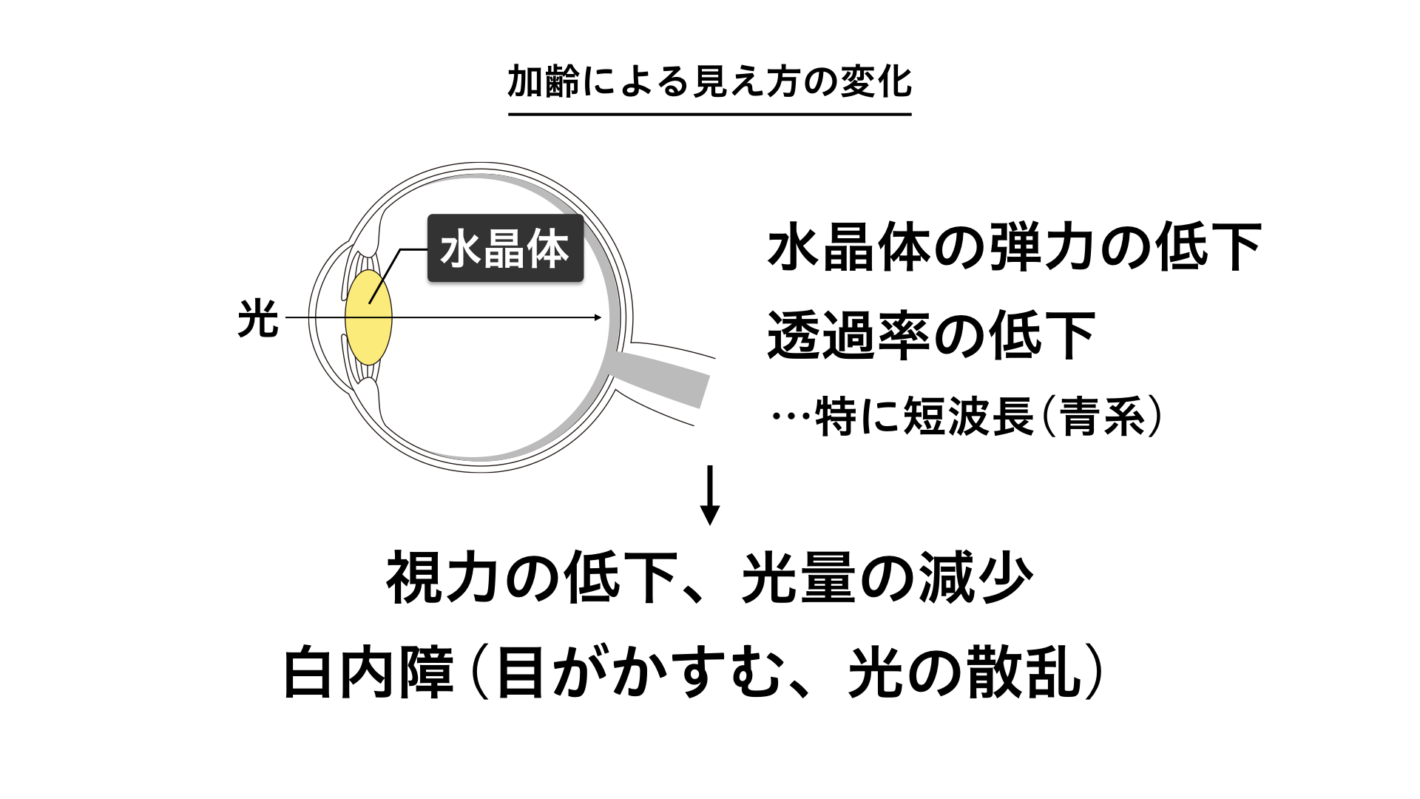
次に高齢者の色の見え方についても見ていきましょう。歳をとるにつれて、目のレンズのようなはたらきをする「水晶体」の弾力性が低下したり、光の透過率、特に青系の光を透過しにくくなります。その結果、視力が低下したり、目に入ってくる光の量が全体的に少なくなったり、目がかすんだり目の中で光が散乱してまぶしく感じるといった白内障の症状が現れるようになります。

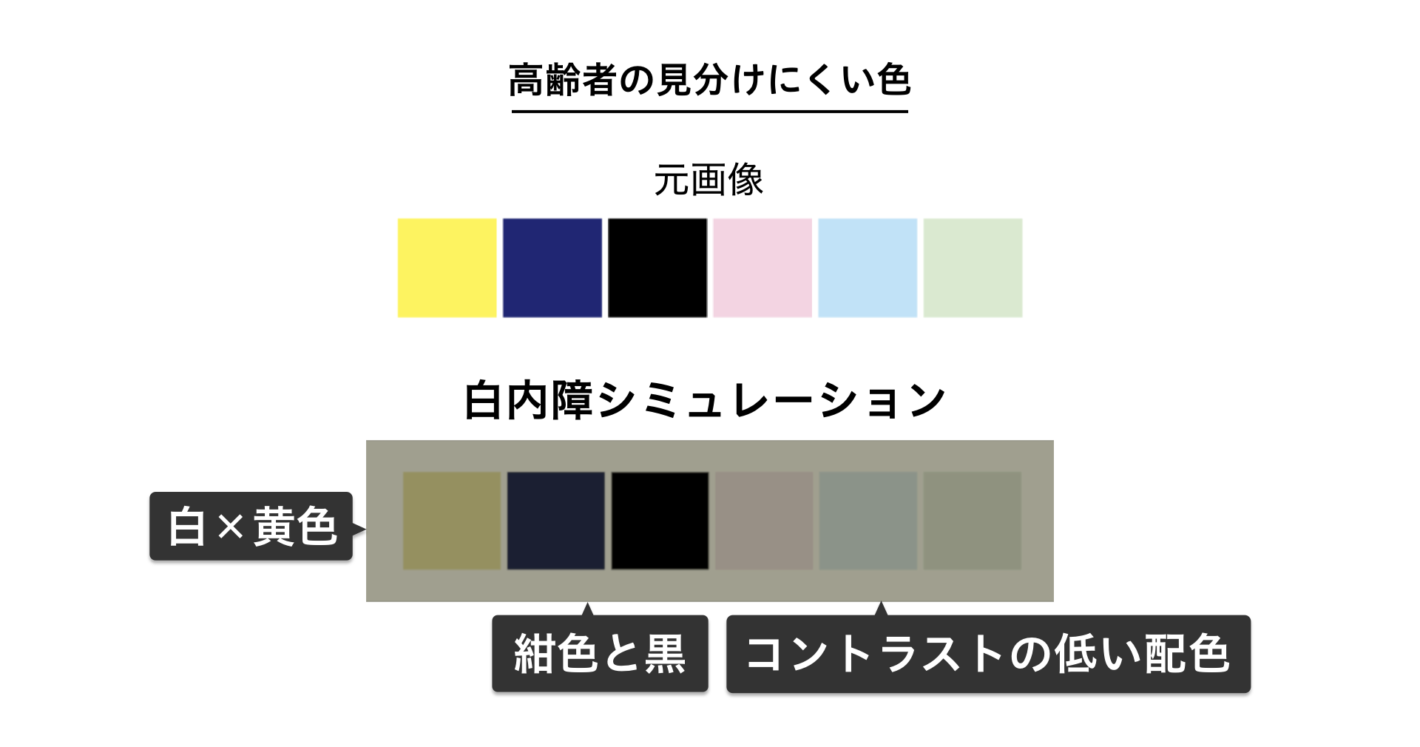
高齢者にとっては次のような配色が見分けづらくなります。
- 水晶体が黄色っぽく濁るため、白と黄色の組み合わせが見分けにい
- 青系の光の透過率が下がるため、紺色と黒の見分けがつきにくい
- 目に入る光の量が減少するため、コントラストの低い配色が見分けにい
高齢者の見分けづらい配色は、一般色覚者やロービジョンの人にも見分けづらい配色です。ですので、ここを改善することで、利用者全体への伝わりやすさも向上させることができます。
カラーユニバーサルデザインの改善方法
ここからは、どのように配色を改善していけば良いかについてお話していきます。
改善のステップとしては、まずシミュレータなどを使って、見分けにくい色の組み合わせを見つけます。そして、色相をずらして色の組み合わせを変化させたり、コントラストをつける、あるいは色以外の情報を加えるといった方法で改善していきます。
配色の工夫による改善

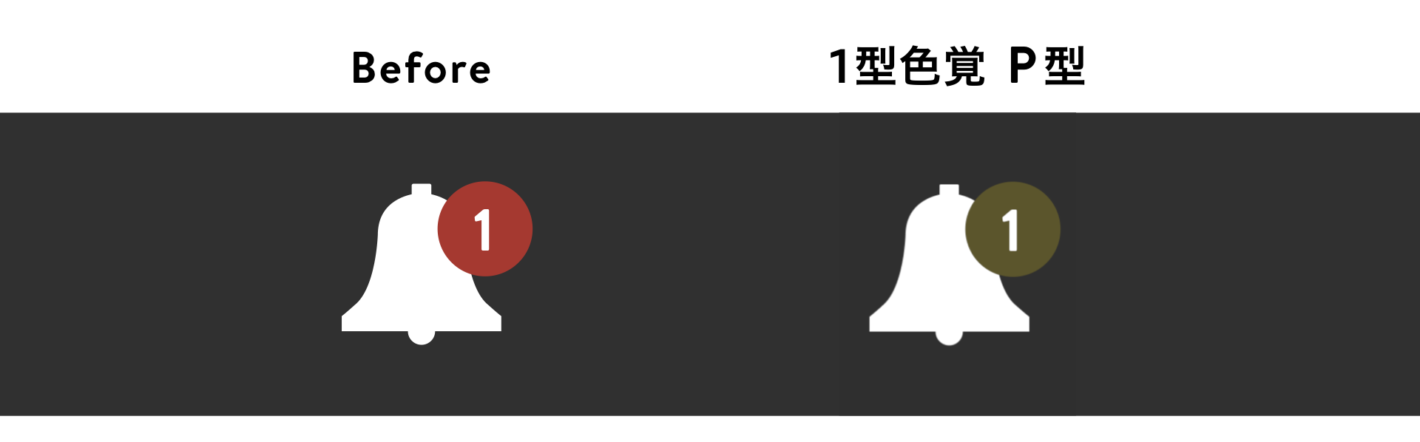
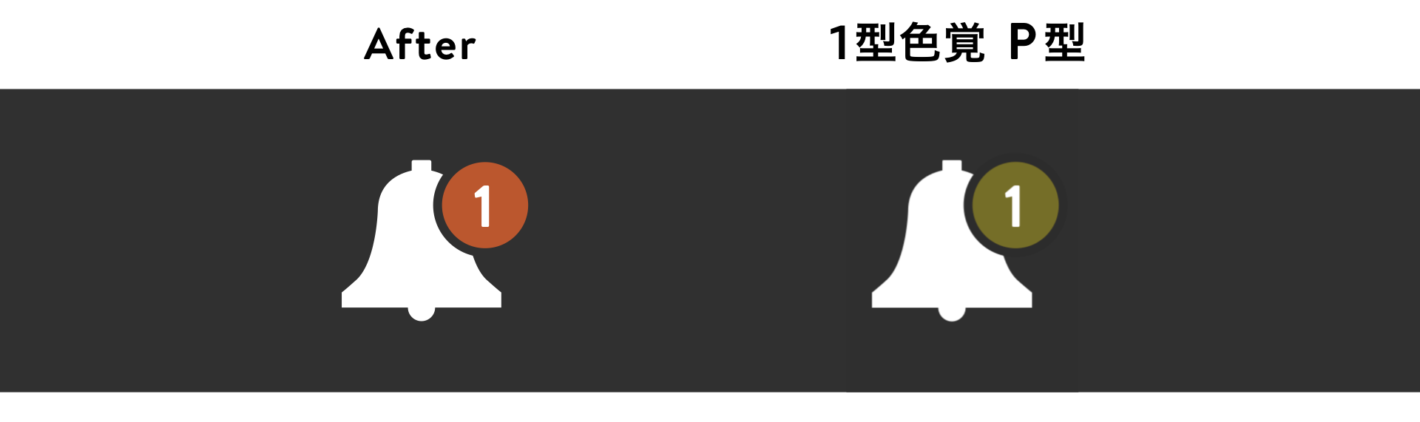
この例では、黒い背景に白いベルのアイコンがあり、赤い通知マークが出ています。P型色覚の人にとっては濃い赤は黒っぽく見えるため、背景と同化して通知マークが目に止まりにくくなっています。

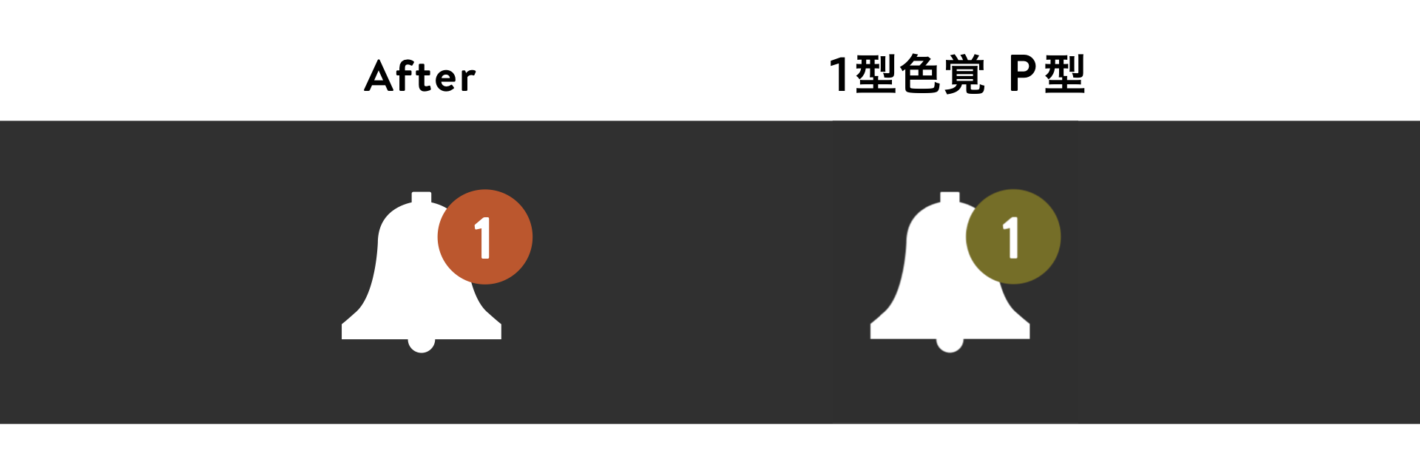
そこで、赤をオレンジ寄りに調整することで、P型の人にも通知マークが浮き上がって見えるようになります。

さらに、通知マークと白いアイコンの間に境界線を加えることで、2つの要素の関係性をより分かりやすくすることもできます。このような境界線や縁取りのことを「セパレーションカラー」といいます。
コントラストの確保による改善

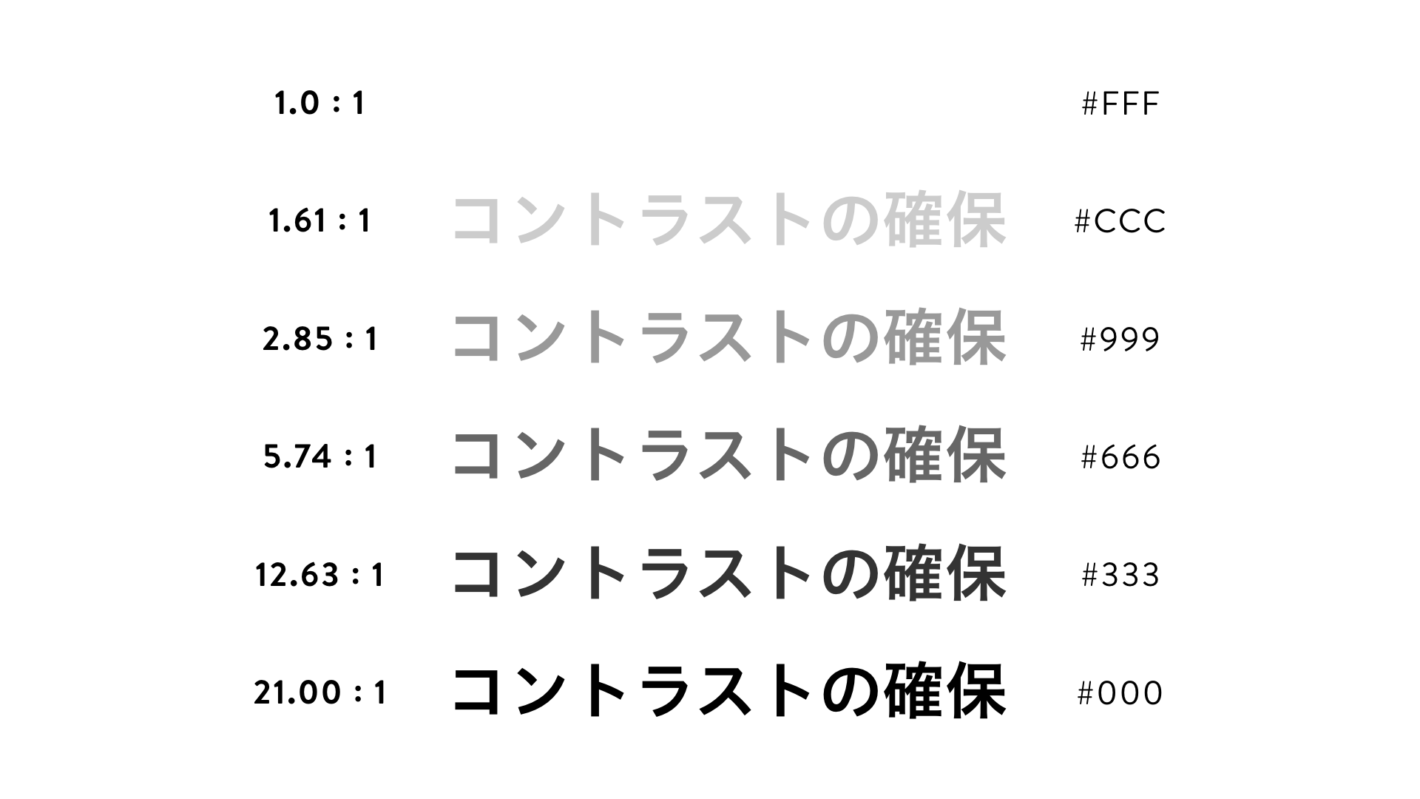
コントラスト比とは、情報を伝えている要素とその背景との相対的な明るさの比率をいいます。背景と要素が同じ色のときは1:1、白と黒の組み合わせがコントラスト最大で21:1になります。
デザインをするときは、みなさんおそらく明るい室内で良いモニターで作業しているので、多少コントラストが低くても文字は読めると思います。
しかし、ウェブを見る人の環境や視力は様々です。
- 屋外の直射日光の下でスマホを見る
- 寝る前の薄暗い中でスマホを見る
- 古いモニタや保護フィルムを使っている
- 急ぎながら見る
このように、より強いコントラストがないと情報が伝わらない状況も多々あります。
そこで、WCAG(Web Content Accessibility Guidelines)では、少なくとも 4.5:1 以上のコントラスト比を確保するようにという基準値が定められています(WCAG 2.0 解説書|コントラスト(最低限): 達成基準 1.4.3 を理解する)。

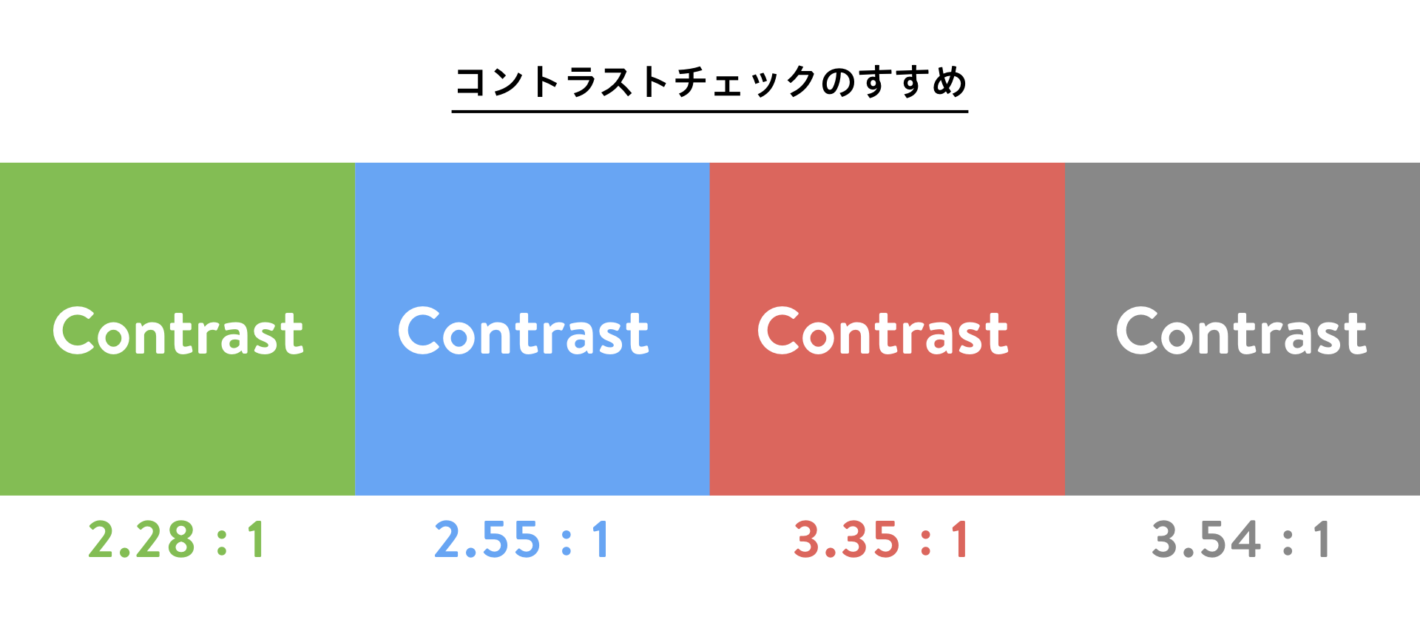
例えばこの4色、一見良さそうに見えますが、コントラストを測ってみると意外と 4.5:1 の基準値を満たせていないことが分かります。「私は見えるから」という個人的な感覚ではなく、ツールを使ったコントラストチェックを習慣にすることをおすすめします。
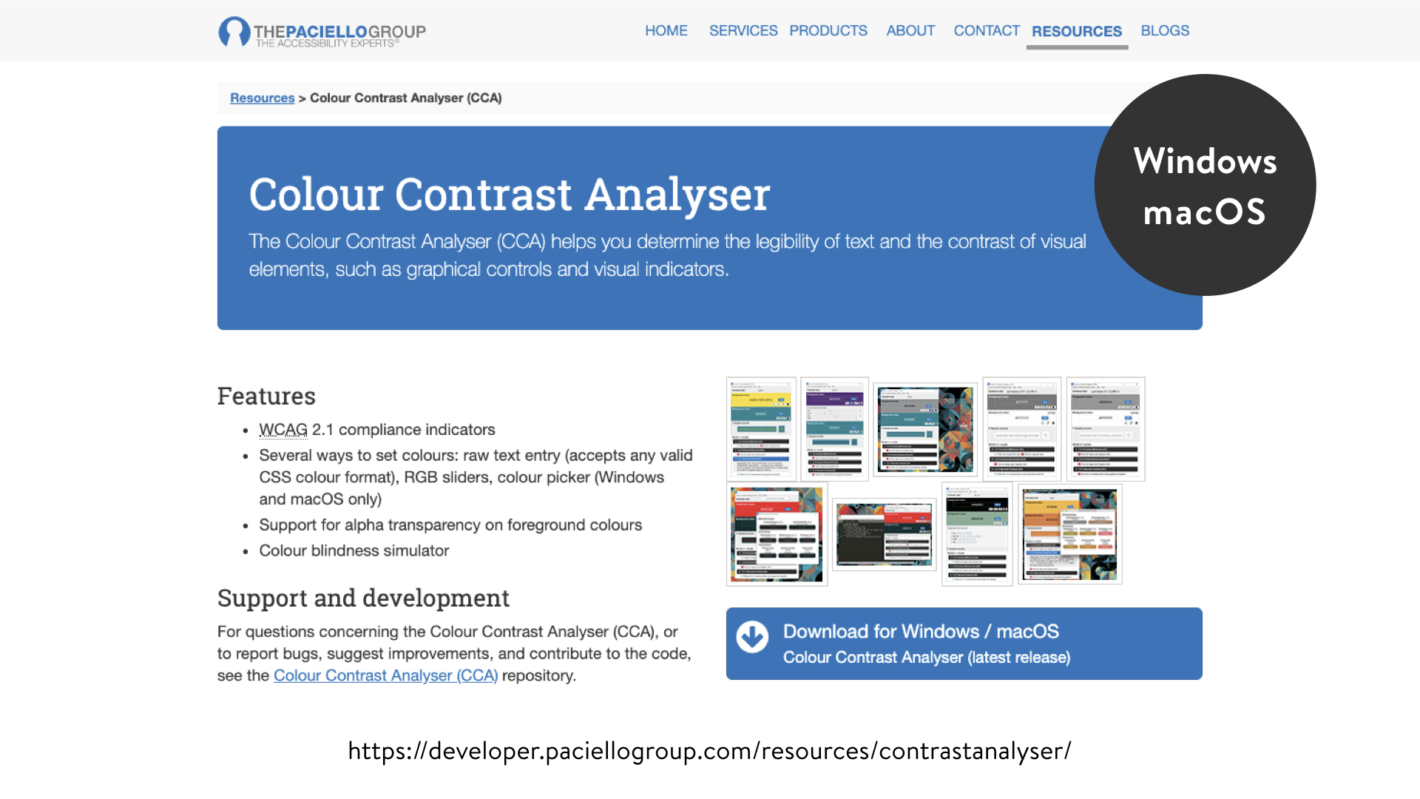
コントラストのチェックツールには、ブラウザ上で色の数値を入れてチェックするものや、パソコンにインストールしてカラーピッカーでチェックするものなど、いろんな種類があります。

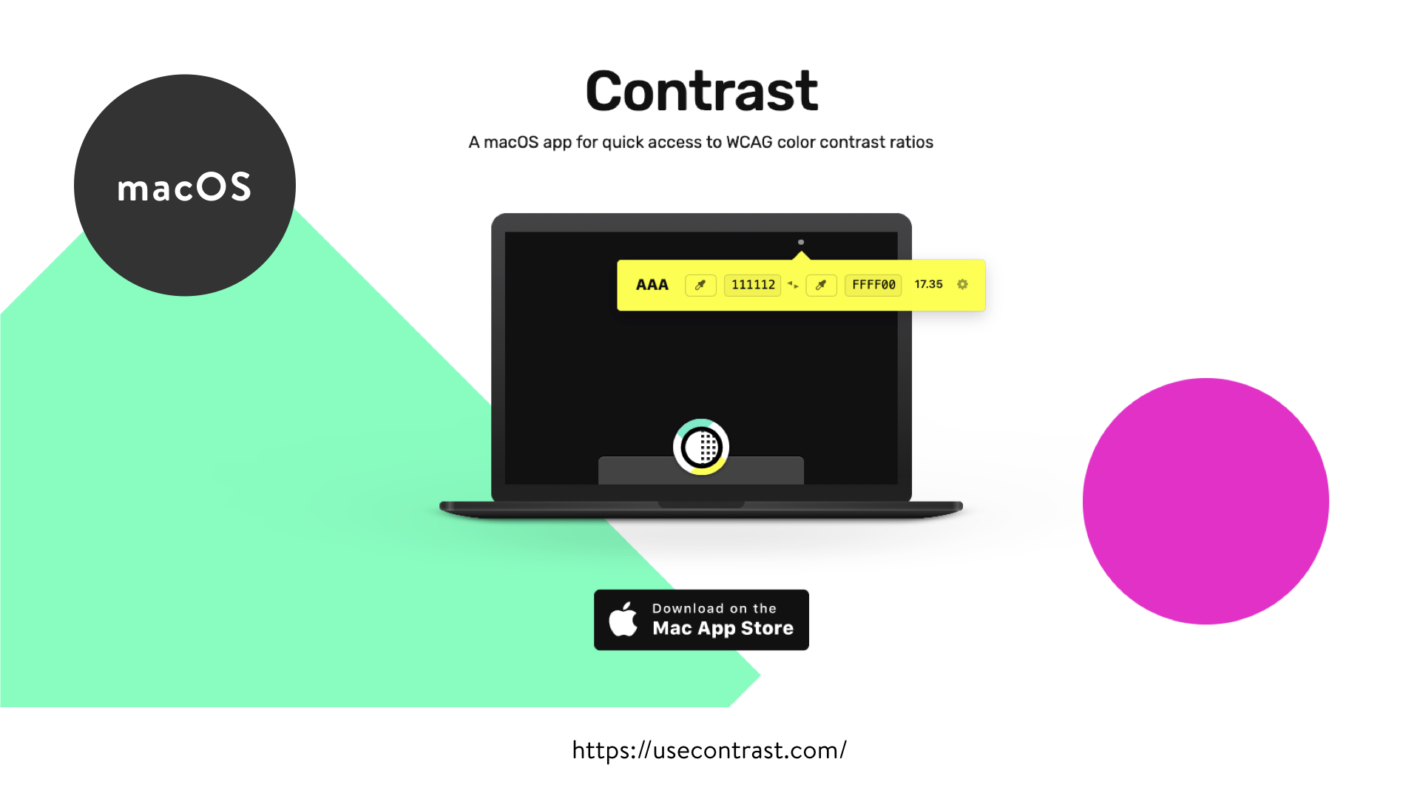
なかでも私の一押しは、Contrast というアプリです。画面上部のツールバーに常駐させることができるので、気になった時にいつでもすぐにコントラストをチェックできます。

文字が読めないと、情報は伝わりません。この「抽選で300名様にプレゼント」のバッジも、コントラストを上げることで、伝わる人や状況を増やすことができます。
コントラスト不足は機会損失!ということで、ボタンやバナー、OGPなど見た人にアクションを起こして欲しい部分こそ、コントラスト高めでいきましょう。

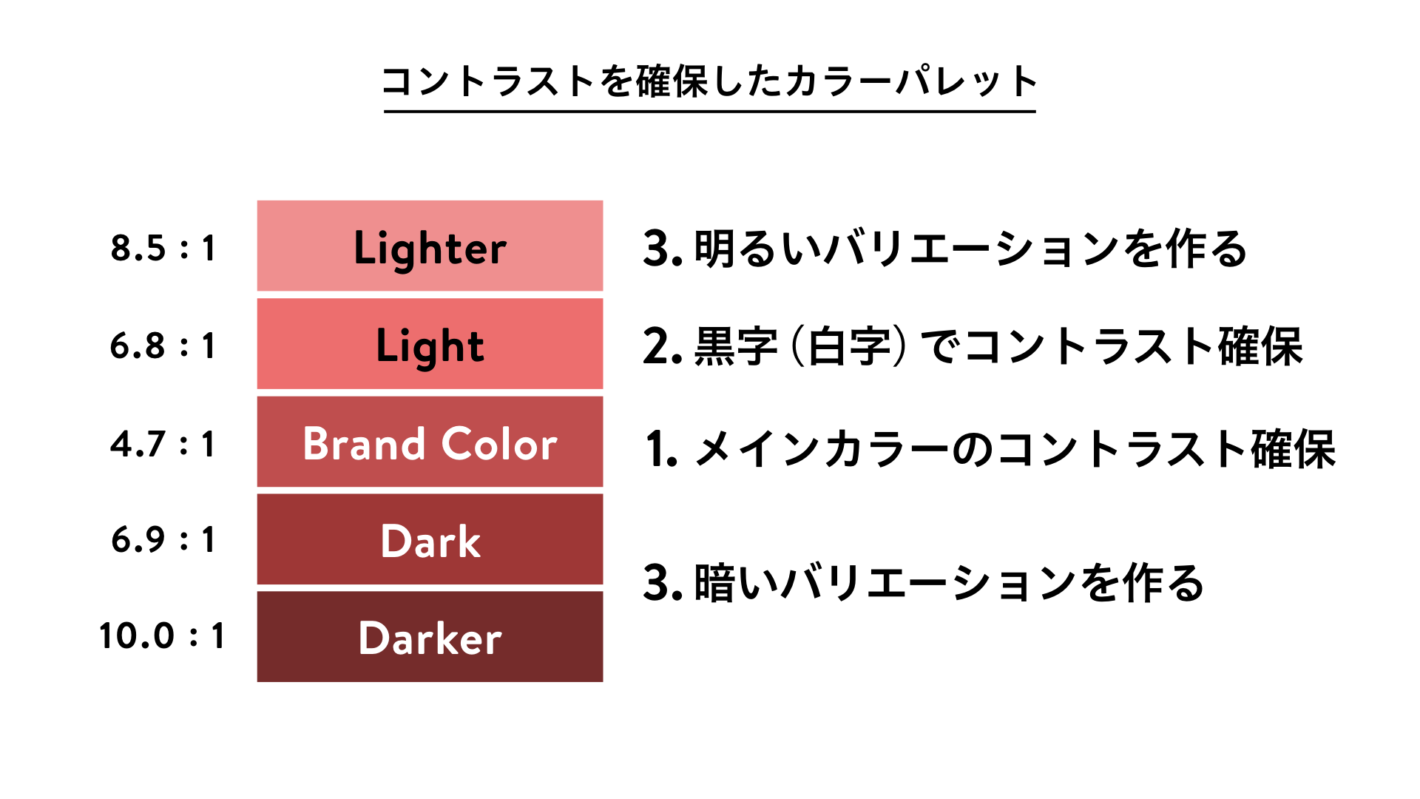
スタイルガイドなど使う色を決めるときには、あらかじめコントラストを確保できる組み合わせをパレットにしておくと、効率よく展開することができます。
ポイントは、まずブランドカラーなどのメインの色のコントラストを確保したら、次に文字の白黒を反転させてコントラストが確保できる背景色を決めます。こうしておけば、あとは明るい色・暗い色のバリエーションを増やしても、いずれもコントラストが確保されたパレットを作ることができます。
色以外の情報による改善

Trello というタスク管理ツールでは、色でラベル分けをすることができます。「色覚バリアフリーモード」をオンにすると、色だけではなく模様でもラベルを識別できるようになっています。このように背景色に模様やパターン、柄を組み合わせることを「ハッチング」といいます。

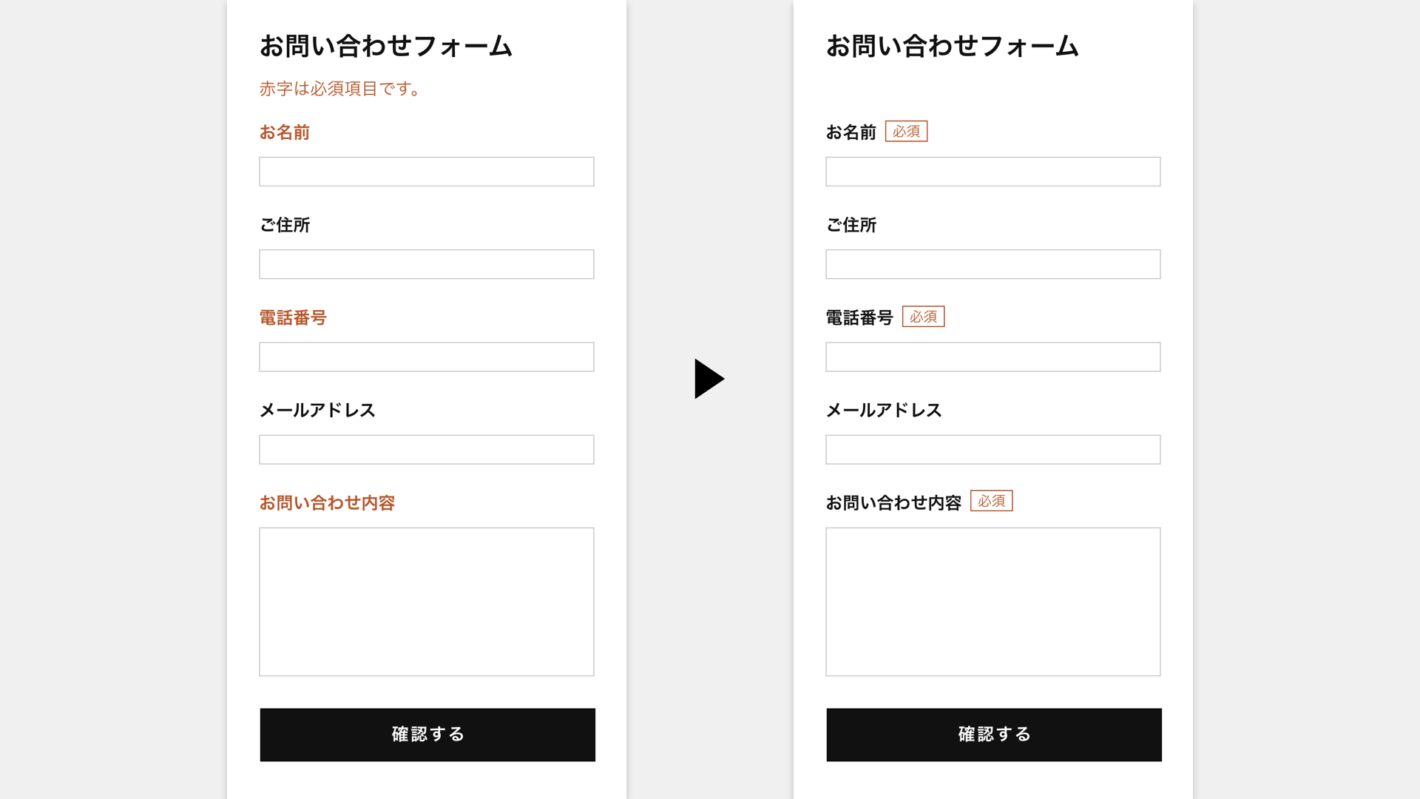
このお問い合わせフォームでは必須項目を文字の色だけで表しているため、赤が認識しづらい人には分かりにくい表現になっています。必須項目にはラベルにテキストで「必須」と明記することで、より伝わりやすい表現にできます。

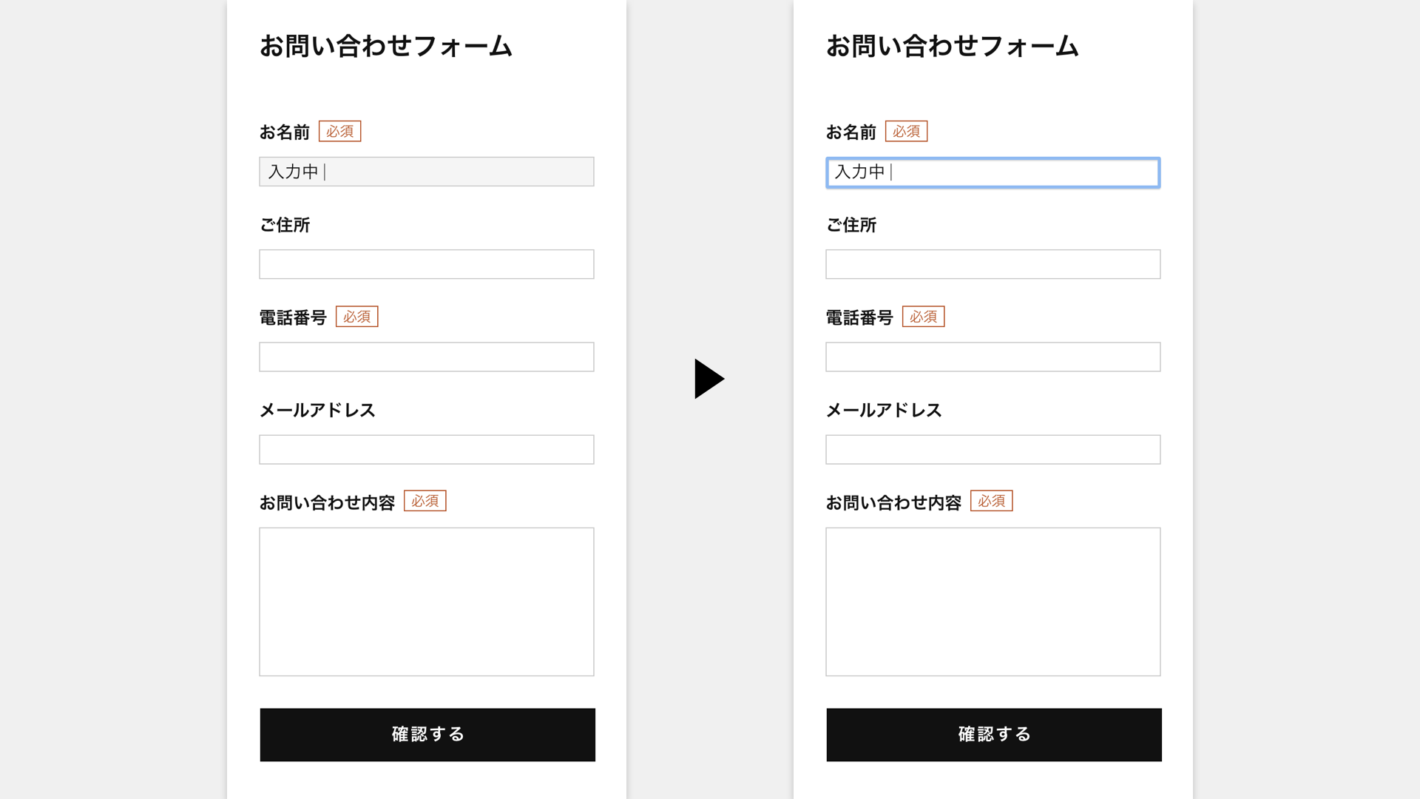
入力中の項目にフォーカスが当たっている状態を、枠線の色や背景色の微妙な変化だけで表しているフォームを時々見かけますが、フォーカスリングを消してしまうことはおすすめしません。フォーカス表示は、色だけではなく線の太さや形状などでも識別できるようにデザインしましょう。

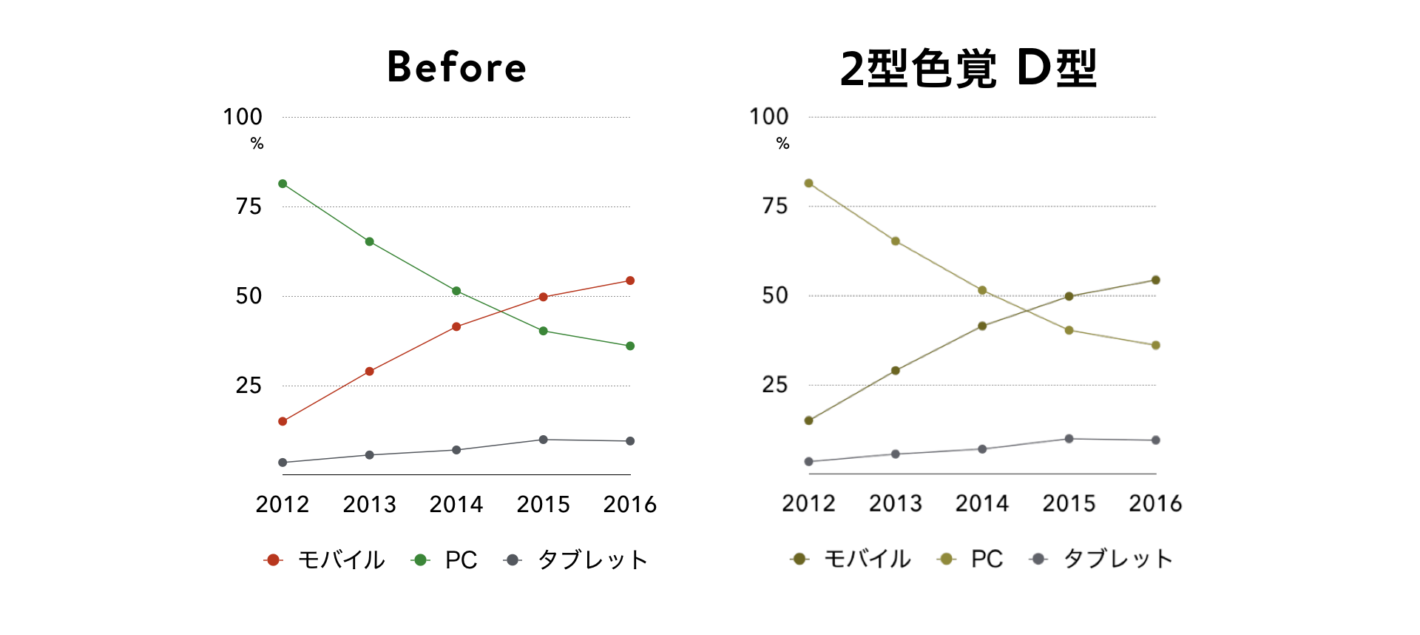
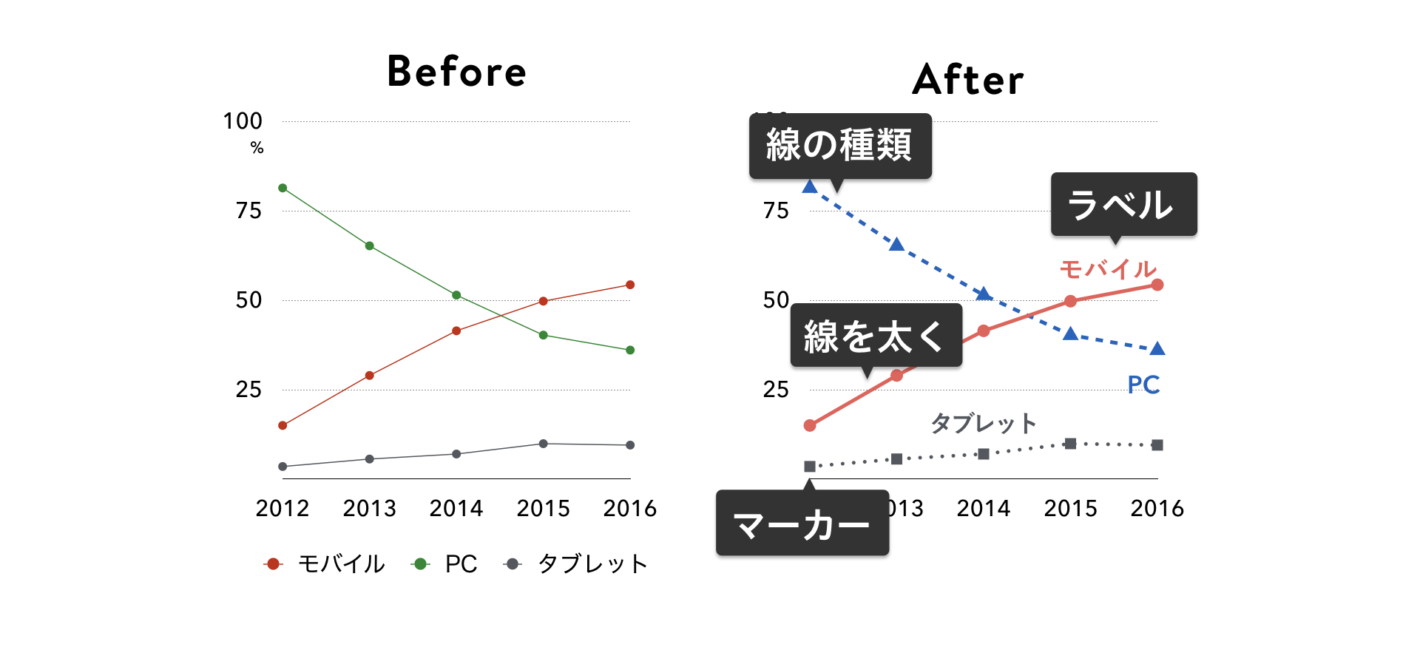
次に、赤・緑・グレイの3色で色分けされた折れ線グラフを改善してみましょう。色覚シミュレーションをかけてみると、D型色覚の人には非常に分かりづらい配色になっていることが分かります。

これを改善するために、色の組み合わせを赤・青・グレイに変更しました。さらに、線を太くして色の面積を増やすことで、色を認識しやすくしました。そして、色だけでなく線の種類とマーカーでも3つのグラフを識別できるようにしました。また、グラフの外に凡例として示されていたラベルを、グラフの中に直接書くようにしました。このように、グラフひとつとっても、様々な改善方法が考えられます。
色は情報を直感的に分かりやすく伝えられるものですが、色だけで情報を伝えるのではなく、形や大きさ、太さ、模様や文字など複数の手がかりを提供することで、より多くの人に確実に情報を届けられるようにしましょう。
文字のユニバーサルデザイン
後半では、文字のユニバーサルデザインについて見ていきましょう。
日常の中で最も目にする情報メディアは文字です。そして、ウェブコンテンツの大部分を占めるのも文字です。つまり文字は、情報が伝わるかどうかを左右する最も重要な要素といえます。
読みづらさの多様性

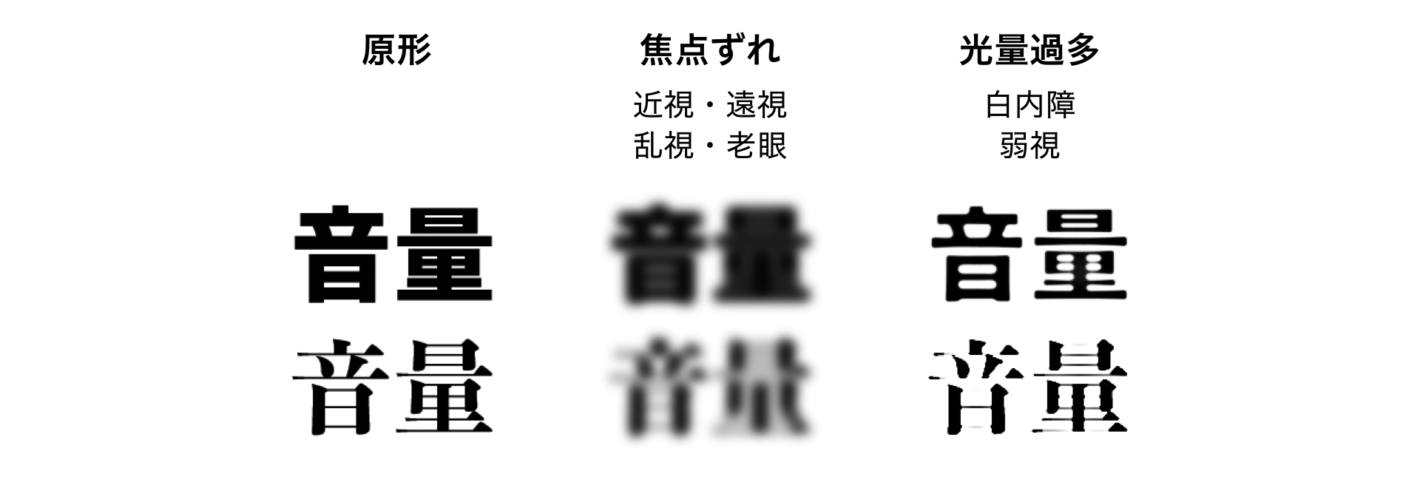
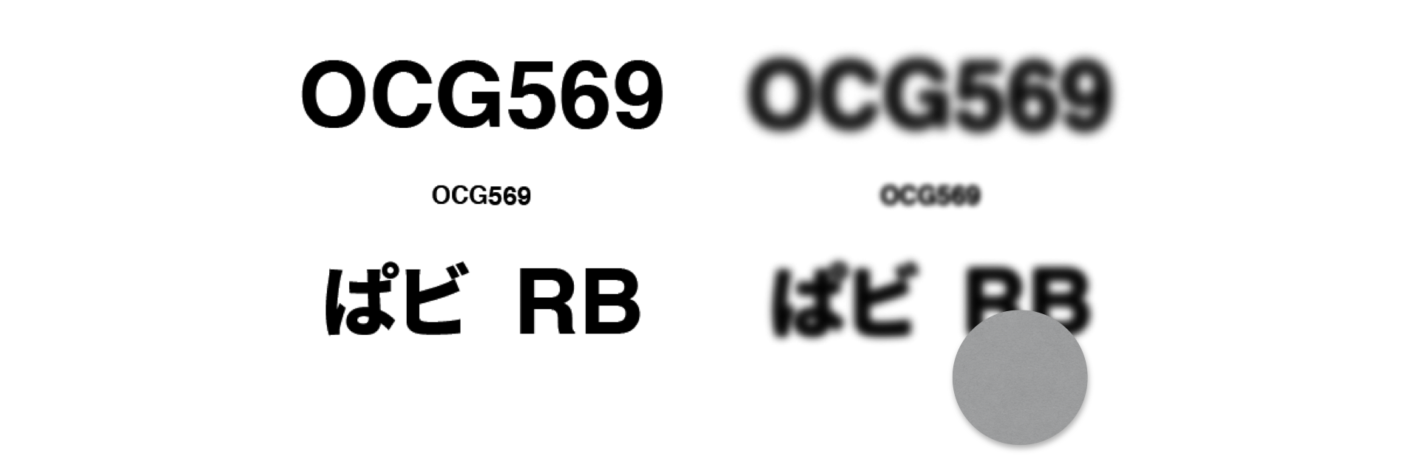
文字の読みづらさとして、まず近視や遠視、乱視、老眼などピントが合わない場合には、文字の込み入った部分がつぶれて見えたり、ぼやけてしまって文字の形が認識しづらくなります。白内障や弱視など光がまぶしく感じられる場合には、細い線が飛んでしまい、これも文字の形が認識しづらくなります。

それから、シルエットが似ている文字は、視野欠損やものがかぶったりして文字の一部がかくれてしまう場合に読み間違えが起こりやすいという問題もあります。
UDフォント

このような読みづらさの問題を解消するために生まれたのがUDフォントです。高齢化が進んで、見えづらさを抱える人が増える一方で、身の回りの製品の小型化、多機能化によって、小さなスペースにたくさんの情報を載せる必要が出てきました。そこで、フォントメーカーのイワタとパナソニックの共同開発で作られたのが、日本初のUDフォントです。

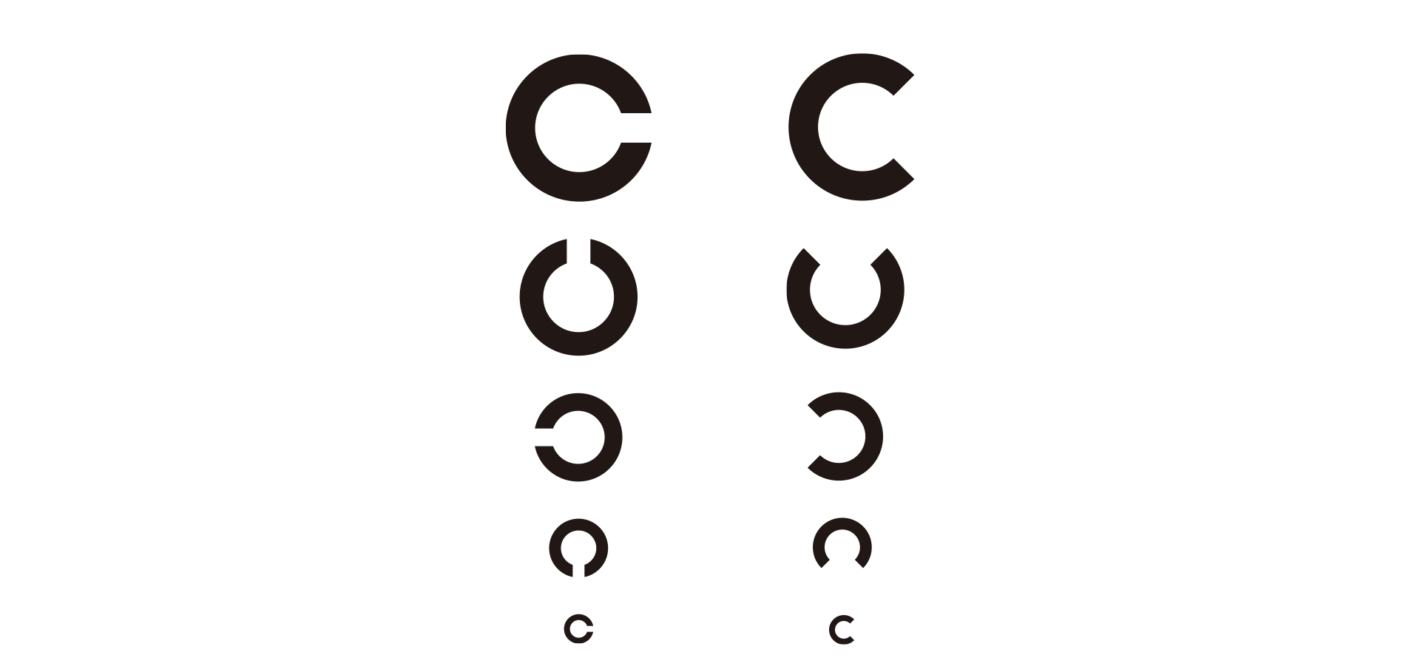
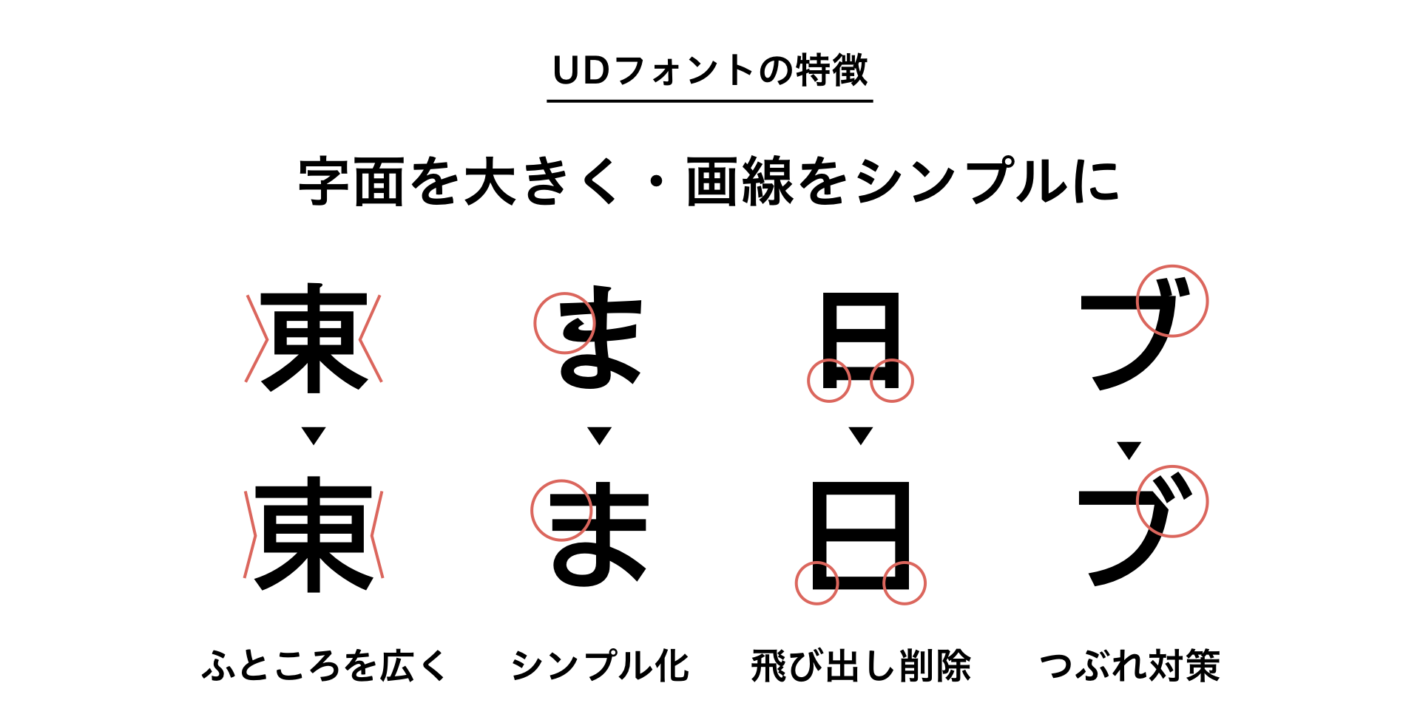
UDフォントの特徴は、視力検査のランドルト環を思い浮かべてもらうと分かりやすいと思います。大きい方が見えやすく、口がパカっと開いている方が、小さくなっても形が分かりやすいということです。

UDフォントでは、字面(文字を設計する正方形のスペース)の中でなるべく文字の形が大きくなるようにデザインされています。さらに、文字の形が複雑になるエレメントを排除して、なるべくシンプルに、つぶれにくいようになっています。

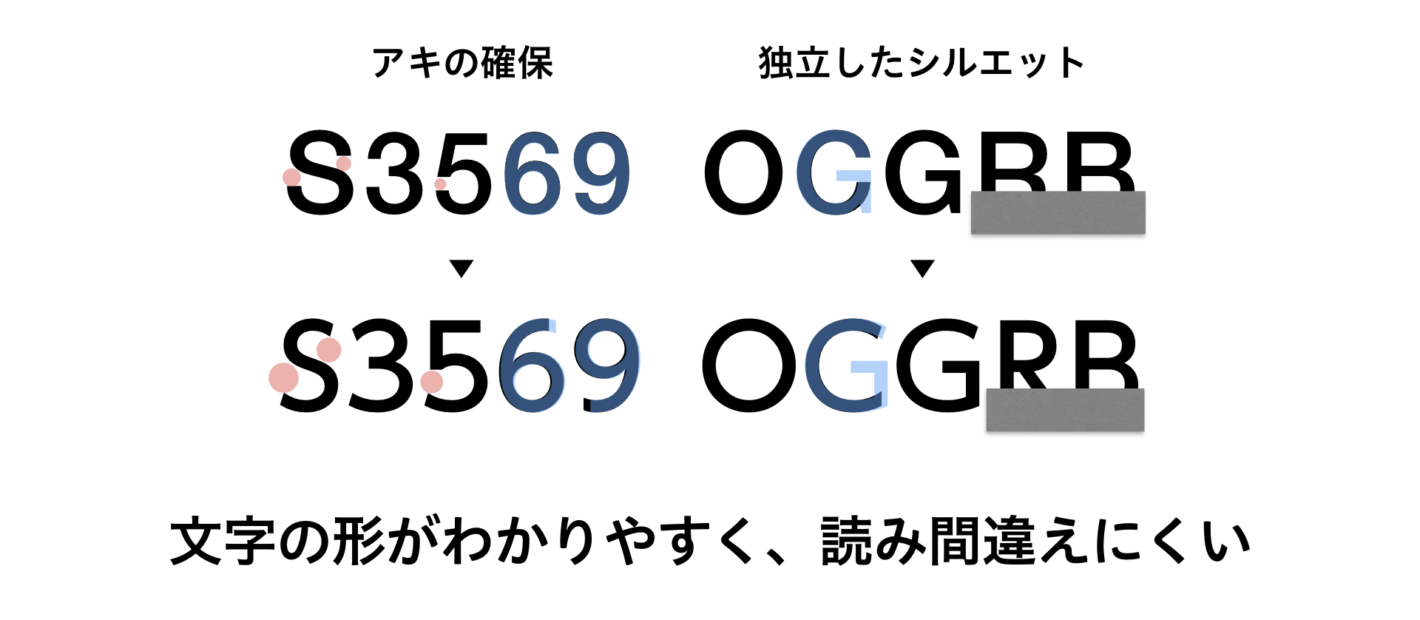
それから、口をパカっと開いてアキを確保したり、1文字1文字を独立したシルエットにすることで、読み間違いが起こりにくいようにデザインされています。

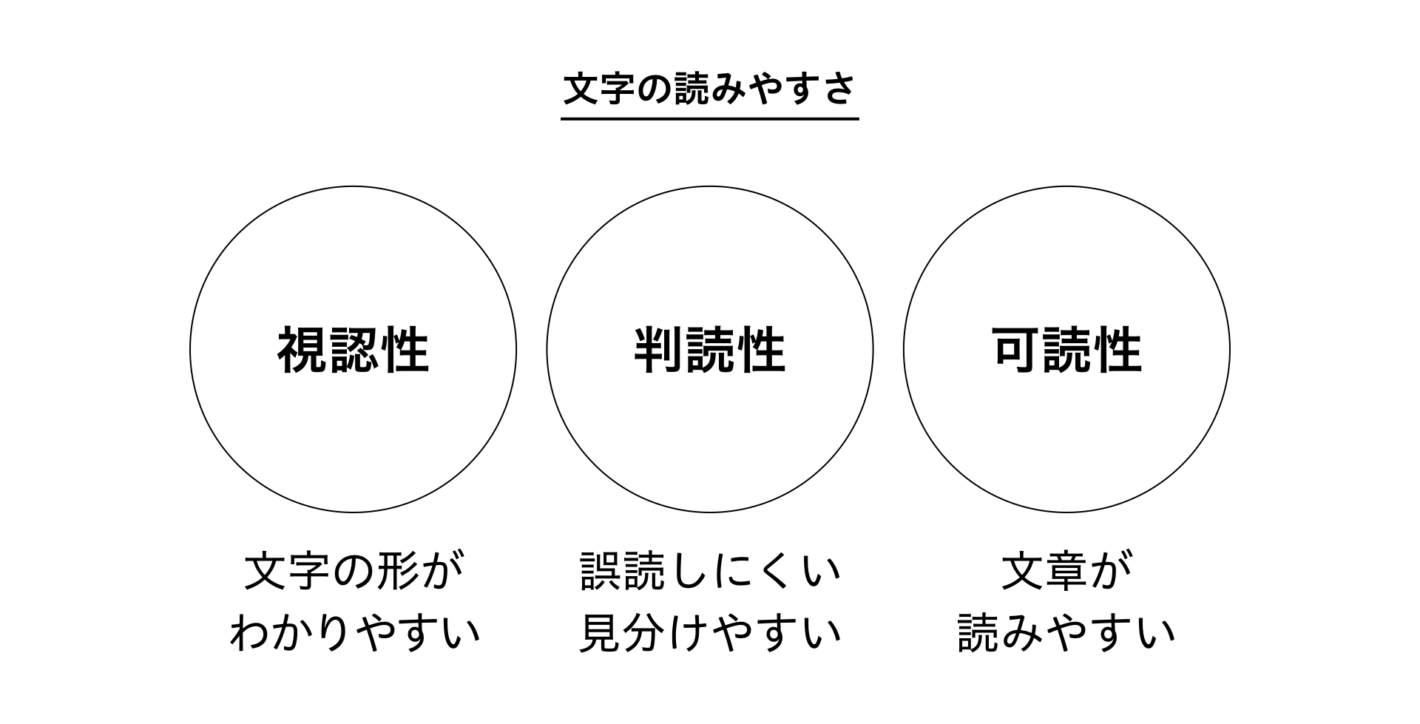
文字の読みやすさには、「視認性:文字の形がわかりやすい」「判読性:誤読しにくく見分けやすい」「可読性:文章が読みやすい」の3つの種類があります。
UDフォントでは、このうちの視認性と判読性の改善に効果が期待できます。ただし、字面が大きく設計されているため、文章として文字を並べた時に窮屈になって読みづらさを感じる、可読性にはやや劣るという面もあります。

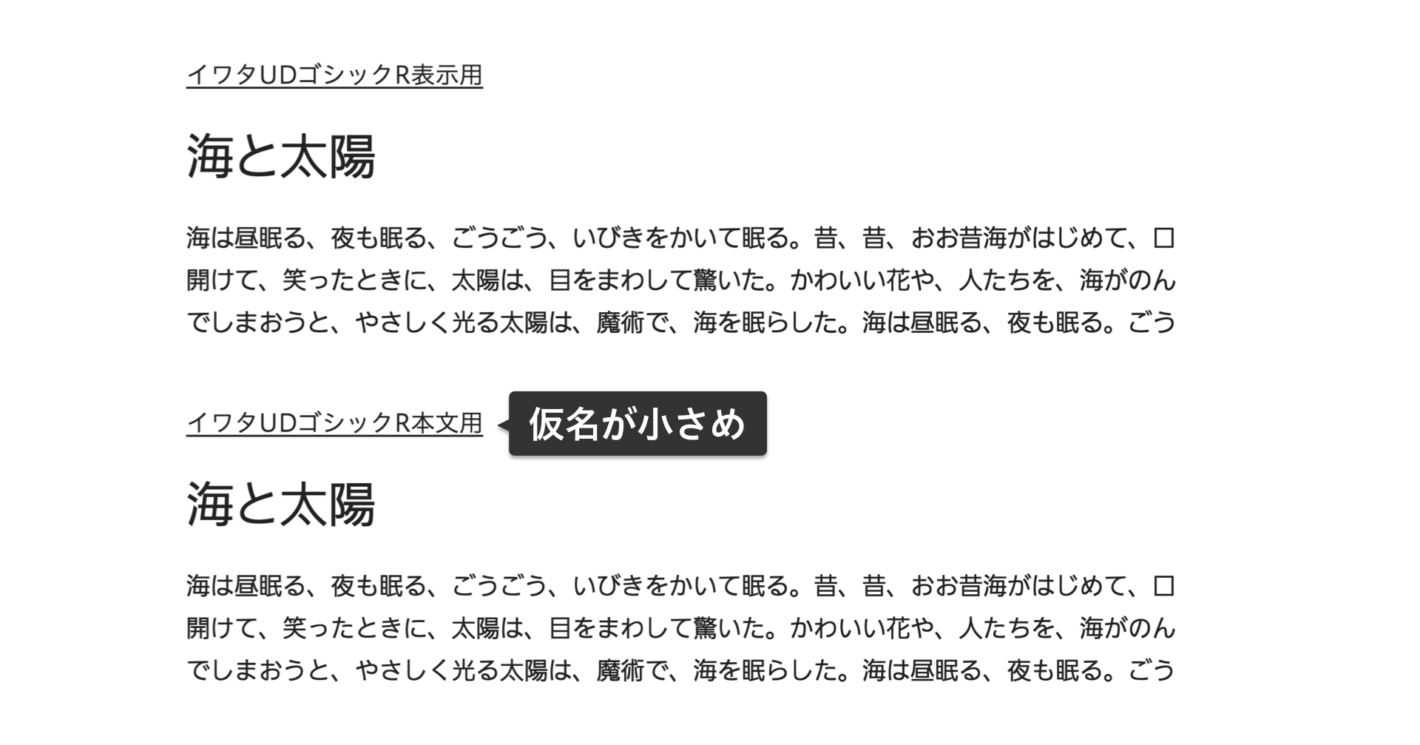
これを軽減するために、漢字に対してかなを小さめに設計した本文用のフォントが用意されているUDフォントもあります。
ですので、視認性・判読性・可読性の3つの読みやすさのうち、何を向上させたいのか、そしてどんな印象を与えたいのか、という用途や目的によってフォントを使い分けることが大切です。
例えば、小さなキャプションやスペック表にはUDフォントを使い、見出しやキャッチコピーには表現力豊かなフォントを使う、といった使い分けはカタログなどでもよく用いられています。
UDフォントの特徴を踏まえると、次のような場面での活用が考えられます。
- 案内表示や標識など遠くからでも正しく読める必要のあるもの
- 食品や薬品の成分表示など、限られたスペースに多くの情報を載せる必要のあるもの
- 役所や病院など、様々な人が利用する場所の書類
- 金融や保険の契約書などお金が絡む絶対に間違えてはいけないもの
- 取扱説明書や注意書きなど、利用者の安全に関わるもの
- 新聞や広報紙など、公共性の高いもの
ただし、UDフォントを使うだけではユニバーサルデザインは実現できません。どんなに良いフォントでも、文字組がまずいと読みづらくなってしまいます。フォントを生かすも殺すも文字組次第です。そこで次は、可読性を向上させるための文字組について見ていきましょう。
読みやすさのための文字組
まず、文字サイズについて。文字サイズ変更ボタンはサイト側で用意する必要はありません。なぜなら、変更が必要なユーザーは、ブラウザや支援技術を使って既に自分の見やすいようにウェブを閲覧しているので、サイト側で改めて似たような機能をつけることにはあまり意味がないからです。

例えば iOS 13 の Safari ではリーダー機能が強化されて、自分に合った文字サイズやフォントの種類を選べるようになりました。
ですので、サイト側で提供する文字としては、まず、なるべく多くの人にとってストレスなく読めるサイズを確保すること。そしてユーザーによる文字サイズやフォント、色の変更を可能な状態にしておくことが必要です。
最近はあまり使わなくなりましたが、画像になった文字は、色を変更したり機械翻訳にかけることができませんので、文字情報は出来る限りテキストで提供することも、ユニバーサルなデザインと言えます。

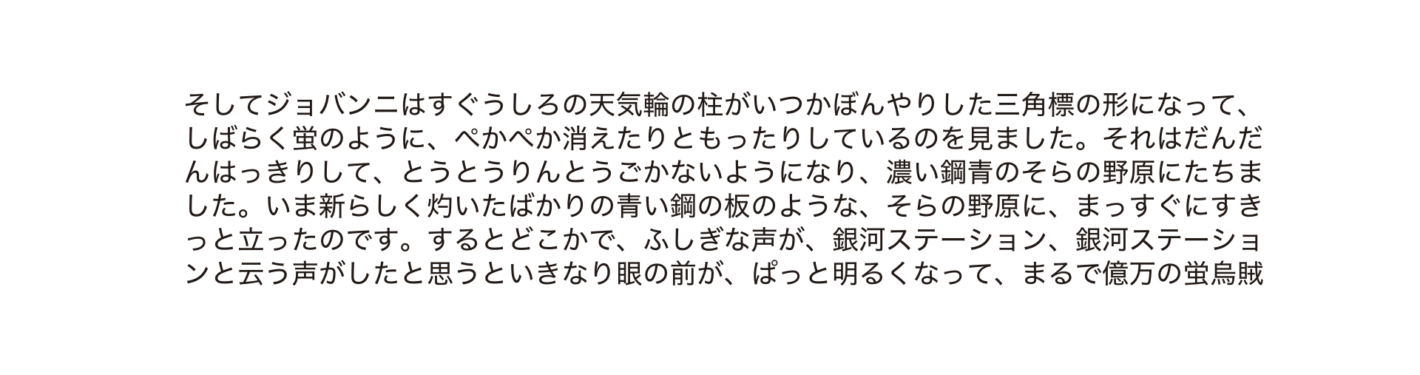
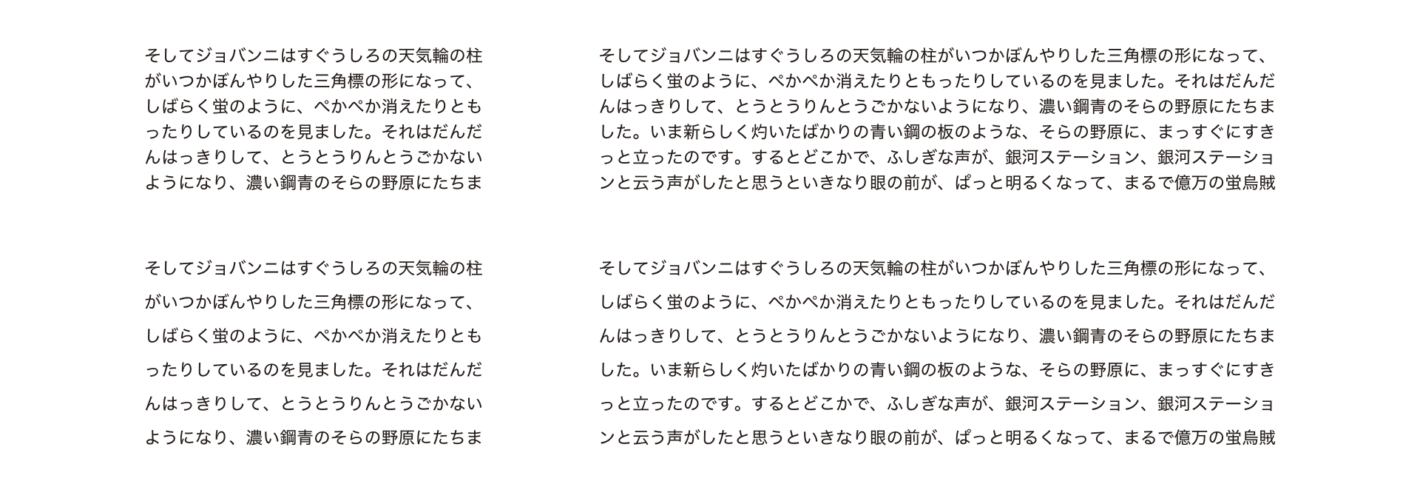
次に、1行あたりの文字数について。最近は解像度の大きなデバイスも増えて、大きな画面でダイナミックに写真を見せられるのは良いのですが、この幅のまま文字を流し込んでしまうと、1行あたりの文字が多すぎて、視線の移動が大きくなって読むのが大変になってしまいます。

逆に1行あたりの文字数が少なく改行が多すぎるのも読みづらいです。日本語本文の場合は、1行あたり10字以上、35〜40字くらいまでの文字数にできるよう、レイアウトを工夫するようにしましょう。

次に行間について。行間がつまりすぎていると、可読性が著しく低下します。また、ぎゅうぎゅうの文章は読む気もしなくなってしまいます。WCAG では文字サイズの1.5倍以上の行送りを確保するように言われています(WCAG 2.0 解説書|視覚的提示:達成基準 1.4.8 を理解する)。

また、適切な行間は行の長さに比例します。スマホではちょうどよかった行間が、パソコンでみると詰まって見えるといった場合には行の長さに応じて少し行間を広げてあげると良いでしょう。


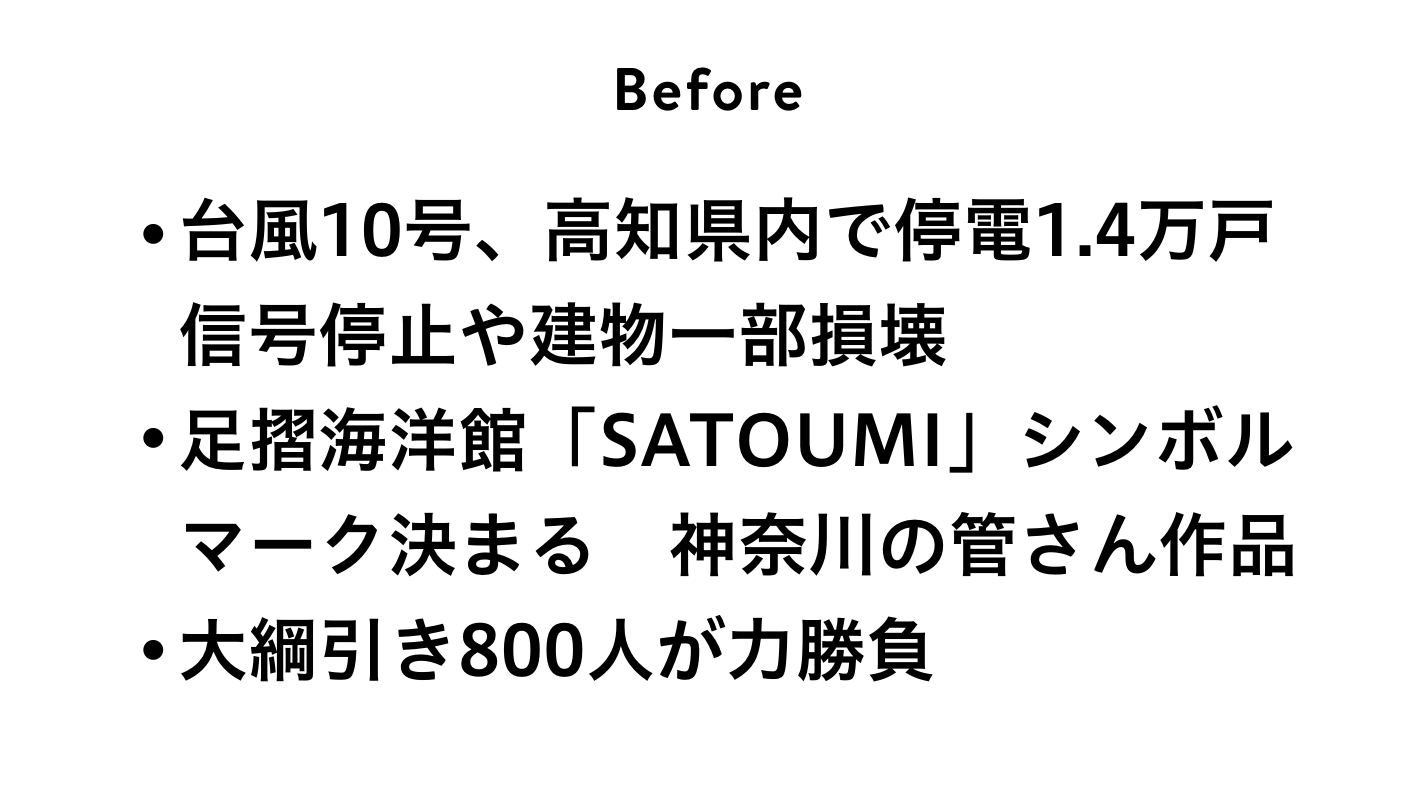
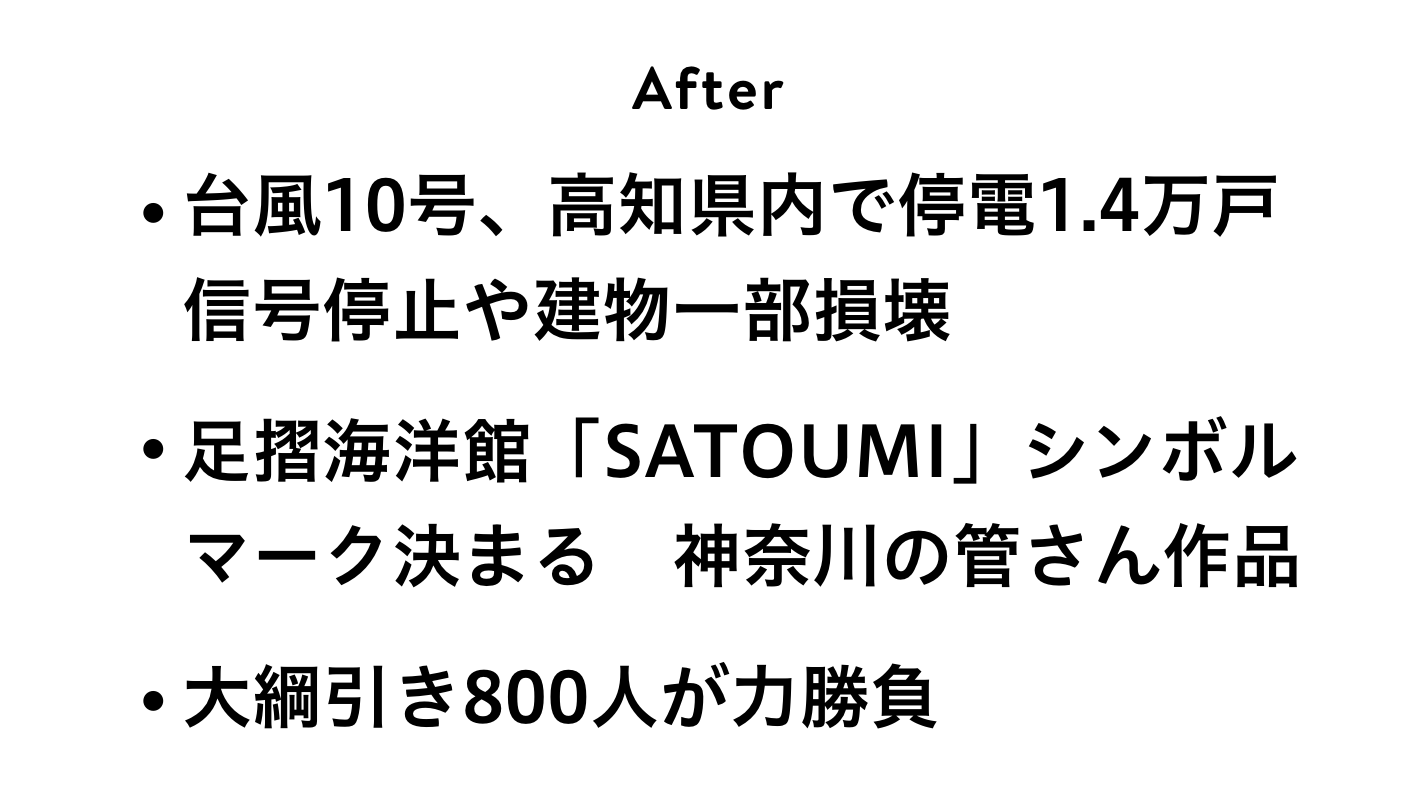
それから、箇条書きと行間について。箇条書きは、文章で長々と説明するよりも情報を端的に伝えられるので、ぜひ活用してほしいフォーマットですが、行間とリスト項目の間のマージンが同じだと、どこからどこまでが1項目か分かりづらくなってしまいます。リスト項目の間には、行間よりも広いマージンをとることで、箇条書きの見通しをよくすることができます。デザインするときには、複数行になる場合のスタイルも忘れずにデザインするようにしましょう。

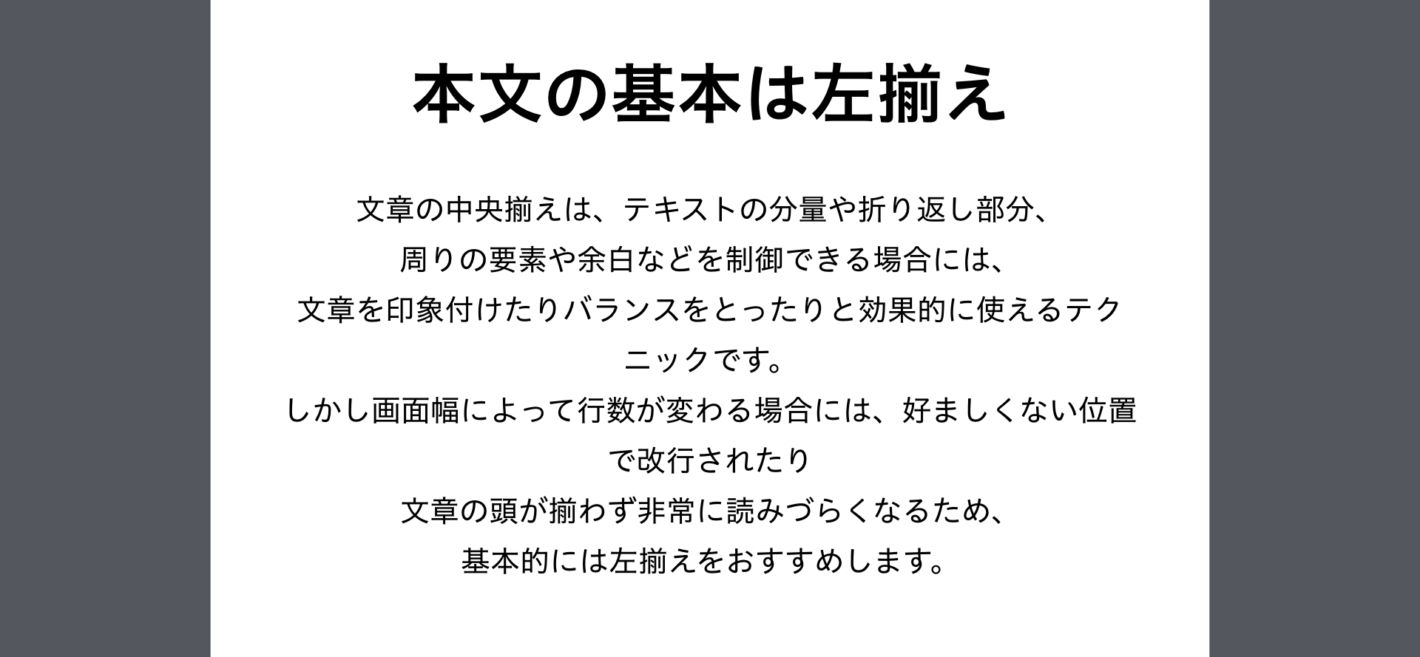
次に文字揃えについて。文章の中央揃えは、スライドのようにテキストの分量や折り返し部分、周りの要素や余白などをコントロールできる場合には効果的に使うことができますが、行数や余白が可変の場合には、変な位置で改行されたり、文章の頭が揃わず非常に読みづらくなってしまいます。ですので基本的に、本文は左揃えをおすすめします。
さいごに

最後に、ユニバーサルデザインについてよくある「デザインに制限ができて、ダサくなるんじゃない?」という疑問にお答えしたいと思います。
確かに、ここまでご紹介したような見分けにくい色の組み合わせには注意が必要です。ただしそれは、赤や緑を使ってはいけないということではありません。全てをUDフォントにしましょうということでもありません。大切なのは目的に応じた色やフォントの選択、そして組み合わせを工夫することです。
見え方の多様性を知って配慮することは、ある種の制限を伴うことにはなります。しかしそれをクリアすることで、今まで情報が伝わっていなかった人にも伝えられる、より多くの人に確実に情報を届けることができる武器になるものだと私は考えています。
それから、ユニバーサルデザインに取り組む上での心得としてお伝えしたいのは「100%のユニバーサルデザインは存在しない」ということです。どんなに考慮されたものでも、残念ながら世界中の一人残らず完璧に利用できるデザインというのはありえません。
ですので「0か100か」ではなく、もし今情報が伝わっていない人がいるなら、工夫と改善を重ねていくことで、伝わる人や度合いを高めていくという考え方が大切です。それは、現状を少しでも望ましいものに変えていこうという一連の行為=デザインそのものといえます。
ユニバーサルデザインのために、何か特別な専用のデザインを作る必要はありません。いつものあなたのデザインの延長線上で、今日のお話から何かひとつでも取り入れられるものがあれば嬉しいです。できるところから、始めてみましょう。