研修でやったサイト模写の中で、ドロップダウンメニューが出来なかったので出来るようにするためのメモ。
多階層のドロップダウンメニュー
dropdown-menu.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSSだけでドロップダウンメニュー01</title>
<link rel="stylesheet" href="css/dropdown-menu.css">
</head>
<body>
<div class="container">
<h1 class="title">CSSだけでドロップダウンメニュー01</h1>
<p class="caption">第三階層までVer</p>
<!-- <p class="caption">一番右は逆に折り返す</p> -->
<ul class="menu">
<li class="menu-multi">
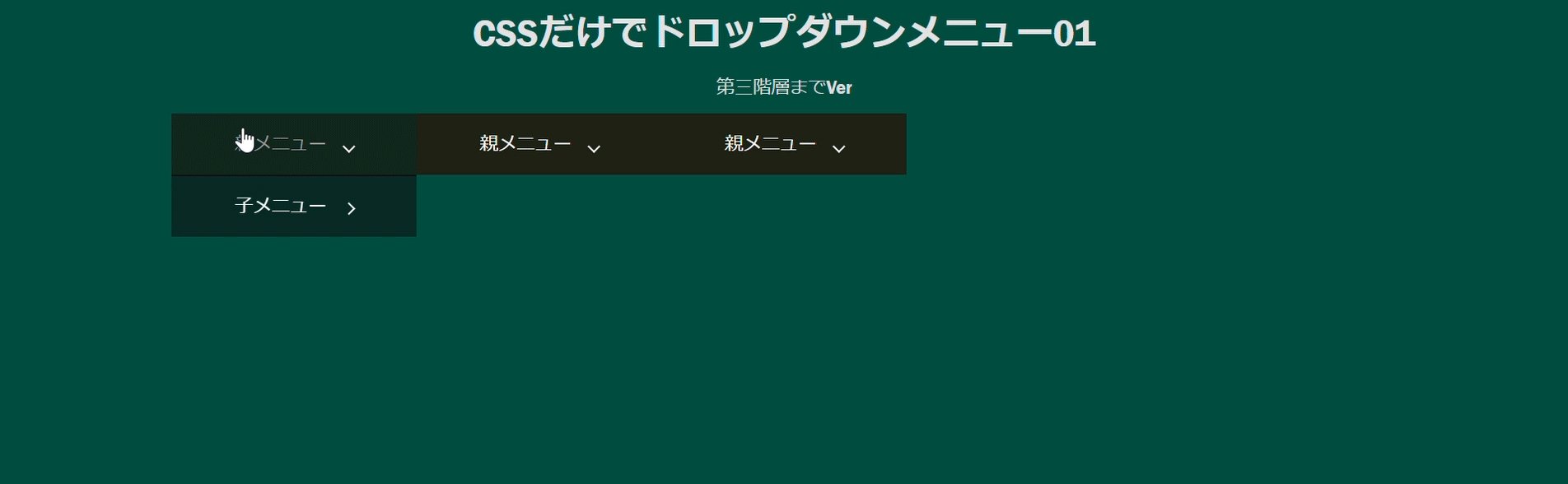
<a href="#" class="init-bottom">親メニュー</a>
<ul class="menu-second-level">
<!-- 第一階層 -->
<li>
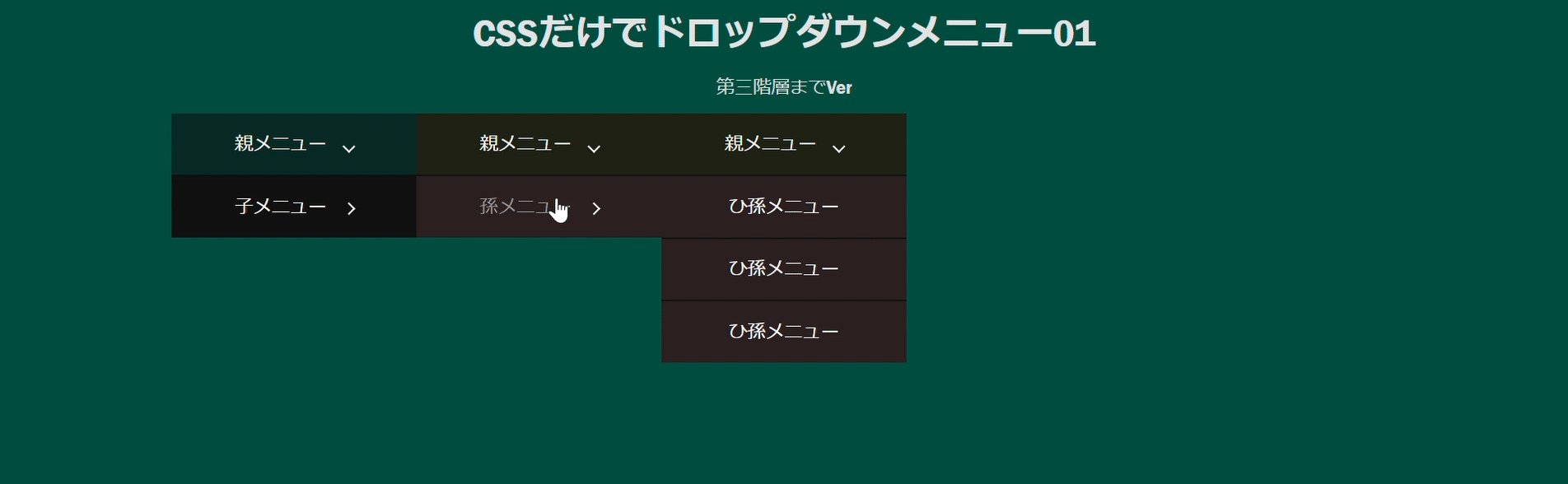
<a href="#" class="init-right">子メニュー</a>
<ul class="menu-third-level">
<!-- 第二階層 -->
<li>
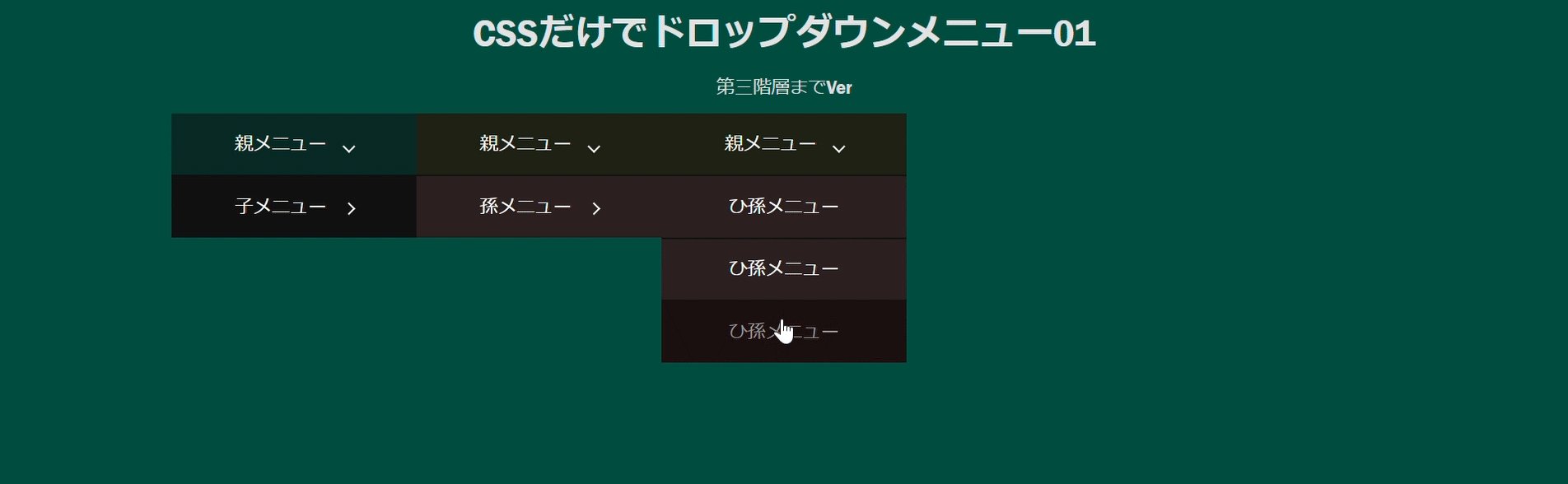
<a href="#" class="init-right">孫メニュー</a>
<ul class="menu-fourth-level">
<!-- 第三階層 -->
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-multi">
<a href="#" class="init-bottom">親メニュー</a>
<ul class="menu-second-level">
<!-- 第一階層 -->
<li>
<a href="#" class="init-right">子メニュー</a>
<ul class="menu-third-level">
<!-- 第二階層 -->
<li>
<a href="#" class="init-right">孫メニュー</a>
<ul class="menu-fourth-level">
<!-- 第三階層 -->
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-multi">
<a href="#" class="init-bottom">親メニュー</a>
<ul class="menu-second-level">
<!-- 第一階層 -->
<li>
<a href="#" class="init-right">子メニュー</a>
<ul class="menu-third-level">
<!-- 第二階層 -->
<li>
<a href="#" class="init-right">孫メニュー</a>
<ul class="menu-fourth-level">
<!-- 第三階層 -->
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
dropdown-menu.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: #004d40;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 15px;
}
.container {
margin: 10px auto 0;
}
.title {
margin: 0 0 10px 0;
color: #e2e2e2;
text-align: center;
}
.caption {
margin: 0 0 10px 0;
color: #dddddd;
line-height: 1.5;
text-align: center;
}
.menu {
position: relative;
/* width: 100%; */
height: 50px;
max-width: 1000px;
margin: 0 auto;
}
.menu > li {
float: left;
width: 200px;
height: 50px;
line-height: 50px;
background: rgb(29, 33, 19);
text-align: center;
}
.menu li {
list-style: none;
}
.menu > li a {
display: block;
color: #fff;
text-decoration: none;
}
.menu > li a:hover {
color: #999;
}
ul.menu-second-level {
visibility: hidden;
opacity: 0;
z-index: 1;
}
ul.menu-third-level {
visibility: hidden;
opacity: 0;
}
ul.menu-fourth-level {
visibility: hidden;
opacity: 0;
}
/* ホバー */
.menu > li:hover {
background: #072A24;
-webkit-transition: all .5s;
transition: all .5s;
}
.menu-second-level li {
border-top: 1px solid #111;
}
.menu-third-level li {
border-top: 1px solid #111;
}
.menu-second-level li a:hover {
background: #111;
}
.menu-third-level li a:hover {
background: #2a1f1f;
}
.menu-fourth-level li a:hover {
background: #1d0f0f;
}
/* 下矢印 */
.init-bottom:after {
content: '';
display: inline-block;
width: 6px;
height: 6px;
margin: 0 0 0 15px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
/* floatクリア */
.menu:before,
.menu:after {
content: " ";
display: table;
}
.menu:after {
clear: both;
}
.menu {
*zoom: 1;
}
.menu > li.menu-multi {
position: relative;
}
li.menu-multi ul.menu-second-level {
position: absolute;
top: 40px;
width: 100%;
background: #072A24;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu-multi:hover ul.menu-second-level {
top: 50px;
visibility: visible;
opacity: 1;
}
li.menu-multi ul.menu-second-level li {
position: relative;
}
li.menu-multi ul.menu-second-level li:hover {
background: #111;
}
li.menu-multi ul.menu-second-level li ul.menu-third-level {
position: absolute;
top: -1px;
left: 100%;
width: 100%;
background: #111;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu-multi ul.menu-second-level li:hover ul.menu-third-level {
visibility: visible;
opacity: 1;
}
li.menu-multi ul.menu-second-level li ul.menu-third-level li {
position: relative;
}
li.menu-multi ul.menu-second-level li ul.menu-third-level li:hover {
background: #2a1f1f;
}
li.menu-multi ul.menu-second-level li ul.menu-third-level li ul.menu-fourth-level {
position: absolute;
top: -1px;
left: 100%;
width: 100%;
background: #2a1f1f;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu-multi ul.menu-second-level li ul.menu-third-level li:hover ul.menu-fourth-level {
visibility: visible;
opacity: 1;
}
.init-right:after {
content: '';
display: inline-block;
width: 6px;
height: 6px;
margin: 0 0 0 15px;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}