はじめに
・ionic + capacitorで作ったアプリの、アイコンとSplashscreenを設定する。
(Splashscreenとは、アプリ起動中に表示される画面の事)
・アイコンの素材はiconfinderというサイトで、無料の物をダウンロードする。
・アイコンの作成はMac標準搭載のkeynoteを使う。
・アプリのアイコンはたくさんのサイズの画像を用意する必要がある。よって必要サイズの画像を自動生成してくれるImage Gorillaを使う。(このwebサービスの名前はImage Gorillaであってるのかな?笑)
iconfinderでアイコンのフリー素材を見つける
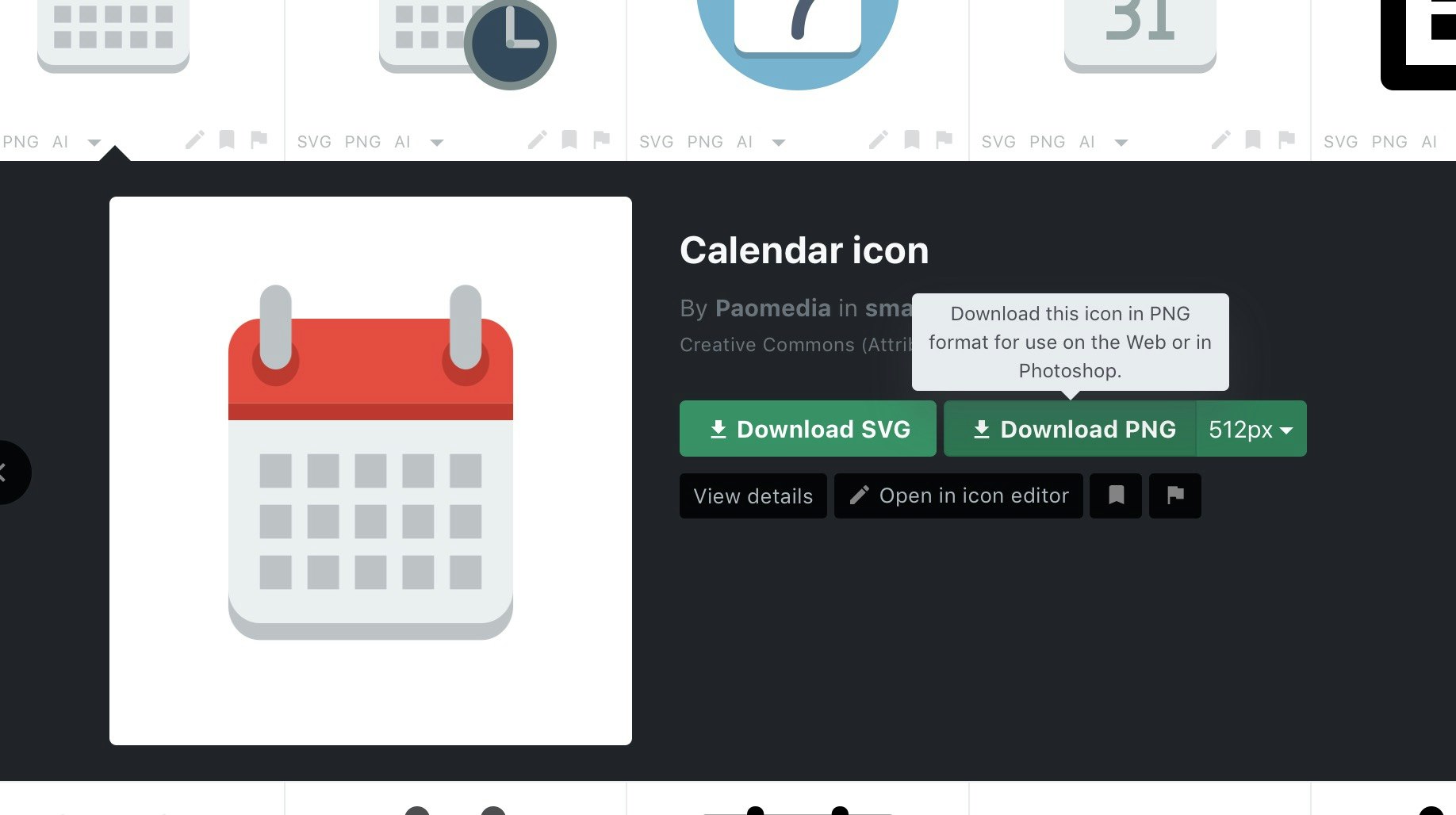
iconfinderにアクセス。キーワードを検索欄に入れて、使えそうな素材をダウンロード。(リンクを開くとfreeのcalendarが検索されている状態)
どんなアイコンを作りたいかによるが、個人的には2つ以上の素材をkeynoteで組み合わせて作るのが1番楽かと。
pngの方をダウンロード。
keynoteでアイコン画像を作る
いくつかの素材を組み合わせて、アイコン画像を作る。
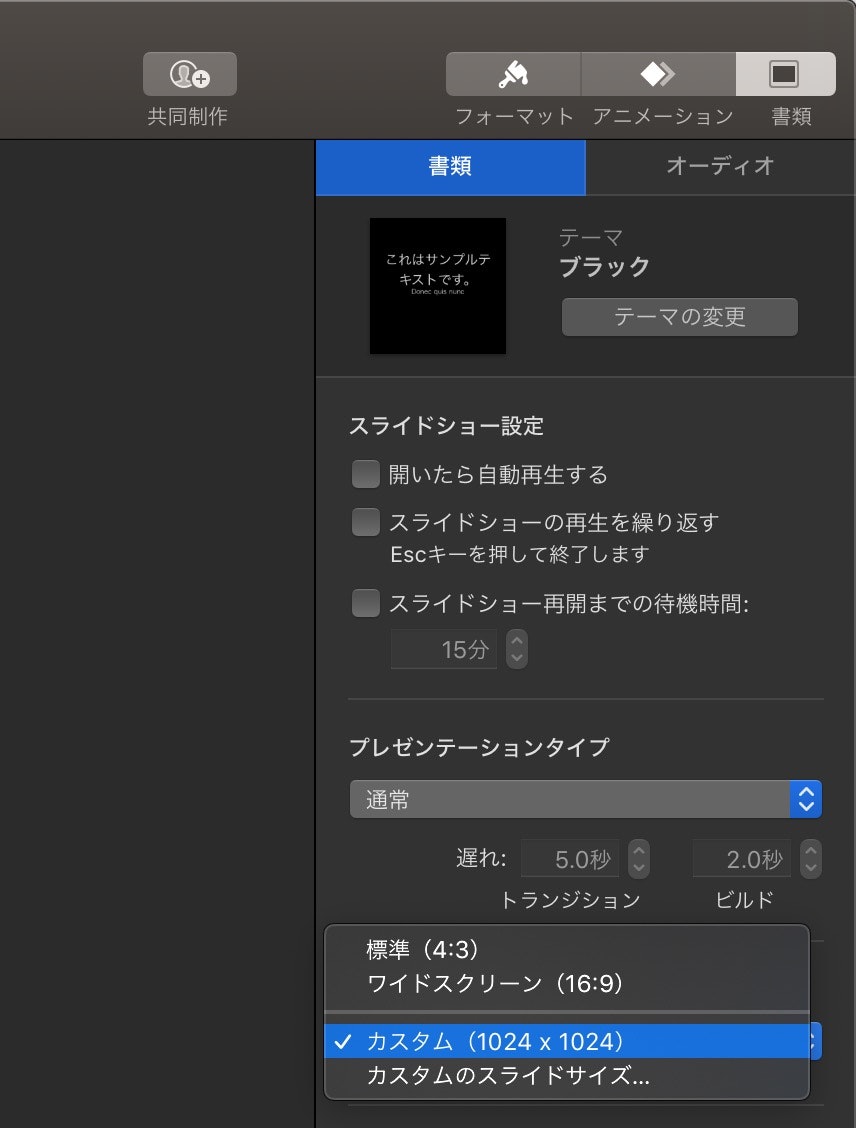
スライドをカスタムサイズにする
画面右上にある書類>スライドのサイズ
大きさは1024 × 1024としておく。(正方形なら別にどんな大きさでもOKかと)
組み合わせた素材を画像として書き出す
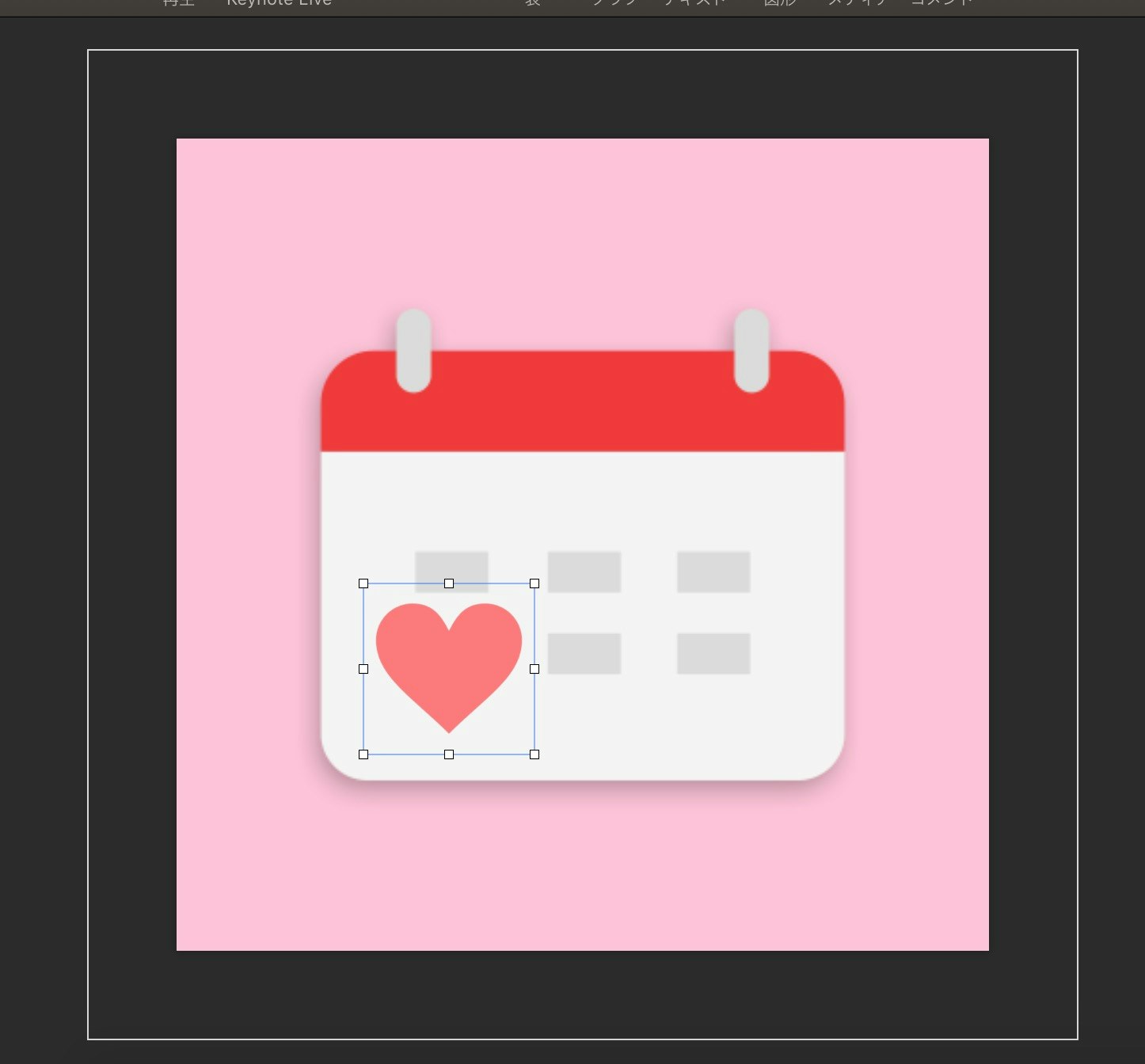
例として、「カレンダー」と「ハート」の素材を組み合わせて、こんなアイコンを作ってみた。
後はファイル>書き出す>イメージで書き出す。
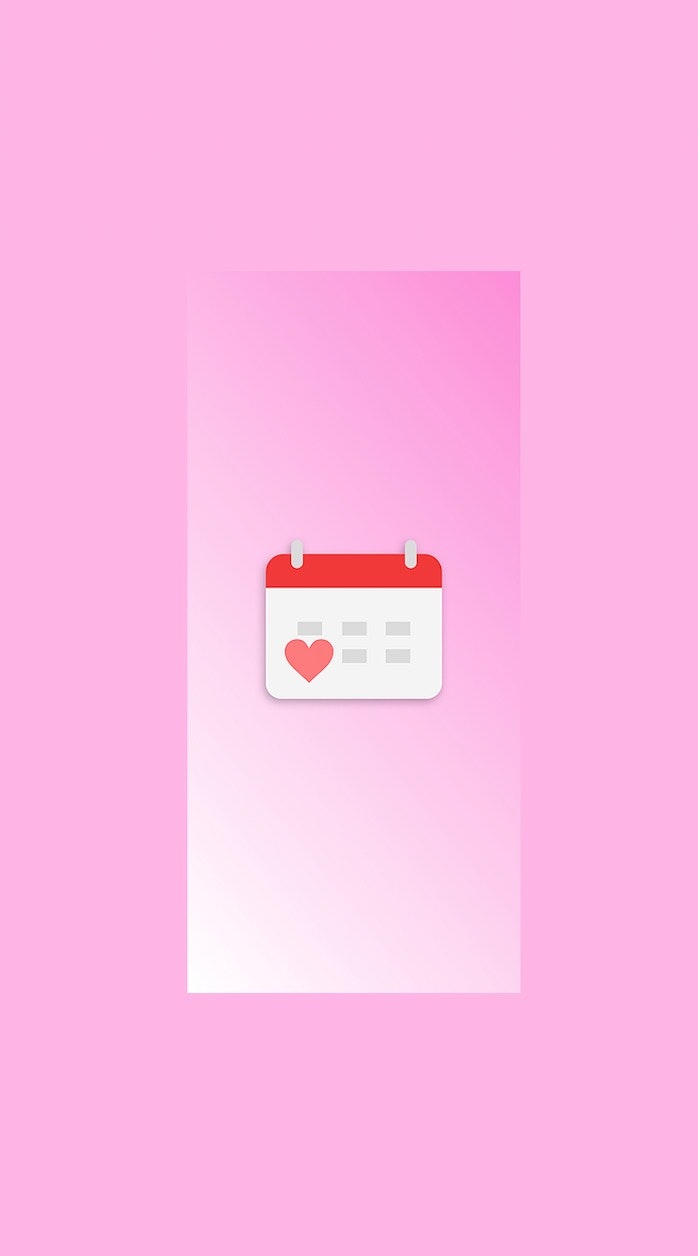
※背景の色でグラデーションは使わないようにしよう!!
もし背景色がグラデーションの画像でsplashscreenを作り、後記のImage Gorillaで書き出すとこんな感じになった。。
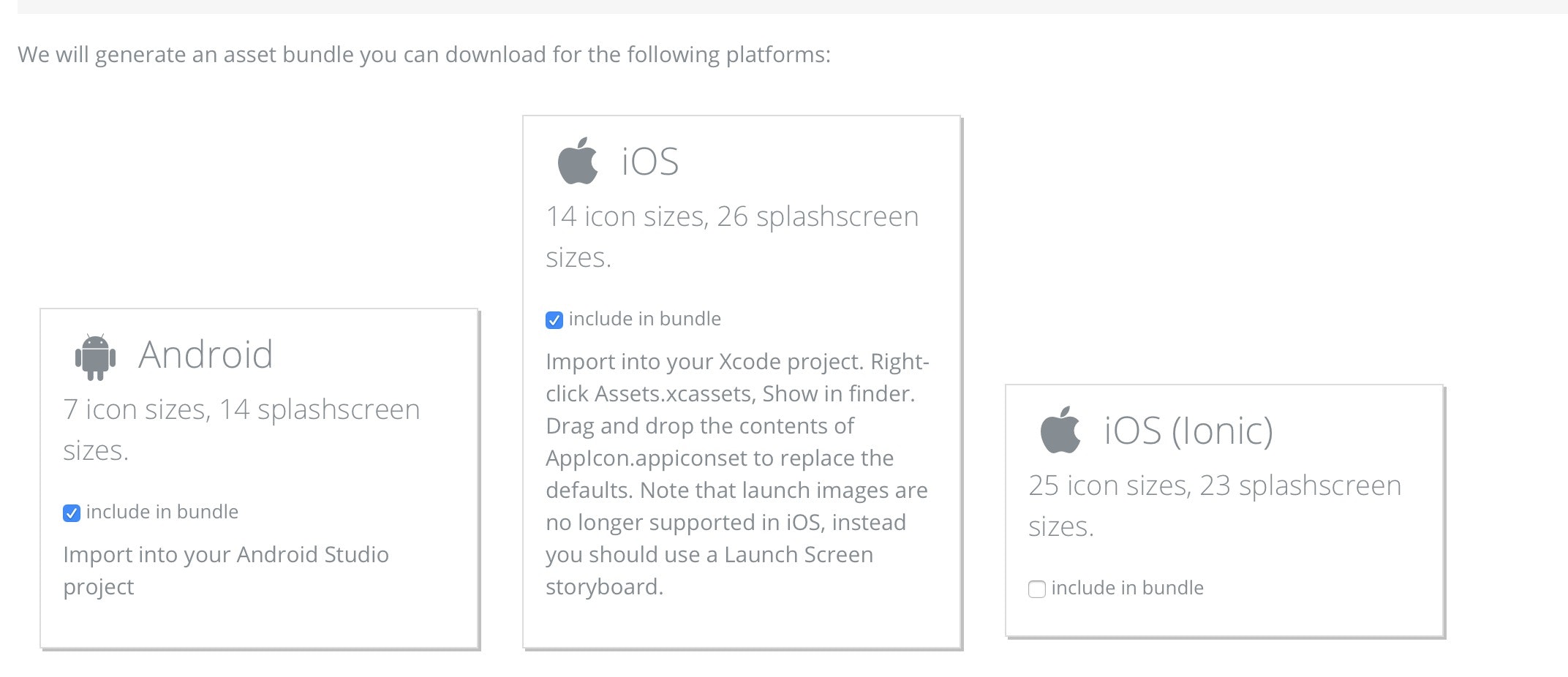
Image Gorillaで各サイズの画像を作る
Image Gorillaにアクセスし、「Generate Your Icons & Splashscreens」を押す。
keynoteで書き出した画像を、iconとsplashscreenで選択。
(ionic)がついていない方を選択して、Kapowを押しダウンロード。
zipを開けてゲット。
するとiOSフォルダとandroidフォルダがある。
このダウンロードできた画像を、XcodeとAndroid Studioからセットする。
iOSのアイコンとsplashscreenを設定
まずはXcodeを開く。
ionicプロジェクトフォルダで
npx cap open ios
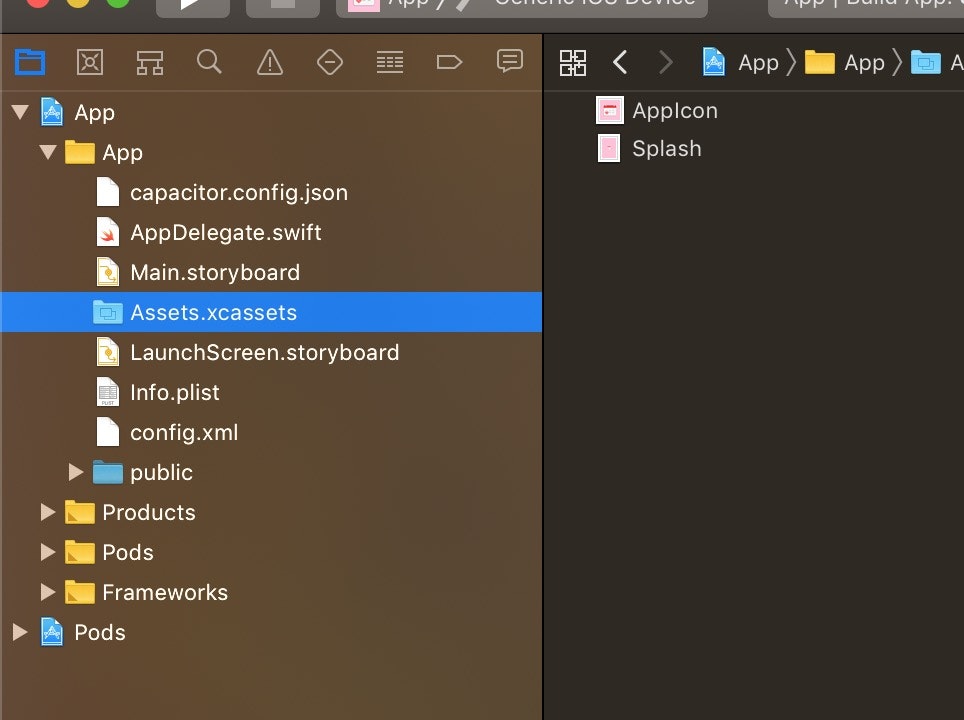
Assets.xcassetsを開く。
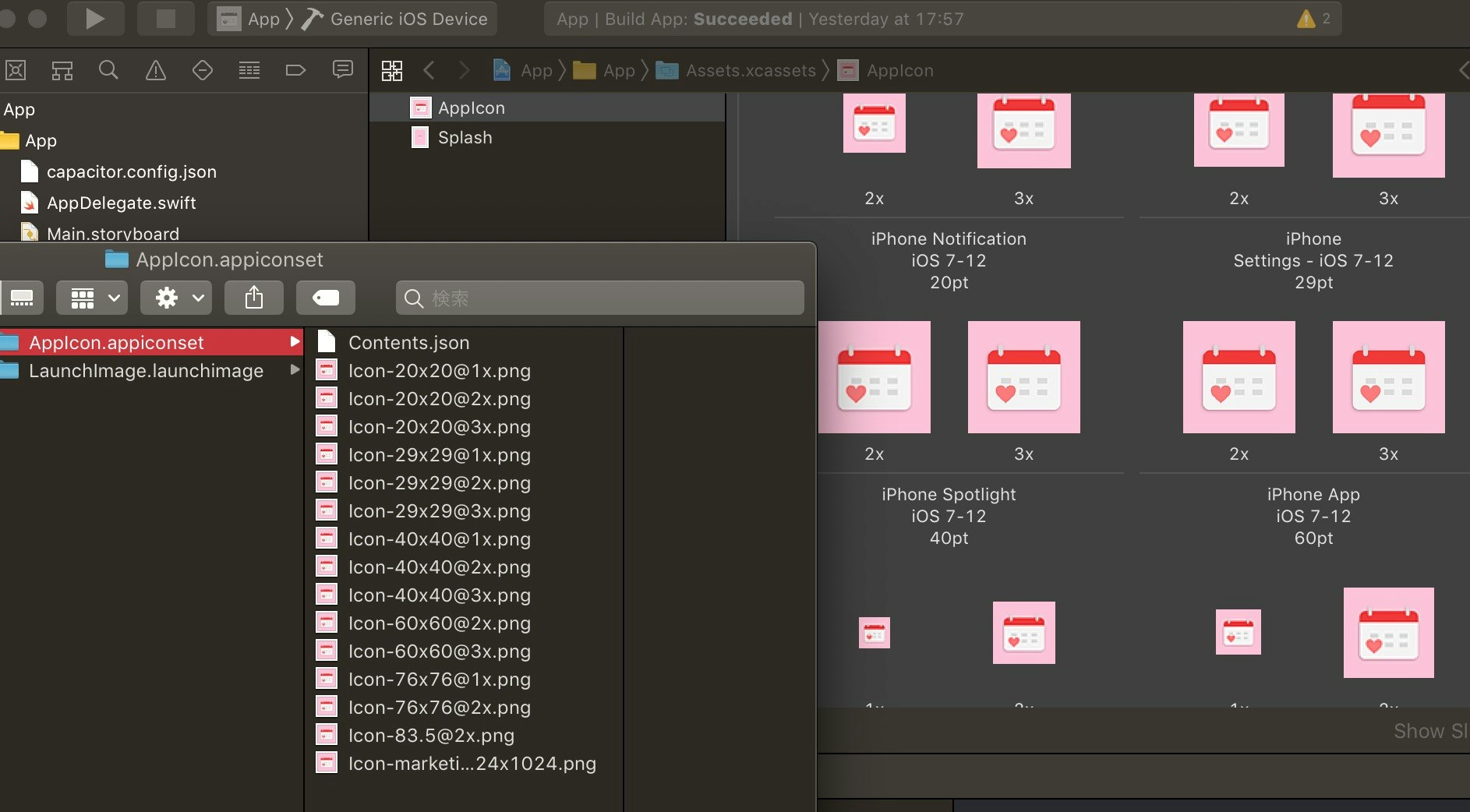
アイコンの設定
各サイズの画像をドラッグ&ドロップ
ちょっと面倒だが、Image Gorillaで作成した各サイズの画像を当てはめていく。
「Icon-20x20@2x」はXcode上の「20ptの2x」に配置
もし画像が足らなかったら
実際私が体験した話だが、Image Gorillaで作成した画像の中で1つだけ必要なサイズの画像が無かった!
必要なIcon-40x40@1xがなぜか無かった。
こんな場合、自分で作るしかない。
作り方はとっても簡単!
以下Icon-40x40@1xが無かった場合
①Icon-40x40@2xをコピー
②そのコピーをIcon-40x40@1xに名前を変える
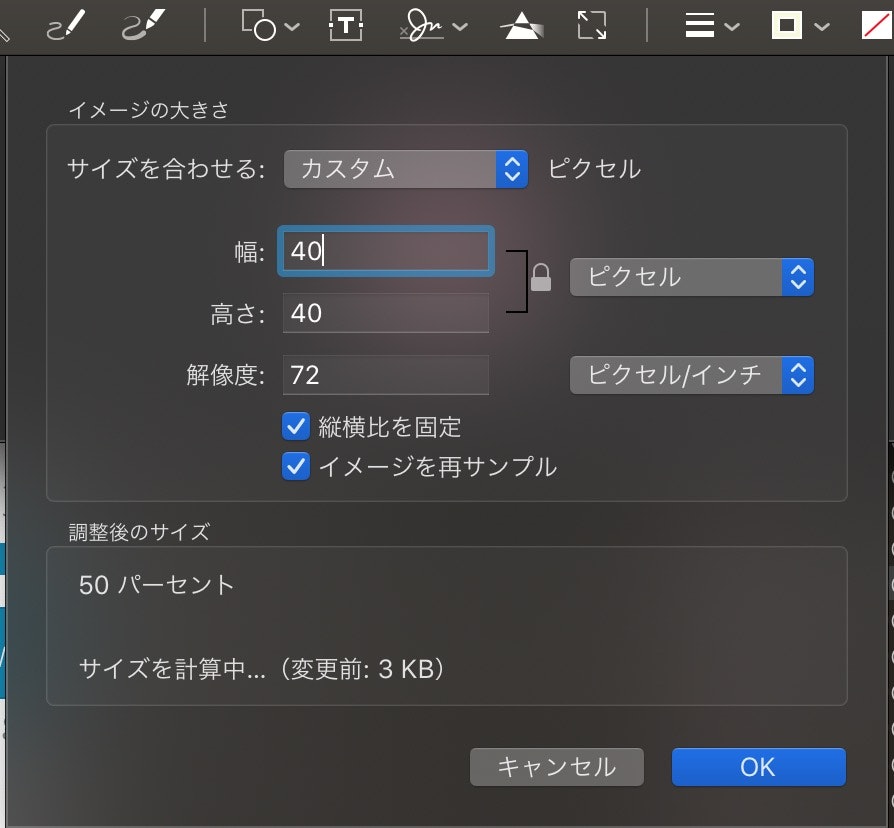
③Icon-40x40@1xを開き(プレビューで開く)ツール>サイズ調整でサイズを変更
Icon-40x40@2xは40×2で「縦横80×80」の画像である。
ってことはIcon-40x40@1xだから「縦横40×40」にして保存する。

splashscreenの設定
Image Gorillaからダウンロードしたもう1つのフォルダLaunchImage.launchimageの中にあるLaunchImage.pngを、すべてのサイズに使う。
Androidのアイコンとsplashscreenを設定
まずはAndroid Studioを開く。
ionicプロジェクトフォルダで
npx cap open android
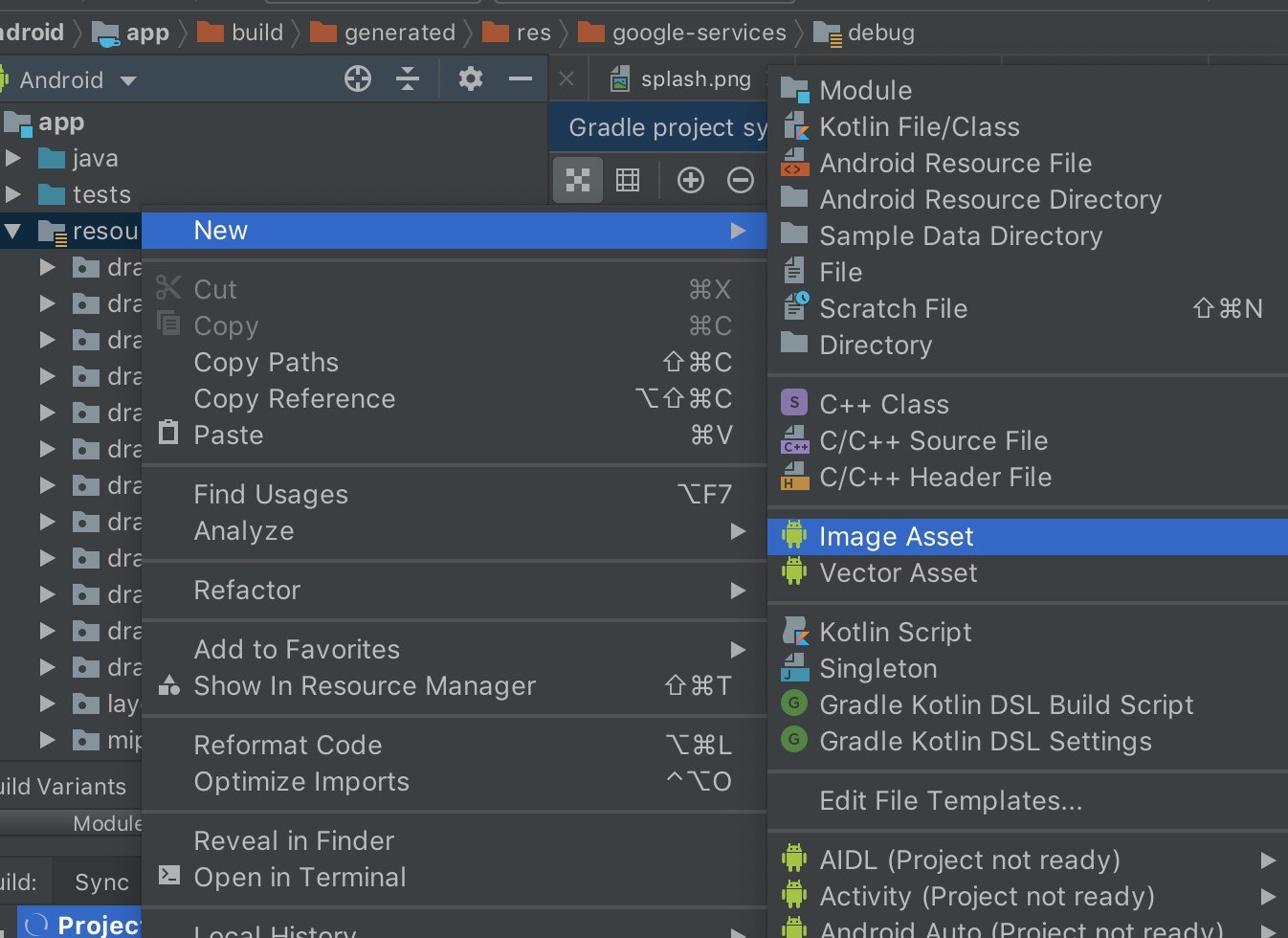
アイコンの設定
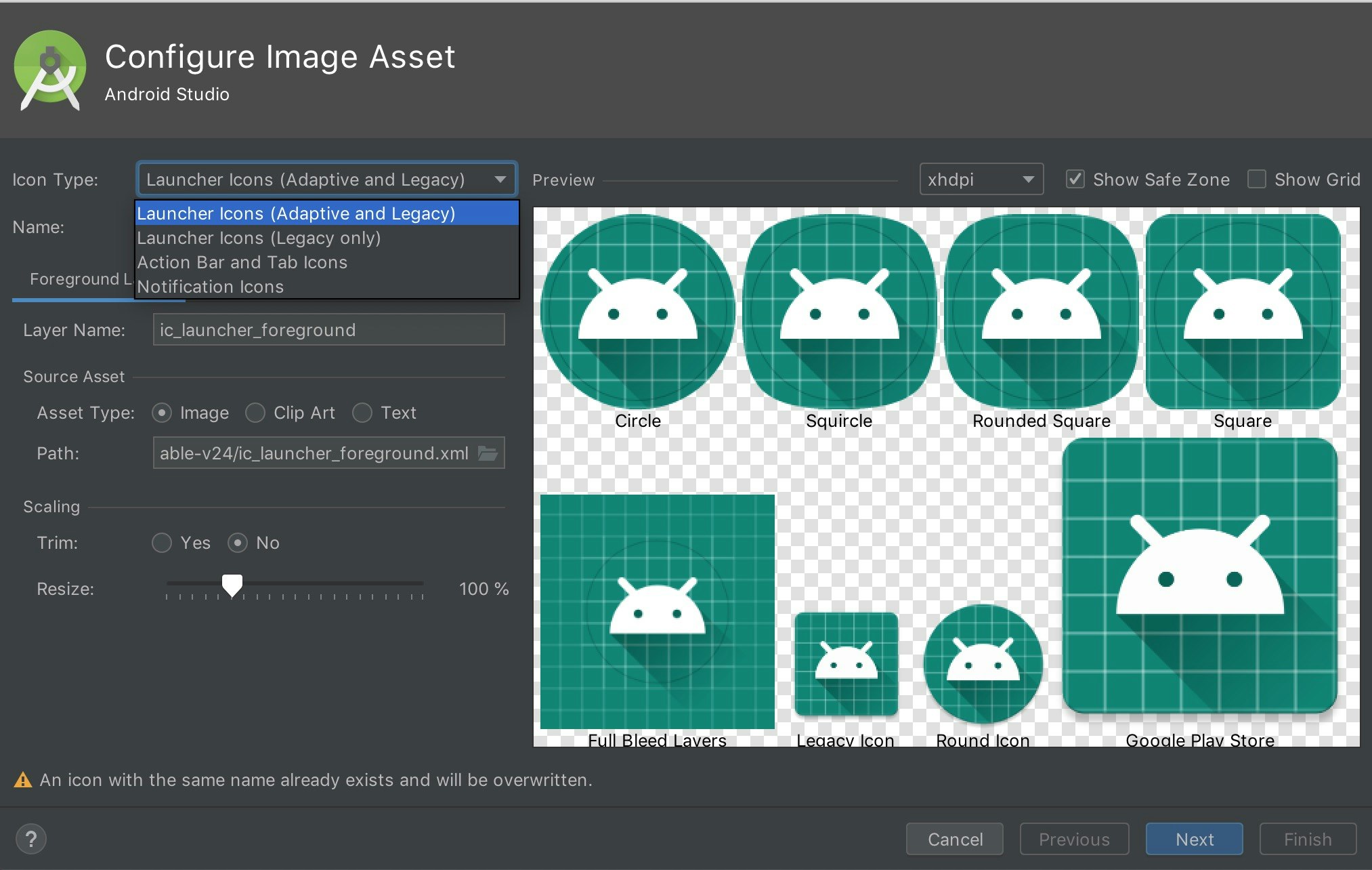
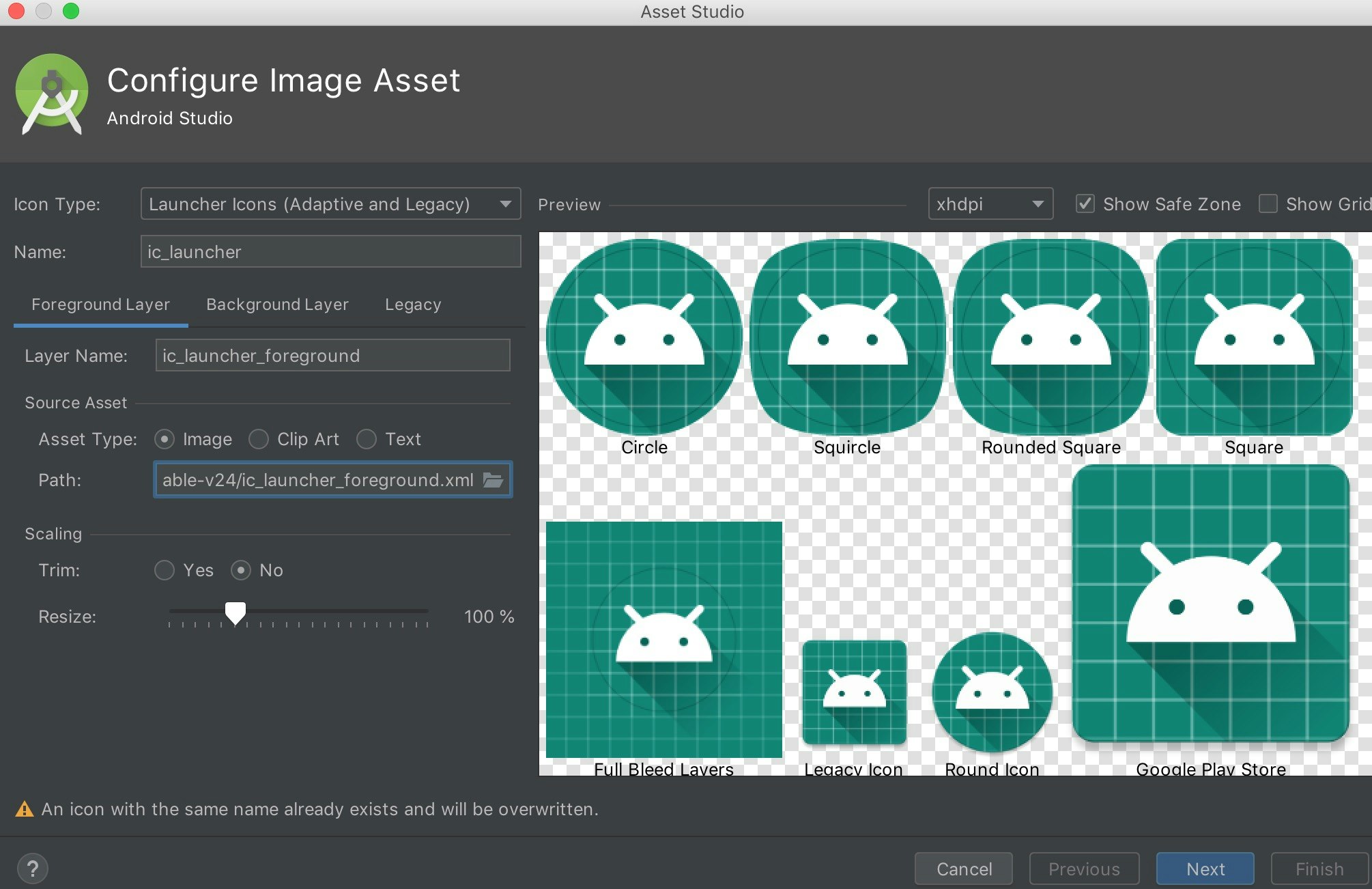
app> resources>ダブルクリックでNew>Image Assetを開く
Launcher IconsのAdaptive and Legacyが選択されている事を確認
Source Assetの中のPathの右側のアイコンを押して、どの画像をアイコンとして使うか選択。
Image Gorillaでからダウンロードしたandroidフォルダの中のdrawableの中のicon.pngを使う。
Scalingの中のTrimをYesにして、Resizeを調節する。
丸の中に入っていればOK
これでアイコンの設定はできた!
splashscreenの設定
こいつが結構めんどくさい・・・
drawable~の中にあるscreen.pngをsplash.pngにすべて名前を変えていく!
すべてのscreen.pngがsplash.pngにファイル名が変わったら、次はAndroid Studio内で同じフォルダ名の中のsplash.pngをコピペしていく!
(めんどー。もっといい方法あれば教えてください・・)
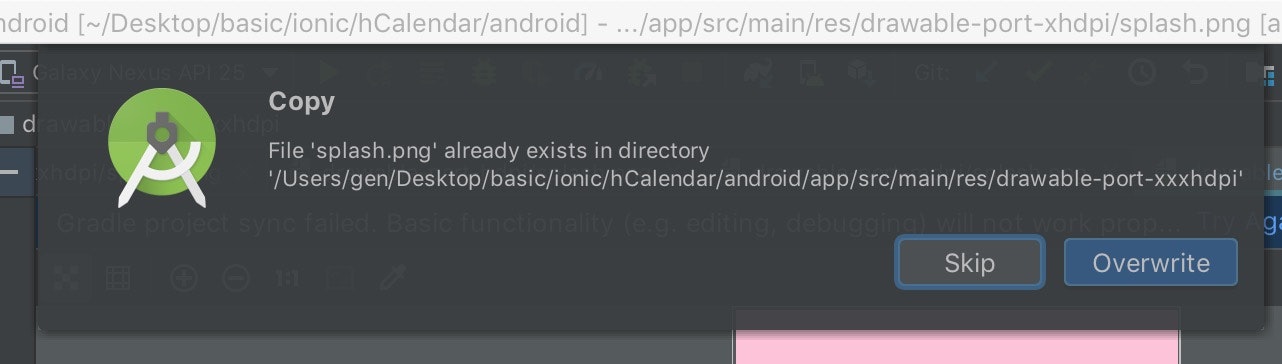
Image Gorillaからダウンロードしたandroidフォルダの中にあるdrawable/splash.pngを、Android Studioのapp>resources> drawableの中に貼り付け。

Overwrite(上書き)を選択。
これを繰り返していく。![]()
drawable-hdpi/splash.png'は当然Android Studio内のdrawable-hdpi`の中にコピペ。
drawable-port-のフォルダが、Image Gorillaからダウンロードしたandroidフォルダの中は無い。
drawable-port-には普通のdrawableフォルダの中にあるsplash.pngを使おう。