コレは英語の勉強がてら Chrome 78 - What’s New in DevTools - YouTubeとWhat's New In DevTools (Chrome 78) | Web | Google Developers を自動翻訳とかい色々つかって要約してみた記事になります。
間違ってたらすみません
Auditsパネル内でのマルチクライアントのサポート (Multi-client support in the Audits panel)
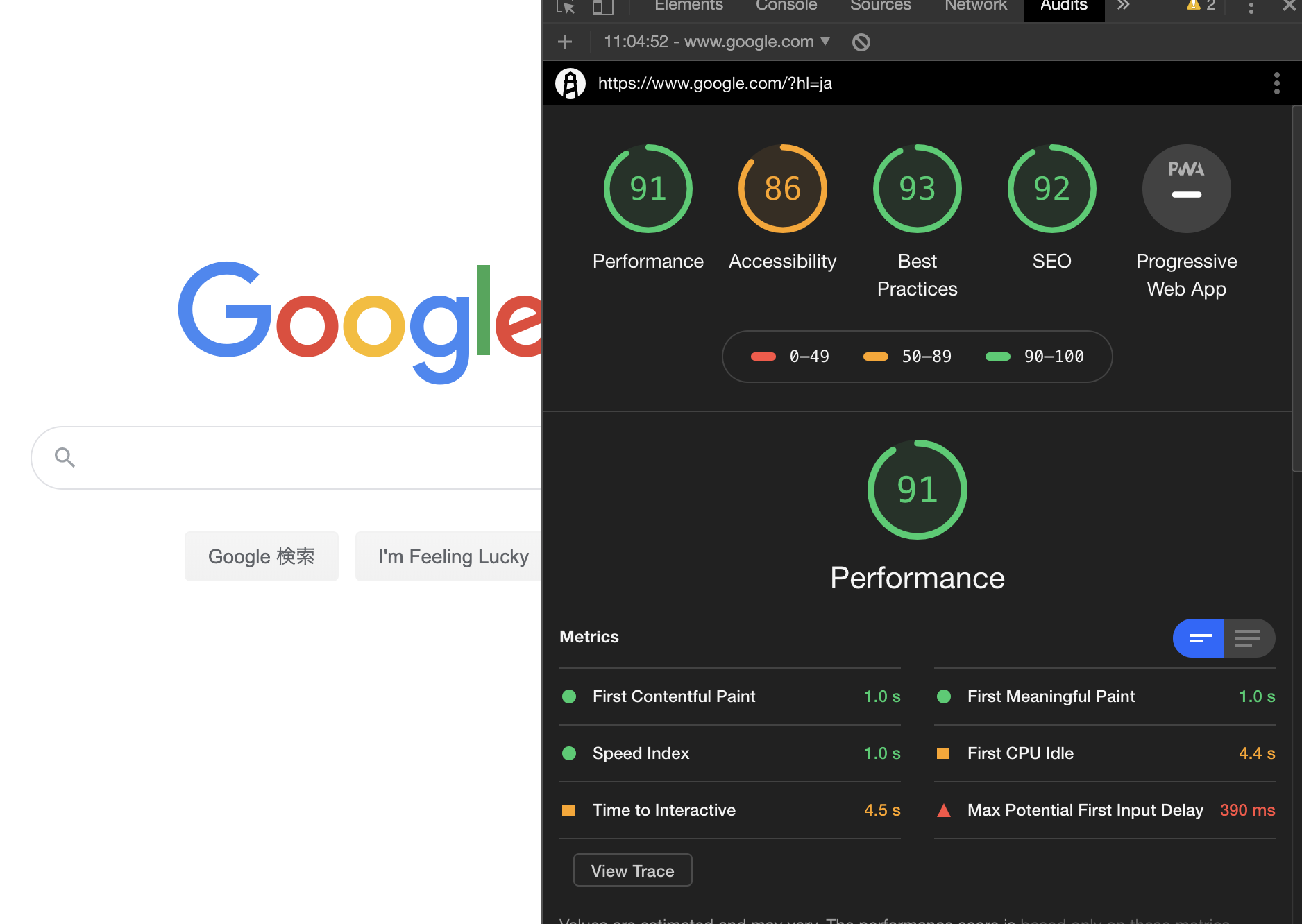
Auditsパネルをつかってページのパフォーマンステストが実施可能になりました。
動画内では紹介としてjQuery, Lodash, Treejsをロードしているスコアが69のページに対して改善を試みています。
Option(Cntl) + PでRequest blockingを開いてjqueryをブロック対象にしています。
Option(Cntl) + Pでshow overridesを開いて他のリソースに対して非同期属性を付与します。Folderを選ぶと変更されたソースコードはそこに保存されるようになります。Option(Cntl) + Pを再度押して変更したいソースを選択してtree.jsとloadashに対してasync属性を付与します。Option(Cntl) + Sを押すと保存されます。
その後もう一度監査パネルでパフォーマンステストをするとスコアが89点に!
ペイメントハンドラーのデバック(Payment Handler debugging)
WebでペイメントハンドラーAPIをつかって支払をしたときのデバックために支払情報がDevTools上で確認できるようになりました。
支払情報の記録は収集を開始してから3日間DevToolを閉じていても記録し続けます。
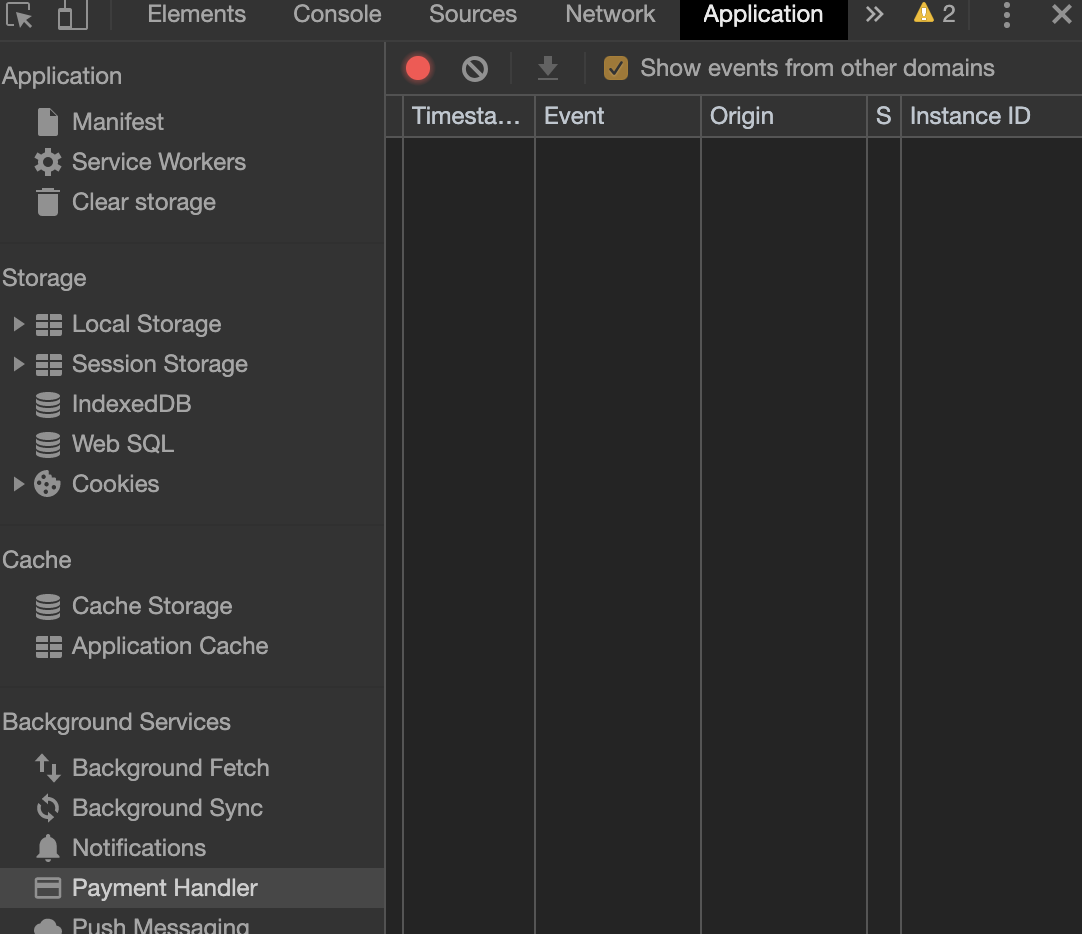
記録するにはDevToolからAApllicationを開いてPaymetn Handlerを開きます。
左上にRecボタンがあるので押してDev Toolを閉じます。
その後何かしらでPaymentHandlerをつかったらDevToolを開きApllicationからPaymetn Handlerを開きます。
そのままでは表示されないのでshow event from other domainsにチェックを入れるとPaymentHanderのイベントが表示されます。
Lighthouse 5.2 in the Audits panel
Auditsパネルでサードパーティのコードの量を表示するようになりました。Third-Parth Usageで各サードパーティのコード量とメインスレッドをブロックした時間を知ることができます。
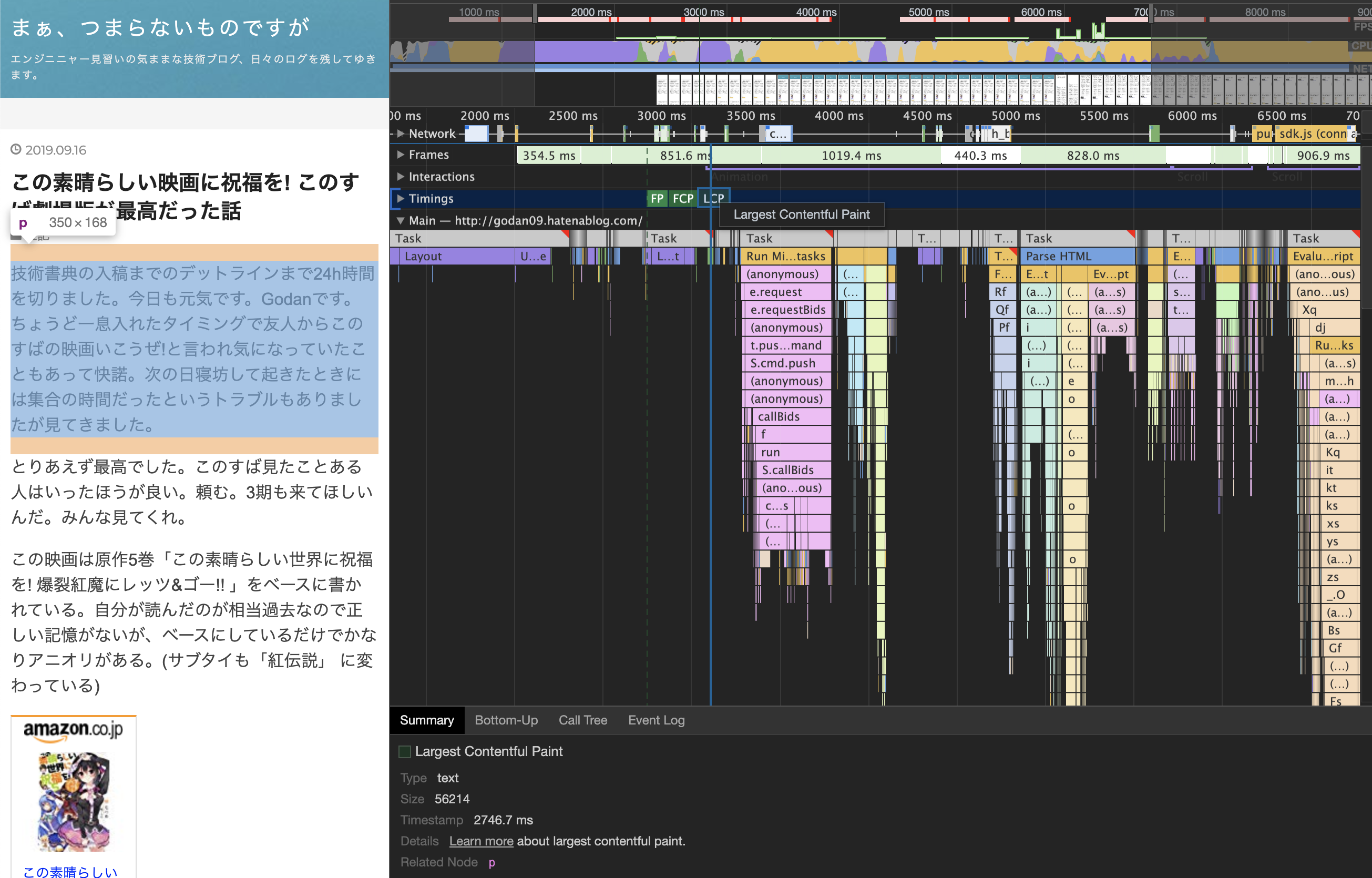
パフォーマンスパネル内での最大コンテンツの可視化(Largest Contentful Paint in the Performance panel)
Chrome77から導入されたPerfomanceパネルでサイト内で一番大きいコンテンツをマークアップして表示するようになりました。またLCDをマウスオーバーすると該当場所を色をつけて教えてくれます。クリックすると詳細を見ることが可能です!
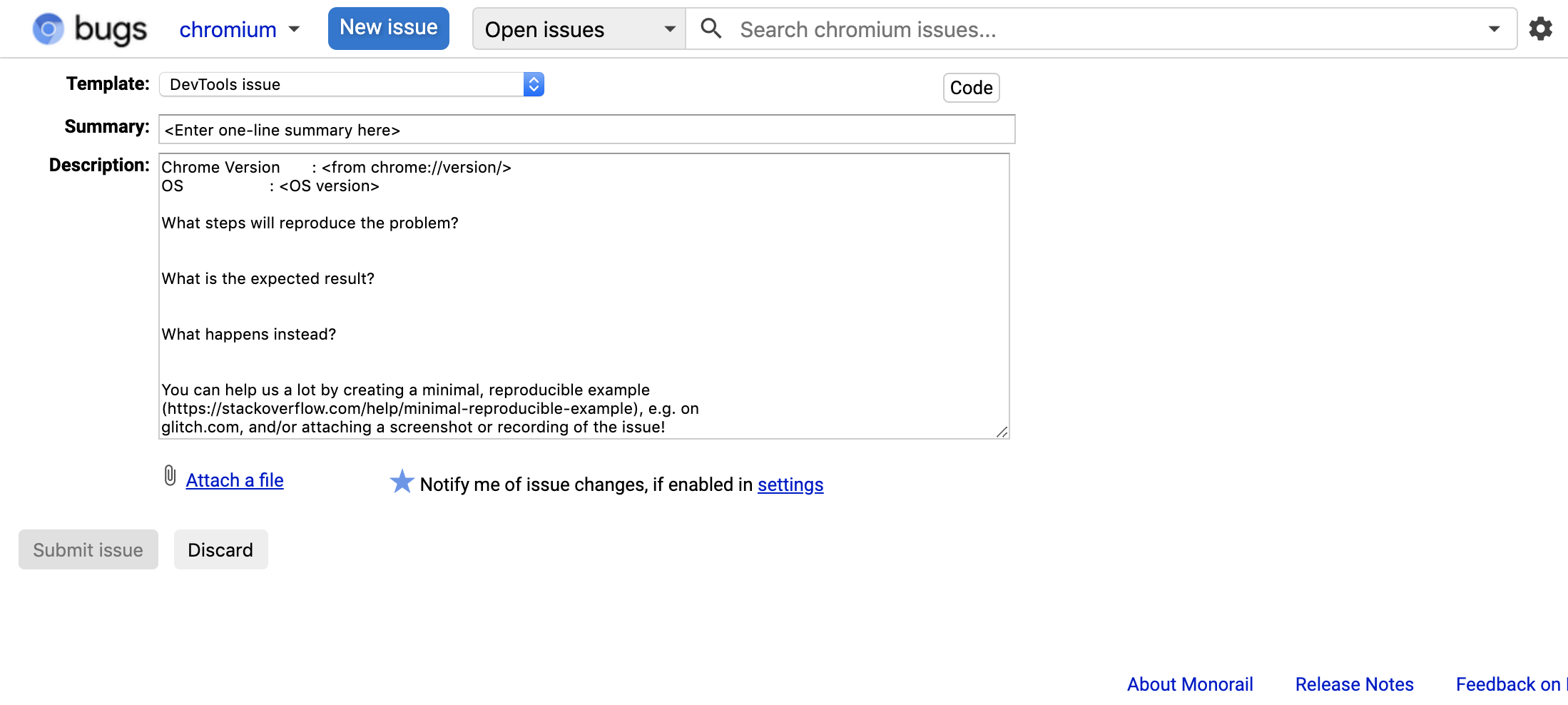
DevToolメインメニューからのバグ報告や機能リクエスト (File DevTools issues from the main menu)
メインメニューからHelp→ Report a devtool issueで報告することができます。
あなたが使用しているOSバージョンやChromeバージョンそして、再現する方法などを教えて下さい。