はじめに
この記事は「大学で、ノンプログラマーの後輩に、Webを教える」という目的で書かれました。
ここで言うWebで言う定義は「HTML/CSSといったWebマークアップ」で、受講生の希望によっては「Webのデザイン」までを指します。
コーディングに必要なもの
HTML/CSSを書く、いわゆるコーディングに必要なものを列挙していきます。
【コード】 VSCode
概要
コードを書く際にはエディタ(Editor)というソフトを使うことが一般的です。
エディタとは、コードを書くことに特化したツールで、より早く、より便利にコードを書くことが出来ます。
VSCodeは、Visual Studio Codeの略称で、ブイエスコードと読みます。
VSCodeも、エディタの一種です。
無料で使用できますし、シンプルで、かつプラグインを追加することで高機能なエディタにもなります。
【コード】 Google Chrome
概要
Google Chromeは、Googleがリリースしているブラウザです。
ほとんどの人が使用しているようなので、改めて書く必要性はないかもしれません。
Webは、ブラウザによって挙動やデザインが変わってしまう場合があります。
今、最も使用されいてるブラウザで開発を行うことは、重要でしょう。
また、Google Chromeにはもう一つの強みがあります。それは開発者ツールです。
Macのショートカットキーですと、コマンド(⌘) + オプション(⌥) + iで起動させることが出来ます。
バグや表示崩れが起きた場合、また、スマートフォンでの挙動を確認する場合、その他にも様々な場面で有効です。
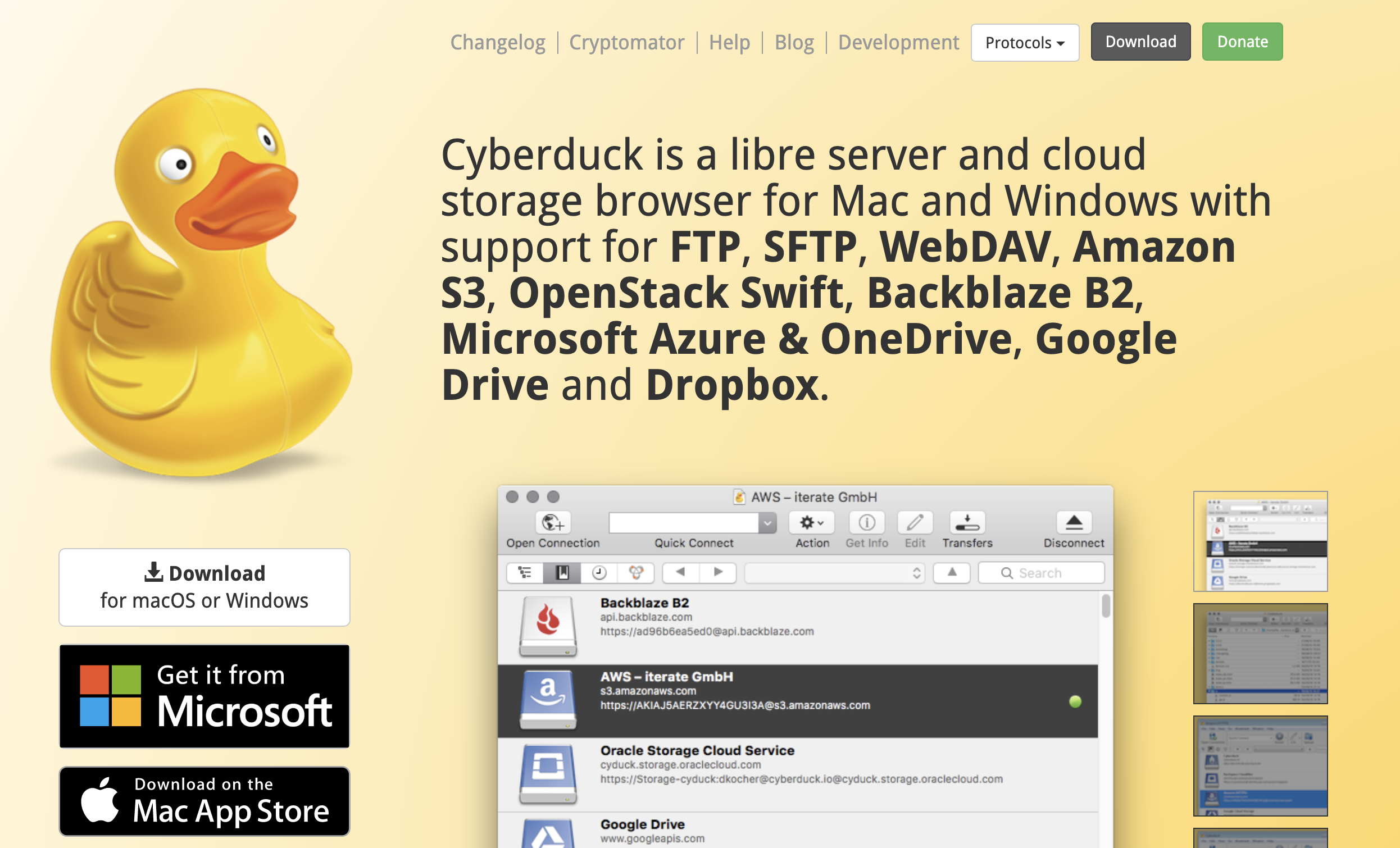
【コード】 Cyberduck
概要
Cyberduckは、FTPクライアントアプリケーションです。
FTPとは、File Transfer Protocol のことで、ファイルを送受信する方式の1つです。
いや、わかんねーよ!って話だと思うので、何に使うのかを先に述べると、
「自分が作ったHTMLやCSSファイルを、サーバーに送って、全世界に公開」するためのアプリです。
自分の作ったファイルをFTPという方式で送るのですが、Cyberduckはわざわざコマンドを打つことなく、
簡単にアップロードしてくれるんですね。
Mac AppStoreからダウンロードしようとすると、2,900円必要になりますが、公式サイトからダウンロードすると、無料で使用可能です。ただし、アプリを終了する際に毎回(?)ダイアログで購入を促されます。
機能には差がないので、気になったりお金を払えるなら、買ってもいいですし、買わなくても問題ないと思います。
とはいえ、有料で買うぐらいならTransmit5をオススメしたりはします。
【コード】 iTerm2
概要
iTerm2は、Mac標準アプリ「ターミナル」の代替となる、ターミナルエミュレーターと呼ばれるアプリです。
デフォルトのターミナルよりも、デザインが良く、かつ、多機能です。
将来的に、Gitやnpmという技術を使う際、ターミナル(通称:黒い画面)を用いて操作しますので、
今のうちにダウンロードとインストールだけ済ませてみてください。
【コード】 Homebrew
概要
メモで書いてます。コマンドを叩くのは不安だと思うので、ハンズオンの際にまた対応します。
デザインに必要なもの
次に、Webサイトのデザインをするために必要なものを列挙していきます。
【デザイン】 Adobe XD
概要
AdobeXDは、Adobe社がリリースしているプロトタイピングツールです。
Webデザインにおける、デザインカンプを制作する際に使用します。
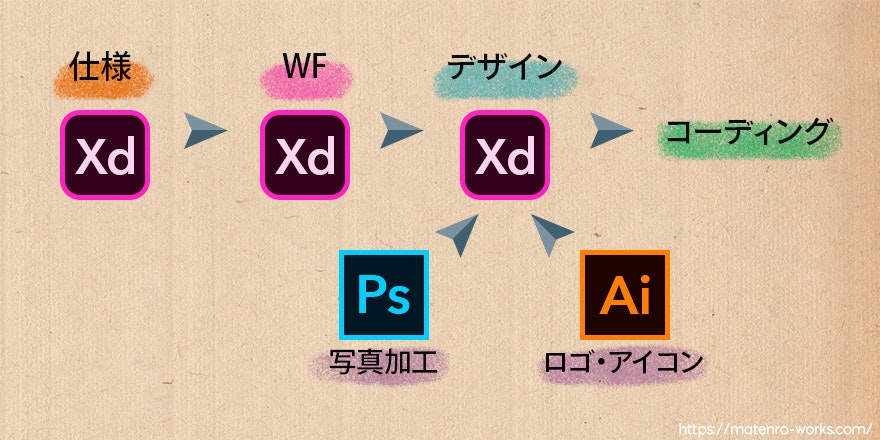
それだけでなく、仕様を策定したり、ワイヤフレームを作ったり、PsやAiの受け皿になったり、
クライアントにWeb上で確認⇒コメントといったフィードバックまで対応している最高に便利なツールです!

引用:https://matenro-works.com/cssnite-lp57-02
上記の画像を引用させていただいた元記事様が凄くわかりやすくまとめられていたのでオススメです!
All About XDで学んだ、Adobe XD CCでワークフロー改善 | マテンロワークス
【デザイン】 Adobe Illustrator
いやもう書くまでもないんですが、グラフィックツールはイラレをメインで使用します。
フォトショのほうが一般的にビットマップ形式の画像(jpg、pngなど)を扱いやすいと言われていますが、
ここは完全に自分の好みです(←
軽量でレスポンシブにも耐えられ、高画質化の流れに沿っているベクター形式(svg)を使うことが
Webでも多くなってきていますので、そういった意味ではイラレ一択になってしまいますし、
自分の場合は、実際の業務での使用イメージとして
「写真をメインビジュアルにすえたWebの場合にようやくレタッチ目的で使用する」といった感じでしょうか。
まとめ
とりあえずは以上になります。またなにか必要であれば加筆修正していきます。
逆にこれも必要では?といったものがありましたら、コメント欄で遠慮なくご指摘くださいませ!