はじめに
当記事はぼくのかんがえたさいきょうのWordpress@AWS環境にて記載している作成手順の
1. WordPress入りのLightSailを作成 ← ここの手順の詳細です。
2. Route53にてドメインを取得
3. 取得したドメインを元にSSL証明書を発行
4. CloudFront構築
5. DNSの設定
6. セキュリティ対策
Lightsailを立ち上げ、固定のパブリックIPアドレスを付与する所までを記載します。
手順
Wordpressがインストール済みのLightsailを立ち上げる
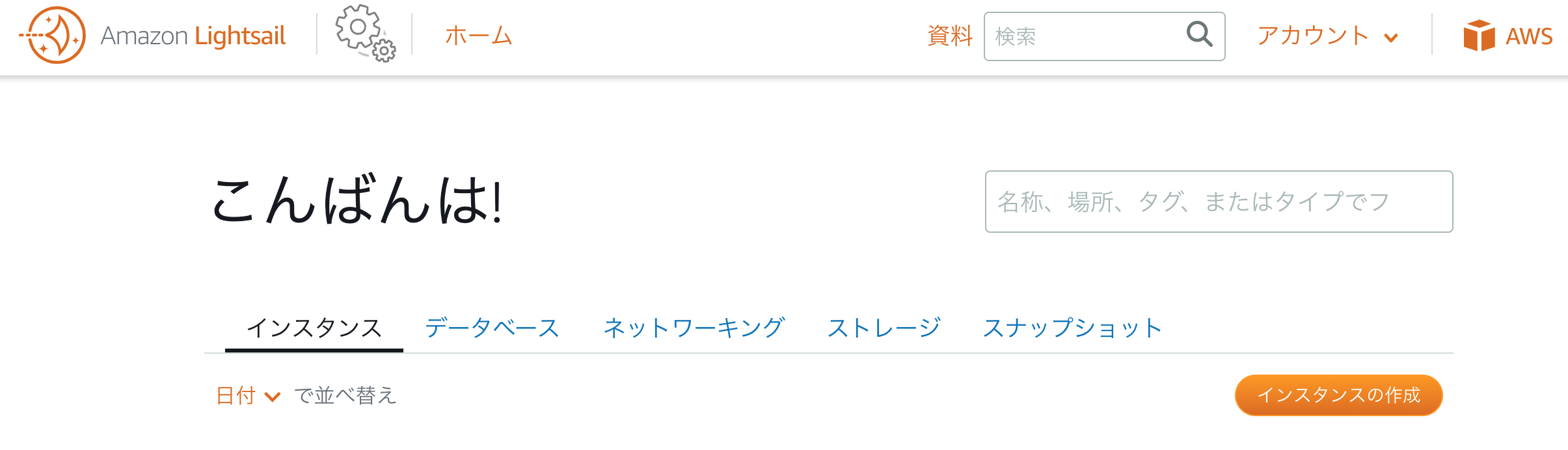
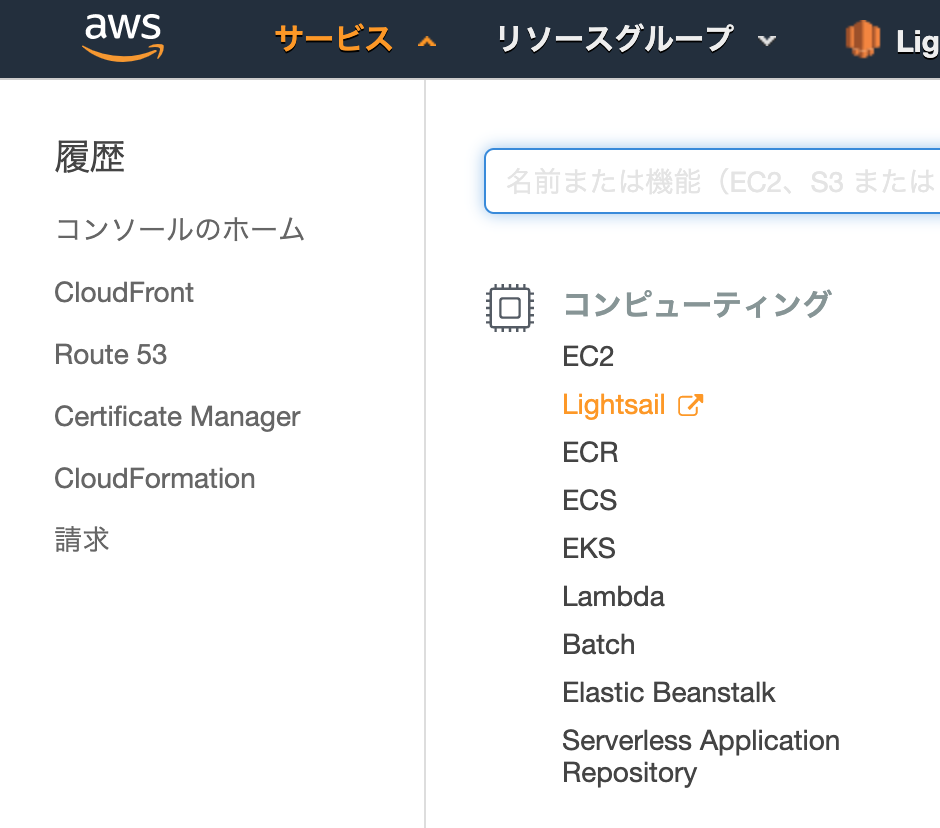
AWSにログインし、サービスからLightsailをクリックします。

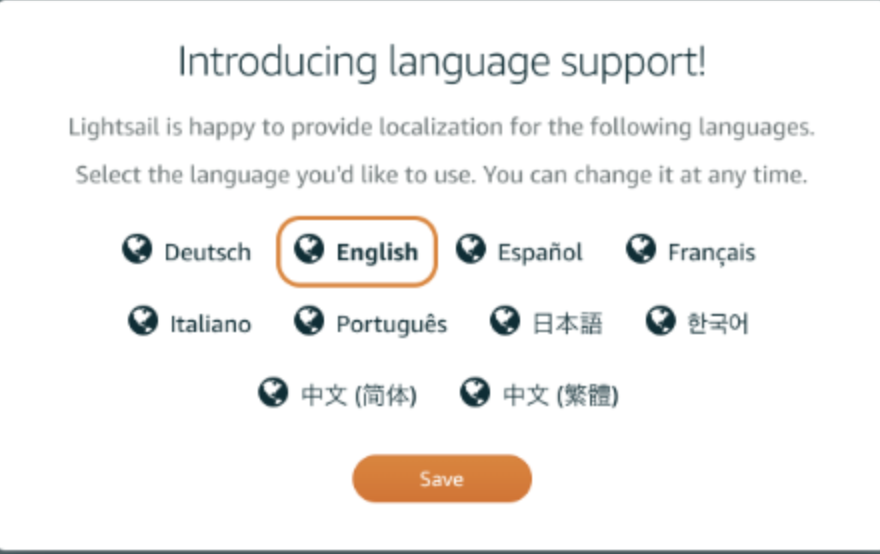
初めてLightsailへアクセスすると言語選択の画面が表示されます。

ここは潔く日本語を選択します。
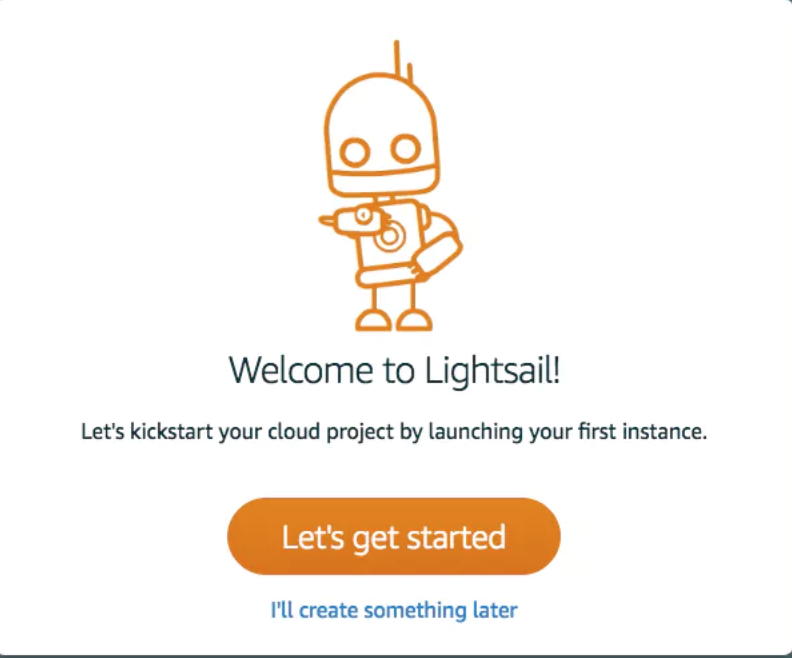
その後「Well Come to Lightsail」という画面が表示されますので

「Let's get started」をクリックします。
(※ここまでが初めてLigthsailを使う人にだけ表示される画面です。
以下の画面からは2度目以降の利用でも表示される内容です。)
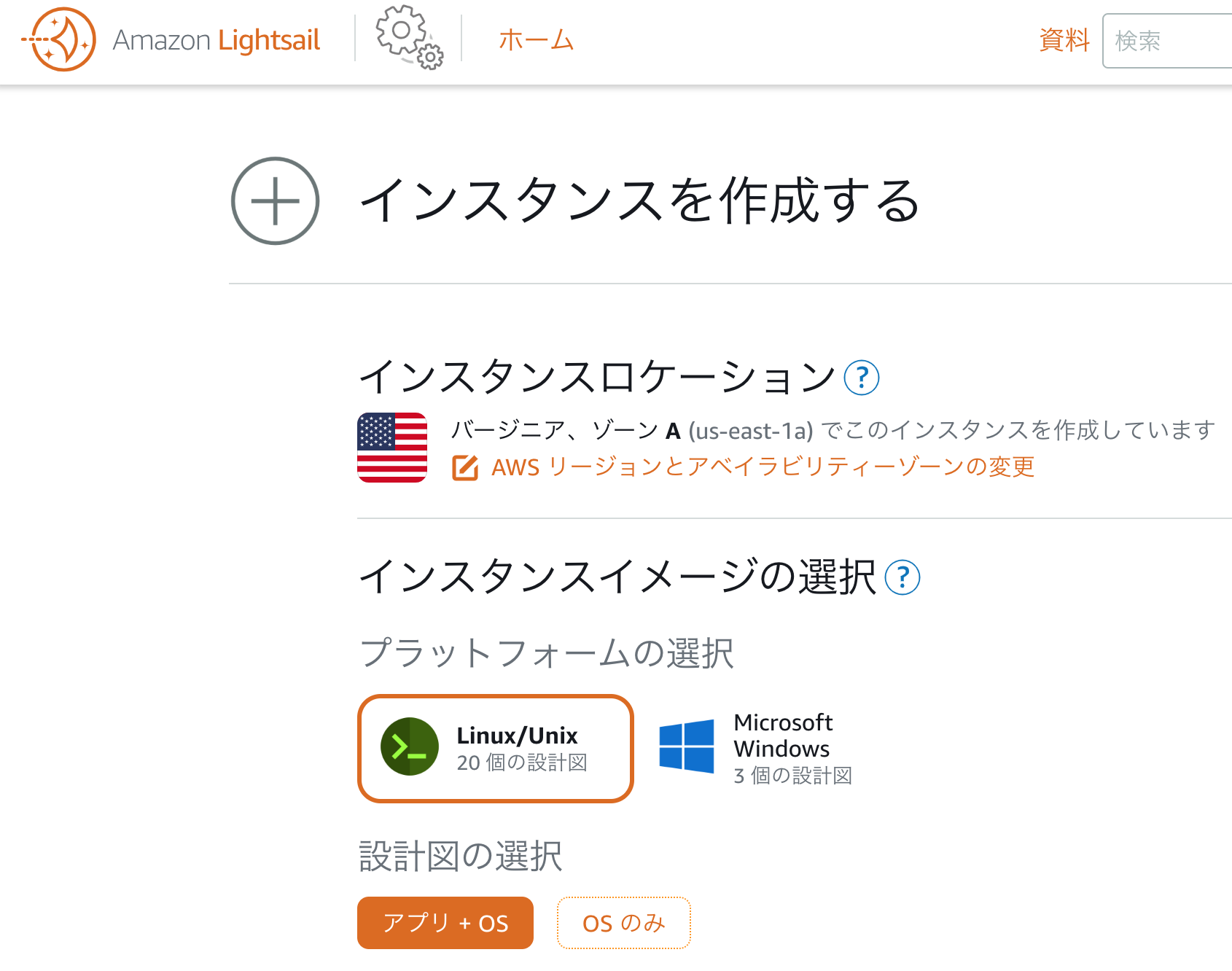
アメリカ国旗の右下の部分にある「AWSリージョンとアベイラビリティーゾーンの変更」をクリックします。

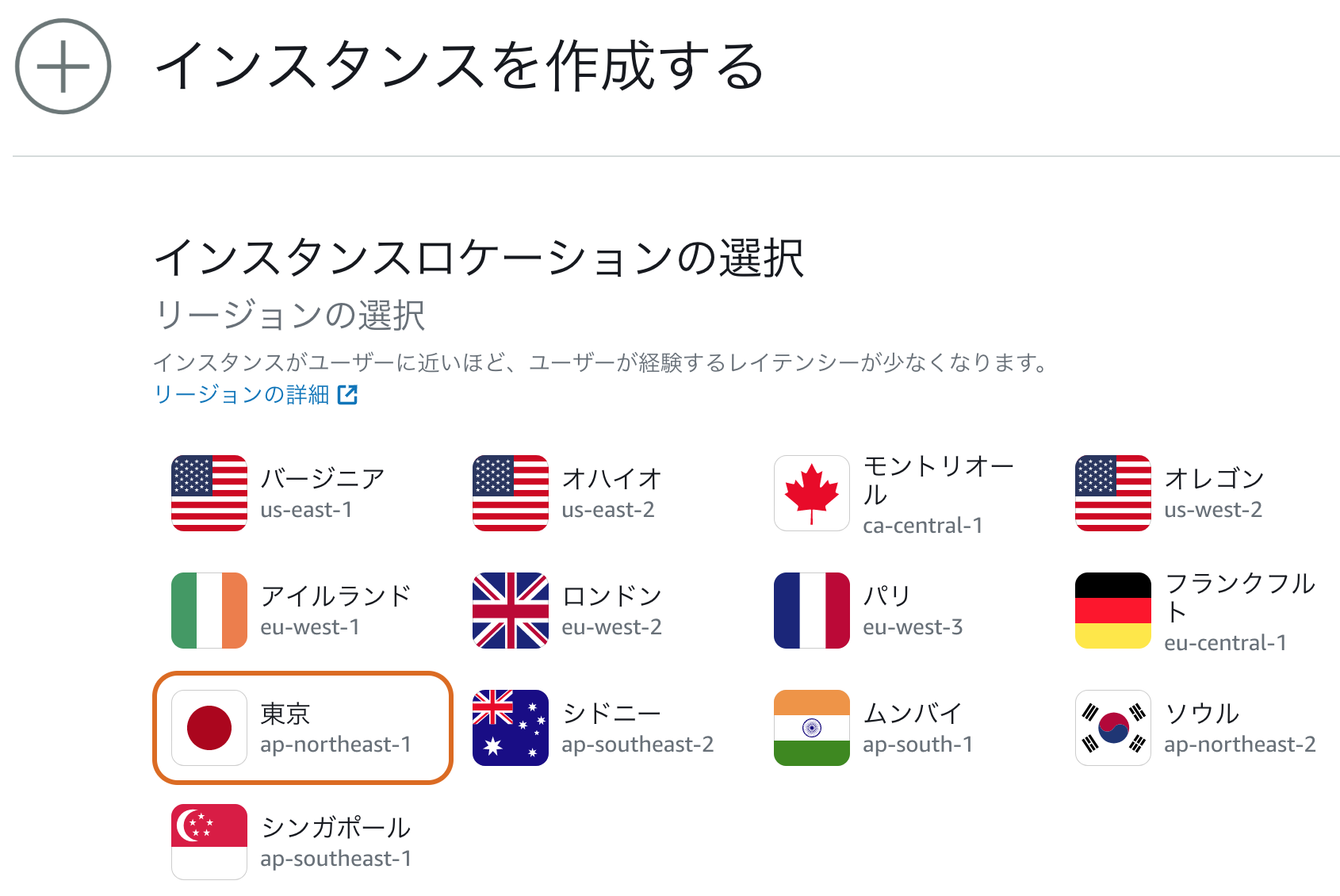
インスタンスのロケーションは「東京」を選択します。(※日本で使用する場合は今後、色々と都合がいい為、東京を選択していますが、日本国外にお住いの方は近い国を選択して下さい)

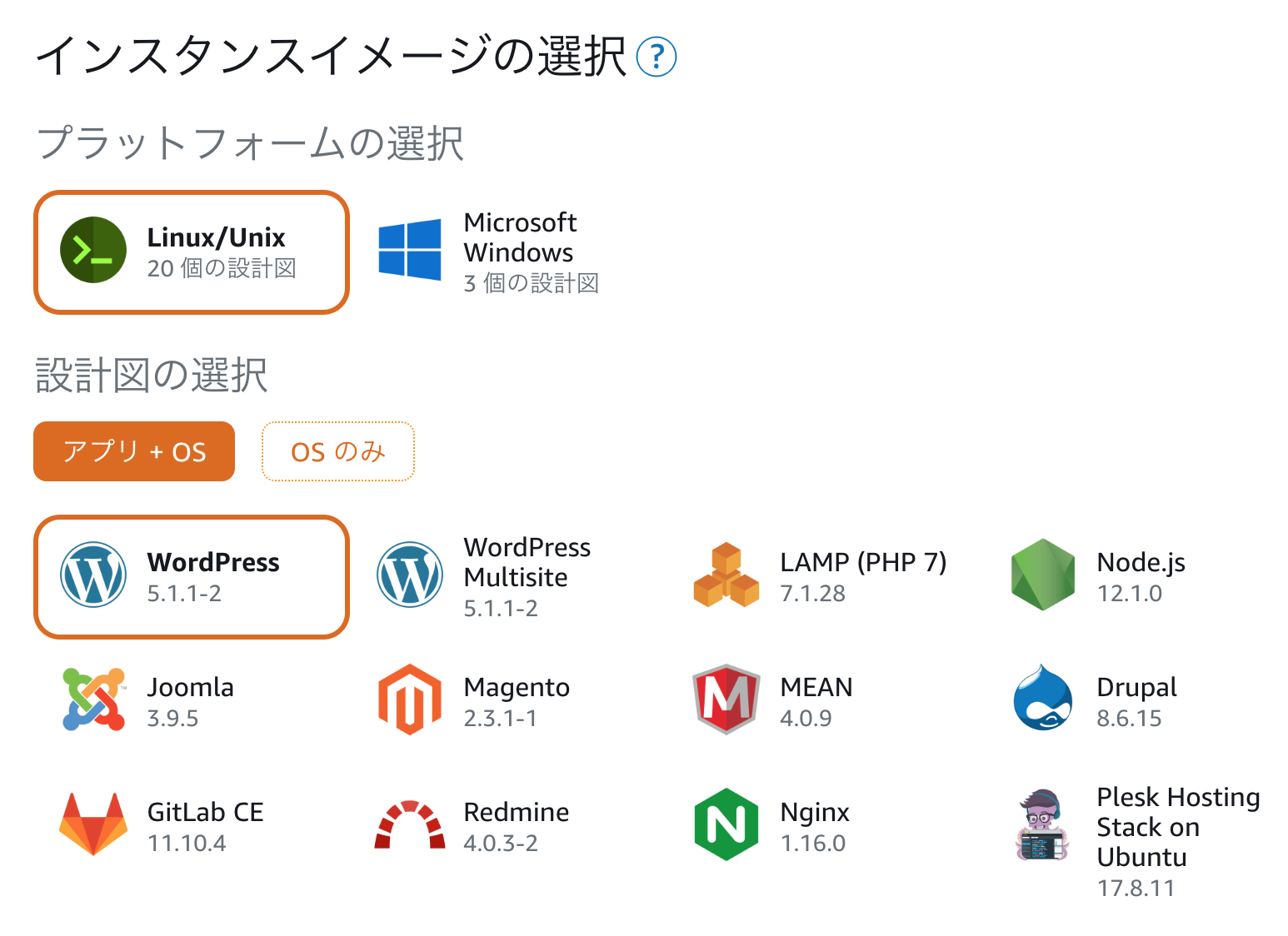
プラットフォームは「Linux/Unix」を選択(Linuxの方が安い為)
設計図の選択では「アプリ+OS」、「WordPress」を選択して下さい。

下にスクロールし、インスタンスプランを選択します。
最も安い「3.5$」を選択

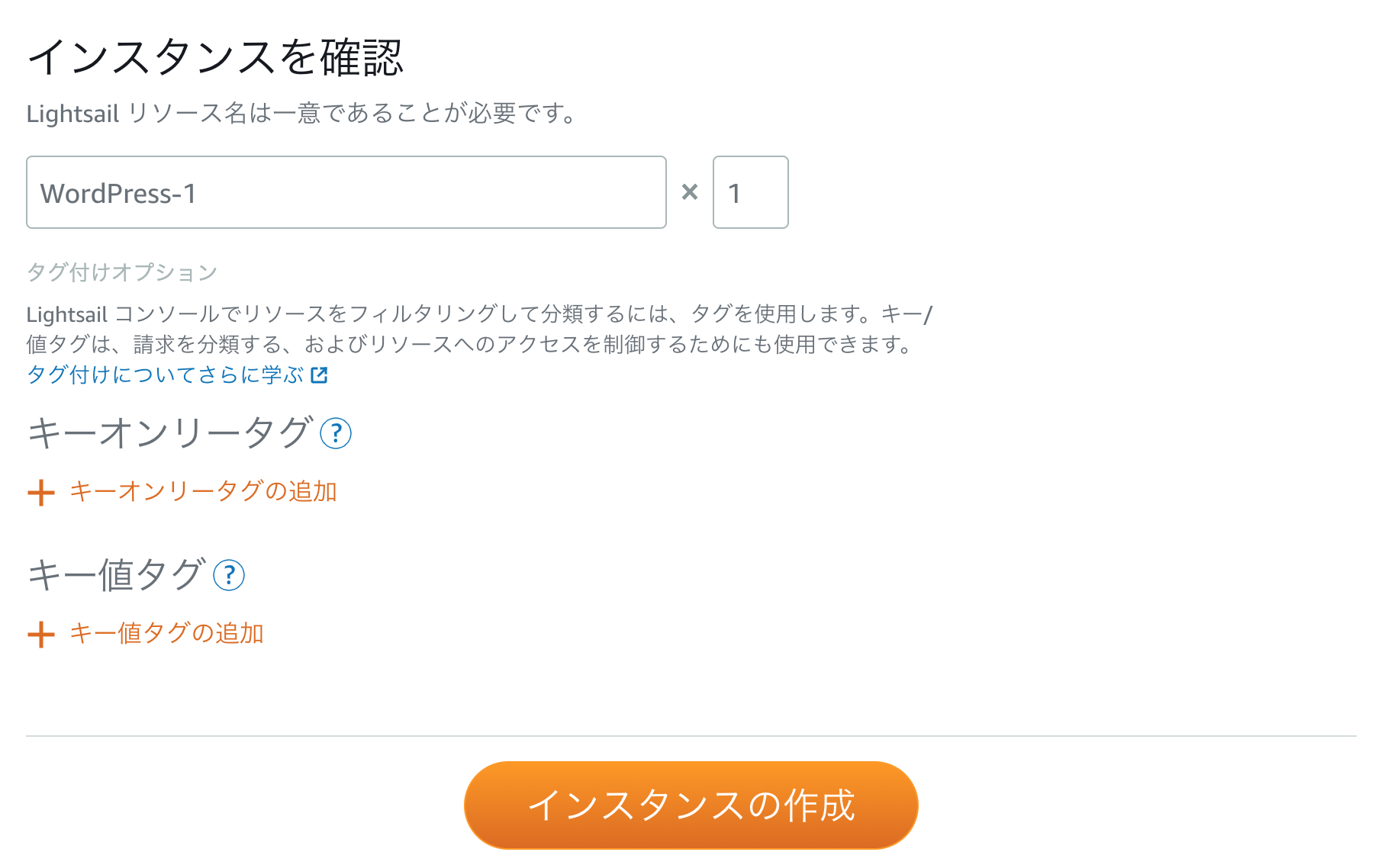
Lightsailのリソース名を入力して
「インスタンスの作成」をクリック

下記のように表示されるので5分ほど待機する

実行中に変われば作成完了

固定のパブリックIPアドレスを付与
「ネットワーキング」のタブをクリックし、「静的IPの作成」ボタンをクリック

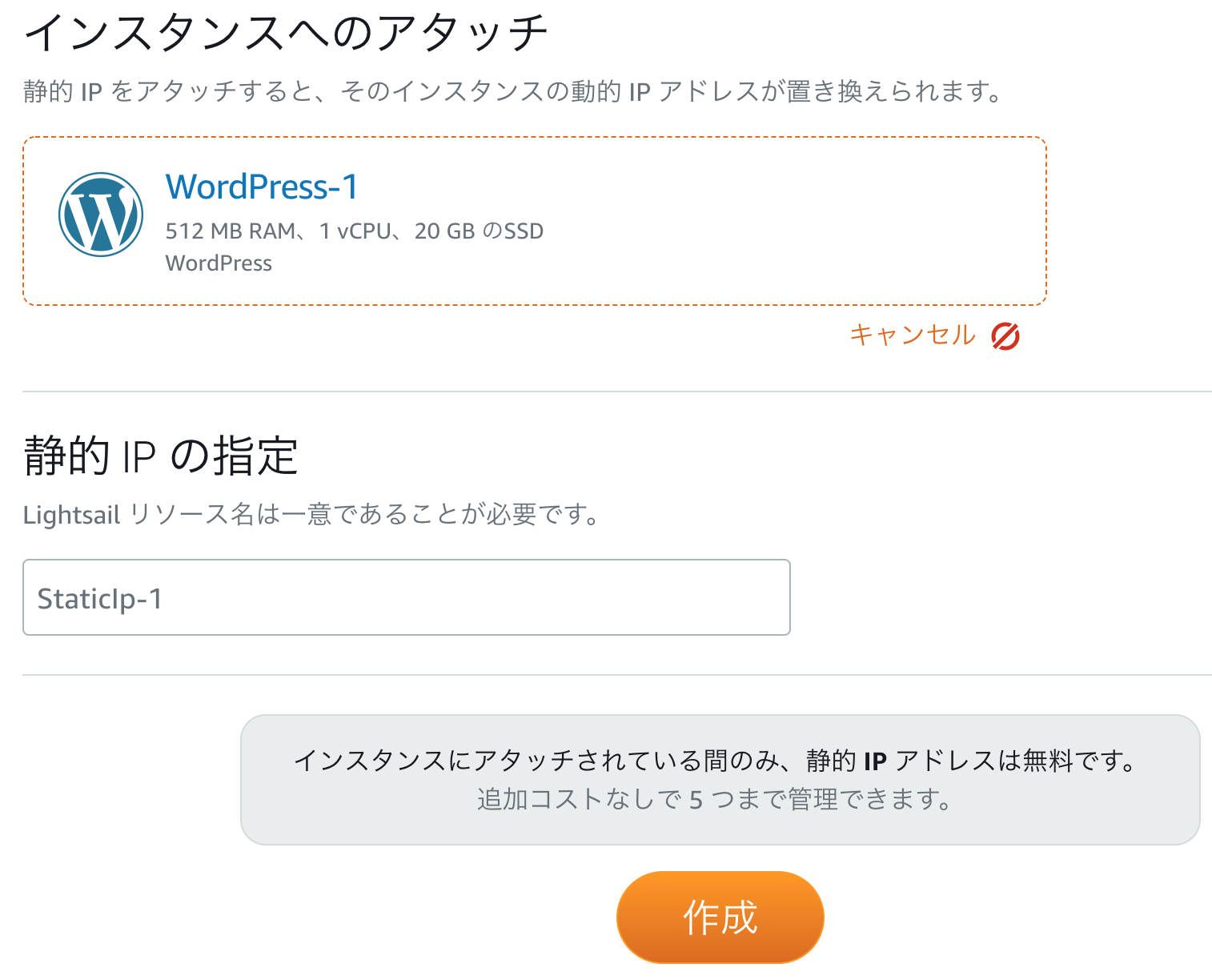
固定のIPアドレスを付与する為、先ほど作成したLightsailのインスタンスを選択します。

IPアドレスのリソース名を入力して「作成」ボタンをクリック

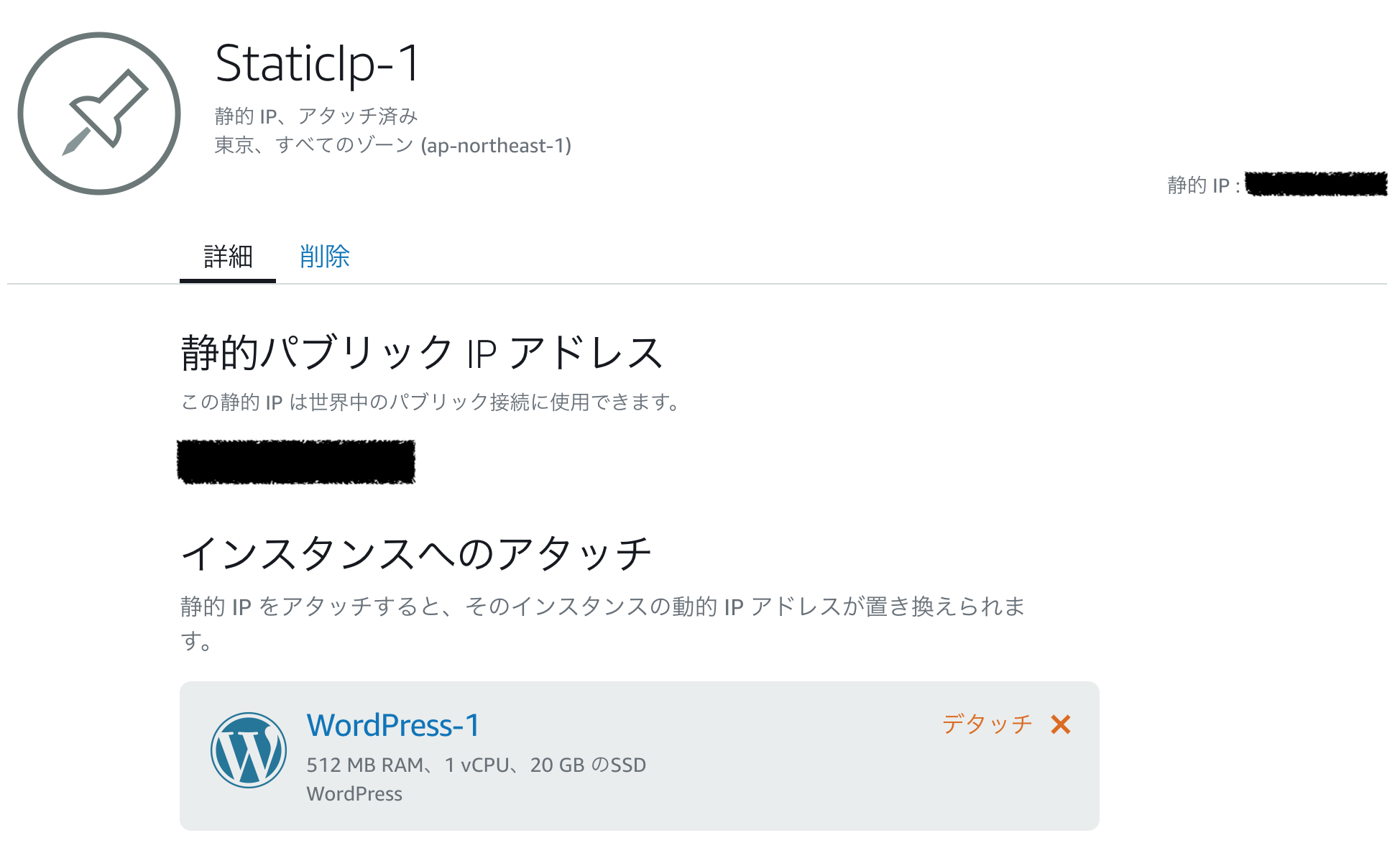
IPアドレスの付与完了

完了確認
ウェブブラウザから「http://[付与されたIPアドレス]」にアクセスして、Wordpressの画面が表示されれば完了です。