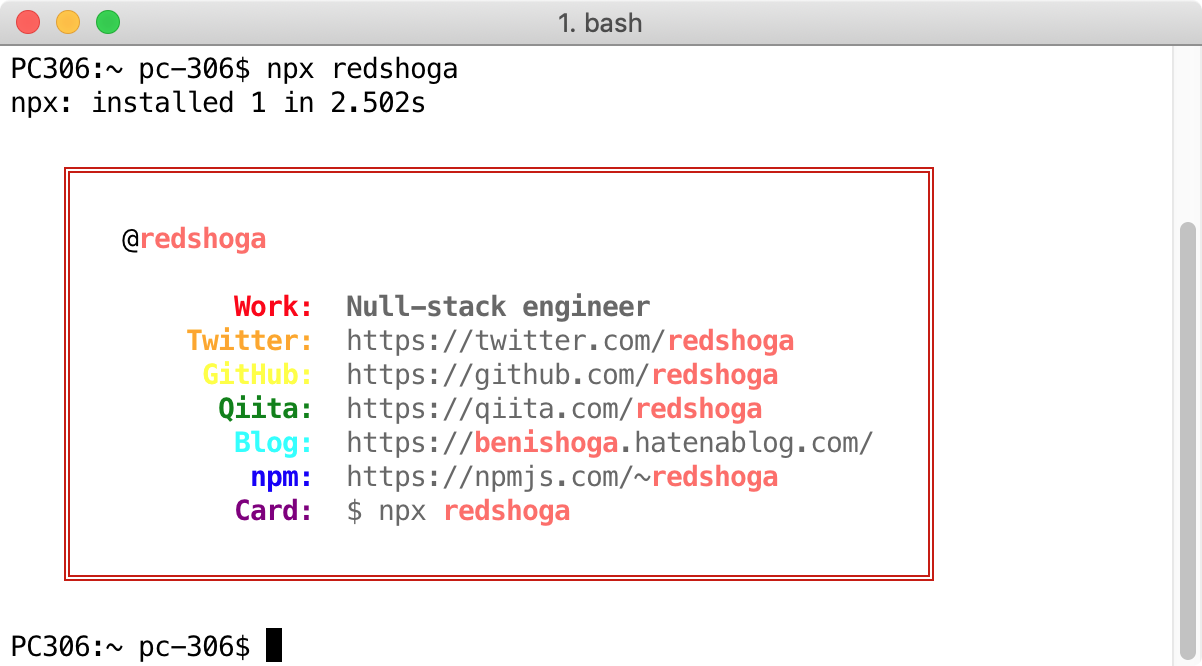
こんな物をつくってみました。
自己紹介スライドがごちゃごちゃになっている方!このコマンドだけ書いておけばOK!!
npm 5.2.0以上であれば以下のコマンドで動きます。
npx redshoga
ちなみに元ネタ様はこちらです。
- Setting up a
npx usernamecard! - DEV Community 👩💻👨💻 - Conlin Durbin 🏳️🌈さんのツイート: "Such a fantastic idea by @bitandbang!… "
今回はこれの作り方を紹介いたします。
npmってなんぞ?って方は↓
どう動いているの?
実行時には以下のコマンドを実行します
$ npx <user-name>
npxってなんぞ?って人は↓
npm 5.2.0の新機能! 「npx」でローカルパッケージを手軽に実行しよう - Qiita
https://qiita.com/tonkotsuboy_com/items/8227f5993769c3df533d
簡単に雑に説明するとNodeのパッケージマネージャーツールであるnpmの1つ機能でファイルとして保存せずにパッケージを実行するコマンドです。
npxすると該当のパッケージを落としてきて、package.jsonにある"main": "/bin/card.js"を実行しています。
そこではあらかじめ作られたカード内容のテキストファイルをconsole.logしているだけです。
つくりかた
※前提知識としてgitコマンドを使えることを想定しています。
まずカードの元となるリポジトリをクローンしてきます。
※先ほどの章であった通りに基本的には自己紹介文をconsole.log(...)しているだけなので、ご自身でも簡単につくれます。ただ、紹介するリポジトリには最初からコンソールの出力に色をつけるライブラリ(chalk)とか出力を四角でかこってくれるパッケージ(boxen)が入っているのでこちらを編集したほうが楽です。
git clone https://github.com/bnb/bitandbang.git
あとは、build.jsの内容をよしなに自分用に書き換えるだけです。
build.jsを編集したら、実際にconsole.logする中身をビルドする必要があります。以下のコマンドでbin/outputにファイルができます。
npm run build
また、ビルドしてからチェックするのめんどいというときは以下のコマンドでビルドしてnpx *したときの動作(node ./bin/card.js)をやってくれます。(package.json読めばわかります。)
npm run dev
アスキーアートを表示させてみても面白いかもしれないです。
npmのパッケージとして公開する
npmに登録/ログインして、package.jsonをよしなに変更してnpm publish *をするだけです。
このnpmパッケージの公開に関することは以下の記事に詳細に記述されているので参照してください。
初めてのnpm パッケージ公開 - Qiita
https://qiita.com/TsutomuNakamura/items/f943e0490d509f128ae2
気をつけていただきたいことはpackage.json内の{name}です。ここが違うとnpx <user-name>のように実行できません。(おそらく)
公開したら
npx <your-user-name>
して見ると出てきます。
他の人の自己紹介コマンドも見てみたいのでよかったらコメントで教えていただけると幸いです。(YouTubeの動画の最後みたいなセリフ)
おわりおしり