はじめに
Progateの教材を利用してjQueryを一通り学んだので、 『前回の投稿』 の4.項で述べたように、実際にjQueryを活用して一つのページを作ってみました。
これらの内容についての記録としてこの記事に残します。
今回jQueryで行ったこと
主に、アコーディオンの実装と、スライドショーを作ってみました。
今まで「ライブラリ」と言う物があまりピンと来てなかったのですが、実際にjQueryを利用することで、その便利さを実感することができました。
実際に作成した物
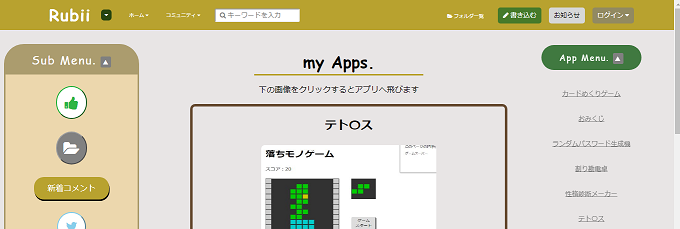
非常に殺風景で未だにボタンを配置しただけでほとんどの物が機能していないので、お見苦しいのですが、以下のようなページを作成しました。
以下の一つのページを作るのに3日ほど費やしました。
モデルはQiitaのつもりで作成しています。
- 公開webページ: https://abe-rubi.github.io/myPage/
このページについて説明すると、
これまでの投稿に載せている成果物一覧ページを作りたいと思い、作成しています。
ヘッダーの部分やサブメニューはボタンなどの配置のみで、機能しておりません。
メインコンテンツの左右のサブメニューにアコーディオンにしてみたり、右のアプリリストからアプリを選択すると、そのアプリの画像が表示されるようにしています。
また、表示されたアプリの画像をクリックすることで、実際のアプリ(webページ)へ飛ぶようにしています。
アコーディオンを記述する際に、ProgateではslideUp(),slideDown()をそれぞれ利用していたように思いましたが、slideToggle()を利用することでより簡単に書くことができました。
これについて、以下に記します。
以下のコードは”left-headerクラス”がついている『Sub Menu.』の文字の部分をクリックするとサブメニュー(メインコンテンツ左側)が開閉できるようにしています。
$('.left-header').click(function() {
var $li1 = $('.submenu-body').find('li');
if($li1.hasClass('open')) {
$li1.removeClass('open');
$li1.slideUp();
$(this).find('span').text('▼');
} else {
$li1.addClass('open');
$li1.slideDown();
$(this).find('span').text('▲');
}
});
上記のコードはslideUp(),slideDown()の両方の処理を記述し、さらに自分で('.open')クラスを付け外しする必要がありましたが、以下に記述するslideToggle()を用いることで、slideのUp&Downを一まとめに記述することができ、toggleClass()を用いることで一括で('.open')クラスを付け外しすることが可能です。
$('.left-header').click(function(){
$('.li1').toggleClass("open").slideToggle();
if($('.li1').hasClass('open')){
$('.left-header').find('span').text('▼')
}else{
$('.left-header').find('span').text('▲')
}
});
調べれば調べるほど、次から次へと色んな書き方が出てきます…。
おわりに
jQueryを使う事でライブラリの便利さを実感することができました。
現在はslickでスライドショーを実装してみたいと思い悪戦苦闘中しています。
イメージ画像がずれたり、意図しない空白が空いてしまったりしているので、解決して綺麗に実装できたら実装例として載せられればと思います。
以上、このような投稿を最後まで読んでいただきありがとうございました。