Here come the dark mode browsers -- and websites
This is a dark web you can get behind -- once developers embrace the ability to bypass glaring white websites.

Browsers are beginning to support website dark modes so what you see in the browser matches the rest of your PC or phone.
If you like your text white on a black background, good news: Browser support for dark mode websites is hitting the big time. Apple built dark mode support into its Safari browser for MacOS and Mozilla followed suit with Firefox. But now dark mode website abilities are coming to Google's Chrome, Microsoft's newly overhauled Edge and Apple's Safari on iPhones and iPads.
Dark modes are a hot item these days. Some people simply like the way they look, but it's not just cosmetic, as people who work at night can attest. The browser support means the web won't be left behind by the dark-mode movement.
Adding dark mode support to all the computing foundations in our lives is complicated, even when operating systems like MacOS and Windows already offer a high-level dark mode option. If you don't believe me, take a look at the details about redrawing icons and recoloring buttons in Apple's carefully considered dark mode advice.
Websites, which can house full-fledged apps these days, add another layer of dark mode complexity. Blazing white websites are a glaring offense if your operating system has dimmed your taskbar or dock and your browser interface is decked out with black title bars and tabs.
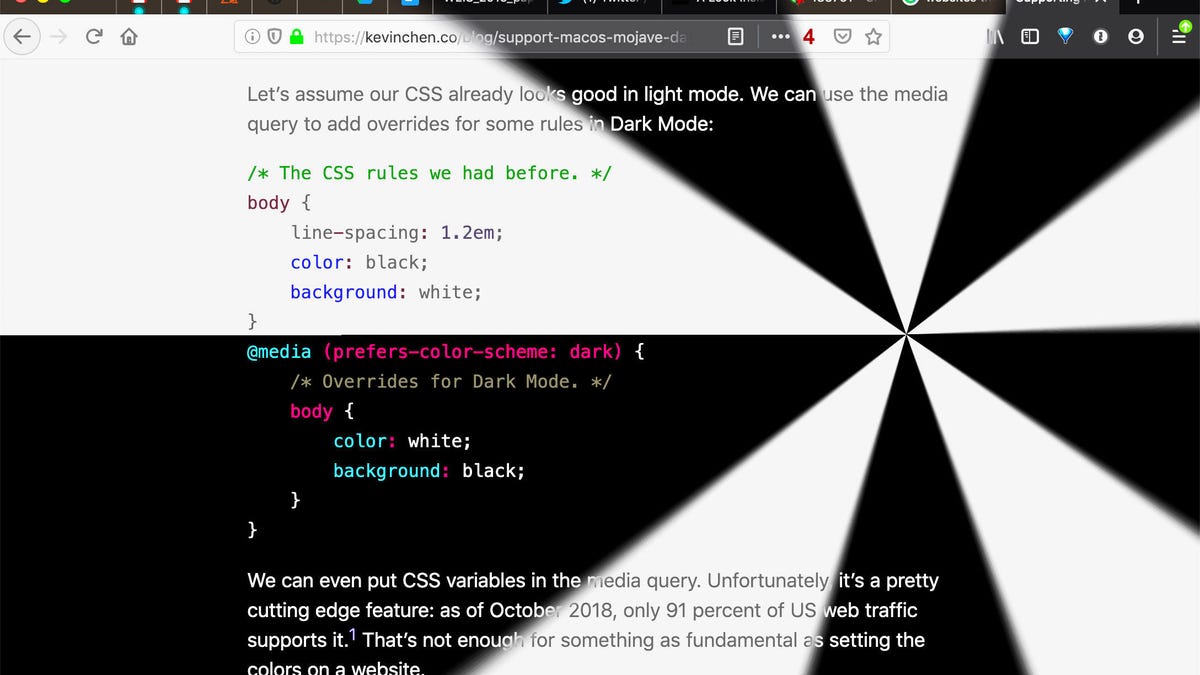
Web developers, though, now can add a "prefers-color-scheme" control to their code to fix the problem. That will let compatible browsers pull in specific instructions for things like making text white, making backgrounds just the right degree of dark, picking colors for elements like linked text.
Dark mode browsers arrive
Support for dark-mode websites is spreading:
- Safari on MacOS became the dark-mode capable browser in March. It'll be joined by Safari on iPhones and iPads with this fall's releases of iOS and the new iPadOS.
- Firefox added dark mode support in May.
- Google's dominant Chrome has released dark mode support in the Chrome beta version on Thursday. Typically beta features are released to the mainstream Chrome version so everyone gets it about six weeks after the beta release.
- Microsoft Edge , moving to Google's open-source Chromium foundation, supports dark mode in those test versions of the browser. On its Edge Insider website, Microsoft said it'll offer more control: "We'll be adding a setting to Microsoft Edge that allows you to use dark mode independent of your operating system setting."
- Brave lets you set its browser to show websites in dark mode, light mode, or to follow the operating system's setting.
Browser support is just one part of the equation, though. Website developers will have to support dark modes for them to be widely used.
Dark mode complications for web devs
It wasn't hard to create a dark mode version of one website, said one design firm, NYystudio107, in a tweet.
But creating dark-mode websites brings a new risk, said Sime Vidas, a web developer and author. He's worried dark-mode websites might not be accessible to readers who need high-contrast designs.
"Implementing dark mode properly basically means having to create an entire new color system from scratch, because even if you re-use the same color in some instances, you still have to ensure that it has enough contrast with the new, dark colors," Vidas tweeted. He'd also like to see better advice for developers about the best way to create dark mode websites.
So dark mode websites will require work. Given the number of people who want dark modes, though, expect the idea to spread.
Originally published June 15.
Update, June 18: Adds information on dark mode website programming challenges.

