この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

Webサイトやアプリの動画は、人気面で画像に追いついてきており、ほとんどの組織にとってメディア戦略で絶えず成長している分野です。Webサイトやモバイルアプリで動画を扱う開発者にとっては、課題が増えるということになります。Cloudinaryの使命は、画像と動画の管理に関する開発者のすべてのニーズを解決することです。このブログ記事では、開発者に向けた、Cloudinaryの完全なクラウドベース動画管理ソリューションをご紹介します。
今回のハイライト:
 動画アップロード用APIとUIウィジェット - 動画をクラウドストレージへ直接アップロード
動画アップロード用APIとUIウィジェット - 動画をクラウドストレージへ直接アップロード
 プログラミング可能でインタラクティブな動画ファイル管理インターフェース
プログラミング可能でインタラクティブな動画ファイル管理インターフェース
 CDN配信URLによるリアルタイムの動画トランスコードと操作
CDN配信URLによるリアルタイムの動画トランスコードと操作
 ユーザーエンゲージメント分析機能付きのカスタマイズ可能な動画プレーヤー デモを見る
ユーザーエンゲージメント分析機能付きのカスタマイズ可能な動画プレーヤー デモを見る
 ライブ動画のWeb/モバイルアプリからの直接配信 デモを見る
ライブ動画のWeb/モバイルアプリからの直接配信 デモを見る
 AIベースの動画タグ付けと文字起こし
AIベースの動画タグ付けと文字起こし
Webサイト動画は主流に
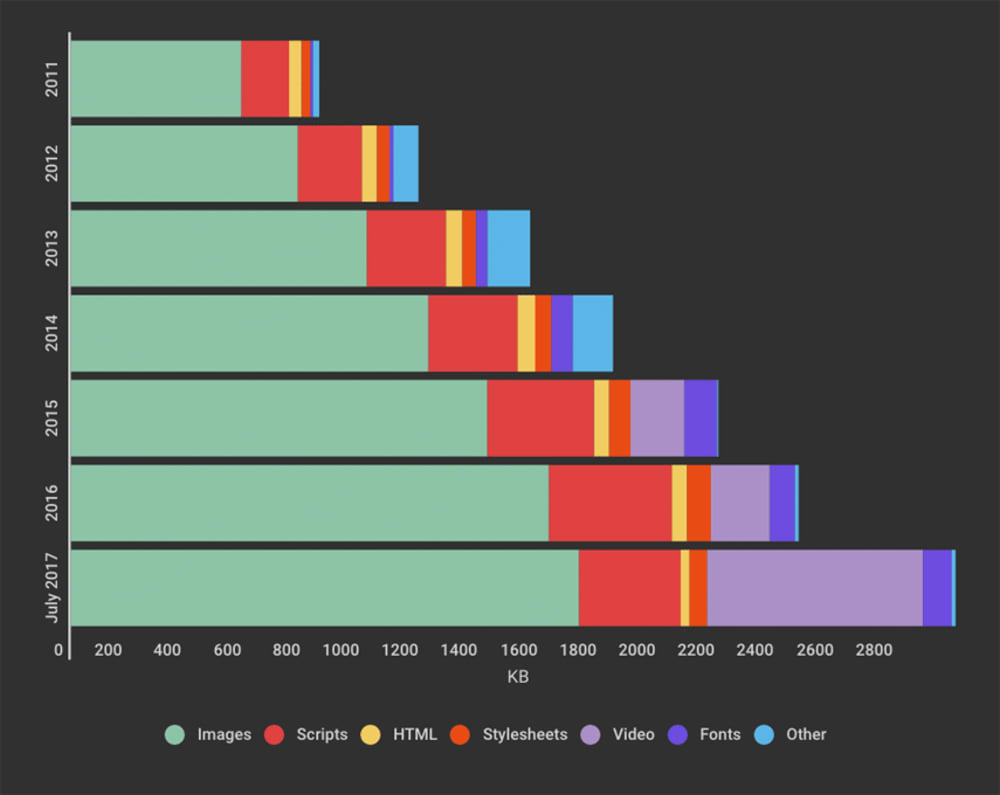
動画は現在、Webサイトの平均ダウンロード通信量の約25%を占めています(SpeedCurve分析)。以下のチャートでわかるように、2年前と比較して約400%もの大幅な成長となっています。 2017年は間違いなく動画の年であり、<video>タグにより<img>タグを淘汰することは恐らくないものの、現代のWebサイトやモバイルアプリにおける動画の管理と配信は開発者にとってますます複雑になっていくでしょう。

動画はページ上の資産の中で最も急成長している要素です。出典:SpeedCurveブログ
2012年にCloudinaryのサービスが一般公開されたとき、最初のミッションは、ウェブとアプリの開発者の画像管理ニーズを解決することでした。それには、あらゆるデバイスから画像をアップロードしてクラウドに保存することから、あらゆるグラフィックデザインをどの画面解像度にもマッチするよう画像をその場で操作すること、そして動的に最適化して高速CDNで世界中のユーザーに配信することまでありました。その後、2015年5月にCloudinaryはソリューションを拡張し、動画アップロード、リアルタイム操作、および最適化表示のクラウドベースのサービスを導入しました。
この新サービスでは、画像と動画両方に共通のクラウドベースAPIを提供しました。画像管理の分野は進化し続けていますが、2015年からは動画トランスコード機能も強化し続けています。今日、Cloudinaryの5000の有料顧客のうちの約30%が、すでに毎月数千万もの動画をアップロードし操作していて、この数字はかなり増してきています。
開発者がWebサイト動画で直面する課題は、画像よりも複雑になる場合が多いです。動画ファイルは巨大になることがあり、するとアップロードとダウンロードにかかる時間は長くなり、非常にCPU負荷の高いトランスコードと操作が発生してしまいます。また、潜在的なデバイスと解像度、動画フォーマット、そして動画コーデックという組み合わせは膨大で複雑です。最適で望ましいユーザーエクスペリエンスを実現するには、ユーザーエンゲージメントの統計が取れ、場合によっては収益化機能もある、最新の動画プレーヤーも必要になります。
今回は、次世代のクラウドベース動画管理サービスをご紹介します。このサービスでは、さらに高度なリアルタイム動画トランスコードに加え、モダンなプレーヤーやライブ動画ストリーミング、AIベースの動画へのタグ付けや文字起こしなど、いずれもWeb/モバイル開発者向けの動画ワークフローを簡単にしながら、エンドユーザーエクスペリエンスを向上・改善させることを目指しました。
開発者向けの完全な動画管理ソリューション
配信しているのが最高品質のプロフェッショナルな動画かユーザー作成のクリップか、もしくはeコマースサイトやニュースチャンネル、旅行フォーラム、広告代理店などを持っているのかに関わらず、デザインニーズに合わせて出力を調整したり、優れたフロントエンドのユーザーエクスペリエンスを提供するという課題があるのと同じように、どのロケーションのどのデバイスにも最適化された高品質の動画を即座にアップロード、そして配信するというバックエンドの課題はいつもあります。そして、動画を生放送したり、ソーシャルネットワークへ統合してコンテンツを共有したいとなれば、これらすべての課題は山積みです。
Cloudinaryは単一の合理化されたソリューションで次の機能を提供することによって、これらすべて、またそれ以上に対処しています:
アップロード、保存、管理
Webサイト/アプリ内の動的な動画のエンドツーエンドのソリューションは、ブラウザやモバイルアプリから直接アップロードするという機能から始まります。 たった1行のコードで、ユーザーはサーバーを経由することなくクラウドに任意の画像または動画ファイルをアップロードすることができます。
Cloudinary::Uploader.upload(file,
resource_type: :video, public_id: "sea_turtle")また、Cloudinaryのアップロードウィジェットを使用することも可能です。このウィジェットは、画像や動画ファイルを選択してアップロードする、組み込みユーザーインターフェイスを提供します。
アップロードされた動画はクラウドに安全に保存されます。アップロードしたら、管理APIまたはCloudinaryのDigital Asset Managementのユーザーインターフェースを使用することで、クラウド上のメディアファイルデータベースを管理することができます。
リアルタイムの動画トランスコード、操作、ストリーミング
動画ファイルは、様々な形式、コーデック、解像度、および縦横比でアップロードできます。これらの特性は、サイトのデザインや訪問者が使用する多様なデバイス、ブラウザ、解像度とは恐らく一致しないでしょう。動画はHTTP/S URLを使用してWebサイトに配信されますが、Cloudinaryではこの通常のCDN配信URLを使用して、フォーマット変換、動画コーデックの最適化、およびサイズ変更とトリミングをサポートしています。動画のトランスコードと操作はURL内の指示によって実行され、最初のユーザーがURLにアクセスする際にクラウド内でリアルタイムで即座に動画処理が行われます。
例えば、以下は元々アップロードされた動画で、その下はWeb対応の MP4 200 x 200 に切り取られたバージョンの動画です。w_200,h_200,c_fill,g_northの動的な操作パラメータを動画配信URLに追加する事で、トランスコードとトリミングが即座に行われています。
https://res.cloudinary.com/demo/video/upload/w_200,h_200,c_fill,g_north/sea_turtle.mp4作成したい合成動画に応じて組み合わせられる、その他の動画操作の構成ブロックもたくさんあり、効果、フィルタ、画像のオーバーレイ、動画、テキストなどが含まれます。以下では、彩度減少フィルタを適用、透かし画像を追加、さらに選択したタイミングで動画とテキストをオーバーレイする、より高度な例がご覧いただけます。
https://res.cloudinary.com/demo/video/upload/ar_21:9,c_fill,w_500,ac_none/e_saturation:-50/l_cloudinary_icon,g_north_east,e_brightness:200,o_40,x_5,y_5,w_120/l_text:Roboto_34px_bold:Cute.Animals,co_white,g_west,x_10,so_2/l_video:funny_dog,w_200,g_south_east,y_10,x_10,so_2/sea_turtle.mp4また、ファイル拡張子を変更するだけで、動画を異なる形式に変換することもできます。例えば、拡張子を「.m3u8」に変更すると、組み込みのHLSおよびMPEG-DASHのアダプティブビットレートストリーミングに必要なすべてのインデックスファイルが自動的に生成されます。オンライン動画トランスコードのその他の例は、下記のデモページからご確認いただけます。
https://demo.cloudinary.com/video/
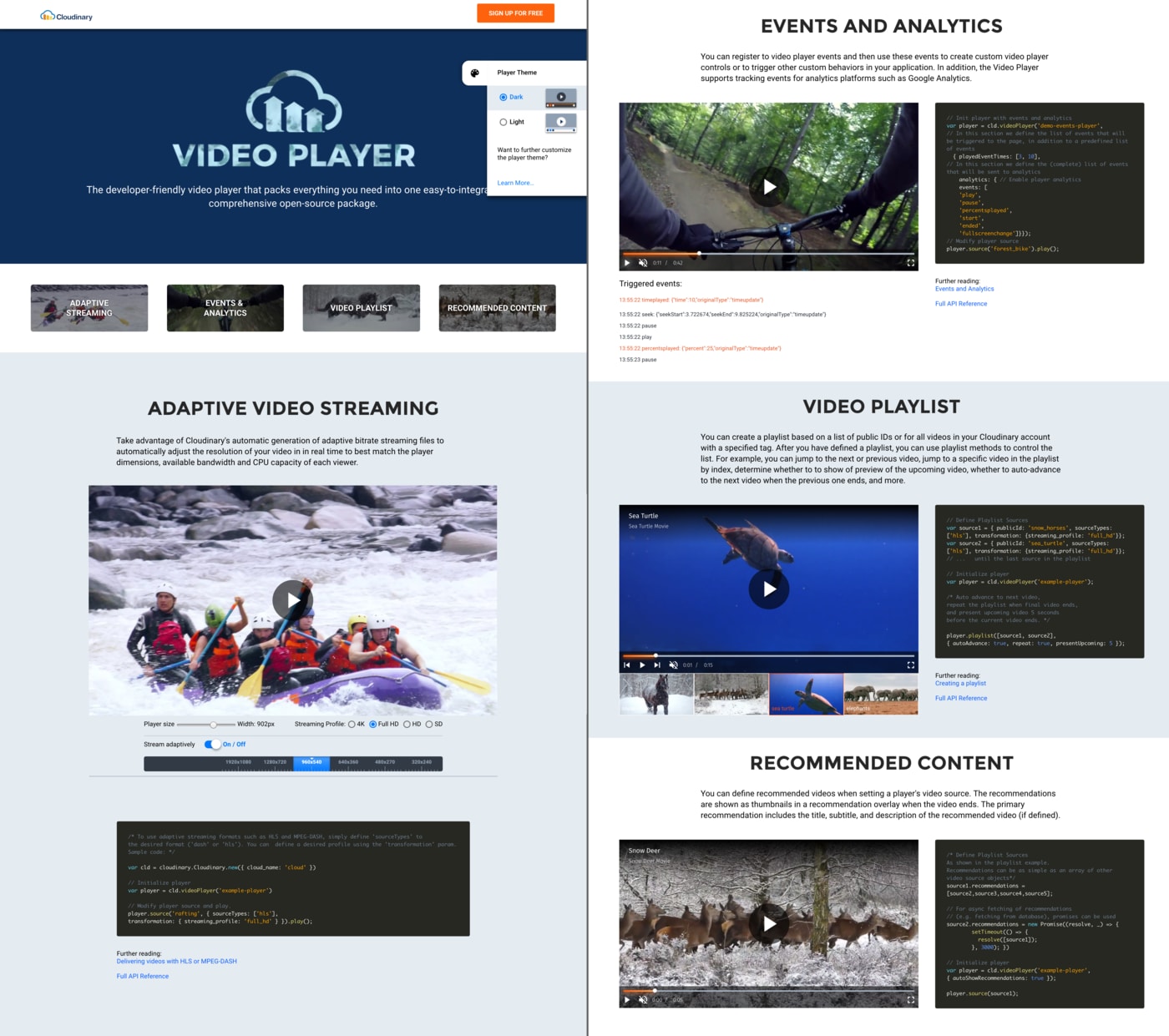
カスタマイズ可能な動画プレーヤー
上記の例では、動画の生成と配信に使用できるURLベースのバックエンドの技術についてご紹介しました。Cloudinaryではさらに、フロントエンドの動画再生におけるエクスペリエンスにも対処するため、完全かつシンプルなソリューションを開発者に提供したいと考えました。
そして、新しいCloudinary Video Playerが公式にご利用可能となりました。プレーヤーはたった1つのコードで始めることができ、動画IDを指定して、動画の操作や配信用URLを自動的に作成させることができます。 MP4などのWeb対応の動画フォーマットが使用され、HLSやMPEG-DASHのアダプティブビットレートストリーミングは自動的に設定されます。
動画プレーヤーは、HTMLマークアップを使用するか、JavaScriptを使用してプログラムで開始できます。
var vplayer = cld.videoPlayer("demo-player", {
publicId: 'rafting',
loop: true,
controls: true,
autoplayMode: 'on-scroll',
transformation: { width: 400, crop: 'limit ' },
posterOptions: {publicId: 'mypic', transformation { effect: ['sepia']}},
sourceTypes: ["hls", "mp4"],
})プレーヤーはビルトインで2つのデザインテーマがあり、さらにカスタマイズも可能です。複数の動画に割り当てられた特定のタグに対して、おすすめ動画の表示と自動再生リストの作成をサポートします。ユーザーのイベントは Google Analyticsなどの分析システムへ自動送信ができ、これらのイベントを監視することで、ユーザーエンゲージメントを確認できます。詳しくは、Video Player のドキュメントをご参照ください。
動画プレーヤーは、人気の高いVideoJSオープンソースプレーヤーをベースにしたオープンソースのプロジェクトで、プラグインとカスタマイズで大きなエコシステムがあります。
プレーヤーのインタラクティブな例は、下記デモページでご確認いただけます。
https://demo.cloudinary.com/video-player/

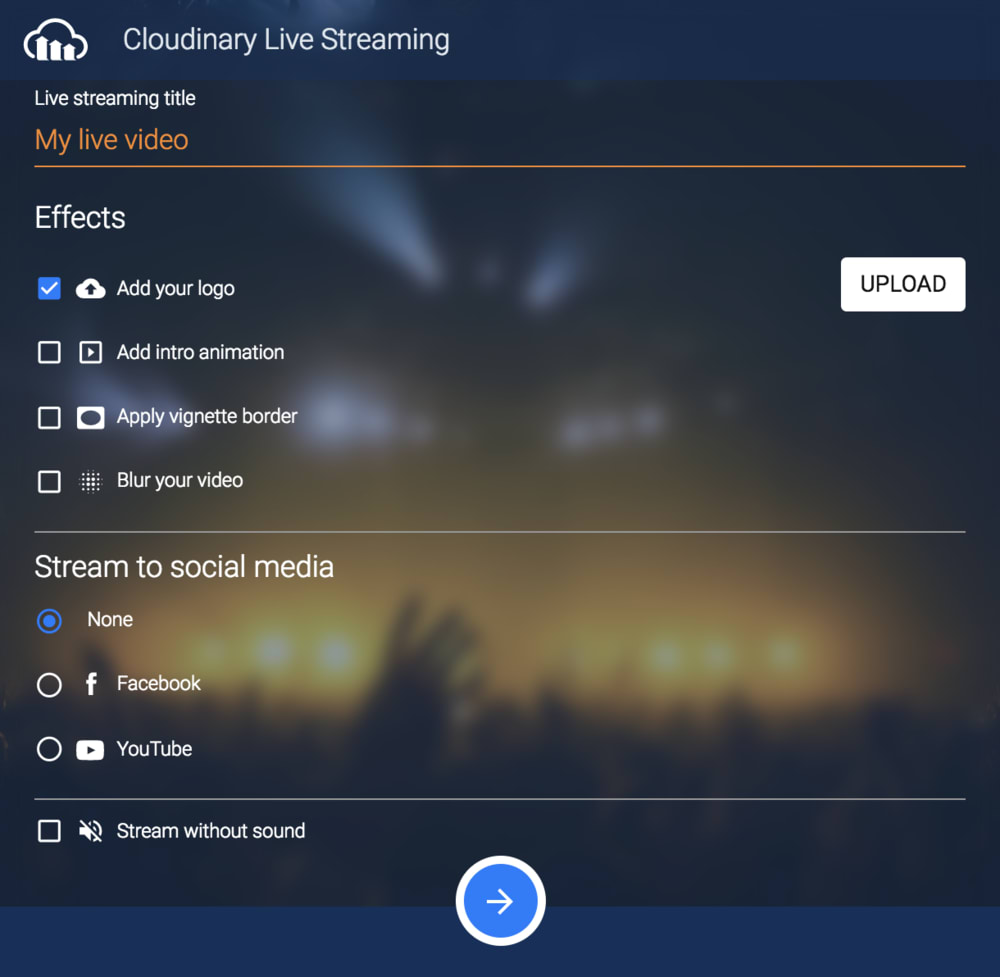
リアルタイムトランスコードを備えたライブ動画ストリーミング
まず動画をアップロードし、完了したらユーザーに配信するという一般的な流れは、ライブ動画ストリーミングというより高度な流れへと道を徐々に開いています。 現在Cloudinaryでは、Webサイトとアプリケーションから動画コンテンツを直接ライブストリーミングするためのサポート(ベータ版)を提供しています。
動画のトランスコードと操作は、事前にアップロードされる場合と全く同じ方法で、ライブストリームでリアルタイムに行われます。つまり、異なる解像度、トリミングモード、エンコード品質レベル、透かし画像、効果、パーソナライズされたテキストオーバーレイなど、オリジナル動画から複数のバージョンを同時に生成するのです。
ライブストリーミングはWebRTCプロトコルに基づいていますが、Cloudinaryを使ってFacebookまたはYouTubeにRTMPプロトコルで直接動画を自動ストリーミングすることができます。
下記のモバイルWebアプリケーションのデモで、ライブストリーミングのすべてをお試しいただけます。
https://demo.cloudinary.com/live/

AIベースの動画タグ付けと文字起こし
Webアプリケーションに多数の動画が含まれていたり、ユーザー作成の動画コンテンツをサポートしたりしている場合、スマート動画管理の自動化によって楽になり、ユーザーエンゲージメントの向上につながります。
動画の自動字幕作成
ミュートされた動画の自動再生は、ニュースやFacebookなどのSNSで非常に人気となりました。新しいバージョンのWebブラウザでは、自動再生機能が制限され、音声付きでは自動再生されないこともあります。ミュート状態でも言葉による動画の効果をきちんと発揮するために、字幕は必要不可欠です。そして、ミュートで自動再生される動画のソーシャルフィードへのアップロードをサポートするには、既に字幕の埋め込まれた動画が必要となるでしょう。
AIベースの動画文字起こしは、GoogleのCloud Speech APIを使用して完全統合された追加機能として利用可能になりました。 CloudinaryのアップロードAPIパラメータraw_convertをgoogle_speechに設定することで、動画の音声チャンネルが自動的に処理され、書き起こされたファイルがメディアライブラリに生成されます。
Cloudinary::Uploader.upload("lincoln.mp4", :resource_type => :video, :raw_convert => "google_speech")自動書き起こしの字幕を埋め込んだ動画を生成するのは、動的な動画配信URLにパラメータを追加するだけであり、とても簡単です。(以下の例では、l_subtitles:lincoln.transcriptを追加します)フォント、フォントサイズ、色などの追加オプションを選択し、字幕を強調することもできます。下の例では元の動画(字幕なし)に対して、Googleのテキスト音声AIエンジンに基づいて自動的に生成されるキャプションが含まれるようになっています。
https://res.cloudinary.com/demo/video/upload/l_subtitles:arial_20:lincoln.transcript,co_yellow/lincoln.mp4自動動画タグ付け
アップロードされたコンテンツがユーザーとよりうまくマッチするよう、画像と動画を分類してタグ付けし、メディアデータベースまたはeコマース製品カタログを整理するのは一般的な手法です。 Cloudinaryは、アップロードされた動画へのAIによる自動タグ付けをサポートするようになりました。
自動タグ付けは、GoogleのCloud Video Intelligenceを使用した完全統合された追加機能として利用できます。 CloudinaryのアップロードAPIパラメータcategorizationをgoogle_video_taggingに設定すると、動画が自動的に分析され、検出されたタグカテゴリのリストがレスポンスに含まれます。さらに、auto-taggingのレベルを設定すると、リクエストされた信頼レベルを超えるカテゴリが自動的にリソースのタグリストに追加されます。
Cloudinary::Uploader.upload("turtle.mp4", :resource_type => :video, :categorization => "google_video_tagging", :auto_tagging => 0.7)下記は自動タグ付けからのレスポンスの例です。指定したしきい値を上回る信頼レベルのカテゴリが自動的に選び出されます。それに続いて、検出された全カテゴリとそれぞれのに対応する時間セグメントの完全なリストがご確認いただけます。自動的に割り当てられたタグにより、APIまたはインタラクティブなUIを使用して、画像や動画を一覧表示、閲覧、削除、および検索できるようになります。
"tags": [ "turtle", "animal" ...],
"data": [
{"tag": "turtle", "start_time_offset"=>0.0, "end_time_offset"=>13.44,
"confidence": 0.93},
{"tag": "animal", "start_time_offset"=>0.0, "end_time_offset"=>13.44,
"confidence": 0.93} ... ]Cloudinary の画像と動画管理
Cloudinary の新しい機能を備えた動画ソリューションを試して、フィードバック(コミュニティページまたはフォーラム)を共有してください。 利用者の機能要望や提案によって、Cloudinary は動画ソリューションをさらに構築・強化し続けます。
あらゆる動画管理機能は、無料プランを含む全てのプランでご利用可能になりました。 ここから無料アカウントを作成してみてください。
オリジナル記事:Introducing the complete video solution for web and mobile developers (Nadav Soferman - Cloudinary)
